CSS personalizado
Si nuestra personalización de la interfaz no se ajusta completamente a tu marca, utiliza CSS personalizado para adaptar tu experiencia de inicio de sesión. Simplemente añade tu código CSS en nuestro editor y observa los cambios al instante.
CSS personalizado en Logto Console
- Ve a Consola > Experiencia de inicio de sesión > Personalización de marca > CSS personalizado.
- Edita el código CSS en el editor de la izquierda; se mostrará en vivo en la vista previa de la derecha de inmediato. Nota: el editor de código solo admite código CSS por ahora. No HTML ni Javascript.
- Guarda los cambios.
- No olvides hacer clic en el botón “Vista previa en vivo” para comprobar los cambios en todas las páginas.
También puedes establecer CSS personalizado a nivel de aplicación y a nivel de organización en la página de detalles de la aplicación y en la página de configuración de la organización, respectivamente. El orden de precedencia es:
CSS personalizado a nivel de organización -> CSS personalizado a nivel de aplicación -> CSS personalizado de la experiencia de inicio de sesión omni
Para ver el diseño de la interfaz por componentes de Logto, puedes navegar a Logto/packages/experience/src en GitHub o abrir la herramienta "Inspeccionar elementos" del navegador en la página de Vista previa en vivo de Logto.
Ejemplos
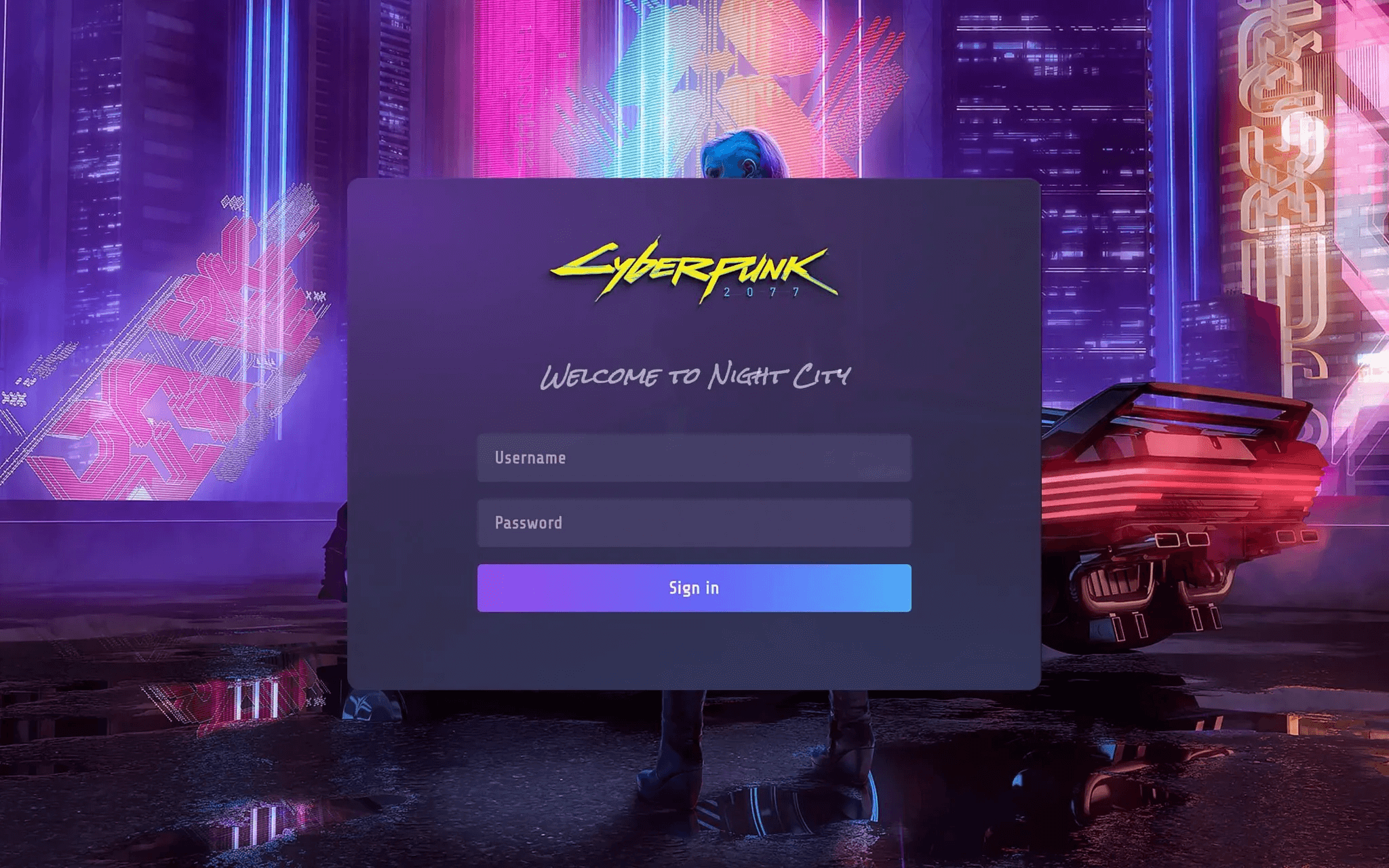
Por ejemplo, si deseas darle a tu página de inicio de sesión un estilo Night City para la vista web, prueba este CSS:
@font-face {
font-family: 'Rock Salt';
font-style: normal;
font-weight: normal;
font-display: swap;
src: url('https://fonts.gstatic.com/s/rocksalt/v18/MwQ0bhv11fWD6QsAVOZrt0M6p7NGrQ.woff2')
format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F,
U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
@font-face {
font-family: 'Share Tech';
font-style: normal;
font-weight: normal;
font-display: swap;
src: url('https://fonts.gstatic.com/s/sharetech/v17/7cHtv4Uyi5K0OeZ7bohU8H0JmBUhfrE.woff2')
format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F,
U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
#app * {
font-family: 'Share Tech';
letter-spacing: 0.5px;
--color-type-primary: #ffffff;
--color-type-secondary: #c9c5d0;
}
#app > div[class$='viewBox'] {
background-image: url('https://silverhand.io/assets/v-in-nc.jpg');
background-size: cover;
}
#app main[class*='main'] {
background-image: url('https://logtoeu.blob.core.windows.net/public-blobs/g3cp4y/m-g3cp4y/2024/01/02/w9j0x57g/gentle-universe.png');
background-size: cover;
opacity: 97%;
min-height: initial;
padding: 24px;
padding-bottom: 72px;
border-radius: 12px;
}
#app main[class*='main'] img[class*='logo'] {
content: url('https://silverhand.io/assets/cyberpunk-2077.png');
margin: -20px 0 -12px;
height: 160px;
}
#app form div[class*='inputField'] > div {
outline: none;
border: none;
border-radius: 4px;
}
#app form div[class*='inputField'] input,
#app form div[class*='inputField'] div[class$='countryCodeSelector'] {
background: initial;
background-color: #564f7c;
font-family: 'Share Tech';
letter-spacing: 0.5px;
font-size: 16px;
font-weight: 600;
}
#app form div[class*='inputField'] > div > input::placeholder,
#app main[class*='main'] > div[class*='wrapper'] > div[class*='divider'],
#app main[class*='main'] > div[class*='wrapper'] > form div[class*='content'],
#app main[class*='main'] > div[class*='wrapper'] > form div[class*='content'] > span {
color: #a7a5b3;
}
#app main[class*='main'] > div[class*='wrapper'] > div[class*='divider'] > i[class*='line'],
#app
main[class*='main']
> div[class*='wrapper']
> div[class*='terms']
> i[class*='divider']::after {
background: rgba(247, 248, 248, 14%);
}
#app button {
font-weight: 600;
font-size: 16px;
border-radius: 4px;
}
#app button[type='submit'] {
background: linear-gradient(270.84deg, #2fd6fb -24.55%, #6369fc 44.33%, #a741eb 119.2%), #5d34f2;
}
#app div[class*='socialLinkList'] *,
#app div[class*='main'] * {
font-family: 'Share Tech';
}
#app main[class*='main'] > div[class*='wrapper'] > div[class*='createAccount'] {
font-family: 'Share Tech';
color: #ffffff;
}
#app div[class*='socialLinkList'] > button {
border: none;
background-color: #645995;
}

Dado que Logto utiliza CSS Modules, es posible que veas un valor hash en la propiedad class de los elementos DOM (por ejemplo, un <div> con vUugRG_container). Para sobrescribir estos estilos, puedes usar el selector CSS $= para seleccionar elementos cuyo valor termina con el especificado. En este caso, debería ser div[class$=container].
CSS personalizado mediante Management API
También puedes utilizar la Management API PATCH /api/sign-in-exp con el cuerpo { "customCss": "cadena arbitraria" } para establecer CSS personalizado para la experiencia de inicio de sesión. Deberías ver el valor de customCss adjunto después de <title> de la página. Si el estilo tiene mayor prioridad, debería poder sobrescribir.