Benutzerdefiniertes CSS
Wenn unsere Feinabstimmung der UI nicht vollständig zu deiner Marke passt, verwende benutzerdefiniertes CSS, um deine Anmeldeerfahrung individuell zu gestalten. Füge einfach deinen CSS-Code in unseren Editor ein und sieh die Änderungen sofort.
Benutzerdefiniertes CSS in der Logto-Konsole
- Gehe zu Konsole > Anmeldeerfahrung > Branding > Benutzerdefiniertes CSS.
- Bearbeite den CSS-Code im linken Editor, er wird sofort lebendig im rechten Vorschau-Modul angezeigt. Hinweis: Der Code-Editor unterstützt bisher nur CSS-Code. Kein HTML oder Javascript.
- Änderungen speichern.
- Vergiss nicht, auf den Button “Live-Vorschau” zu klicken, um die Änderungen auf allen Seiten zu überprüfen.
Du kannst auch benutzerdefiniertes CSS auf Anwendungs- und Organisationsebene auf der jeweiligen Anwendungsdetailseite bzw. in den Organisationseinstellungen festlegen. Die Reihenfolge der Priorität ist:
Organisationsspezifisches benutzerdefiniertes CSS -> Anwendungsspezifisches benutzerdefiniertes CSS -> Omni-Anmeldeerfahrung benutzerdefiniertes CSS
Um das komponentenbasierte Interface-Design für Logto zu sehen, kannst du entweder zu Logto/packages/experience/src auf GitHub navigieren oder das "Elemente untersuchen"-Tool deines Browsers auf der Logto Live-Vorschau-Seite öffnen.
Beispiele
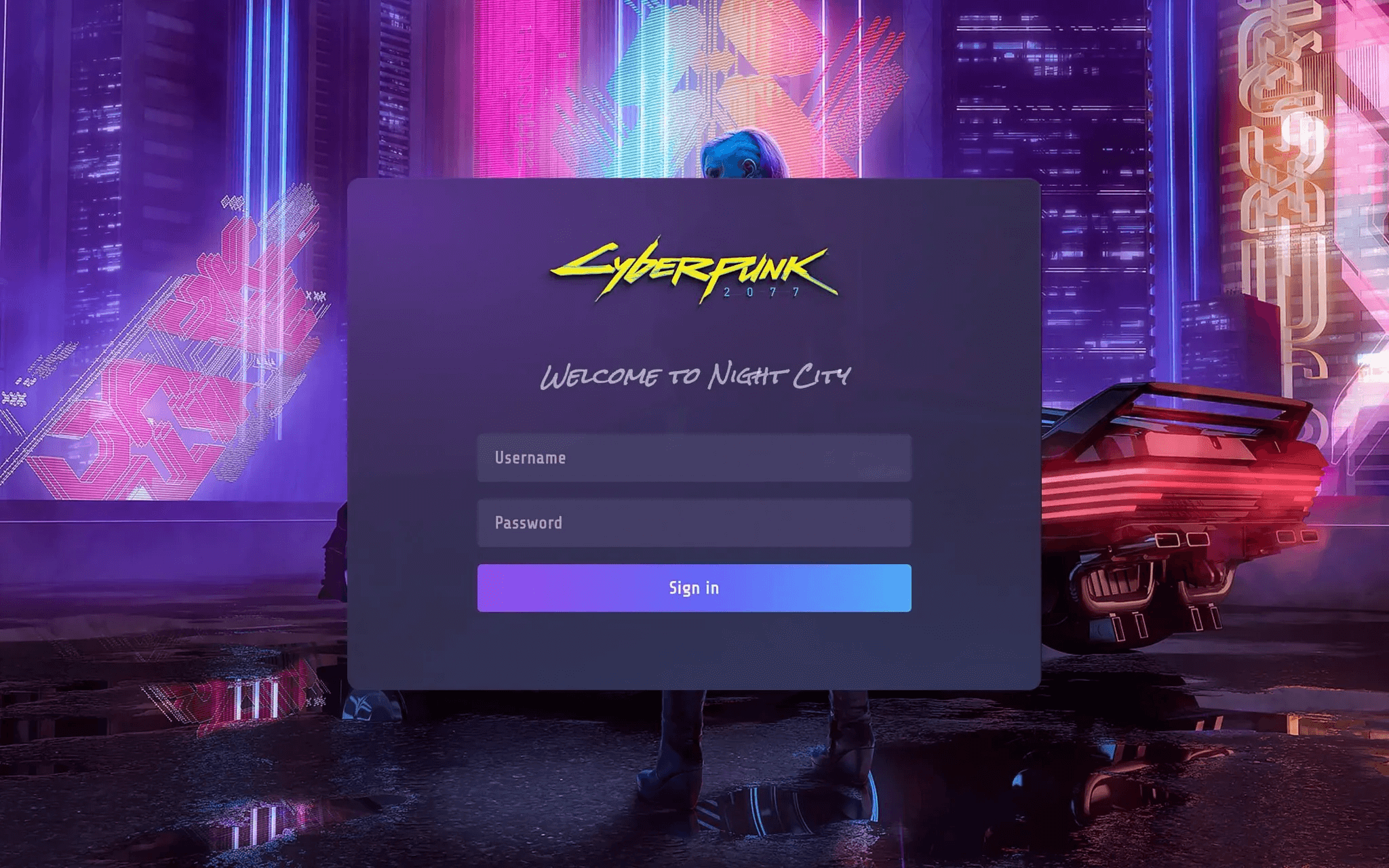
Wenn du deiner Anmeldeseite beispielsweise ein Night City-Feeling für die Webansicht geben möchtest, probiere dieses CSS:
@font-face {
font-family: 'Rock Salt';
font-style: normal;
font-weight: normal;
font-display: swap;
src: url('https://fonts.gstatic.com/s/rocksalt/v18/MwQ0bhv11fWD6QsAVOZrt0M6p7NGrQ.woff2')
format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F,
U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
@font-face {
font-family: 'Share Tech';
font-style: normal;
font-weight: normal;
font-display: swap;
src: url('https://fonts.gstatic.com/s/sharetech/v17/7cHtv4Uyi5K0OeZ7bohU8H0JmBUhfrE.woff2')
format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F,
U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
#app * {
font-family: 'Share Tech';
letter-spacing: 0.5px;
--color-type-primary: #ffffff;
--color-type-secondary: #c9c5d0;
}
#app > div[class$='viewBox'] {
background-image: url('https://silverhand.io/assets/v-in-nc.jpg');
background-size: cover;
}
#app main[class*='main'] {
background-image: url('https://logtoeu.blob.core.windows.net/public-blobs/g3cp4y/m-g3cp4y/2024/01/02/w9j0x57g/gentle-universe.png');
background-size: cover;
opacity: 97%;
min-height: initial;
padding: 24px;
padding-bottom: 72px;
border-radius: 12px;
}
#app main[class*='main'] img[class*='logo'] {
content: url('https://silverhand.io/assets/cyberpunk-2077.png');
margin: -20px 0 -12px;
height: 160px;
}
#app form div[class*='inputField'] > div {
outline: none;
border: none;
border-radius: 4px;
}
#app form div[class*='inputField'] input,
#app form div[class*='inputField'] div[class$='countryCodeSelector'] {
background: initial;
background-color: #564f7c;
font-family: 'Share Tech';
letter-spacing: 0.5px;
font-size: 16px;
font-weight: 600;
}
#app form div[class*='inputField'] > div > input::placeholder,
#app main[class*='main'] > div[class*='wrapper'] > div[class*='divider'],
#app main[class*='main'] > div[class*='wrapper'] > form div[class*='content'],
#app main[class*='main'] > div[class*='wrapper'] > form div[class*='content'] > span {
color: #a7a5b3;
}
#app main[class*='main'] > div[class*='wrapper'] > div[class*='divider'] > i[class*='line'],
#app
main[class*='main']
> div[class*='wrapper']
> div[class*='terms']
> i[class*='divider']::after {
background: rgba(247, 248, 248, 14%);
}
#app button {
font-weight: 600;
font-size: 16px;
border-radius: 4px;
}
#app button[type='submit'] {
background: linear-gradient(270.84deg, #2fd6fb -24.55%, #6369fc 44.33%, #a741eb 119.2%), #5d34f2;
}
#app div[class*='socialLinkList'] *,
#app div[class*='main'] * {
font-family: 'Share Tech';
}
#app main[class*='main'] > div[class*='wrapper'] > div[class*='createAccount'] {
font-family: 'Share Tech';
color: #ffffff;
}
#app div[class*='socialLinkList'] > button {
border: none;
background-color: #645995;
}

Da Logto CSS-Module verwendet, kann es sein, dass du einen Hash-Wert in der class-Eigenschaft von DOM-Elementen siehst (z. B. ein <div> mit vUugRG_container). Um diese zu überschreiben, kannst du den $= CSS-Selektor verwenden, um Elemente zu finden, deren Name auf einen bestimmten Wert endet. In diesem Fall sollte es div[class$=container] sein.
Benutzerdefiniertes CSS über Management API
Du kannst auch die Management API PATCH /api/sign-in-exp mit dem Body { "customCss": "beliebiger String" } verwenden, um individuelles CSS für die Anmeldeerfahrung festzulegen. Du solltest den Wert von customCss nach dem <title> der Seite angehängt sehen. Wenn der Stil eine höhere Priorität hat, sollte er überschreiben können.