設定 WeChat (Web) 社交登入
Logto 官方提供的 WeChat 社交登入連接器,用於網頁應用程式。
本指南假設你已對 Logto 連接器 (Connectors) 有基本了解。若不熟悉,請參閱 連接器 (Connectors) 指南以開始使用。
開始使用
如果你不瞭解連接器的概念或不知道如何將此連接器新增到你的登入體驗中,請參閱 Logto 教程。
此連接器僅適用於網頁應用程式。如果你正在尋找在原生應用程式中使用 WeChat 登入的方法,請參閱 WeChat 原生連接器。
在 WeChat 開放平台創建網頁應用程式
如果你已經完成某些部分,可以跳過。
創建帳戶
打開 https://open.weixin.qq.com/,點擊右上角的「註冊」按鈕,然後完成註冊流程。
創建網頁應用程式
使用你剛創建的帳戶登入。在「網頁應用」(网页应用) 標籤中,點擊綠色大按鈕「創建網頁應用」(创建网页应用)。

讓我們在應用程式表單中填寫所需資訊。

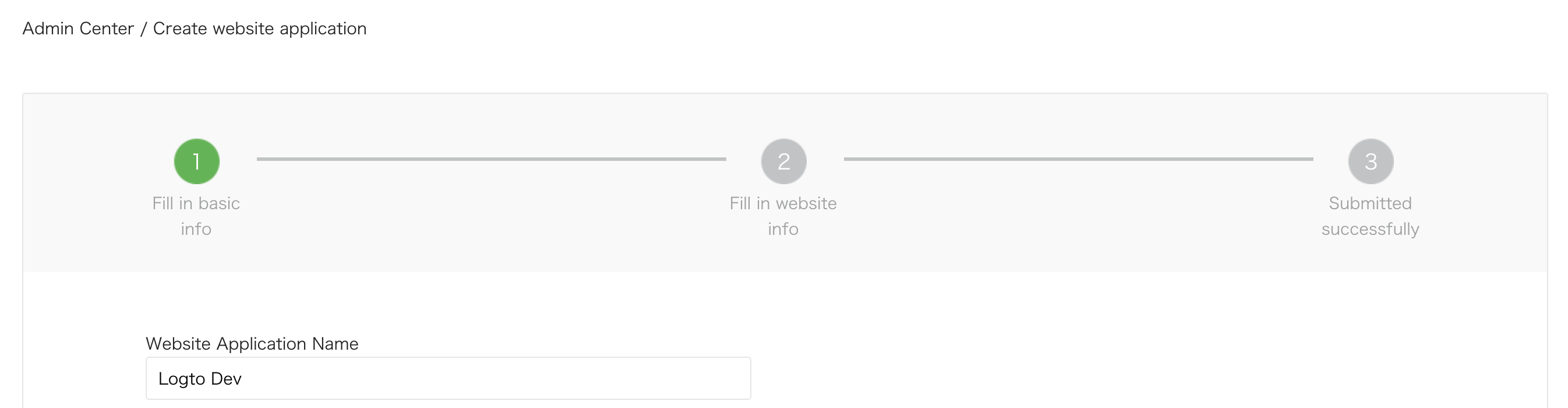
基本資訊
大多數都相當簡單明瞭。完成表單後,點擊「下一步」繼續。
網站資訊
在「授權回調域」(授权回调域) 中填入你的 Logto 網域。例如,logto.io。
等待審核結果
完成網站資訊後,點擊「提交審核」繼續。通常審核速度很快,會在 1-2 天內完成。
我們懷疑每次提交的審核員是隨機分配的,因為標準不一。你可能第一次會被拒絕,但不要放棄!說明你的現狀並詢問審核員如何修改。
配置你的 WeChat 連接器
在 clientId 和 clientSecret 欄位中填入你從 OAuth 應用程式詳細頁面獲得的 Client ID 和 Client Secret。
在 scope 欄位中填入 'snsapi_userinfo' 或 'snsapi_base'。此欄位為選填,可以留空。預設值為 'snsapi_userinfo'。你可以查看不同值之間的差異。
測試 WeChat 網頁連接器
就是這樣。別忘了在 登入體驗中啟用社交連接器。
一旦啟用了 WeChat 網頁連接器,你可以再次登入應用程式以查看是否正常運作。