Plantillas de correo electrónico
Logto proporciona diferentes plantillas para personalizar el contenido de los correos electrónicos, que se categorizan según sus casos de uso.
Se recomienda encarecidamente utilizar diferentes plantillas en diferentes escenarios. De lo contrario, los usuarios pueden recibir contenido de correo electrónico que no coincide con la operación actual, lo que puede causar confusión. Si faltan plantillas que no están configuradas, puede provocar errores en los flujos que dependen de esa plantilla y afectar el desarrollo normal del negocio.
Opciones de personalización de plantillas de correo electrónico
Logto ofrece tres enfoques distintos para la gestión de plantillas de correo electrónico:
-
Personalizar plantillas en Logto
- Conectores (Connectors):
- Capacidades (Capabilities):
- ✅ Insertar variables diversas de manera flexible en las plantillas
- ✅ Crear plantillas personalizadas multilingües a través de las Management APIs
- ✅ Edición completa de plantillas dentro de Logto
-
Personalizar plantillas en la plataforma del proveedor
- Conectores (Connectors):
- Capacidades (Capabilities):
- ✅ Pasar variables a la plataforma del proveedor
- ✅ Pasar el parámetro
localea la plataforma del proveedor para localización - ✅ Edición completa de plantillas dentro del panel del proveedor (Usar las Management APIs de Logto)
-
Plantillas predefinidas (no personalizables)
- Conector (Connector):
- Capacidades (Capabilities):
- ✅ Soporte nativo de variables
- ✅ Plantillas multilingües
- ❌ Modificaciones de plantilla / UI deshabilitadas
Tipos de plantillas de correo electrónico
| usageType | Escenario | Variables |
|---|---|---|
| SignIn | Los usuarios inician sesión usando su correo electrónico y verifican ingresando un código de verificación en lugar de una contraseña. | code: string application: ApplicationInfoorganization?: OrganizationInfo |
| Register | Los usuarios crean una cuenta usando su correo electrónico y la verifican ingresando un código de verificación enviado por Logto a su correo electrónico. | code: string application: ApplicationInfoorganization?: OrganizationInfo |
| ForgotPassword | Si los usuarios olvidan su contraseña durante el inicio de sesión, pueden optar por verificar su identidad usando primero el correo electrónico para restablecer la contraseña. | code: string application: ApplicationInfoorganization?: OrganizationInfo |
| Generic | Esta plantilla puede usarse como opción de respaldo general para varios escenarios, incluyendo la prueba de configuraciones de conectores, verificación o vinculación de correo electrónico después del inicio de sesión, etc. | code: string |
| OrganizationInvitation | Usa esta plantilla para enviar a los usuarios un enlace de invitación para unirse a la organización. | link: string organization: OrganizationInfoinviter?: UserInfo |
| UserPermissionValidation | Durante el uso de la aplicación, puede haber algunas operaciones de alto riesgo o con un nivel de riesgo relativamente alto que requieren verificación adicional del usuario, como transferencias bancarias, eliminación de recursos en uso y cancelación de membresías. La plantilla UserPermissionValidation puede usarse para definir el contenido del código de verificación por correo electrónico que reciben los usuarios en estas situaciones. | code: string user: UserInfoapplication?: ApplicationInfo |
| BindNewIdentifier | Cuando un usuario modifica su perfil, puede vincular una dirección de correo electrónico a su cuenta actual. En este caso, la plantilla BindNewIdentifier puede usarse para personalizar el contenido del correo de verificación. | code: string user: UserInfoapplication?: ApplicationInfo |
| MfaVerification | Cuando el MFA por correo electrónico está habilitado, esta plantilla se utiliza para enviar códigos de verificación a los usuarios durante el proceso de autenticación multifactor. | code: string application: ApplicationInfoorganization?: OrganizationInfo |
| BindMfa | Cuando el MFA por correo electrónico está habilitado, esta plantilla se utiliza para configurar el código de verificación por correo electrónico para MFA. Los usuarios reciben este código de verificación cuando vinculan o configuran su dirección de correo electrónico como un factor MFA para su cuenta. | code: string user: UserInfoapplication?: ApplicationInfo |
Variables de plantilla de correo electrónico
Code
El código de verificación que los usuarios deben ingresar para completar el proceso de verificación. Disponible en las plantillas SignIn, Register, ForgotPassword, Generic, UserPermissionValidation y BindNewIdentifier.
- Los códigos de verificación expiran en 10 minutos. Actualmente no admitimos la personalización del tiempo de expiración del código de verificación.
- Se debe reservar un marcador de posición
{{code}}en la plantilla. Al enviar un código de verificación, un código generado aleatoriamente reemplazará este marcador antes de enviar el correo electrónico a los usuarios.
ApplicationInfo
La información pública de la aplicación cliente con la que interactúan los usuarios. Disponible en las plantillas SignIn, Register, ForgotPassword, UserPermissionValidation y BindNewIdentifier.
type ApplicationInfo = {
id: string;
name: string;
displayName?: string;
branding?: {
logoUrl?: string;
darkLogoUrl?: string;
favicon?: string;
darkFavicon?: string;
};
};
- Todos los campos anidados de la información de la aplicación pueden accederse en las plantillas mediante notación de puntos. Por ejemplo,
{{application.name}}será reemplazado por el nombre real de la aplicación de tu configuración. - Si la variable raíz
applicationno se proporciona, el marcador de posición handlebars será ignorado y no se reemplazará. - Si el objeto
applicationproporcionado no contiene los campos requeridos o el valor es indefinido, el marcador de posición handlebars será reemplazado por una cadena vacía. Ejemplo:{{application.foo.bar}}será reemplazado por ``.
OrganizationInfo
La información pública de la organización con la que interactúan los usuarios.
type OrganizationInfo = {
id: string;
name: string;
branding?: {
logoUrl?: string;
darkLogoUrl?: string;
favicon?: string;
darkFavicon?: string;
};
};
- Para las plantillas
SignIn,RegisteryForgotPassword, la variableorganizationes opcional. Solo está disponible cuando el parámetroorganization_idestá presente en la solicitud de autorización. Consulta Personalización específica de la organización para más detalles. - Para la plantilla
OrganizationInvitation, la variableorganizationes obligatoria.
UserInfo
La información pública del usuario al que se envía el correo electrónico. Disponible en las plantillas UserPermissionValidation, BindNewIdentifier y OrganizationInvitation.
type UserInfo = {
id: string;
name?: string;
username?: string;
primaryEmail?: string;
primaryPhone?: string;
avatar?: string;
profile?: Profile;
};
- Consulta perfil para más detalles sobre el tipo
Profile. - La variable
useres obligatoria para las plantillasUserPermissionValidationyBindNewIdentifier. - La variable
inviteres opcional para la plantillaOrganizationInvitation. Solo está disponible cuando se proporcionainviterIden la solicitud de invitación a la organización.
UI Locales
El valor original de ui_locales proporcionado en la solicitud de autenticación OIDC que inició la interacción actual.
- Tipo:
string(lista de etiquetas de idioma BCP 47 separadas por espacios, según la especificación OIDC), por ejemplo:"fr-CA fr en". - Disponibilidad: Presente cuando la interacción de inicio de sesión actual se inició con
ui_locales. Si no se proporciona, esta variable se omite. - Uso típico: Incluir en el contenido o asunto del correo electrónico para registrar los idiomas de interfaz solicitados por el usuario para soporte i18n o auditoría, por ejemplo:
Idiomas solicitados: {{uiLocales}}.
Ejemplos de plantillas de correo electrónico
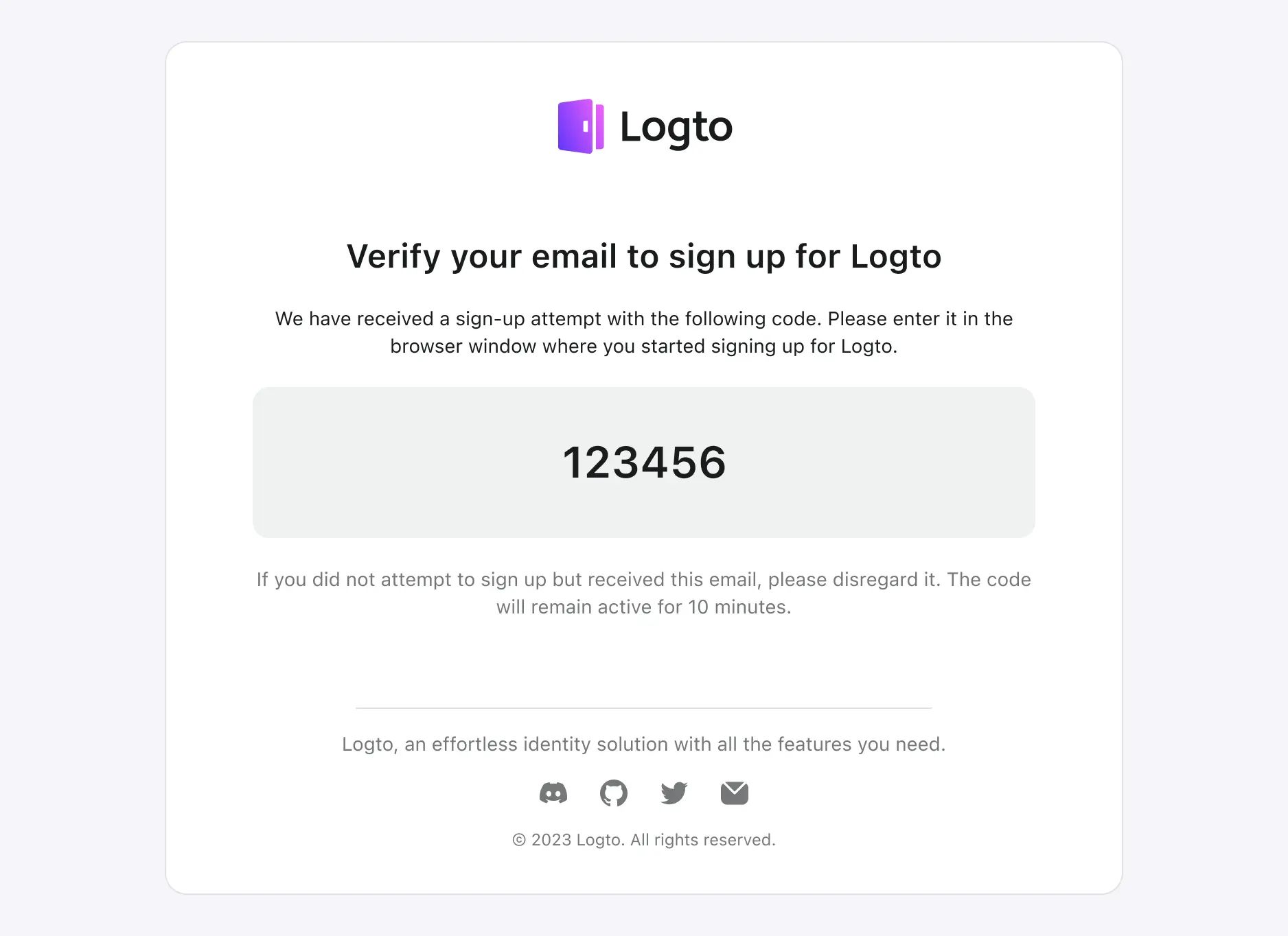
Puedes usar los ejemplos de código de plantilla de correo electrónico proporcionados como punto de partida para personalizar tu interfaz de usuario. Para crear una interfaz similar a la siguiente:

Dado que las plantillas de correo electrónico utilizadas en los diferentes escenarios de Logto son muy similares, con la única diferencia en la descripción del escenario y la operación actual.
No mostramos aquí el código HTML de todas las plantillas en detalle. En su lugar, solo tomamos el escenario de inicio de sesión como ejemplo. Otros escenarios, como registro y olvido de contraseña, son muy similares al siguiente ejemplo.
Los usuarios pueden consultar esta plantilla y ajustarla según su situación real.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Verifica tu correo electrónico para iniciar sesión</title>
<style>
.auth-service-by:hover .mini-logo {
display: none !important;
}
.auth-service-by:hover .mini-logo-color {
display: block !important;
}
body {
font-family:
'SF Pro Text',
-apple-system,
system-ui,
BlinkMacSystemFont,
'Segoe UI',
Roboto,
Arial,
sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
font-smooth: always;
background-color: #fff;
color: #191c1d;
max-width: 640px;
padding: 32px 0;
font-size: 14px;
font-weight: 400;
line-height: 20px;
}
h1 {
font-size: 24px;
font-weight: 700;
line-height: 32px;
margin-top: 32px;
}
.verification-code {
margin: 20px 0;
background: #eff1f1;
border-radius: 12px;
padding: 36px;
font-size: 32px;
font-weight: 600;
line-height: 40px;
}
.footer {
text-align: center;
color: #a9acac;
margin-top: 48px;
}
</style>
</head>
<body>
<div style="max-width: 698px; border-radius: 16px; border: 1px solid #E0E3E3;">
<div style="padding: 0 24px;">
<center>
<img src="{{logoUrl}}" alt="Logo" width="auto" height="40" />
<h1>Verifica tu correo electrónico para iniciar sesión</h1>
<p>
Hemos recibido un intento de inicio de sesión con el siguiente código. Por favor,
introdúcelo en la página que abriste para completar el proceso de inicio de sesión.
</p>
<div class="verification-code">000000</div>
<p style="color: #747778;">
Si no intentaste iniciar sesión pero recibiste este correo electrónico, ignóralo. El
código permanecerá activo durante 10 minutos.
</p>
<hr style="margin: 64px 0 24px; max-width: 420px;" />
<p style="color: #747778; margin: 16px 0 0;">{{companyInfo}}</p>
</center>
</div>
</div>
<div class="footer">
<hr />
<p style="font-size: 14px; line-height: 20px; margin: 20px 0;">
<a href="https://logto.io" style="color: #A9ACAC; text-decoration: underline;">Logto</a>: La
mejor infraestructura de identidad para desarrolladores.
</p>
<table style="margin: 0 auto; width: auto; border-spacing: 0;">
<tbody>
<tr>
<td style="vertical-align: middle;">
<a href="{{discordServerUrl}}" style="display: block; margin: 0 12px;">
<img src="{{discordLogoUrl}}" style="width: 20px;" />
</a>
</td>
<td style="vertical-align: middle;">
<a href="{{githubUrl}}" style="display: block; margin: 0 12px;">
<img src="{{githubLogoUrl}}" style="width: 20px;" />
</a>
</td>
<td style="vertical-align: middle;">
<a href="{{twitterUrl}}" style="display: block; margin: 0 12px;">
<img src="{{twitterLogoUrl}}" style="width: 20px;" />
</a>
</td>
<td style="vertical-align: middle;">
<a href="{{mailToUrl}}" style="display: block; margin: 0 12px;">
<img src="{{emailIconUrl}}" style="width: 20px;" />
</a>
</td>
</tr>
</tbody>
</table>
<p style="font-size: 12px; line-height: 16px;">
© Silverhand, Inc., 2810 North Church Street, Wilmington, DE 19802
</p>
<p style="color: #A9ACAC; font-size: 12px; line-height: 16px;">
¿Tienes preguntas o necesitas ayuda?
<a href="{{mailToUrl}}" style="color: #A9ACAC; text-decoration: underline;">Contáctanos</a>
</p>
</div>
</body>
</html>
Luego puedes escapar el código HTML anterior y agregarlo al campo "Template" del conector en la configuración de la siguiente manera (suponiendo que uses el conector SendGrid):
{
"subject": "<sign-in-template-subject>",
"content": "<table cellpadding=\"0\" cellspacing=\"0\" ...",
"usageType": "SignIn",
"type": "text/html"
}
Localización de plantillas de correo electrónico
Plantillas de correo electrónico personalizadas para diferentes idiomas
Logto admite la creación de plantillas de correo electrónico personalizadas para diferentes idiomas a través de la Management API. Puedes crear plantillas de correo electrónico personalizadas para diferentes idiomas y tipos de plantilla para proporcionar una experiencia localizada a tus usuarios.
type EmailTemplate = {
languageTag: string;
templateType: TemplateType;
details: {
subject: string;
content: string;
contentType?: 'text/html' | 'text/plain';
replyTo?: string;
sendFrom?: string;
};
};
| Campo | Descripción |
|---|---|
| subject | La plantilla del asunto del correo electrónico. |
| content | La plantilla del contenido del correo electrónico. |
| contentType | Algunos proveedores de correo electrónico pueden mostrar las plantillas de correo de manera diferente según el tipo de contenido. (por ejemplo, Sendgrid, Mailgun). Usa este campo para especificar el tipo de contenido de la plantilla de correo electrónico. |
| replyTo | La dirección de correo electrónico que recibirá las respuestas al correo. Consulta con tu proveedor de correo si este campo es compatible. |
| sendFrom | El alias del remitente del correo electrónico. Consulta con tu proveedor de correo si este campo es compatible. |
Una vez creadas las plantillas de correo electrónico, Logto seleccionará automáticamente la plantilla de correo electrónico adecuada resolviendo primero la preferencia de idioma del usuario y luego eligiendo la plantilla que mejor coincida.
La preferencia de idioma se resuelve en el siguiente orden:
- Si la solicitud de autenticación OIDC incluye
ui_locales, Logto selecciona la primera etiqueta enui_localesque sea compatible con la biblioteca de idiomas de tu tenant. Consulta ui_locales para más detalles. - De lo contrario, para las Experience APIs del lado del cliente y las User Account APIs, Logto utiliza el encabezado
Accept-Language. Para las Management APIs (como Invitación a organización), puedes especificar el idioma mediante el campolocaleenmessagePayload. - Si no se proporciona ninguno, Logto recurre al idioma predeterminado del tenant configurado en la Experiencia de inicio de sesión. Consulta Idiomas localizados para detalles de configuración.
Selección de plantilla:
- Con el idioma resuelto, Logto busca una plantilla de correo electrónico personalizada que coincida usando
languageTagytemplateType. Si se encuentra, se utiliza esa plantilla. - Si no existe una plantilla personalizada que coincida, Logto utiliza la plantilla de correo electrónico predeterminada definida en la configuración del conector.
Conectores de correo electrónico compatibles:
Localización de plantillas de correo electrónico en el lado del proveedor
Para los desarrolladores que usan conectores de correo electrónico que tienen la plantilla gestionada por el proveedor:
El idioma preferido del usuario se pasará al proveedor usando el parámetro locale en la carga útil de la plantilla. Puedes crear múltiples plantillas para diferentes idiomas en la consola del proveedor y usar el parámetro locale para especificar la preferencia de idioma.
Cuando ui_locales está presente en la solicitud de autenticación, tanto las variables locale como uiLocales estarán disponibles en el contexto de la plantilla.
La variable uiLocales contiene el valor original de ui_locales de la solicitud de autenticación, mientras que la variable locale se determina en función de la primera etiqueta compatible resuelta de ui_locales. Si no se proporciona ui_locales, locale sigue las reglas estándar de resolución (por ejemplo, Accept-Language, luego el idioma predeterminado).
Preguntas frecuentes
¿Cómo usar servicios de plantillas de correo electrónico de terceros si las plantillas no están configuradas en Logto?
Puedes agregar un nuevo endpoint a tu propio servicio web para enviar correos electrónicos y luego usar el conector HTTP email de Logto para llamar al endpoint que mantienes.
Esto te permite manejar la lógica de plantillas de correo electrónico en tu propio servidor.
¿Existe una forma de usar el correo electrónico de Logto para enviar a nuestros usuarios un "correo de bienvenida" personalizado?
Ofrecemos la funcionalidad de Webhook. Puedes implementar tu propio endpoint de API para recibir el evento User.Created enviado por el Webhook de Logto y agregar lógica para enviar un correo de bienvenida personalizado dentro del manejador del webhook.
El conector de correo electrónico de Logto solo proporciona notificaciones por correo electrónico para eventos relacionados con el flujo de autenticación. Los correos de bienvenida son un requisito de negocio y no están soportados de forma nativa por el conector de correo electrónico, pero esta funcionalidad se puede lograr mediante Webhooks.
Recursos relacionados
Maximiza la entrega de correos de verificación para garantizar el acceso de los usuarios