自訂 CSS
如果我們的細緻化 UI無法完全符合你的品牌需求,可以使用自訂 CSS 來調整你的登入體驗。只需將你的 CSS 程式碼加入編輯器,即可即時預覽變更效果。
Logto Console 中的自訂 CSS
- 前往 Console > 登入體驗 > 品牌設定 > 自訂 CSS。
- 在左側編輯器編輯 CSS 程式碼,右側預覽視窗會即時渲染變更。注意:目前編輯器僅支援 CSS 程式碼,不支援 HTML 或 Javascript。
- 儲存變更。
- 別忘了點擊「即時預覽」按鈕,檢查所有頁面的變更效果。
備註:
你也可以在應用程式詳細頁面與組織設定頁面分別設定應用程式層級與組織層級的自訂 CSS。優先順序如下:
組織層級自訂 CSS -> 應用程式層級自訂 CSS -> 全域登入體驗自訂 CSS
若想查看 Logto 的元件化介面設計,可以前往 GitHub 的 Logto/packages/experience/src,或在 Logto 即時預覽頁面開啟瀏覽器的「檢查元素」工具。
範例
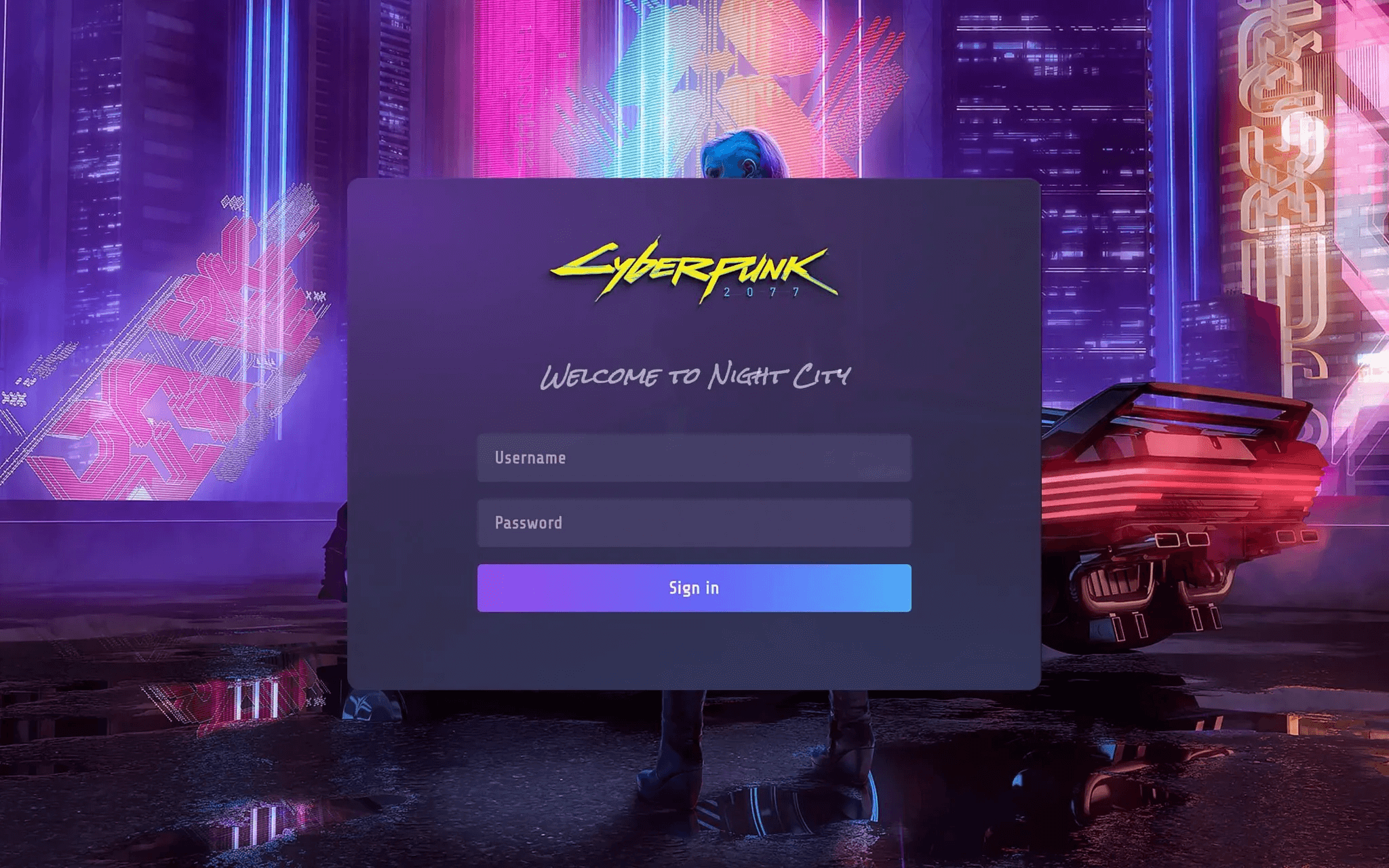
例如,若你想讓登入頁在網頁端呈現 Night City 風格,可以嘗試以下 CSS:
@font-face {
font-family: 'Rock Salt';
font-style: normal;
font-weight: normal;
font-display: swap;
src: url('https://fonts.gstatic.com/s/rocksalt/v18/MwQ0bhv11fWD6QsAVOZrt0M6p7NGrQ.woff2')
format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F,
U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
@font-face {
font-family: 'Share Tech';
font-style: normal;
font-weight: normal;
font-display: swap;
src: url('https://fonts.gstatic.com/s/sharetech/v17/7cHtv4Uyi5K0OeZ7bohU8H0JmBUhfrE.woff2')
format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F,
U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
#app * {
font-family: 'Share Tech';
letter-spacing: 0.5px;
--color-type-primary: #ffffff;
--color-type-secondary: #c9c5d0;
}
#app > div[class$='viewBox'] {
background-image: url('https://silverhand.io/assets/v-in-nc.jpg');
background-size: cover;
}
#app main[class*='main'] {
background-image: url('https://logtoeu.blob.core.windows.net/public-blobs/g3cp4y/m-g3cp4y/2024/01/02/w9j0x57g/gentle-universe.png');
background-size: cover;
opacity: 97%;
min-height: initial;
padding: 24px;
padding-bottom: 72px;
border-radius: 12px;
}
#app main[class*='main'] img[class*='logo'] {
content: url('https://silverhand.io/assets/cyberpunk-2077.png');
margin: -20px 0 -12px;
height: 160px;
}
#app form div[class*='inputField'] > div {
outline: none;
border: none;
border-radius: 4px;
}
#app form div[class*='inputField'] input,
#app form div[class*='inputField'] div[class$='countryCodeSelector'] {
background: initial;
background-color: #564f7c;
font-family: 'Share Tech';
letter-spacing: 0.5px;
font-size: 16px;
font-weight: 600;
}
#app form div[class*='inputField'] > div > input::placeholder,
#app main[class*='main'] > div[class*='wrapper'] > div[class*='divider'],
#app main[class*='main'] > div[class*='wrapper'] > form div[class*='content'],
#app main[class*='main'] > div[class*='wrapper'] > form div[class*='content'] > span {
color: #a7a5b3;
}
#app main[class*='main'] > div[class*='wrapper'] > div[class*='divider'] > i[class*='line'],
#app
main[class*='main']
> div[class*='wrapper']
> div[class*='terms']
> i[class*='divider']::after {
background: rgba(247, 248, 248, 14%);
}
#app button {
font-weight: 600;
font-size: 16px;
border-radius: 4px;
}
#app button[type='submit'] {
background: linear-gradient(270.84deg, #2fd6fb -24.55%, #6369fc 44.33%, #a741eb 119.2%), #5d34f2;
}
#app div[class*='socialLinkList'] *,
#app div[class*='main'] * {
font-family: 'Share Tech';
}
#app main[class*='main'] > div[class*='wrapper'] > div[class*='createAccount'] {
font-family: 'Share Tech';
color: #ffffff;
}
#app div[class*='socialLinkList'] > button {
border: none;
background-color: #645995;
}

備註:
由於 Logto 採用 CSS Modules,你可能會在 DOM 元素的 class 屬性中看到雜湊值(例如 <div> 帶有 vUugRG_container)。若要覆蓋這些樣式,可以使用 $= CSS 選擇器來匹配以特定值結尾的元素。本例中應使用 div[class$=container]。
透過 Management API 設定自訂 CSS
你也可以使用 Management API 的 PATCH /api/sign-in-exp,並在 body 傳入 { "customCss": "任意字串" },為登入體驗設定自訂 CSS。你應該會在頁面的 <title> 之後看到 customCss 的內容。如果樣式權重較高,應可成功覆蓋原有樣式。