設定 Apple 社交登入
Logto 的 Apple 社交登入官方連接器。
本指南假設你已對 Logto 連接器 (Connectors) 有基本了解。若不熟悉,請參閱 連接器 (Connectors) 指南以開始使用。
開始使用
如果你不瞭解連接器的概念或不知道如何將此連接器新增到你的登入體驗中,請參閱 Logto 教程。
如果你的應用程式中有其他社交登入方法,AppStore 要求必須提供 Apple 登入。如果你也提供 Android 應用程式,那麼在 Android 設備上提供 Apple 登入是很好的選擇。
在繼續之前,你需要註冊 Apple Developer Program。
為你的應用程式啟用 Apple 登入
即使你只想在網頁應用程式上實現 Apple 登入,你仍然需要擁有一個現有的應用程式,並且該應用程式必須在 AppStore 生態系統中(即擁有有效的 App ID)。
你可以通過 Xcode -> 專案設定 -> 簽名與功能,或訪問 Certificates, Identifiers & Profiles 來完成。

更多資訊請參閱 Apple 官方文件 中的「啟用 App ID」部分。
建立識別碼
- 訪問 Certificates, Identifiers & Profiles,然後點擊「Identifier」旁的「+」按鈕。
- 在「註冊新識別碼」頁面中,選擇「Services IDs」並點擊「繼續」。
- 填寫「描述」和「識別碼」(例如,
Logto Test和io.logto.test),然後點擊「繼續」。 - 仔細檢查資訊並點擊「註冊」。
為你的識別碼啟用 Apple 登入
點擊你剛創建的識別碼。在詳細資訊頁面中勾選「Sign in with Apple」並點擊「配置」。

在打開的模態窗口中,選擇你剛啟用 Apple 登入的 App ID。
輸入你的 Logto 實例的網域,不含協議和埠,例如,your.logto.domain;然後輸入「返回 URL」(即重定向 URI),這是帶有 /callback/${connector_id} 的 Logto URL,例如,https://your.logto.domain/callback/apple-universal。你可以在管理控制台中創建 Apple 連接器後獲取隨機生成的 connector_id。

點擊「下一步」,然後「完成」以關閉模態窗口。點擊右上角的「繼續」,然後點擊「保存」以保存你的配置。
Apple 不允許使用 HTTP 協議和 localhost 網域的返回 URL。
如果你想在本地測試,你需要編輯 /etc/hosts 文件以將 localhost 映射到自訂網域,並設置本地 HTTPS 環境。mkcert 可以幫助你設置本地 HTTPS。
配置權限範圍
要從 Apple 獲取使用者的電子郵件,你需要將權限範圍配置為包含 email。若要獲取電子郵件和姓名,你可以使用 name email 作為權限範圍。更多資訊請參閱 Apple 官方文件。
使用者可能選擇隱藏其電子郵件地址。在這種情況下,你將無法獲取真實的電子郵件地址,而會返回類似 [email protected] 的電子郵件地址。
配置權限範圍的陷阱
如果你已配置應用程式在使用者已使用 Apple 登入後請求其電子郵件地址,則無法檢索這些現有使用者的電子郵件地址,即使他們再次使用 Apple ID 登入。為了解決此問題,你需要指導使用者訪問 Apple ID 帳戶管理頁面 並從「使用 Apple 登入」部分中移除你的應用程式。這可以通過在應用程式的詳細資訊頁面上選擇「停止使用 Apple 登入」來完成。
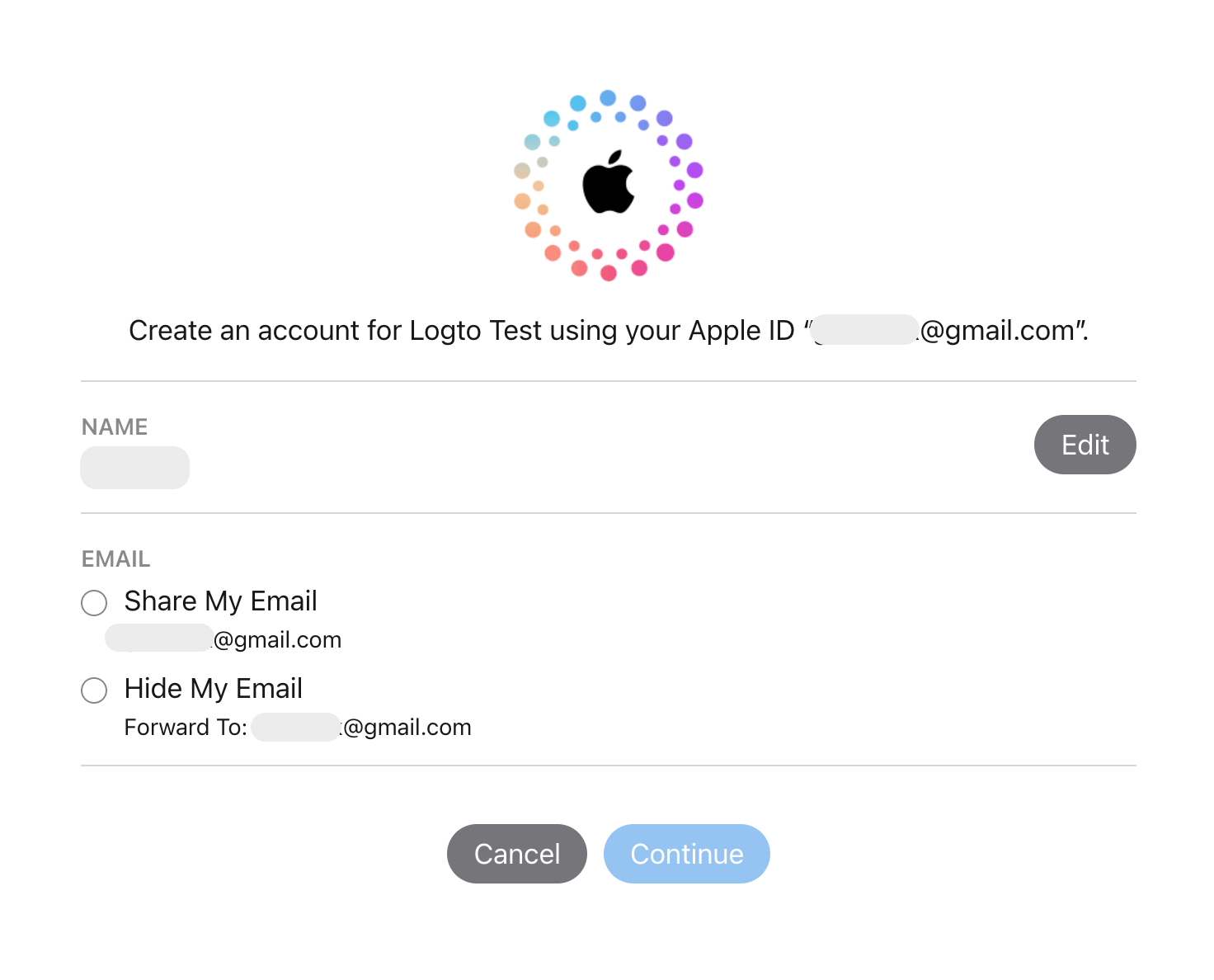
例如,如果你的應用程式請求使用者的電子郵件和姓名(email name 權限範圍),新使用者在首次登入時看到的使用者授權頁面應類似如下:

參見開發者討論 此處。
測試 Apple 連接器
就是這樣。Apple 連接器應可在網頁和原生應用程式中使用。別忘了 在登入體驗中啟用社交連接器。