커스텀 CSS
세밀한 UI 조정만으로 브랜드와 완전히 일치하지 않는 경우, 커스텀 CSS를 사용하여 로그인 경험을 맞춤화할 수 있습니다. 에디터에 CSS 코드를 추가하면 즉시 변경 사항을 확인할 수 있습니다.
Logto 콘솔에서 커스텀 CSS
- 콘솔 > 로그인 경험 > 브랜딩 > 커스텀 CSS 로 이동하세요.
- 왼쪽 에디터에서 CSS 코드를 편집하면, 오른쪽 미리보기 모달에 즉시 반영됩니다. 참고: 코드 에디터는 현재 CSS 코드만 지원합니다. HTML이나 Javascript는 지원하지 않습니다.
- 변경 사항을 저장하세요.
- 모든 페이지에서 변경 사항을 확인하려면 반드시 “라이브 미리보기” 버튼을 클릭하세요.
애플리케이션 상세 페이지와 조직 설정 페이지에서 각각 애플리케이션 단위 및 조직 단위의 커스텀 CSS도 설정할 수 있습니다. 우선순위는 다음과 같습니다:
조직 단위 커스텀 CSS -> 애플리케이션 단위 커스텀 CSS -> 옴니 로그인 경험 커스텀 CSS
Logto의 컴포넌트 기반 인터페이스 디자인을 확인하려면 GitHub의 Logto/packages/experience/src로 이동하거나, Logto 라이브 미리보기 페이지에서 브라우저의 "요소 검사" 도구를 사용할 수 있습니다.
예시
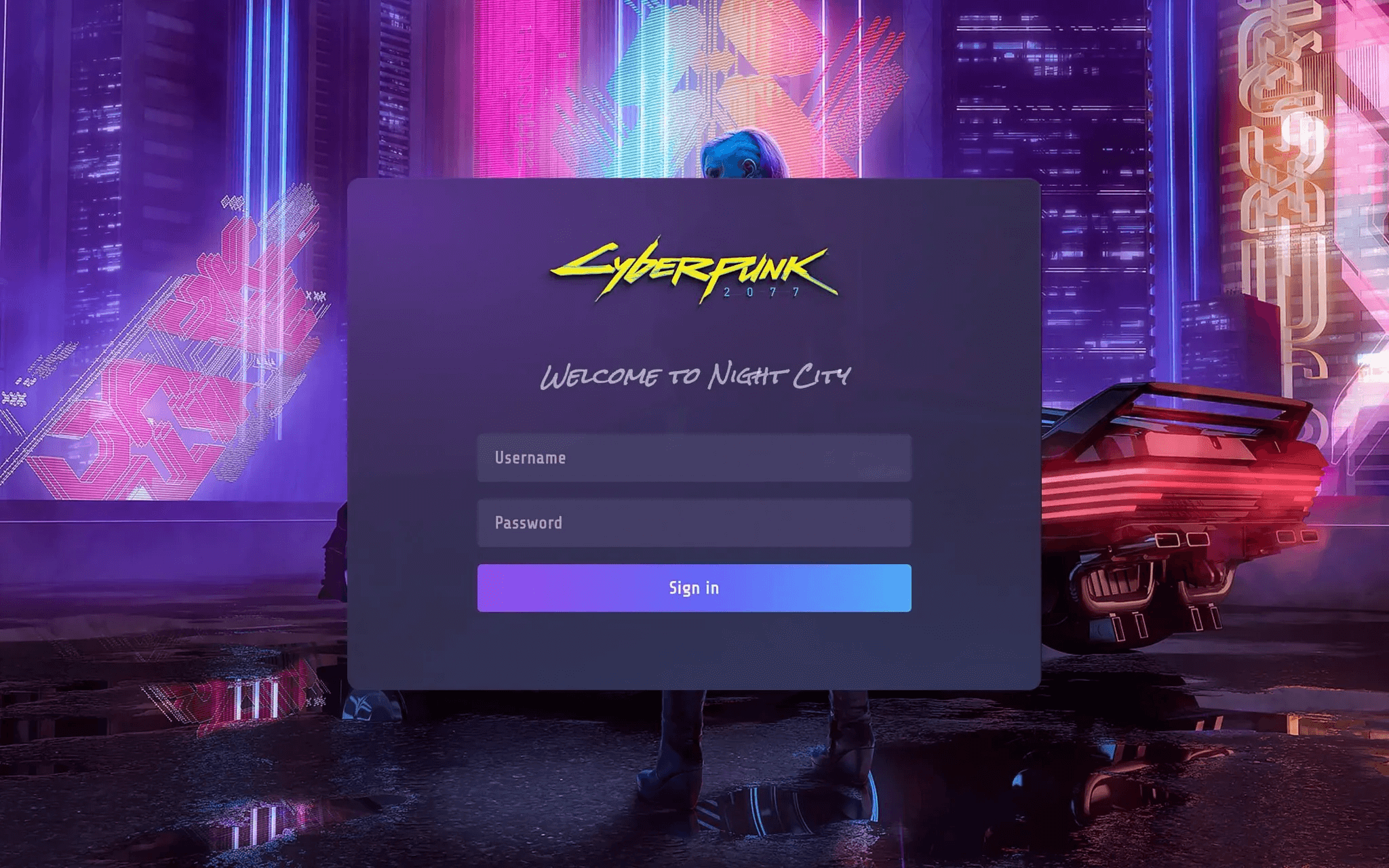
예를 들어, 웹 뷰에서 로그인 페이지에 Night City 느낌을 주고 싶다면, 다음 CSS를 사용해 보세요:
@font-face {
font-family: 'Rock Salt';
font-style: normal;
font-weight: normal;
font-display: swap;
src: url('https://fonts.gstatic.com/s/rocksalt/v18/MwQ0bhv11fWD6QsAVOZrt0M6p7NGrQ.woff2')
format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F,
U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
@font-face {
font-family: 'Share Tech';
font-style: normal;
font-weight: normal;
font-display: swap;
src: url('https://fonts.gstatic.com/s/sharetech/v17/7cHtv4Uyi5K0OeZ7bohU8H0JmBUhfrE.woff2')
format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F,
U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
#app * {
font-family: 'Share Tech';
letter-spacing: 0.5px;
--color-type-primary: #ffffff;
--color-type-secondary: #c9c5d0;
}
#app > div[class$='viewBox'] {
background-image: url('https://silverhand.io/assets/v-in-nc.jpg');
background-size: cover;
}
#app main[class*='main'] {
background-image: url('https://logtoeu.blob.core.windows.net/public-blobs/g3cp4y/m-g3cp4y/2024/01/02/w9j0x57g/gentle-universe.png');
background-size: cover;
opacity: 97%;
min-height: initial;
padding: 24px;
padding-bottom: 72px;
border-radius: 12px;
}
#app main[class*='main'] img[class*='logo'] {
content: url('https://silverhand.io/assets/cyberpunk-2077.png');
margin: -20px 0 -12px;
height: 160px;
}
#app form div[class*='inputField'] > div {
outline: none;
border: none;
border-radius: 4px;
}
#app form div[class*='inputField'] input,
#app form div[class*='inputField'] div[class$='countryCodeSelector'] {
background: initial;
background-color: #564f7c;
font-family: 'Share Tech';
letter-spacing: 0.5px;
font-size: 16px;
font-weight: 600;
}
#app form div[class*='inputField'] > div > input::placeholder,
#app main[class*='main'] > div[class*='wrapper'] > div[class*='divider'],
#app main[class*='main'] > div[class*='wrapper'] > form div[class*='content'],
#app main[class*='main'] > div[class*='wrapper'] > form div[class*='content'] > span {
color: #a7a5b3;
}
#app main[class*='main'] > div[class*='wrapper'] > div[class*='divider'] > i[class*='line'],
#app
main[class*='main']
> div[class*='wrapper']
> div[class*='terms']
> i[class*='divider']::after {
background: rgba(247, 248, 248, 14%);
}
#app button {
font-weight: 600;
font-size: 16px;
border-radius: 4px;
}
#app button[type='submit'] {
background: linear-gradient(270.84deg, #2fd6fb -24.55%, #6369fc 44.33%, #a741eb 119.2%), #5d34f2;
}
#app div[class*='socialLinkList'] *,
#app div[class*='main'] * {
font-family: 'Share Tech';
}
#app main[class*='main'] > div[class*='wrapper'] > div[class*='createAccount'] {
font-family: 'Share Tech';
color: #ffffff;
}
#app div[class*='socialLinkList'] > button {
border: none;
background-color: #645995;
}

Logto는 CSS Modules를 사용하므로, DOM 요소의 class 속성에 해시 값이 포함된 것을 볼 수 있습니다 (예: vUugRG_container가 있는 <div>). 이를 오버라이드하려면 $= CSS 선택자를 사용하여 지정한 값으로 끝나는 요소를 선택할 수 있습니다. 이 경우에는 div[class$=container]를 사용하면 됩니다.
Management API로 커스텀 CSS 적용
Management API PATCH /api/sign-in-exp를 사용하여, body에 { "customCss": "임의의 문자열" }를 전달하면 로그인 경험에 맞춤 CSS를 설정할 수 있습니다. 페이지의 <title> 뒤에 customCss 값이 적용된 것을 확인할 수 있습니다. 스타일의 우선순위가 높다면, 오버라이드가 가능합니다.