WeChat を使用してソーシャルログインを設定する (Native)
ネイティブアプリ (iOS および Android) における WeChat ソーシャルサインインのための公式 Logto コネクターです。
このガイドは、Logto コネクターについての基本的な理解があることを前提としています。未経験の方は、コネクター ガイドを参照して始めてください。
はじめに
コネクターの概念がわからない場合や、このコネクターをサインイン体験に追加する方法がわからない場合は、 Logto チュートリアル を参照してください。
ネイティブアプリでは、WeChat のサインイン方法としてウェブを使用することはできません。WeChat アプリへのナビゲーションが必要であり、またその SDK を使用する必要があります。
怖そうに聞こえるかもしれませんが、心配しないでください。このチュートリアルで簡単に扱います。
WeChat オープンプラットフォームでモバイルアプリを作成する
すでに完了しているセクションはスキップできます。
アカウントを作成する
https://open.weixin.qq.com/ を開き、右上の「サインアップ」ボタンをクリックし、サインアッププロセスを完了します。
モバイルアプリを作成する
作成したアカウントでサインインします。「モバイルアプリケーション」(移动应用) タブで、大きな緑のボタン「モバイルアプリを作成」(创建移动应用) をクリックします。

アプリケーションフォームに必要な情報を入力しましょう。

基本情報
ほとんどは非常に簡単で、いくつかのヒントがあります:
- WeChat サインインをテストしたいだけで、アプリが App Store にない場合、「アプリが利用可能」セクションで「いいえ」を選択して「アプリダウンロードリンク」をスキップします。
- 「アプリ操作フローチャート」は難しそうに見えます。私たちの経験から、簡単なフローチャートといくつかのアプリのスクリーンショットを用意することで、レビューを通過する可能性が高まります。
「次のステップ」をクリックして進みます。
プラットフォーム情報
Logto を WeChat ネイティブサインインと統合するために、iOS および Android プラットフォームのいずれかまたは両方を設定できます。
iOS アプリ
「iOS アプリ」(iOS 应用) をチェックし、アプリの対象デバイスタイプを適宜チェックします。

App Store の可用性で「いいえ」を選択した場合、ここで「AppStore ダウンロードアドレス」を入力する必要はありません。
Bundle ID、テストバージョン Bundle ID、および Universal Links を入力します(実際には、1 つのリンクだけで十分です 😂)。
Bundle ID と テストバージョン Bundle ID は同じ値にすることができます。
WeChat はネイティブサインインにユニバーサルリンクを必要とします。設定していない場合やわからない場合は、 Apple 公式ドキュメント を参照してください。
Android アプリ
「Android アプリ」(Android 应用) をチェックします。

アプリケーション署名 (应用签名) と アプリケーションパッケージ名 (应用包名) を入力します。
アプリを署名して署名を取得する必要があります。詳細については、 アプリの署名 を参照してください。
署名が完了したら、signingReport タスクを実行して署名を取得できます。
./gradlew your-android-project:signingReport
対応するビルドバリアントのレポートの MD5 値が アプリケーション署名 (应用签名) になりますが、値からすべてのセミコロンを削除し、小文字にすることを忘れないでください。
例:1A:2B:3C:4D -> 1a2b3c4d。
レビュー結果を待つ
プラットフォーム情報を入力した後、「レビューを送信」をクリックして続行します。通常、レビューは迅速に行われ、1 ~ 2 日以内に終了します。
提出ごとにレビュアーがランダムに割り当てられると考えられ、基準が変動することがあります。最初は拒否されるかもしれませんが、あきらめないでください!現状を説明し、レビュアーにどのように修正すればよいかを尋ねてください。
アプリで WeChat ネイティブサインインを有効にする
iOS
アプリに Logto iOS SDK を統合していると仮定します。この場合、非常に簡単で、WeChat SDK のドキュメントを読む必要さえありません:
1. Xcode プロジェクトでユニバーサルリンクと URL スキームを設定する
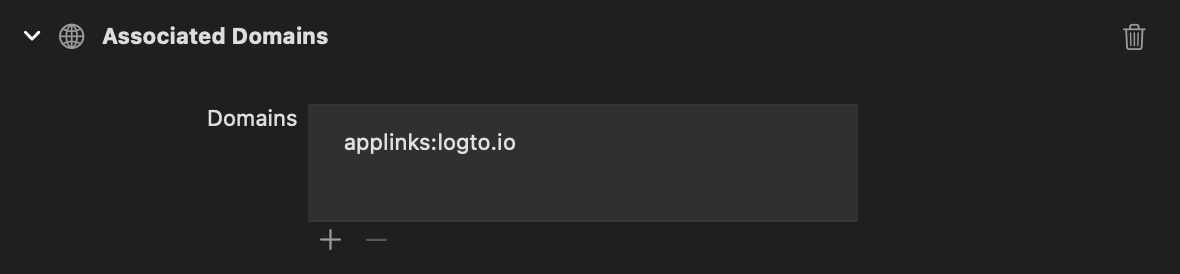
Xcode プロジェクト -> Signing & Capabilities タブで、「Associated Domains」機能と以前に設定したユニバーサルリンクを追加します。

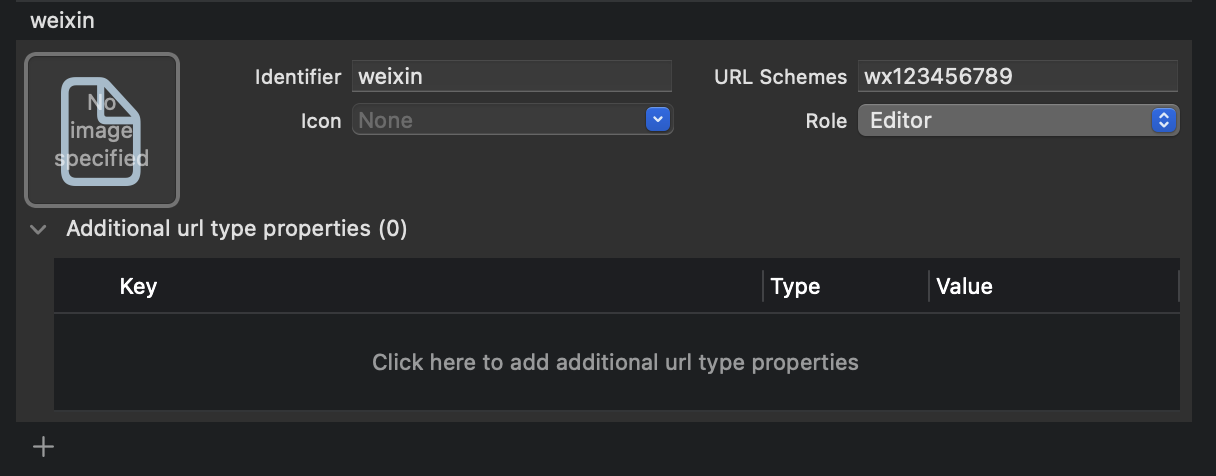
次に「Info」タブに移動し、WeChat App ID を使用して カスタム URL スキーム を追加します。

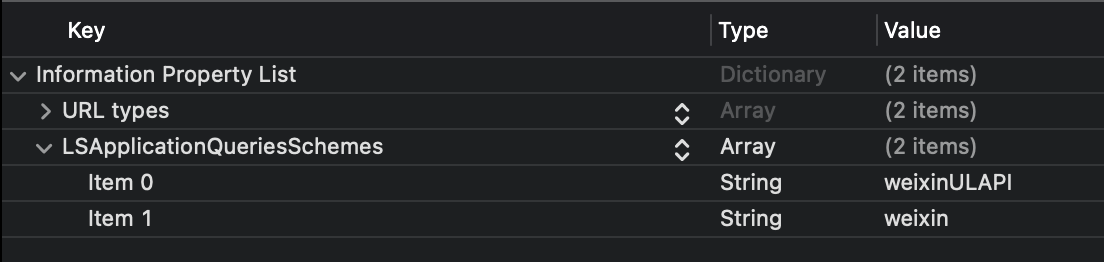
最後に Info.plist を開き、LSApplicationQueriesSchemes の下に weixinULAPI と weixin を追加します。

これらのアクションはあまり合理的ではないことはわかっていますが、これは私たちが見つけた最小限の実用的な解決策です。詳細については、 公式ガイド を参照してください。
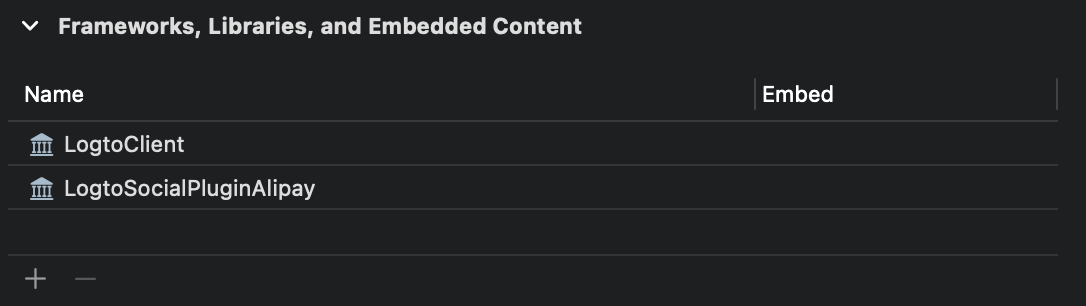
2. LogtoSocialPluginWechat を Xcode プロジェクトに追加する
フレームワークを追加します:

そして、Build Settings > Linking > Other Linker Flags に -ObjC を追加します:

プラグインには WeChat Open SDK 1.9.2 が含まれています。プラグインをインポートしたら、直接 import WechatOpenSDK を使用できます。
3. プラグインを LogtoClient の初期化オプションに追加する
let logtoClient = LogtoClient(
useConfig: config,
socialPlugins: [LogtoSocialPluginWechat()]
)
4. onOpenURL を適切に処理する
関数 LogtoClient.handle(url:) は、有効にしたすべてのネイティブコネクターを処理します。一度だけ呼び出せば十分です。
// SwiftUI
YourRootView()
.onOpenURL { url in
LogtoClient.handle(url: url)
}
// または AppDelegate
func application(_ app: UIApplication, open url: URL, options: /*...*/) -> Bool {
LogtoClient.handle(url: url)
}
Android
アプリに Logto Android SDK を統合していると仮定します。この場合、非常に簡単で、WeChat SDK のドキュメントを読む必要さえありません:
1. Wechat Open SDK をプロジェクトに追加する
Gradle プロジェクトのリポジトリに mavenCentral() リポジトリが含まれていることを確認します:
repositories {
// ...
mavenCentral()
}
依存関係に Wechat Open SDK を追加します:
dependencies {
// ...
api("com.tencent.mm.opensdk:wechat-sdk-android:6.8.0") // kotlin-script
// または
api 'com.tencent.mm.opensdk:wechat-sdk-android:6.8.0' // groovy-script
}
2. プロジェクトに WXEntryActivity を導入する
パッケージルートの下に wxapi パッケージを作成し、wxapi パッケージに WXEntryActivity を追加します(例として com.sample.app を使用):
// WXEntryActivity.kt
package com.sample.app.wxapi
import io.logto.sdk.android.auth.social.wechat.WechatSocialResultActivity
class WXEntryActivity: WechatSocialResultActivity()
// WXEntryActivity.java
package com.sample.app.wxapi
import io.logto.sdk.android.auth.social.wechat.WechatSocialResultActivity
public class WXEntryActivity extends WechatSocialResultActivity {}
プロジェクト内の WXEntryActivity の最終位置は次のようになります(例として Kotlin を使用):
src/main/kotlin/com/sample/app/wxapi/WXEntryActivity.kt
3. AndroidManifest.xml を修正する
AndroidManifest.xml に次の行を追加します:
\<?xml version="1.0" encoding="utf-8"?>
\<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.sample.app">
\<application>
\<!-- 追加する行 -->
\<activity android:name=".wxapi.WXEntryActivity" android:exported="true"/>
\</application>
\</manifest>
WeChat ネイティブコネクターをテストする
これで完了です。 サインイン体験でソーシャルコネクターを有効にする のを忘れないでください。
WeChat ネイティブコネクターが有効になったら、アプリをビルドして実行し、動作を確認できます。
WeChat は WeChat アプリがインストールされていないデバイスに対する計画を持っていません。Logto はその場合、サインイン中にこのコネクターを非表示にします(これは 公式開発ガイド からの推奨方法です)。