CSS personalizado
Se nossa personalização fina da interface não estiver totalmente alinhada com sua marca, utilize o CSS personalizado para adaptar sua experiência de login. Basta adicionar seu código CSS ao nosso editor e ver as alterações instantaneamente.
CSS personalizado no Logto Console
- Vá para Console > Experiência de login > Personalização de marca > CSS personalizado.
- Edite o código CSS no editor à esquerda; ele será renderizado ao vivo na pré-visualização à direita imediatamente. Observação: o editor de código suporta apenas código CSS até o momento. Não suporta HTML ou Javascript.
- Salve as alterações.
- Não se esqueça de clicar no botão “Pré-visualização ao vivo” para conferir as mudanças em todas as páginas.
Você também pode definir CSS personalizado em nível de aplicativo e em nível de organização, respectivamente, na página de detalhes do aplicativo e na página de configurações da organização. A ordem de precedência é:
CSS personalizado em nível de organização -> CSS personalizado em nível de aplicativo -> CSS personalizado da experiência de login omni
Para visualizar o design de interface componentizado do Logto, você pode navegar até Logto/packages/experience/src no GitHub ou abrir a ferramenta "Inspecionar Elementos" do navegador na página de pré-visualização ao vivo do Logto.
Exemplos
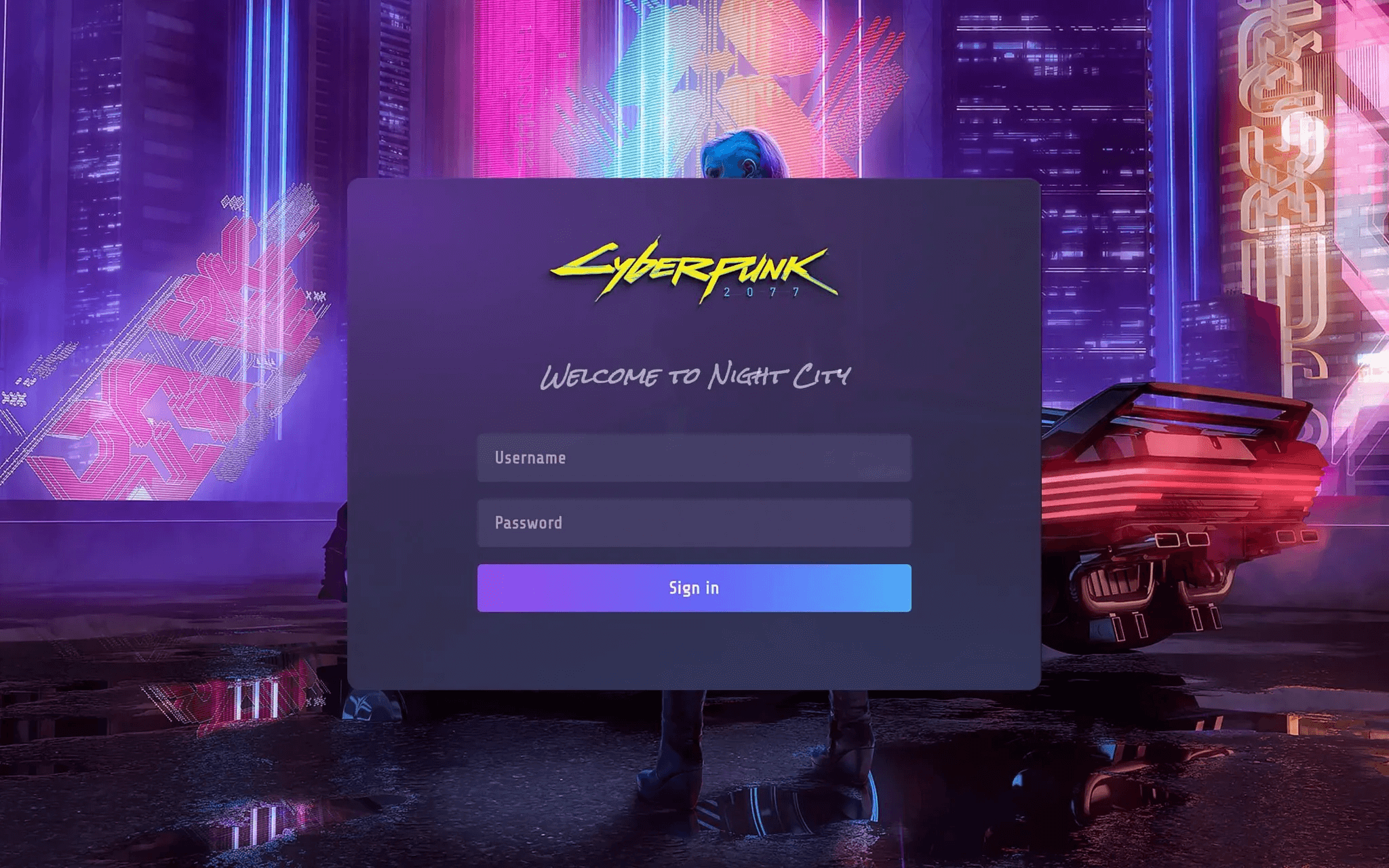
Por exemplo, se você quiser dar à sua página de login um visual Night City para web, experimente este CSS:
@font-face {
font-family: 'Rock Salt';
font-style: normal;
font-weight: normal;
font-display: swap;
src: url('https://fonts.gstatic.com/s/rocksalt/v18/MwQ0bhv11fWD6QsAVOZrt0M6p7NGrQ.woff2')
format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F,
U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
@font-face {
font-family: 'Share Tech';
font-style: normal;
font-weight: normal;
font-display: swap;
src: url('https://fonts.gstatic.com/s/sharetech/v17/7cHtv4Uyi5K0OeZ7bohU8H0JmBUhfrE.woff2')
format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F,
U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
#app * {
font-family: 'Share Tech';
letter-spacing: 0.5px;
--color-type-primary: #ffffff;
--color-type-secondary: #c9c5d0;
}
#app > div[class$='viewBox'] {
background-image: url('https://silverhand.io/assets/v-in-nc.jpg');
background-size: cover;
}
#app main[class*='main'] {
background-image: url('https://logtoeu.blob.core.windows.net/public-blobs/g3cp4y/m-g3cp4y/2024/01/02/w9j0x57g/gentle-universe.png');
background-size: cover;
opacity: 97%;
min-height: initial;
padding: 24px;
padding-bottom: 72px;
border-radius: 12px;
}
#app main[class*='main'] img[class*='logo'] {
content: url('https://silverhand.io/assets/cyberpunk-2077.png');
margin: -20px 0 -12px;
height: 160px;
}
#app form div[class*='inputField'] > div {
outline: none;
border: none;
border-radius: 4px;
}
#app form div[class*='inputField'] input,
#app form div[class*='inputField'] div[class$='countryCodeSelector'] {
background: initial;
background-color: #564f7c;
font-family: 'Share Tech';
letter-spacing: 0.5px;
font-size: 16px;
font-weight: 600;
}
#app form div[class*='inputField'] > div > input::placeholder,
#app main[class*='main'] > div[class*='wrapper'] > div[class*='divider'],
#app main[class*='main'] > div[class*='wrapper'] > form div[class*='content'],
#app main[class*='main'] > div[class*='wrapper'] > form div[class*='content'] > span {
color: #a7a5b3;
}
#app main[class*='main'] > div[class*='wrapper'] > div[class*='divider'] > i[class*='line'],
#app
main[class*='main']
> div[class*='wrapper']
> div[class*='terms']
> i[class*='divider']::after {
background: rgba(247, 248, 248, 14%);
}
#app button {
font-weight: 600;
font-size: 16px;
border-radius: 4px;
}
#app button[type='submit'] {
background: linear-gradient(270.84deg, #2fd6fb -24.55%, #6369fc 44.33%, #a741eb 119.2%), #5d34f2;
}
#app div[class*='socialLinkList'] *,
#app div[class*='main'] * {
font-family: 'Share Tech';
}
#app main[class*='main'] > div[class*='wrapper'] > div[class*='createAccount'] {
font-family: 'Share Tech';
color: #ffffff;
}
#app div[class*='socialLinkList'] > button {
border: none;
background-color: #645995;
}

Como o Logto utiliza CSS Modules, você pode ver um valor hash na propriedade class dos elementos DOM (por exemplo, um <div> com vUugRG_container). Para sobrescrever esses estilos, você pode usar o seletor CSS $= para corresponder elementos que terminam com um valor específico. Neste caso, deve ser div[class$=container].
CSS personalizado via Management API
Você também pode usar a Management API PATCH /api/sign-in-exp com o corpo { "customCss": "string arbitrária" } para definir um CSS personalizado para a experiência de login. Você verá o valor de customCss anexado após o <title> da página. Se o estilo tiver maior prioridade, ele deve conseguir sobrescrever.