機器對機器:使用 Logto 進行驗證 (Authentication)
本指南假設你已在管理控制台中創建了一個類型為 "Machine-to-machine" 的應用程式。
簡介
機器對機器(M2M, Machine-to-machine)是常見的驗證 (Authentication) 實踐,適用於當你有一個應用程式(非使用者)需要直接與資源通訊時(通常,M2M 應用程式不需要使用者互動,因此沒有 UI)。例如:一個 API 服務用於更新 Logto 中使用者自訂資料、一個統計服務用於拉取每日訂單等。
由於 Logto 採用基於角色的存取控制 (RBAC, Role-based access control) 作為存取控制政策,因此將 M2M 角色指派給 M2M 應用程式是保護需要直接服務通訊的 API 的必要步驟。
想瞭解我們目前的 RBAC 以及使用者角色與 M2M 角色的差異,請參閱 設定全域角色 以獲得更多資訊。
在 Logto 中,使用機器對機器應用程式有兩個常見情境:
- 存取 Logto Management API:此情境下,你需要將包含內建 Logto Management API
all權限的 M2M 角色指派給你的 M2M 應用程式。 - 存取你的 API 資源 (API resource):此情境下,你需要將包含你 API 資源權限的 M2M 角色指派給你的 M2M 應用程式。
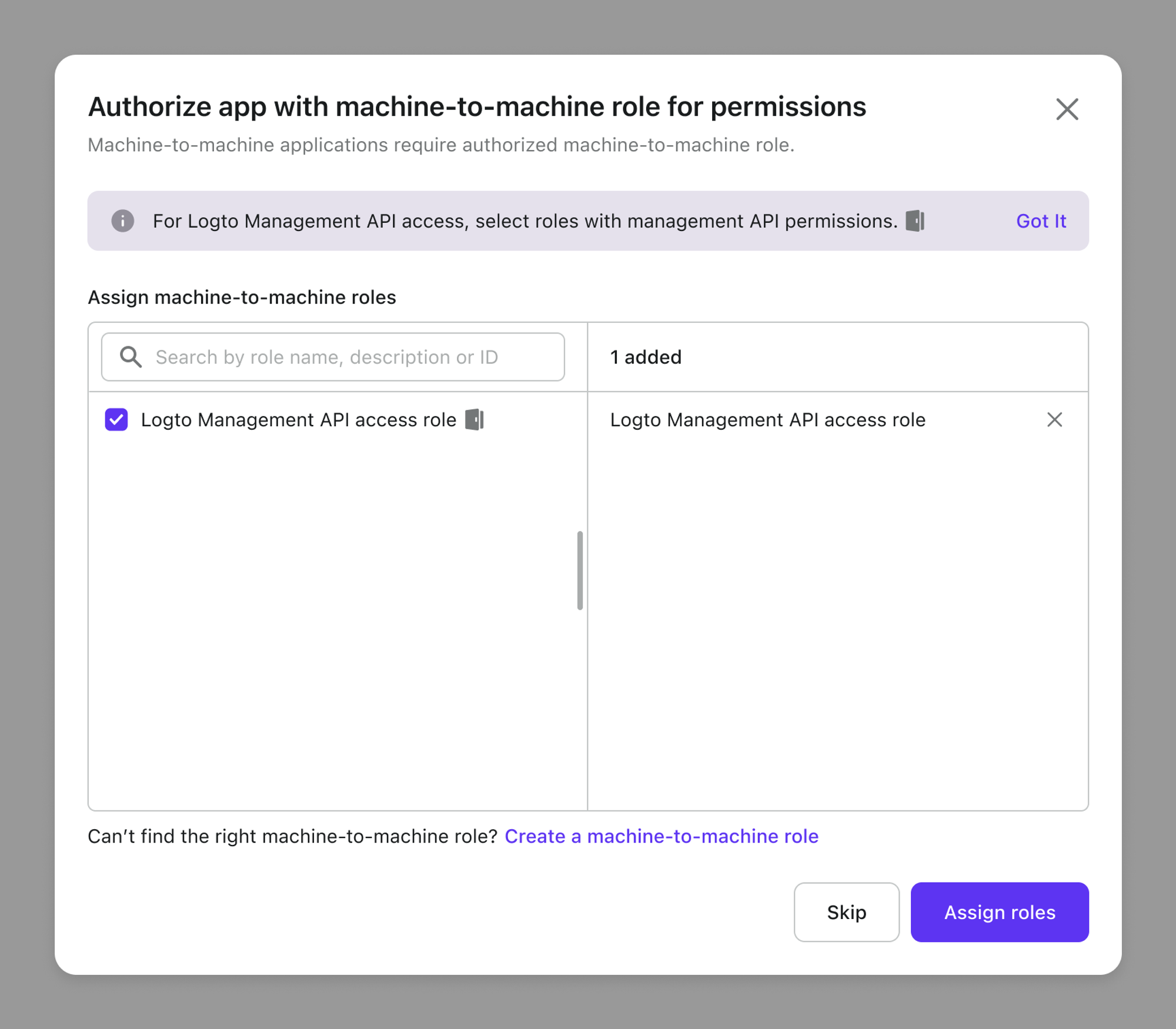
在建立 M2M 應用程式的過程中,你會被導向一個頁面,可以為你的應用程式指派 M2M 角色 (M2M roles):

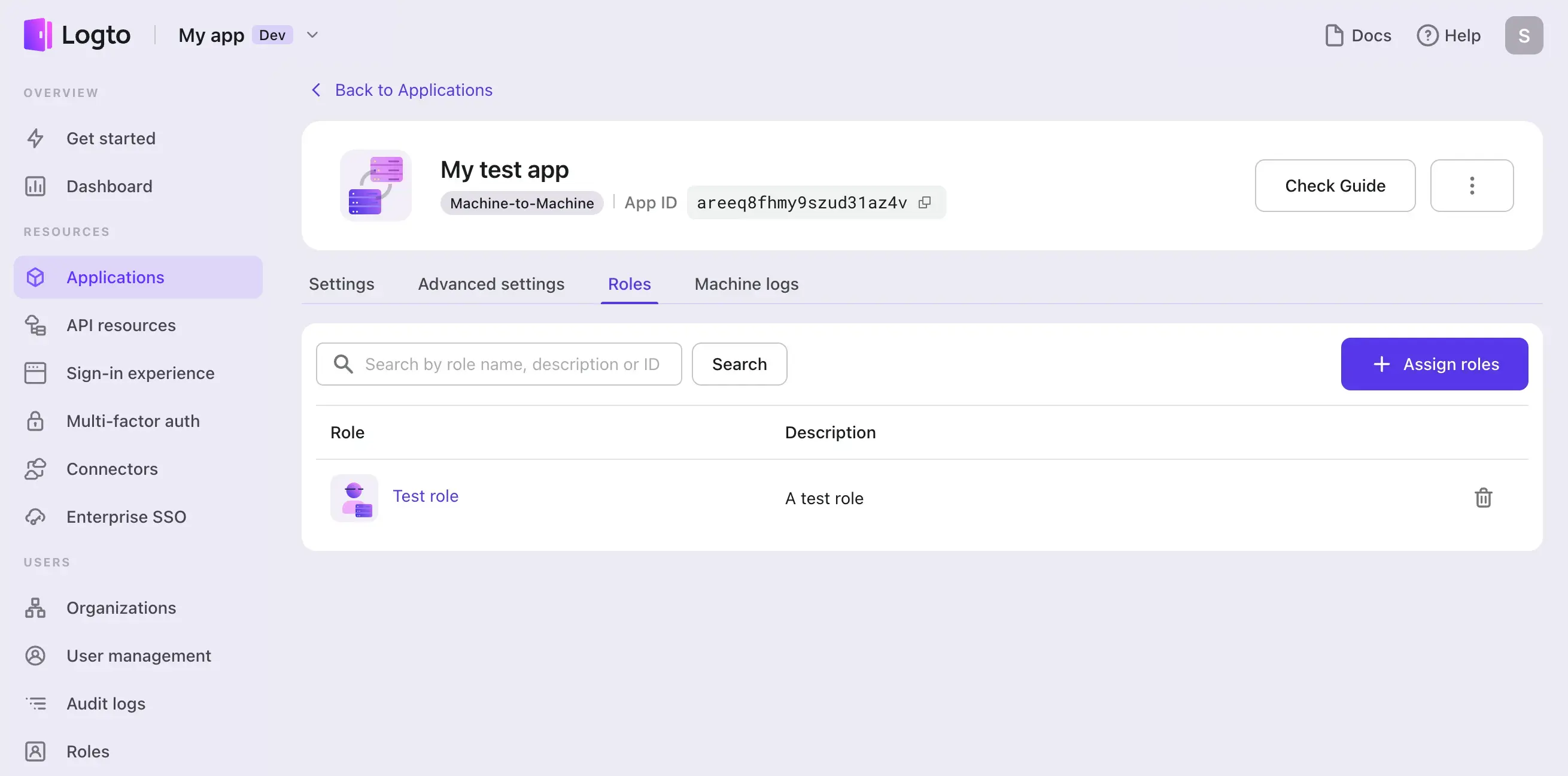
或者,當你已經建立好 M2M 應用程式後,也可以在 M2M 應用程式詳細頁面指派這些角色:

現在,讓我們逐步說明端到端的流程。為了清楚起見,我們會將存取 Logto Management API 與其他 API 資源的步驟分開說明。並假設你已在 Logto 建立好 M2M 應用程式。
取得存取權杖 (Access token)
存取權杖請求基本說明
M2M 應用程式會向權杖端點發送 POST 請求,並在 HTTP 請求實體主體中以 application/x-www-form-urlencoded 格式加入以下參數,以取得存取權杖 (Access token):
- grant_type:必須設為
client_credentials - resource:你想要存取的資源
- scope:存取請求的權限範圍 (Scope)
你還需要在請求標頭中包含 M2M 應用程式的憑證,讓權杖端點能驗證你的 M2M 應用程式。
這是透過在請求的 Authorization 標頭中,以 Basic 驗證 (Basic authentication) 形式包含應用程式憑證來實現的:將 {App ID}:{App Secret} 進行 base64 編碼,並將其設為 Basic 前綴後的值。
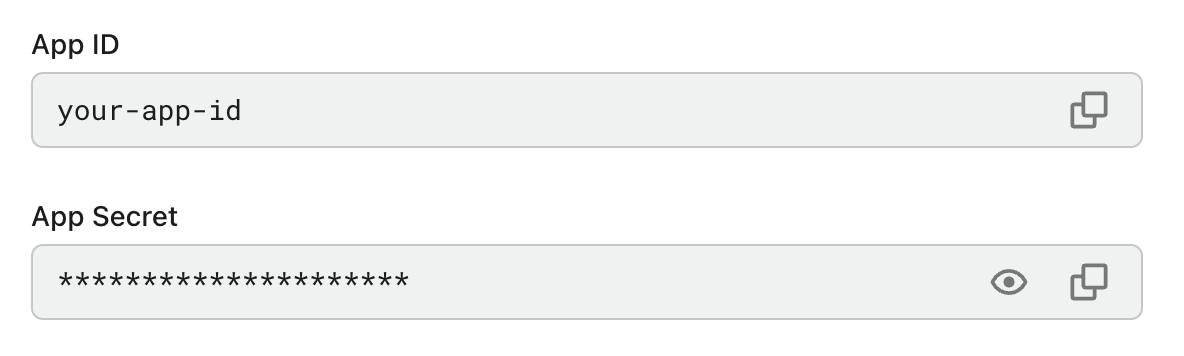
你可以在 M2M 應用程式的詳細頁面找到 App ID 和 App Secret:

存取權杖請求範例如下:
POST /oidc/token HTTP/1.1
Host: your.logto.endpoint
Authorization: Basic czZCaGRSa3F0MzpnWDFmQmF0M2JW
Content-Type: application/x-www-form-urlencoded
grant_type=client_credentials
&resource=https://shopping.api
&scope=read:products write:products
請求存取權杖
在以下示範中,請將 https://your.logto.endpoint 替換為你目標的 Logto endpoint。若為 Logto Cloud,則為 https://{your-tenant-id}.logto.app。
- 用於 Logto Management API
- 用於你的 API 資源
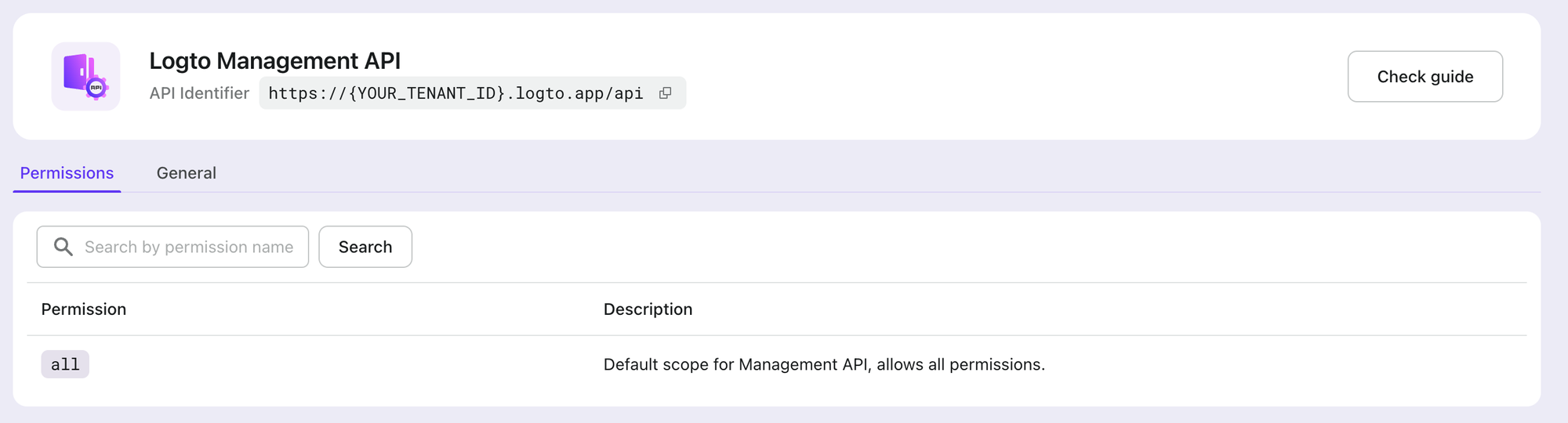
Logto 提供內建的「Logto Management API」資源,這是一個唯讀資源,擁有 all 權限以存取 Logto Management API,你可以在 API 資源清單中看到它。
該資源的 API 標示符(API indicator)格式為 https://{your-tenant-id}.logto.app/api,這將是你在存取權杖 (Access token) 請求主體中使用的 resource 值。

在存取 Logto Management API 前,請確保你的 M2M 應用程式已被指派包含此內建「Logto Management API」資源 all 權限的 M2M 角色 (Role)。
Logto 也為新建立的租戶預先配置了一個「Logto Management API access」M2M 角色,該角色已經指派了 Logto Management API 資源的 all 權限。你可以直接使用,無需手動設定權限。這個預設角色也可以根據需要編輯或刪除。
現在,將上述內容整合並發送請求:
自 v1.30.1 版本起,Logto 提供官方 @logto/api Node.js SDK,協助你輕鬆與 Logto Management API 互動。
- Node.js with `@logto/api` SDK
- Node.js
- cURL
Logto Cloud
import { createManagementApi } from '@logto/api/management';
const { apiClient, clientCredentials } = createManagementApi('your-tenant-id', {
clientId: 'your-client-id',
clientSecret: 'your-client-secret',
});
const { value } = await clientCredentials.getAccessToken();
console.log('Access token:', value);
// 或者你甚至可以跳過取得存取權杖 (Access token),直接呼叫 API
const response = await apiClient.GET('/api/users');
console.log(response.data);
自行託管 / OSS
OSS 使用者應使用 default 作為 tenant ID,並同時提供 baseUrl 與 apiIndicator 設定。
const { apiClient, clientCredentials } = createManagementApi('default', {
clientId: 'your-client-id',
clientSecret: 'your-client-secret',
baseUrl: 'https://your.logto.endpoint',
apiIndicator: 'https://default.logto.app/api',
});
const logtoEndpoint = 'https://your.logto.endpoint'; // 請替換為你的 Logto endpoint
const tokenEndpoint = `${logtoEndpoint}/oidc/token`;
const applicationId = 'your-application-id';
const applicationSecret = 'your-application-secret';
const tenantId = 'your-tenant-id';
const fetchAccessToken = async () => {
return await fetch(tokenEndpoint, {
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
Authorization: `Basic ${Buffer.from(`${applicationId}:${applicationSecret}`).toString(
'base64'
)}`,
},
body: new URLSearchParams({
grant_type: 'client_credentials',
resource: `https://${tenantId}.logto.app/api`,
scope: 'all',
}).toString(),
});
};
Logto Cloud 使用者注意:當你與 Logto Management API 互動時,不能使用自訂網域,請使用預設 Logto endpoint https://{your_tenant_id}.logto.app/oidc/token 來取得存取權杖 (Access token)。
存取權杖 (Access token) 回應
成功的存取回應內容如下:
{
"access_token": "eyJhbG...2g", // 使用此權杖存取 Logto Management API
"expires_in": 3600, // 權杖過期時間(秒)
"token_type": "Bearer", // 使用存取權杖時的授權類型
"scope": "all" // Logto Management API 的權限範圍 (scope) `all`
}
Logto 目前不支援將 M2M 應用程式表示為使用者。存取權杖 (Access token) 負載中的 sub 將是應用程式 ID。
curl --location \
--request POST 'https://your.logto.endpoint' \
--header 'Authorization: Basic ${your_auth_string}' \
--header 'Content-Type: application/x-www-form-urlencoded' \
--data-urlencode 'grant_type=client_credentials' \
--data-urlencode 'resource=https://${tenantId}.logto.app/api' \
--data-urlencode 'scope=all'
請記得將實際值替換為你自己的資訊。
Logto Cloud 使用者注意:當你與 Logto Management API 互動時,不能使用自訂網域,請使用預設 Logto endpoint https://{your_tenant_id}.logto.app/oidc/token 來取得存取權杖 (Access token)。
存取權杖 (Access token) 回應
成功的存取回應內容如下:
{
"access_token": "eyJhbG...2g", // 使用此權杖存取 Logto Management API
"expires_in": 3600, // 權杖過期時間(秒)
"token_type": "Bearer", // 使用存取權杖時的授權類型
"scope": "all" // Logto Management API 的權限範圍 (scope) `all`
}
Logto 目前不支援將 M2M 應用程式表示為使用者。存取權杖 (Access token) 負載中的 sub 將是應用程式 ID。
在你的 API 資源清單中,找到應用程式需要存取的 API 識別碼。如果你尚未在 Logto 新增 API 資源,或不清楚 API 資源是什麼,請參閱 授權 (Authorization)。

假設我們在這個「線上購物」API 資源下有 read:products 和 write:products 權限。
在存取你的 API 資源前,請確保你的 M2M 應用程式已被指派包含該 API 資源權限的 M2M 角色。
現在,將上述資訊組合並發送請求:
- Node.js
- cURL
const logtoEndpoint = 'https://your.logto.endpoint';
const tokenEndpoint = `${logtoEndpoint}/oidc/token`;
const applicationId = 'your-application-id';
const applicationSecret = 'your-application-secret';
const fetchAccessToken = async () => {
return await fetch(tokenEndpoint, {
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
Authorization: `Basic ${Buffer.from(`${applicationId}:${applicationSecret}`).toString(
'base64'
)}`,
},
body: new URLSearchParams({
grant_type: 'client_credentials',
resource: 'https://shopping.api',
scope: 'read:products write:products',
}).toString(),
});
};
curl --location \
--request POST 'https://your.logto.endpoint/oidc/token' \
--header 'Authorization: Basic ${your_auth_string}' \
--header 'Content-Type: application/x-www-form-urlencoded' \
--data-urlencode 'grant_type=client_credentials' \
--data-urlencode 'resource=https://shopping.api' \
--data-urlencode 'scope=read:products write:products'
存取權杖回應
成功的存取回應內容如下:
{
"access_token": "eyJhbG...2g", // 使用此權杖存取 Logto Management API
"expires_in": 3600, // 權杖過期時間(秒)
"token_type": "Bearer", // 使用存取權杖時的授權類型
"scope": "all" // Logto Management API 的 scope `all`
}
Logto 目前不支援將 M2M 應用程式表示為使用者。存取權杖 (Access token) 負載中的 sub 將是應用程式 ID。
使用存取權杖存取資源
你可能會注意到權杖回應中有一個 token_type 欄位,其固定為 Bearer。
因此,當你與 API 資源 (API resource) 伺服器互動時,應將存取權杖 (Access token) 以 Bearer 格式(Bearer YOUR_TOKEN)放在 HTTP 標頭的 Authorization 欄位中。
- 與 Logto Management API 互動
- 與你的 API 資源互動
- Node.js with `@logto/api` SDK
- Node.js
- cURL
使用 @logto/api SDK,你可以直接透過下方程式碼片段與任何 Management API 互動。存取權杖 (Access token) 會在內部快取,必要時自動重新整理。
import { createManagementApi } from '@logto/api/management';
const { apiClient } = createManagementApi('your-tenant-id', {
clientId: 'your-client-id',
clientSecret: 'your-client-secret',
});
const response = await apiClient.GET('/api/applications');
console.log(response.data);
你可能會注意到權杖回應中有一個 token_type 欄位,其固定為 Bearer。
因此,當你與 API 資源 (API resource) 伺服器互動時,應將存取權杖 (Access token) 以 Bearer 格式(Bearer YOUR_TOKEN)放在 HTTP 標頭的 Authorization 欄位中。
const logtoEndpoint = 'https://your.logto.endpoint'; // 請替換為你的 Logto endpoint
const accessToken = 'eyJhb...2g'; // 存取權杖 (Access token)
const fetchLogtoApplications = async () => {
return await fetch(`${logtoEndpoint}/api/applications`, {
method: 'GET',
headers: {
Authorization: `Bearer ${accessToken}`,
},
});
};
你可能會注意到權杖回應中有一個 token_type 欄位,其固定為 Bearer。
因此,當你與 API 資源 (API resource) 伺服器互動時,應將存取權杖 (Access token) 以 Bearer 格式(Bearer YOUR_TOKEN)放在 HTTP 標頭的 Authorization 欄位中。
curl --location \
--request GET 'https://your.logto.endpoint/api/applications' \
--header 'Authorization: Bearer eyJhbG...2g'
請記得將實際值替換為你自己的。Bearer 後面的值應為你取得的存取權杖 (Access token, JWT)。
使用請求到的存取權杖,搭配 API 資源 https://shopping.api,取得購物 API 中所有商品:
- Node.js
- cURL
const apiEndpoint = 'https://your.api.endpoint';
const accessToken = 'eyJhb...2g'; // 存取權杖 (Access Token)
const fetchProducts = async () => {
return await fetch(`${apiEndpoint}/products`, {
method: 'GET',
headers: {
Authorization: `Bearer ${accessToken}`,
},
});
};
curl --location \
--request GET 'https://your.api.endpoint/products' \
--header 'Authorization: Bearer eyJhbG...2 # 存取權杖 (Access Token)
授權 (Authorization)
如果你要保護的是你自己的 API 資源(非 Logto Management API),你需要在 API 服務中實作授權 (Authorization) 邏輯,驗證存取權杖並檢查 M2M 應用程式是否具備存取該資源所需的權限。
更多細節請參閱 授權 (Authorization) 與 驗證存取權杖。