CSS personnalisé
Si notre personnalisation fine de l’interface ne correspond pas entièrement à votre marque, utilisez le CSS personnalisé pour adapter votre expérience de connexion. Ajoutez simplement votre code CSS dans notre éditeur et voyez instantanément les changements.
CSS personnalisé dans la Console Logto
- Rendez-vous sur Console > Expérience de connexion > Personnalisation > CSS personnalisé.
- Modifiez le code CSS dans l’éditeur de gauche, il sera rendu en direct dans la fenêtre d’aperçu à droite. Remarque : l’éditeur de code ne prend en charge que le code CSS pour l’instant. Pas de HTML ni de Javascript.
- Enregistrez les modifications.
- N’oubliez pas de cliquer sur le bouton “Aperçu en direct” pour vérifier les changements sur toutes les pages.
Vous pouvez également définir un CSS personnalisé au niveau de l’application et au niveau de l’organisation, respectivement dans la page de détails de l’application et dans la page des paramètres de l’organisation. L’ordre de priorité est le suivant :
CSS personnalisé au niveau de l’organisation -> CSS personnalisé au niveau de l’application -> CSS personnalisé de l’expérience de connexion globale
Pour consulter la conception d’interface componentisée de Logto, vous pouvez soit naviguer vers Logto/packages/experience/src sur GitHub, soit ouvrir l’outil "Inspecter les éléments" du navigateur sur la page d’aperçu en direct de Logto.
Exemples
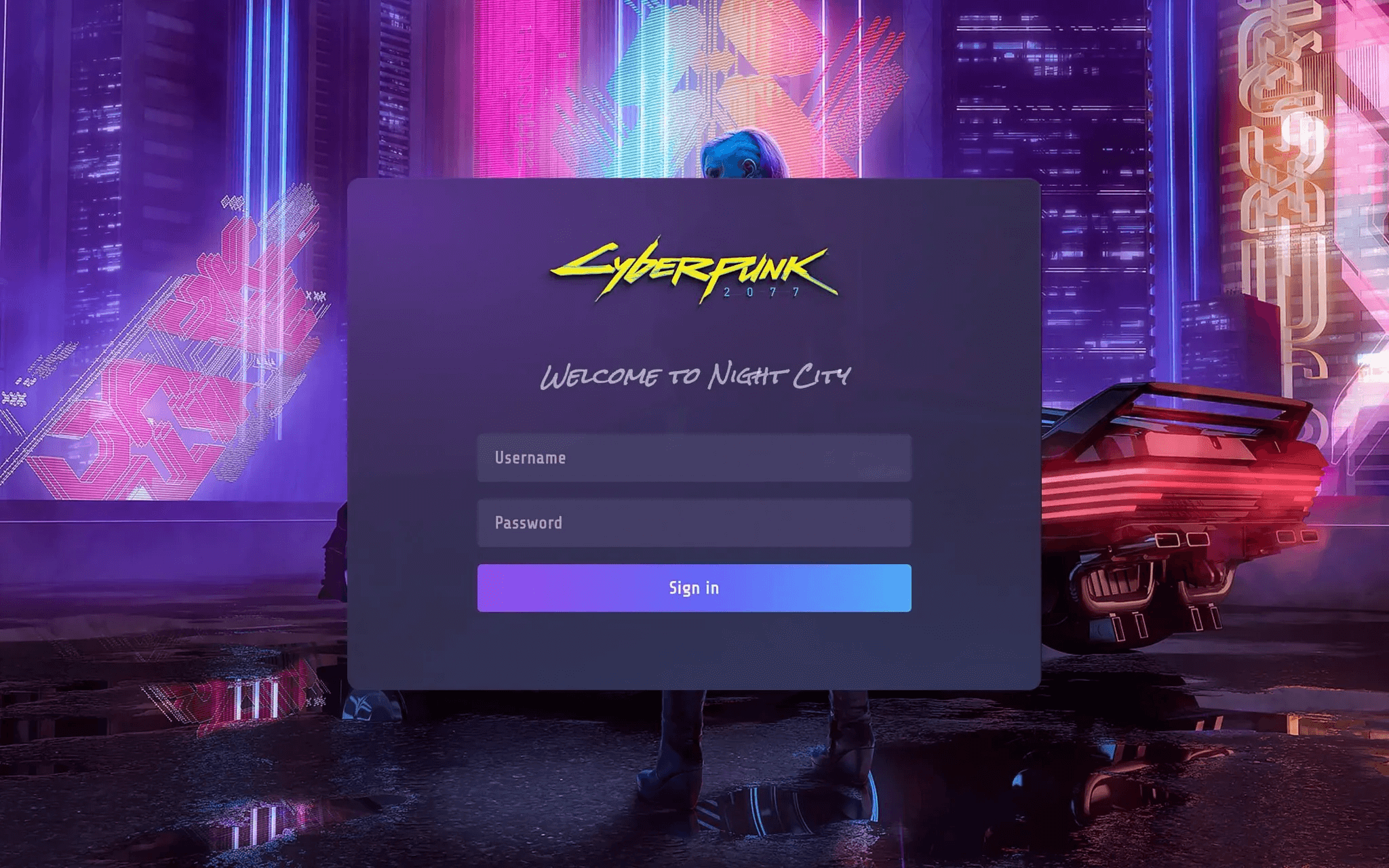
Par exemple, si vous souhaitez donner à votre page de connexion une ambiance Night City pour la vue web, essayez ce CSS :
@font-face {
font-family: 'Rock Salt';
font-style: normal;
font-weight: normal;
font-display: swap;
src: url('https://fonts.gstatic.com/s/rocksalt/v18/MwQ0bhv11fWD6QsAVOZrt0M6p7NGrQ.woff2')
format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F,
U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
@font-face {
font-family: 'Share Tech';
font-style: normal;
font-weight: normal;
font-display: swap;
src: url('https://fonts.gstatic.com/s/sharetech/v17/7cHtv4Uyi5K0OeZ7bohU8H0JmBUhfrE.woff2')
format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F,
U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
#app * {
font-family: 'Share Tech';
letter-spacing: 0.5px;
--color-type-primary: #ffffff;
--color-type-secondary: #c9c5d0;
}
#app > div[class$='viewBox'] {
background-image: url('https://silverhand.io/assets/v-in-nc.jpg');
background-size: cover;
}
#app main[class*='main'] {
background-image: url('https://logtoeu.blob.core.windows.net/public-blobs/g3cp4y/m-g3cp4y/2024/01/02/w9j0x57g/gentle-universe.png');
background-size: cover;
opacity: 97%;
min-height: initial;
padding: 24px;
padding-bottom: 72px;
border-radius: 12px;
}
#app main[class*='main'] img[class*='logo'] {
content: url('https://silverhand.io/assets/cyberpunk-2077.png');
margin: -20px 0 -12px;
height: 160px;
}
#app form div[class*='inputField'] > div {
outline: none;
border: none;
border-radius: 4px;
}
#app form div[class*='inputField'] input,
#app form div[class*='inputField'] div[class$='countryCodeSelector'] {
background: initial;
background-color: #564f7c;
font-family: 'Share Tech';
letter-spacing: 0.5px;
font-size: 16px;
font-weight: 600;
}
#app form div[class*='inputField'] > div > input::placeholder,
#app main[class*='main'] > div[class*='wrapper'] > div[class*='divider'],
#app main[class*='main'] > div[class*='wrapper'] > form div[class*='content'],
#app main[class*='main'] > div[class*='wrapper'] > form div[class*='content'] > span {
color: #a7a5b3;
}
#app main[class*='main'] > div[class*='wrapper'] > div[class*='divider'] > i[class*='line'],
#app
main[class*='main']
> div[class*='wrapper']
> div[class*='terms']
> i[class*='divider']::after {
background: rgba(247, 248, 248, 14%);
}
#app button {
font-weight: 600;
font-size: 16px;
border-radius: 4px;
}
#app button[type='submit'] {
background: linear-gradient(270.84deg, #2fd6fb -24.55%, #6369fc 44.33%, #a741eb 119.2%), #5d34f2;
}
#app div[class*='socialLinkList'] *,
#app div[class*='main'] * {
font-family: 'Share Tech';
}
#app main[class*='main'] > div[class*='wrapper'] > div[class*='createAccount'] {
font-family: 'Share Tech';
color: #ffffff;
}
#app div[class*='socialLinkList'] > button {
border: none;
background-color: #645995;
}

Puisque Logto utilise les modules CSS, vous pouvez voir une valeur de hash dans la propriété class des éléments DOM (par exemple, un <div> avec vUugRG_container). Pour les surcharger, vous pouvez utiliser le sélecteur CSS $= pour cibler les éléments dont la classe se termine par une valeur spécifiée. Dans ce cas, il faut utiliser div[class$=container].
CSS personnalisé via Management API
Vous pouvez également utiliser le Management API PATCH /api/sign-in-exp avec le corps { "customCss": "chaîne arbitraire" } pour définir un CSS personnalisé pour l’expérience de connexion. Vous devriez voir la valeur de customCss ajoutée après <title> de la page. Si le style a une priorité plus élevée, il devrait pouvoir surcharger.