Configurar login social com WeChat (Nativo)
O conector oficial do Logto para login social do WeChat em aplicativos nativos (iOS e Android).
Este guia assume que você tem um entendimento básico dos Conectores (Connectors) do Logto. Para aqueles que não estão familiarizados, consulte o guia de Conectores para começar.
Introdução
Se você não conhece o conceito de conector ou não sabe como adicionar este conector à sua Experiência de login, consulte o tutorial do Logto.
Em aplicativos nativos, você não pode usar a web como método de login do WeChat: é necessário navegar para o aplicativo WeChat, e também requer o uso do SDK deles.
Sabemos que parece assustador, mas não se preocupe. Vamos lidar com isso facilmente neste tutorial.
Criar um aplicativo móvel na Plataforma Aberta do WeChat
Você pode pular algumas seções se já tiver concluído.
Criar uma conta
Abra https://open.weixin.qq.com/, clique no botão "Sign Up" no canto superior direito e conclua o processo de inscrição.
Criar um aplicativo móvel
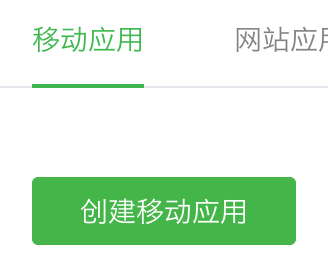
Faça login com a conta que você acabou de criar. Na aba "Mobile Application" (移动应用), clique no grande botão verde "Create a mobile app" (创建移动应用).

Vamos preencher as informações necessárias no formulário de inscrição.

Informações básicas
A maioria delas é bastante direta, e temos algumas dicas aqui:
- Se você só quer testar o login do WeChat e o aplicativo não está na App Store, na seção "App is available", escolha "No" para pular o "App download link".
- O "App operation flow chart" parece complicado. Pela nossa experiência, você precisa preparar um fluxograma simples e várias capturas de tela do aplicativo para aumentar a possibilidade de aprovação na revisão.
Clique em "Next step" para continuar.
Informações da plataforma
Você pode configurar uma ou ambas as plataformas iOS e Android para integrar o Logto com o login nativo do WeChat.
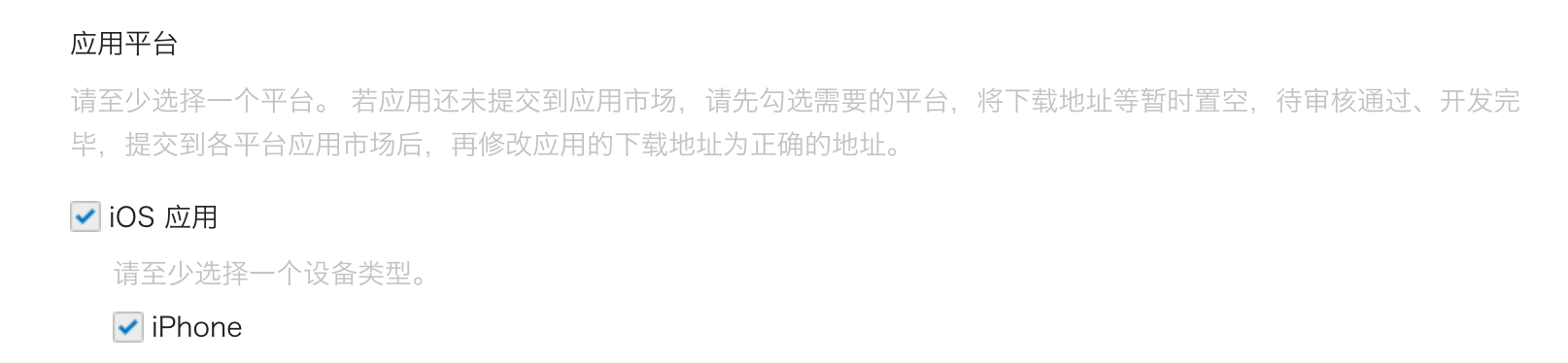
Aplicativo iOS
Marque "iOS app" (iOS 应用), em seguida, marque o tipo de dispositivo alvo do seu aplicativo conforme necessário.

Se você escolheu "No" para a disponibilidade na App Store, pode pular o preenchimento do "AppStore download address" aqui.
Preencha Bundle ID, Test version Bundle ID e Universal Links (na verdade, apenas um link é necessário 😂).
Bundle ID e Test version Bundle ID podem ter o mesmo valor.
O WeChat requer link universal para login nativo. Se você ainda não configurou ou não sabe o que é, consulte o documento oficial da Apple.
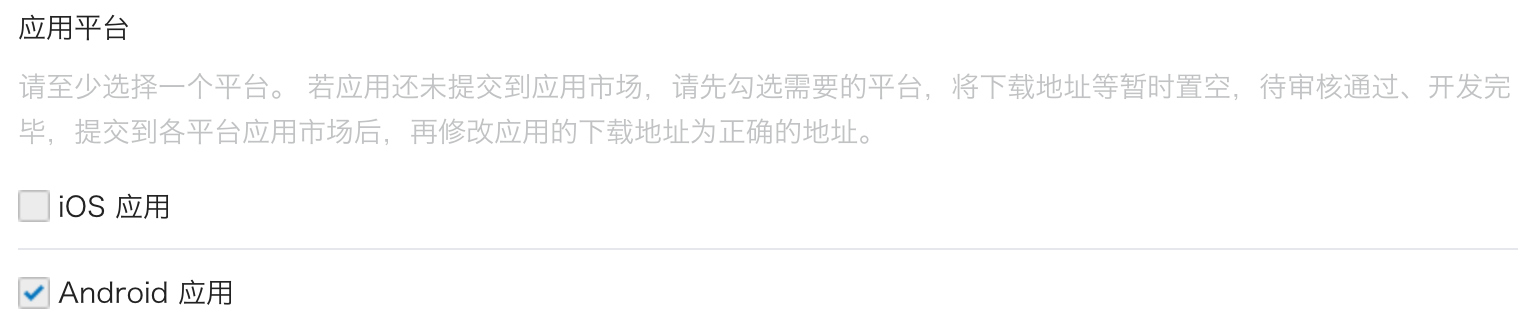
Aplicativo Android
Marque "Android app" (Android 应用).

Preencha Application Signing Signature (应用签名) e Application Package Name (应用包名).
Você precisa assinar seu aplicativo para obter uma assinatura. Consulte Assinar seu aplicativo para mais informações.
Após concluir a assinatura, você pode executar a tarefa signingReport para obter a assinatura.
./gradlew your-android-project:signingReport
O valor MD5 do relatório da variante de build correspondente será a Application Signing Signature (应用签名), mas lembre-se de remover todos os pontos e vírgulas do valor e colocá-lo em minúsculas.
Ex.: 1A:2B:3C:4D -> 1a2b3c4d.
Aguardando o resultado da revisão
Após completar as informações da plataforma, clique em "Submit Review" para continuar. Normalmente, a revisão é rápida, terminando em 1-2 dias.
Suspeitamos que o revisor seja alocado aleatoriamente em cada submissão, já que o padrão é flutuante. Você pode ser rejeitado na primeira vez, mas não desista! Declare sua situação atual e pergunte ao revisor como modificá-la.
Habilitar login nativo do WeChat no seu aplicativo
iOS
Assumimos que você integrou o Logto iOS SDK no seu aplicativo. Nesse caso, as coisas são bem simples, e você nem precisa ler o documento do SDK do WeChat:
1. Configure o link universal e o esquema de URL no seu projeto Xcode
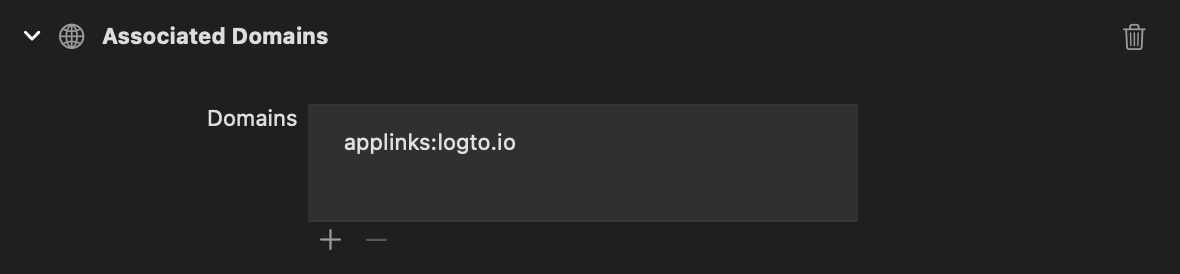
No projeto Xcode -> aba Signing & Capabilities, adicione a capacidade "Associated Domains" e o link universal que você configurou anteriormente.

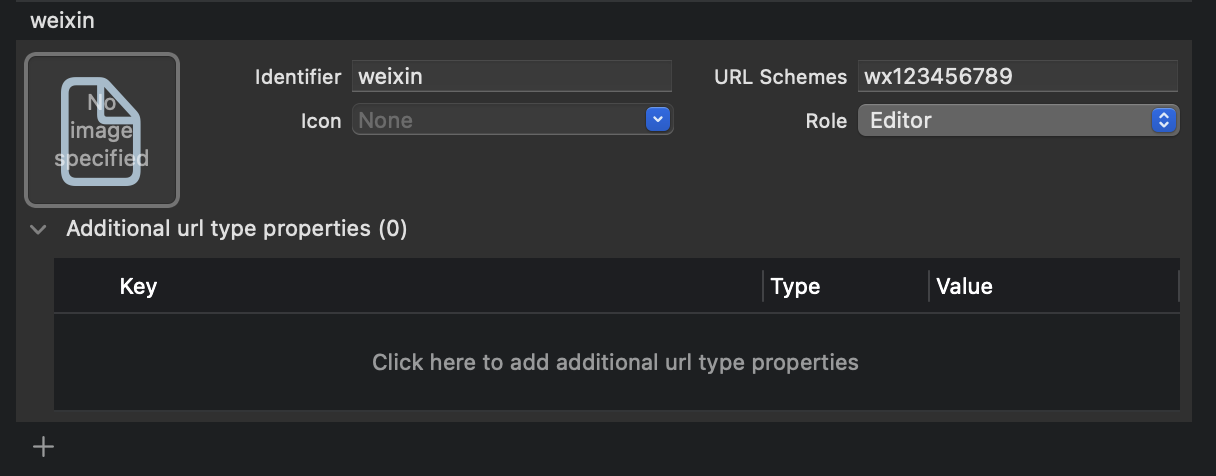
Em seguida, vá para a aba "Info", adicione um esquema de URL personalizado com o ID do aplicativo WeChat.

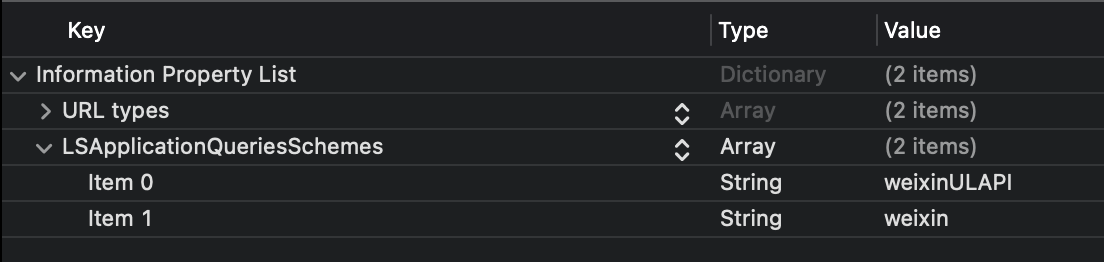
Finalmente, abra seu Info.plist, adicione weixinULAPI e weixin em LSApplicationQueriesSchemes.

Sabemos que essas ações não são muito razoáveis, mas esta é a solução mínima viável que encontramos. Veja o guia oficial mágico para mais informações.
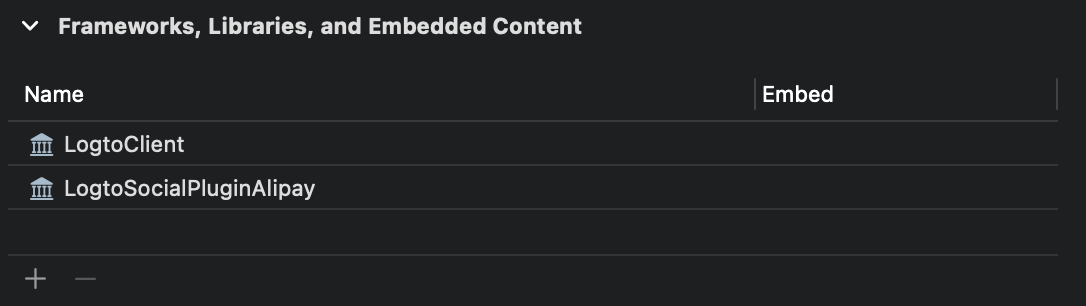
2. Adicione LogtoSocialPluginWechat ao seu projeto Xcode
Adicione o framework:

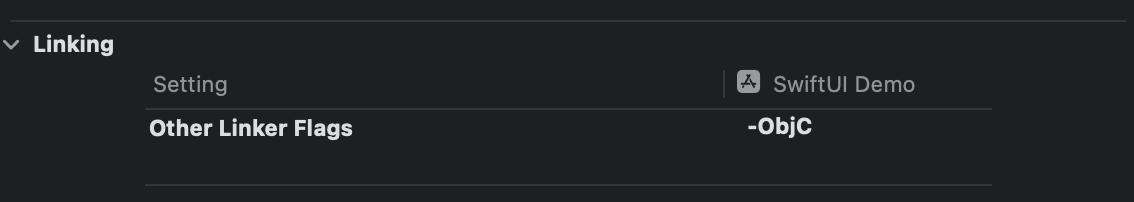
E adicione -ObjC às suas Configurações de Build > Linking > Other Linker Flags:

O plugin inclui o WeChat Open SDK 1.9.2. Você pode usar diretamente import WechatOpenSDK uma vez importado o plugin.
3. Adicione o plugin às opções de inicialização do seu LogtoClient
let logtoClient = LogtoClient(
useConfig: config,
socialPlugins: [LogtoSocialPluginWechat()]
)
4. Lide com onOpenURL adequadamente
A função LogtoClient.handle(url:) lidará com todos os conectores nativos que você habilitou. Você só precisa chamá-la uma vez.
// SwiftUI
YourRootView()
.onOpenURL { url in
LogtoClient.handle(url: url)
}
// ou AppDelegate
func application(_ app: UIApplication, open url: URL, options: /*...*/) -> Bool {
LogtoClient.handle(url: url)
}
Android
Assumimos que você integrou o Logto Android SDK no seu aplicativo. Nesse caso, as coisas são bem simples, e você nem precisa ler o documento do SDK do WeChat:
1. Adicione Wechat Open SDK ao seu projeto
Certifique-se de que o repositório mavenCentral() está nos repositórios do seu projeto Gradle:
repositories {
// ...
mavenCentral()
}
Adicione o Wechat Open SDK às suas dependências:
dependencies {
// ...
api("com.tencent.mm.opensdk:wechat-sdk-android:6.8.0") // kotlin-script
// ou
api 'com.tencent.mm.opensdk:wechat-sdk-android:6.8.0' // groovy-script
}
2. Introduza WXEntryActivity ao seu projeto
Crie um pacote wxapi sob o diretório raiz do seu pacote e adicione o WXEntryActivity no pacote wxapi (Tome com.sample.app como exemplo):
// WXEntryActivity.kt
package com.sample.app.wxapi
import io.logto.sdk.android.auth.social.wechat.WechatSocialResultActivity
class WXEntryActivity: WechatSocialResultActivity()
// WXEntryActivity.java
package com.sample.app.wxapi
import io.logto.sdk.android.auth.social.wechat.WechatSocialResultActivity
public class WXEntryActivity extends WechatSocialResultActivity {}
A posição final do WXEntryActivity no projeto deve ser assim (Tome Kotlin como exemplo):
src/main/kotlin/com/sample/app/wxapi/WXEntryActivity.kt
3. Modifique o AndroidManifest.xml
Adicione a seguinte linha ao seu AndroidManifest.xml:
\<?xml version="1.0" encoding="utf-8"?>
\<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.sample.app">
\<application>
\<!-- linha a ser adicionada -->
\<activity android:name=".wxapi.WXEntryActivity" android:exported="true"/>
\</application>
\</manifest>
Testar o conector nativo do WeChat
É isso. Não se esqueça de Habilitar conector social na experiência de login.
Uma vez que o conector nativo do WeChat esteja habilitado, você pode compilar e executar seu aplicativo para ver se funciona.
O WeChat não tem um plano para aqueles dispositivos sem o aplicativo WeChat instalado. O Logto ocultará este conector durante o login, se for o caso (o que é a maneira recomendada pelo guia de desenvolvimento oficial).