Configurer la connexion sociale avec WeChat (Native)
Le connecteur officiel Logto pour la connexion sociale WeChat dans les applications natives (iOS et Android).
Ce guide suppose que vous avez une compréhension de base des Connecteurs Logto. Pour ceux qui ne sont pas familiers, veuillez vous référer au guide des Connecteurs pour commencer.
Commencer
Si vous ne connaissez pas le concept du connecteur ou ne savez pas comment ajouter ce connecteur à votre expérience de connexion, veuillez consulter le tutoriel Logto.
Dans les applications natives, vous ne pouvez pas utiliser le web comme méthode de connexion de WeChat : la navigation vers l'application WeChat est requise, et cela nécessite également l'utilisation de leur SDK.
Nous savons que cela peut sembler effrayant, mais ne vous inquiétez pas. Nous allons le gérer facilement dans ce tutoriel.
Créer une application mobile sur la plateforme ouverte WeChat
Vous pouvez passer certaines sections si vous avez déjà terminé.
Créer un compte
Ouvrez https://open.weixin.qq.com/, cliquez sur le bouton "Sign Up" dans le coin supérieur droit, puis terminez le processus d'inscription.
Créer une application mobile
Connectez-vous avec le compte que vous venez de créer. Dans l'onglet "Application Mobile" (移动应用), cliquez sur le grand bouton vert "Créer une application mobile" (创建移动应用).

Remplissons les informations requises dans le formulaire de demande.

Informations de base
La plupart d'entre elles sont assez simples, et nous avons quelques conseils ici :
- Si vous souhaitez simplement tester la connexion WeChat et que l'application n'est pas sur l'App Store, dans la section "L'application est disponible", choisissez "Non" pour ignorer le "Lien de téléchargement de l'application".
- Le "Diagramme de flux d'opération de l'application" semble compliqué. D'après notre expérience, vous devez préparer un simple organigramme et plusieurs captures d'écran de l'application pour améliorer la possibilité de passer la révision.
Cliquez sur "Étape suivante" pour continuer.
Informations sur la plateforme
Vous pouvez configurer une ou les deux plateformes iOS et Android pour intégrer Logto avec la connexion native WeChat.
Application iOS
Cochez "Application iOS" (iOS 应用), puis cochez le type d'appareil cible de votre application en conséquence.

Si vous avez choisi "Non" pour la disponibilité sur l'App Store, vous pouvez ignorer le remplissage de "Adresse de téléchargement AppStore" ici.
Remplissez Bundle ID, Test version Bundle ID, et Universal Links (en fait, un seul lien est nécessaire 😂).
Bundle ID et Test version Bundle ID peuvent avoir la même valeur.
WeChat nécessite un lien universel pour la connexion native. Si vous ne l'avez pas configuré ou ne le connaissez pas, veuillez vous référer à la documentation officielle d'Apple.
Application Android
Cochez "Application Android" (Android 应用).

Remplissez Signature de l'application (应用签名) et Nom du package de l'application (应用包名).
Vous devez signer votre application pour obtenir une signature. Consultez Signer votre application pour plus d'informations.
Après avoir terminé la signature, vous pouvez exécuter la tâche signingReport pour obtenir la signature de signature.
./gradlew your-android-project:signingReport
La valeur MD5 du rapport de la variante de build correspondante sera la Signature de l'application (应用签名), mais n'oubliez pas de supprimer tous les points-virgules de la valeur et de la mettre en minuscules.
Par exemple, 1A:2B:3C:4D -> 1a2b3c4d.
Attente du résultat de la révision
Après avoir complété les informations sur la plateforme, cliquez sur "Soumettre pour révision" pour continuer. En général, la révision est rapide et se termine en 1 à 2 jours.
Nous soupçonnons que le réviseur est attribué aléatoirement à chaque soumission, car la norme est fluctuante. Vous pouvez être rejeté la première fois, mais ne vous découragez pas ! Indiquez votre situation actuelle et demandez au réviseur comment la modifier.
Activer la connexion native WeChat dans votre application
iOS
Nous supposons que vous avez intégré le Logto iOS SDK dans votre application. Dans ce cas, les choses sont assez simples, et vous n'avez même pas besoin de lire la documentation du SDK WeChat :
1. Configurez le lien universel et le schéma d'URL dans votre projet Xcode
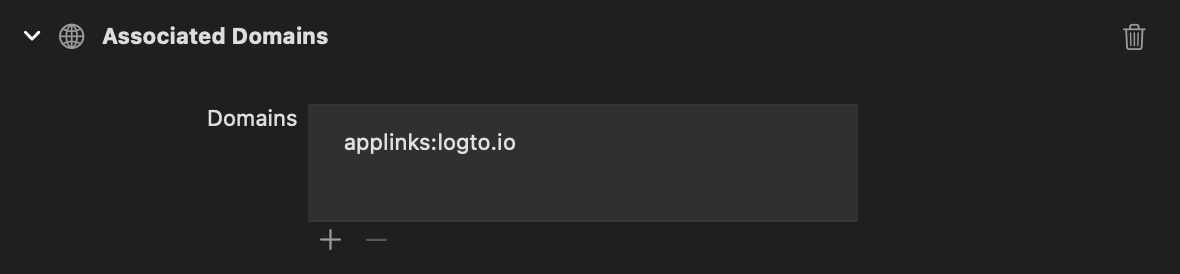
Dans le projet Xcode -> onglet Signing & Capabilities, ajoutez la capacité "Associated Domains" et le lien universel que vous avez configuré précédemment.

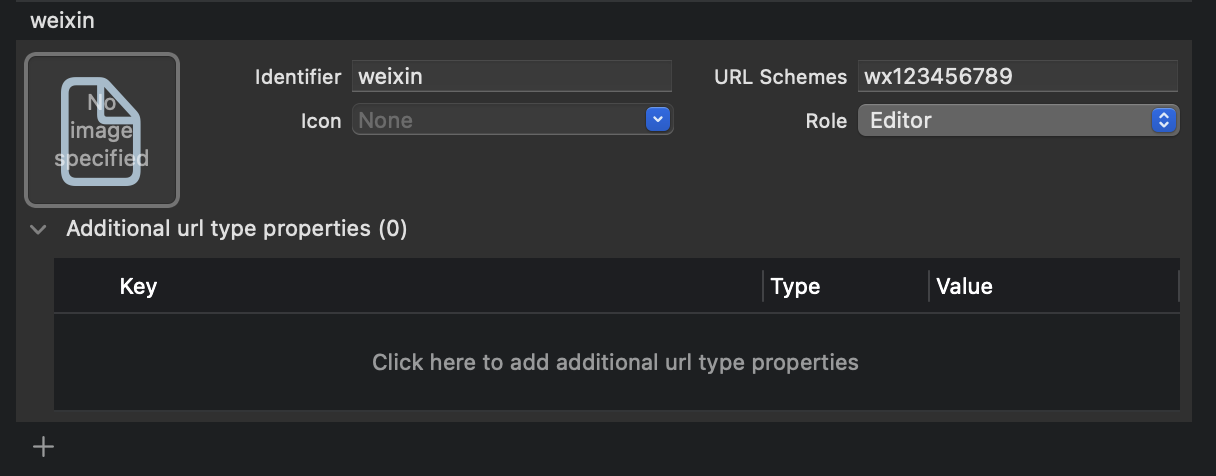
Ensuite, allez dans l'onglet "Info", ajoutez un schéma d'URL personnalisé avec l'ID d'application WeChat.

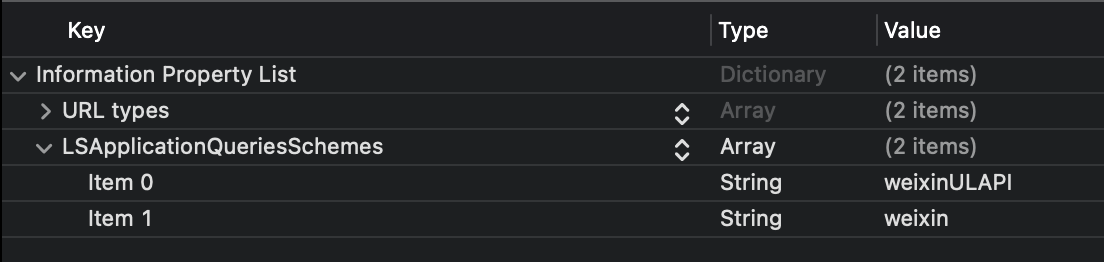
Enfin, ouvrez votre Info.plist, ajoutez weixinULAPI et weixin sous LSApplicationQueriesSchemes.

Nous savons que ces actions ne sont pas très raisonnables, mais c'est la solution minimale fonctionnelle que nous avons trouvée. Consultez le guide officiel magique pour plus d'informations.
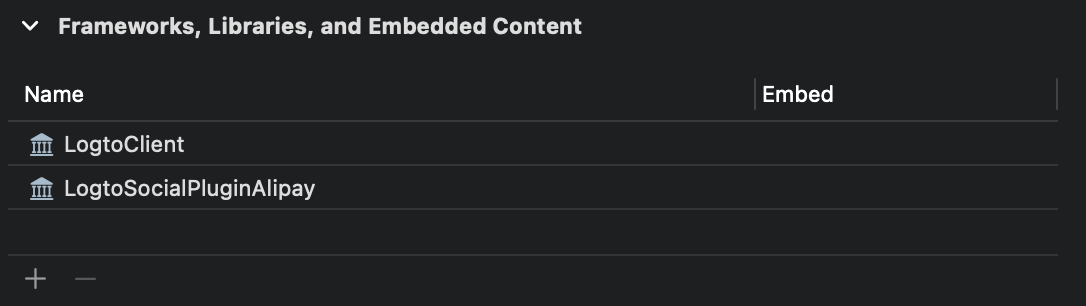
2. Ajoutez LogtoSocialPluginWechat à votre projet Xcode
Ajoutez le framework :

Et ajoutez -ObjC à vos paramètres de build > Linking > Other Linker Flags :

Le plugin inclut WeChat Open SDK 1.9.2. Vous pouvez directement utiliser import WechatOpenSDK une fois le plugin importé.
3. Ajoutez le plugin à vos options d'initialisation LogtoClient
let logtoClient = LogtoClient(
useConfig: config,
socialPlugins: [LogtoSocialPluginWechat()]
)
4. Gérez onOpenURL correctement
La fonction LogtoClient.handle(url:) gérera tous les connecteurs natifs que vous avez activés. Vous n'avez besoin de l'appeler qu'une seule fois.
// SwiftUI
YourRootView()
.onOpenURL { url in
LogtoClient.handle(url: url)
}
// ou AppDelegate
func application(_ app: UIApplication, open url: URL, options: /*...*/) -> Bool {
LogtoClient.handle(url: url)
}
Android
Nous supposons que vous avez intégré le Logto Android SDK dans votre application. Dans ce cas, les choses sont assez simples, et vous n'avez même pas besoin de lire la documentation du SDK WeChat :
1. Ajoutez Wechat Open SDK à votre projet
Assurez-vous que le dépôt mavenCentral() est dans les dépôts de votre projet Gradle :
repositories {
// ...
mavenCentral()
}
Ajoutez le Wechat Open SDK à vos dépendances :
dependencies {
// ...
api("com.tencent.mm.opensdk:wechat-sdk-android:6.8.0") // kotlin-script
// ou
api 'com.tencent.mm.opensdk:wechat-sdk-android:6.8.0' // groovy-script
}
2. Introduisez WXEntryActivity dans votre projet
Créez un package wxapi sous la racine de votre package et ajoutez le WXEntryActivity dans le package wxapi (Prenons com.sample.app comme exemple) :
// WXEntryActivity.kt
package com.sample.app.wxapi
import io.logto.sdk.android.auth.social.wechat.WechatSocialResultActivity
class WXEntryActivity: WechatSocialResultActivity()
// WXEntryActivity.java
package com.sample.app.wxapi
import io.logto.sdk.android.auth.social.wechat.WechatSocialResultActivity
public class WXEntryActivity extends WechatSocialResultActivity {}
La position finale du WXEntryActivity sous le projet devrait ressembler à ceci (Prenons Kotlin comme exemple) :
src/main/kotlin/com/sample/app/wxapi/WXEntryActivity.kt
3. Modifiez le AndroidManifest.xml
Ajoutez la ligne suivante à votre AndroidManifest.xml :
\<?xml version="1.0" encoding="utf-8"?>
\<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.sample.app">
\<application>
\<!-- ligne à ajouter -->
\<activity android:name=".wxapi.WXEntryActivity" android:exported="true"/>
\</application>
\</manifest>
Tester le connecteur natif WeChat
C'est tout. N'oubliez pas d'activer le connecteur social dans l'expérience de connexion.
Une fois le connecteur natif WeChat activé, vous pouvez construire et exécuter votre application pour voir si cela fonctionne.
WeChat n'a pas de plan pour les appareils sans l'application WeChat installée. Logto masquera ce connecteur lors de la connexion dans ce cas (ce qui est la méthode recommandée par le guide de développement officiel).