自定义 CSS
如果我们的界面微调还不能完全契合你的品牌,可以使用自定义 CSS 来定制你的登录体验。只需将你的 CSS 代码添加到我们的编辑器中,即可即时预览更改效果。
在 Logto 控制台中使用自定义 CSS
- 前往 控制台 > 登录体验 > 品牌设置 > 自定义 CSS。
- 在左侧编辑器中编辑 CSS 代码,右侧预览窗口会立即实时渲染效果。注意:代码编辑器目前仅支持 CSS 代码,不支持 HTML 或 Javascript。
- 保存更改。
- 别忘了点击“实时预览”按钮,检查所有页面上的更改效果。
备注:
你也可以分别在应用详情页和组织设置页设置应用级和组织级的自定义 CSS。优先级顺序为:
组织级自定义 CSS -> 应用级自定义 CSS -> 全局登录体验自定义 CSS
要查看 Logto 的组件化界面设计,你可以访问 GitHub 上的 Logto/packages/experience/src,或者在 Logto 实时预览页面打开浏览器的“检查元素”工具。
示例
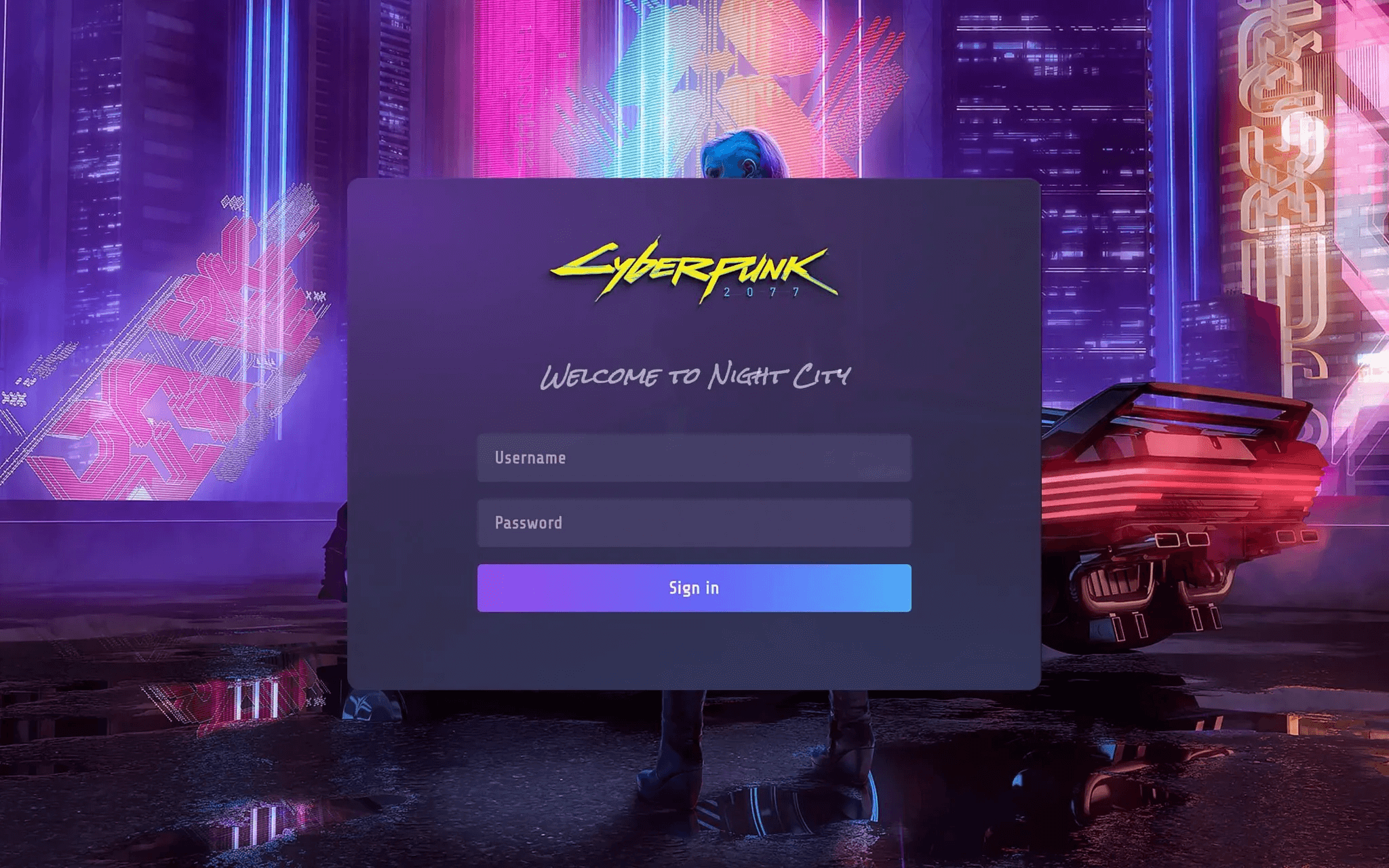
例如,如果你想让你的登录页面在网页端呈现 夜之城 风格,可以尝试以下 CSS:
@font-face {
font-family: 'Rock Salt';
font-style: normal;
font-weight: normal;
font-display: swap;
src: url('https://fonts.gstatic.com/s/rocksalt/v18/MwQ0bhv11fWD6QsAVOZrt0M6p7NGrQ.woff2')
format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F,
U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
@font-face {
font-family: 'Share Tech';
font-style: normal;
font-weight: normal;
font-display: swap;
src: url('https://fonts.gstatic.com/s/sharetech/v17/7cHtv4Uyi5K0OeZ7bohU8H0JmBUhfrE.woff2')
format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F,
U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
#app * {
font-family: 'Share Tech';
letter-spacing: 0.5px;
--color-type-primary: #ffffff;
--color-type-secondary: #c9c5d0;
}
#app > div[class$='viewBox'] {
background-image: url('https://silverhand.io/assets/v-in-nc.jpg');
background-size: cover;
}
#app main[class*='main'] {
background-image: url('https://logtoeu.blob.core.windows.net/public-blobs/g3cp4y/m-g3cp4y/2024/01/02/w9j0x57g/gentle-universe.png');
background-size: cover;
opacity: 97%;
min-height: initial;
padding: 24px;
padding-bottom: 72px;
border-radius: 12px;
}
#app main[class*='main'] img[class*='logo'] {
content: url('https://silverhand.io/assets/cyberpunk-2077.png');
margin: -20px 0 -12px;
height: 160px;
}
#app form div[class*='inputField'] > div {
outline: none;
border: none;
border-radius: 4px;
}
#app form div[class*='inputField'] input,
#app form div[class*='inputField'] div[class$='countryCodeSelector'] {
background: initial;
background-color: #564f7c;
font-family: 'Share Tech';
letter-spacing: 0.5px;
font-size: 16px;
font-weight: 600;
}
#app form div[class*='inputField'] > div > input::placeholder,
#app main[class*='main'] > div[class*='wrapper'] > div[class*='divider'],
#app main[class*='main'] > div[class*='wrapper'] > form div[class*='content'],
#app main[class*='main'] > div[class*='wrapper'] > form div[class*='content'] > span {
color: #a7a5b3;
}
#app main[class*='main'] > div[class*='wrapper'] > div[class*='divider'] > i[class*='line'],
#app
main[class*='main']
> div[class*='wrapper']
> div[class*='terms']
> i[class*='divider']::after {
background: rgba(247, 248, 248, 14%);
}
#app button {
font-weight: 600;
font-size: 16px;
border-radius: 4px;
}
#app button[type='submit'] {
background: linear-gradient(270.84deg, #2fd6fb -24.55%, #6369fc 44.33%, #a741eb 119.2%), #5d34f2;
}
#app div[class*='socialLinkList'] *,
#app div[class*='main'] * {
font-family: 'Share Tech';
}
#app main[class*='main'] > div[class*='wrapper'] > div[class*='createAccount'] {
font-family: 'Share Tech';
color: #ffffff;
}
#app div[class*='socialLinkList'] > button {
border: none;
background-color: #645995;
}

备注:
由于 Logto 使用了 CSS Modules,你可能会在 DOM 元素的 class 属性中看到哈希值(例如,<div> 带有 vUugRG_container)。要覆盖这些样式,可以使用 $= CSS 选择器匹配以指定值结尾的元素。在这种情况下,应使用 div[class$=container]。
通过 Management API 设置自定义 CSS
你也可以使用 Management API 的 PATCH /api/sign-in-exp,请求体为 { "customCss": "任意字符串" },为登录体验设置自定义 CSS。你应该能在页面的 <title> 之后看到 customCss 的内容。如果样式优先级更高,它应该能够覆盖原有样式。