Soziale Anmeldung mit WeChat (Native) einrichten
Der offizielle Logto-Connector für die WeChat-Sozialanmeldung in nativen Apps (iOS und Android).
Diese Anleitung setzt voraus, dass du ein grundlegendes Verständnis von Logto Connectors hast. Für diejenigen, die damit nicht vertraut sind, verweisen wir auf die Connectors Anleitung, um loszulegen.
Erste Schritte
Wenn du das Konzept des Connectors nicht kennst oder nicht weißt, wie du diesen Connector zu deiner Anmeldeerfahrung hinzufügen kannst, sieh dir bitte das Logto-Tutorial an.
In nativen Apps kannst du das Web nicht als Anmeldemethode von WeChat verwenden: Es ist erforderlich, zur WeChat-App zu navigieren, und es erfordert auch die Verwendung ihres SDK.
Wir wissen, dass es beängstigend klingt, aber keine Sorge. Wir werden es in diesem Tutorial einfach handhaben.
Erstelle eine mobile App auf der WeChat Open Platform
Du kannst einige Abschnitte überspringen, wenn du sie bereits abgeschlossen hast.
Erstelle ein Konto
Öffne https://open.weixin.qq.com/, klicke auf die Schaltfläche "Registrieren" in der oberen rechten Ecke und schließe dann den Registrierungsprozess ab.
Erstelle eine mobile App
Melde dich mit dem gerade erstellten Konto an. Im Tab "Mobile Anwendung" (移动应用) klicke auf die große grüne Schaltfläche "Erstelle eine mobile App" (创建移动应用).

Fülle die erforderlichen Informationen im Antragsformular aus.

Grundlegende Informationen
Die meisten davon sind ziemlich einfach, und wir haben hier einige Tipps:
- Wenn du nur die WeChat-Anmeldung testen möchtest und die App nicht im App Store ist, wähle im Abschnitt "App ist verfügbar" "Nein", um den "App-Download-Link" zu überspringen.
- Das "App-Betriebsablaufdiagramm" sieht knifflig aus. Nach unserer Erfahrung musst du ein einfaches Flussdiagramm und mehrere App-Screenshots vorbereiten, um die Möglichkeit zu erhöhen, die Überprüfung zu bestehen.
Klicke auf "Nächster Schritt", um fortzufahren.
Plattforminformationen
Du kannst eine oder beide Plattformen, iOS und Android, konfigurieren, um Logto mit der nativen WeChat-Anmeldung zu integrieren.
iOS-App
Wähle "iOS-App" (iOS 应用) und dann entsprechend den Zielgerätetyp deiner App.

Wenn du "Nein" für die Verfügbarkeit im App Store gewählt hast, kannst du das Ausfüllen der "AppStore-Download-Adresse" hier überspringen.
Fülle Bundle ID, Testversion Bundle ID und Universal Links aus (tatsächlich wird nur ein Link benötigt 😂).
Bundle ID und Testversion Bundle ID können denselben Wert haben.
WeChat erfordert einen universellen Link für die native Anmeldung. Wenn du ihn nicht eingerichtet hast oder nicht weißt, was es ist, sieh dir bitte die offizielle Apple-Dokumentation an.
Android-App
Wähle "Android-App" (Android 应用).

Fülle Application Signing Signature (应用签名) und Application Package Name (应用包名) aus.
Du musst deine App signieren, um eine Signatur zu erhalten. Siehe App signieren für weitere Informationen.
Nach dem Signieren kannst du die signingReport-Aufgabe ausführen, um die Signatursignatur zu erhalten.
./gradlew your-android-project:signingReport
Der MD5-Wert des entsprechenden Build-Variantenberichts wird die Application Signing Signature (应用签名) sein, aber denke daran, alle Doppelpunkte aus dem Wert zu entfernen und ihn in Kleinbuchstaben zu schreiben.
Z.B. 1A:2B:3C:4D -> 1a2b3c4d.
Warten auf das Überprüfungsergebnis
Nachdem du die Plattforminformationen abgeschlossen hast, klicke auf "Überprüfung einreichen", um fortzufahren. Normalerweise geht die Überprüfung schnell, sie endet innerhalb von 1-2 Tagen.
Wir vermuten, dass der Prüfer bei jeder Einreichung zufällig zugewiesen wird, da der Standard schwankt. Du könntest beim ersten Mal abgelehnt werden, aber gib nicht auf! Erkläre deinen aktuellen Status und frage den Prüfer, wie du ihn ändern kannst.
Aktiviere die native WeChat-Anmeldung in deiner App
iOS
Wir gehen davon aus, dass du das Logto iOS SDK in deine App integriert hast. In diesem Fall sind die Dinge ziemlich einfach, und du musst nicht einmal die WeChat SDK-Dokumentation lesen:
1. Konfiguriere den universellen Link und das URL-Schema in deinem Xcode-Projekt
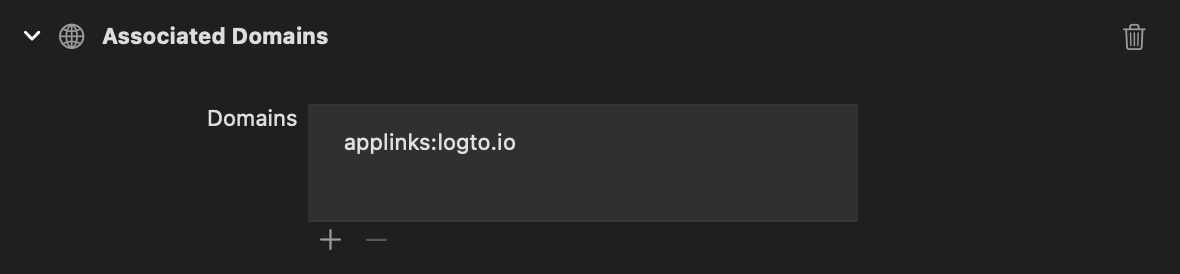
Im Xcode-Projekt -> Registerkarte Signing & Capabilities, füge die Fähigkeit "Associated Domains" und den zuvor konfigurierten universellen Link hinzu.

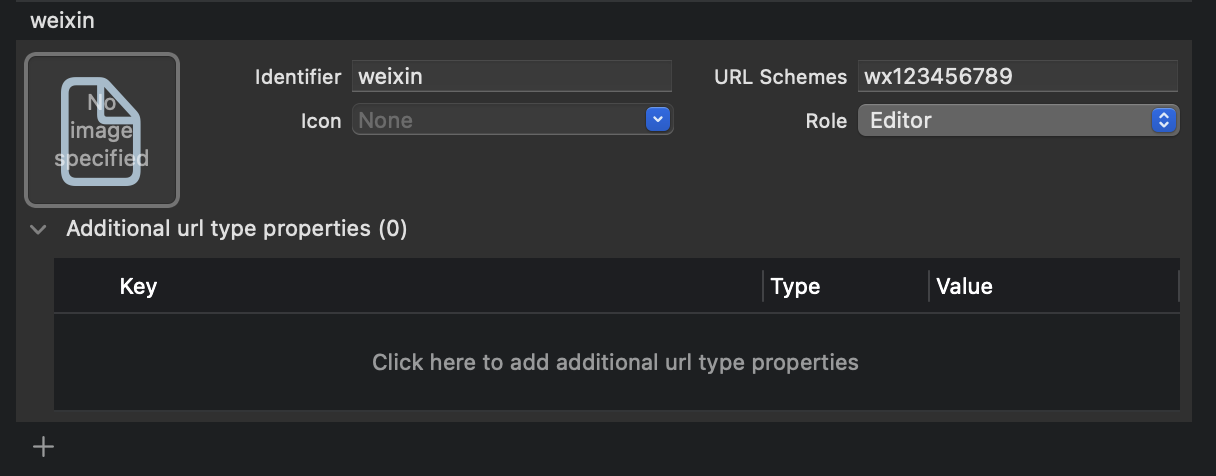
Gehe dann zur Registerkarte "Info" und füge ein benutzerdefiniertes URL-Schema mit der WeChat App ID hinzu.

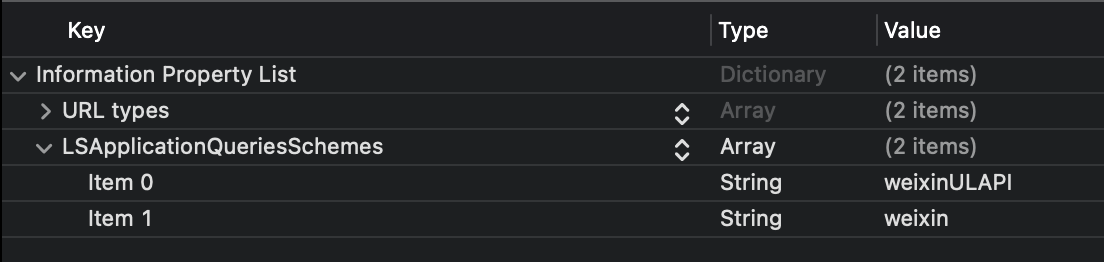
Öffne schließlich deine Info.plist und füge weixinULAPI und weixin unter LSApplicationQueriesSchemes hinzu.

Wir wissen, dass diese Aktionen nicht sehr vernünftig sind, aber dies ist die minimal funktionsfähige Lösung, die wir gefunden haben. Siehe den magischen offiziellen Leitfaden für weitere Informationen.
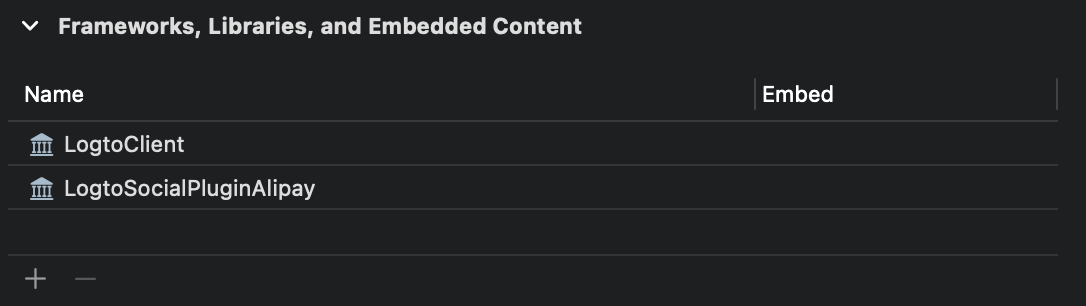
2. Füge LogtoSocialPluginWechat zu deinem Xcode-Projekt hinzu
Füge das Framework hinzu:

Und füge -ObjC zu deinen Build-Einstellungen > Linking > Other Linker Flags hinzu:

Das Plugin enthält das WeChat Open SDK 1.9.2. Du kannst import WechatOpenSDK direkt verwenden, sobald das Plugin importiert wurde.
3. Füge das Plugin zu deinen LogtoClient-Init-Optionen hinzu
let logtoClient = LogtoClient(
useConfig: config,
socialPlugins: [LogtoSocialPluginWechat()]
)
4. Behandle onOpenURL richtig
Die Funktion LogtoClient.handle(url:) wird alle nativen Connectoren behandeln, die du aktiviert hast. Du musst sie nur einmal aufrufen.
// SwiftUI
YourRootView()
.onOpenURL { url in
LogtoClient.handle(url: url)
}
// oder AppDelegate
func application(_ app: UIApplication, open url: URL, options: /*...*/) -> Bool {
LogtoClient.handle(url: url)
}
Android
Wir gehen davon aus, dass du das Logto Android SDK in deine App integriert hast. In diesem Fall sind die Dinge ziemlich einfach, und du musst nicht einmal die WeChat SDK-Dokumentation lesen:
1. Füge Wechat Open SDK zu deinem Projekt hinzu
Stelle sicher, dass das mavenCentral()-Repository in deinen Gradle-Projekt-Repositories enthalten ist:
repositories {
// ...
mavenCentral()
}
Füge das Wechat Open SDK zu deinen Abhängigkeiten hinzu:
dependencies {
// ...
api("com.tencent.mm.opensdk:wechat-sdk-android:6.8.0") // kotlin-script
// oder
api 'com.tencent.mm.opensdk:wechat-sdk-android:6.8.0' // groovy-script
}
2. Führe WXEntryActivity in dein Projekt ein
Erstelle ein wxapi-Paket unter deinem Paketstamm und füge die WXEntryActivity im wxapi-Paket hinzu (Nehmen wir com.sample.app als Beispiel):
// WXEntryActivity.kt
package com.sample.app.wxapi
import io.logto.sdk.android.auth.social.wechat.WechatSocialResultActivity
class WXEntryActivity: WechatSocialResultActivity()
// WXEntryActivity.java
package com.sample.app.wxapi
import io.logto.sdk.android.auth.social.wechat.WechatSocialResultActivity
public class WXEntryActivity extends WechatSocialResultActivity {}
Die endgültige Position der WXEntryActivity im Projekt sollte so aussehen (Nehmen wir Kotlin als Beispiel):
src/main/kotlin/com/sample/app/wxapi/WXEntryActivity.kt
3. Ändere die AndroidManifest.xml
Füge die folgende Zeile zu deiner AndroidManifest.xml hinzu:
\<?xml version="1.0" encoding="utf-8"?>
\<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.sample.app">
\<application>
\<!-- hinzuzufügende Zeile -->
\<activity android:name=".wxapi.WXEntryActivity" android:exported="true"/>
\</application>
\</manifest>
Teste den nativen WeChat-Connector
Das war's. Vergiss nicht, Sozialen Connector in der Anmeldeerfahrung aktivieren.
Sobald der native WeChat-Connector aktiviert ist, kannst du deine App erstellen und ausführen, um zu sehen, ob sie funktioniert.
WeChat hat keinen Plan für Geräte ohne installierte WeChat-App. Logto wird diesen Connector während der Anmeldung ausblenden, falls dies der Fall ist (was der empfohlene Weg aus dem offiziellen Entwicklungsleitfaden ist).