Chrome 拡張機能アプリケーションへ認証機能の追加
このガイドでは、Logto を Chrome 拡張機能に統合する方法を紹介します。
- 以下のデモは Chrome v123.0.6312.87 (arm64) でテストされました。他のバージョンでも、SDK で使用されている
chromeAPI をサポートしていれば動作するはずです。 - サンプルプロジェクトは、私たちの GitHub リポジトリ で利用可能です。
前提条件
- Logto Cloud アカウントまたは セルフホスト Logto。
- Logto コンソールで作成されたシングルページアプリケーション (SPA)。
- Chrome 拡張機能プロジェクト。
インストール
- npm
- Yarn
- pnpm
npm i @logto/chrome-extension
yarn add @logto/chrome-extension
pnpm add @logto/chrome-extension
統合
認証 (Authentication) フロー
Chrome 拡張機能のポップアップに「サインイン」ボタンを配置したと仮定すると、認証 (Authentication) フローは次のようになります:
拡張機能内の他のインタラクティブなページについては、拡張機能ポップアップ の参加者をページ名に置き換えるだけです。このチュートリアルでは、ポップアップページに焦点を当てます。
リダイレクトベースのサインインについて
- この認証 (Authentication) プロセスは OpenID Connect (OIDC) プロトコルに従い、Logto はユーザーのサインインを保護するために厳格なセキュリティ対策を講じています。
- 複数のアプリがある場合、同じアイデンティティプロバイダー (Logto) を使用できます。ユーザーがあるアプリにサインインすると、Logto は別のアプリにアクセスした際に自動的にサインインプロセスを完了します。
リダイレクトベースのサインインの理論と利点について詳しく知るには、Logto サインイン体験の説明を参照してください。
manifest.json を更新する
Logto SDK は manifest.json に次の権限を必要とします:
{
"permissions": ["identity", "storage"],
"host_permissions": ["https://*.logto.app/*"]
}
permissions.identity: Chrome Identity API に必要で、サインインとサインアウトに使用されます。permissions.storage: ユーザーのセッションを保存するために必要です。host_permissions: Logto SDK が Logto API と通信するために必要です。
Logto Cloud でカスタムドメインを使用している場合は、host_permissions をドメインに合わせて更新する必要があります。
バックグラウンドスクリプト(サービスワーカー)を設定する
Chrome 拡張機能のバックグラウンドスクリプトで、Logto SDK を初期化します:
import LogtoClient from '@logto/chrome-extension';
export const logtoClient = new LogtoClient({
endpoint: '<your-logto-endpoint>'
appId: '<your-logto-app-id>',
});
<your-logto-endpoint> と <your-logto-app-id> を実際の値に置き換えてください。これらの値は、Logto コンソールで作成したアプリケーションページで見つけることができます。
バックグラウンドスクリプトがない場合は、公式ガイド に従って作成できます。
なぜバックグラウンドスクリプトが必要なのか?
ポップアップやオプションページのような通常の拡張機能ページはバックグラウンドで実行できず、認証 (Authentication) プロセス中に閉じられる可能性があります。バックグラウンドスクリプトは、認証 (Authentication) プロセスが適切に処理されることを保証します。
次に、他の拡張機能ページからのメッセージをリッスンし、認証 (Authentication) プロセスを処理する必要があります:
chrome.runtime.onMessage.addListener((message, sender, sendResponse) => {
// 以下のコードでは、各アクションに対して `true` を返すため、`sendResponse` を呼び出して
// 送信者に通知する必要があります。ここでエラーを処理したり、他の方法で送信者に通知することもできます。
if (message.action === 'signIn') {
const redirectUri = chrome.identity.getRedirectURL('/callback');
logtoClient.signIn(redirectUri).finally(sendResponse);
return true;
}
if (message.action === 'signOut') {
const redirectUri = chrome.identity.getRedirectURL();
logtoClient.signOut(redirectUri).finally(sendResponse);
return true;
}
return false;
});
上記のコードでは、2 つのリダイレクト URI が使用されていることに気付くかもしれません。これらはどちらも chrome.identity.getRedirectURL によって作成され、認証 (Authentication) フローのためのリダイレクト URL を生成するための Chrome の組み込み API です。2 つの URI は次のようになります:
- サインイン用:
https://<extension-id>.chromiumapp.org/callback - サインアウト用:
https://<extension-id>.chromiumapp.org/
これらの URI はアクセスできず、Chrome が認証 (Authentication) プロセスの特定のアクションをトリガーするためにのみ使用されます。
Logto アプリケーション設定を更新する
次に、作成したリダイレクト URI を許可するために Logto アプリケーション設定を更新する必要があります。
- Logto コンソールのアプリケーションページに移動します。
- 「リダイレクト URI」セクションで、URI を追加します:
https://<extension-id>.chromiumapp.org/callback。 - 「サインアウト後のリダイレクト URI」セクションで、URI を追加します:
https://<extension-id>.chromiumapp.org/。 - 「CORS 許可されたオリジン」セクションで、URI を追加します:
chrome-extension://<extension-id>。Chrome 拡張機能の SDK は、このオリジンを使用して Logto API と通信します。 - 変更を保存 をクリックします。
<extension-id> を実際の拡張機能 ID に置き換えることを忘れないでください。拡張機能 ID は chrome://extensions ページで見つけることができます。
ポップアップにサインインとサインアウトボタンを追加する
もう少しです!ポップアップページにサインインとサインアウトボタン、およびその他の必要なロジックを追加しましょう。
popup.html ファイルで:
<button id="sign-in">Sign in</button> <button id="sign-out">Sign out</button>
popup.js ファイルで(popup.js が popup.html に含まれていると仮定):
document.getElementById('sign-in').addEventListener('click', async () => {
await chrome.runtime.sendMessage({ action: 'signIn' });
// サインインが完了(または失敗)したら、ここで UI を更新できます。
});
document.getElementById('sign-out').addEventListener('click', async () => {
await chrome.runtime.sendMessage({ action: 'signOut' });
// サインアウトが完了(または失敗)したら、ここで UI を更新できます。
});
チェックポイント:認証 (Authentication) フローをテストする
Chrome 拡張機能で認証 (Authentication) フローをテストできます:
- 拡張機能のポップアップを開きます。
- 「サインイン」ボタンをクリックします。
- Logto サインインページにリダイレクトされます。
- Logto アカウントでサインインします。
- Chrome に戻ります。
認証 (Authentication) 状態を確認する
Chrome は統一されたストレージ API を提供しているため、サインインとサインアウトフロー以外のすべての Logto SDK メソッドはポップアップページで直接使用できます。
popup.js で、バックグラウンドスクリプトで作成した LogtoClient インスタンスを再利用するか、同じ構成で新しいものを作成できます:
import LogtoClient from '@logto/chrome-extension';
const logtoClient = new LogtoClient({
endpoint: '<your-logto-endpoint>'
appId: '<your-logto-app-id>',
});
// または、バックグラウンドスクリプトで作成した logtoClient インスタンスを再利用
import { logtoClient } from './service-worker.js';
次に、認証 (Authentication) 状態とユーザーのプロファイルを読み込む関数を作成できます:
const loadAuthenticationState = async () => {
const isAuthenticated = await logtoClient.isAuthenticated();
// 認証 (Authentication) 状態に基づいて UI を更新
if (isAuthenticated) {
const user = await logtoClient.getIdTokenClaims(); // { sub: '...', email: '...', ... }
// ユーザーのプロファイルで UI を更新
}
};
loadAuthenticationState 関数をサインインとサインアウトのロジックと組み合わせることもできます:
document.getElementById('sign-in').addEventListener('click', async () => {
await chrome.runtime.sendMessage({ action: 'signIn' });
await loadAuthenticationState();
});
document.getElementById('sign-out').addEventListener('click', async () => {
await chrome.runtime.sendMessage({ action: 'signOut' });
await loadAuthenticationState();
});
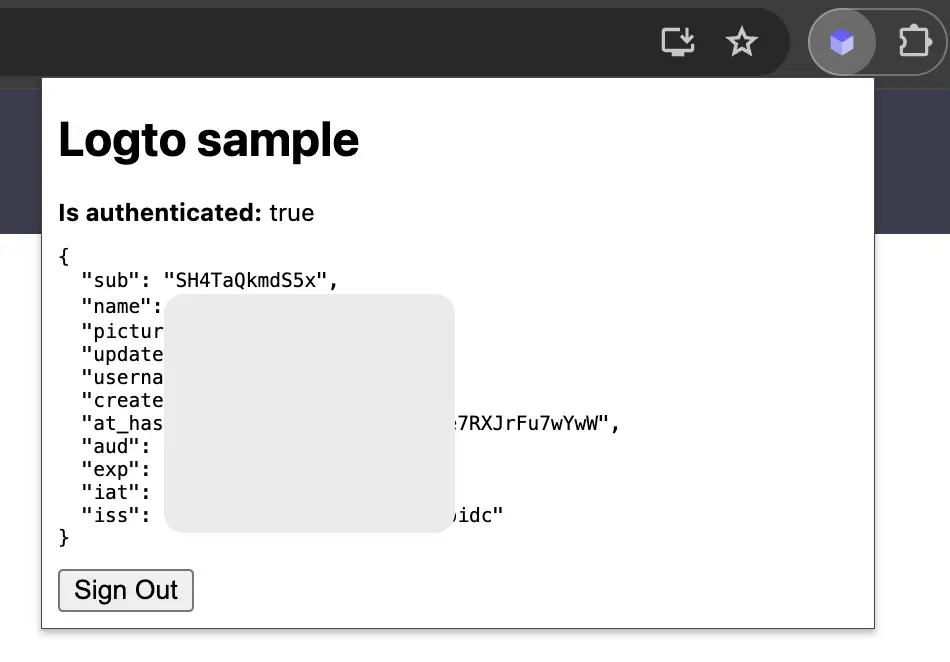
認証 (Authentication) 状態を持つポップアップページの例はこちらです:

その他の考慮事項
- サービスワーカーバンドリング:Webpack や Rollup などのバンドラーを使用する場合、Node.js モジュールの不要なバンドリングを避けるために、ターゲットを
browserまたは同様に明示的に設定する必要があります。 - モジュール解決:Logto Chrome 拡張機能 SDK は ESM のみのモジュールです。
TypeScript、Rollup、その他の設定を含む完全な例については、サンプルプロジェクト を参照してください。
ユーザー情報の取得
ユーザー情報を表示する
ユーザーの情報を表示するには、logtoClient.getIdTokenClaims() メソッドを使用できます。例えば、ホームページで:
const userInfo = await logtoClient.getIdTokenClaims();
// ID トークンのクレーム (Claims) を表示するためのテーブルを生成
const table = document.createElement('table');
const thead = document.createElement('thead');
const tr = document.createElement('tr');
const thName = document.createElement('th');
const thValue = document.createElement('th');
thName.innerHTML = 'Name';
thValue.innerHTML = 'Value';
tr.append(thName, thValue);
thead.append(tr);
table.append(thead);
const tbody = document.createElement('tbody');
for (const [key, value] of Object.entries(userInfo)) {
const tr = document.createElement('tr');
const tdName = document.createElement('td');
const tdValue = document.createElement('td');
tdName.innerHTML = key;
tdValue.innerHTML = typeof value === 'string' ? value : JSON.stringify(value);
tr.append(tdName, tdValue);
tbody.append(tr);
}
table.append(tbody);
追加のクレーム (Claims) をリクエストする
getIdTokenClaims() から返されるオブジェクトに一部のユーザー情報が欠けていることがあります。これは、OAuth
2.0 と OpenID Connect (OIDC) が最小特権の原則 (PoLP) に従うように設計されており、Logto
はこれらの標準に基づいて構築されているためです。
デフォルトでは、限られたクレーム (Claims) が返されます。より多くの情報が必要な場合は、追加のスコープ (Scopes) をリクエストして、より多くのクレーム (Claims) にアクセスできます。
「クレーム (Claim)」はサブジェクトについての主張であり、「スコープ (Scope)」はクレーム (Claims) のグループです。現在のケースでは、クレーム (Claim) はユーザーに関する情報の一部です。
スコープ (Scope) とクレーム (Claim) の関係の非規範的な例を示します:
「sub」クレーム (Claim) は「サブジェクト (Subject)」を意味し、ユーザーの一意の識別子(つまり、ユーザー ID)です。
Logto SDK は常に 3 つのスコープ (Scopes) をリクエストします:openid、profile、および offline_access。
追加のスコープ (Scopes) をリクエストするには、Logto の設定を構成できます:
import LogtoClient, { UserScope } from '@logto/browser';
const logtoClient = new LogtoClient({
appId: '<your-application-id>',
endpoint: '<your-logto-endpoint>',
scopes: [UserScope.Email, UserScope.Phone],
});
その後、logtoClient.getIdTokenClaims() の戻り値で追加のクレーム (Claims) にアクセスできます:
const claims = await getIdTokenClaims();
// これで追加のクレーム (Claims) `claims.email`, `claims.phone` などにアクセスできます。
ネットワークリクエストが必要なクレーム (Claims)
ID トークンの肥大化を防ぐために、一部のクレーム (Claims) は取得するためにネットワークリクエストが必要です。例えば、custom_data クレームはスコープで要求されてもユーザーオブジェクトに含まれません。これらのクレームにアクセスするには、 logtoClient.fetchUserInfo() メソッドを使用できます:
const userInfo = await logtoClient.fetchUserInfo();
// これでクレーム (Claim) `userInfo.custom_data` にアクセスできます。
スコープ (Scopes) とクレーム (Claims)
Logto は OIDC の スコープとクレームの規約 を使用して、ID トークンおよび OIDC userinfo エンドポイント からユーザー情報を取得するためのスコープとクレームを定義します。「スコープ」と「クレーム」は、OAuth 2.0 および OpenID Connect (OIDC) 仕様からの用語です。
こちらはサポートされているスコープと対応するクレーム (Claims) の一覧です:
openid
| Claim name | Type | 説明 | Needs userinfo? |
|---|---|---|---|
| sub | string | ユーザーの一意の識別子 | No |
profile
| Claim name | Type | 説明 | Needs userinfo? |
|---|---|---|---|
| name | string | ユーザーのフルネーム | No |
| username | string | ユーザーのユーザー名 | No |
| picture | string | エンドユーザーのプロフィール画像の URL。この URL は画像ファイル(例:PNG、JPEG、GIF 画像ファイル)を指す必要があります。画像を含む Web ページではありません。この URL は、エンドユーザーを説明する際に表示するのに適したプロフィール写真を参照するべきであり、エンドユーザーが撮影した任意の写真ではありません。 | No |
| created_at | number | エンドユーザーが作成された時刻。時刻は Unix エポック(1970-01-01T00:00:00Z)からのミリ秒数で表されます。 | No |
| updated_at | number | エンドユーザーの情報が最後に更新された時刻。時刻は Unix エポック(1970-01-01T00:00:00Z)からのミリ秒数で表されます。 | No |
その他の 標準クレーム (Standard Claims) には、family_name、given_name、middle_name、nickname、preferred_username、profile、website、gender、birthdate、zoneinfo、locale などがあり、これらも profile スコープに含まれ、userinfo エンドポイントをリクエストする必要はありません。上記のクレームとの違いは、これらのクレームは値が空でない場合のみ返される点です。一方、上記のクレームは値が空の場合 null が返されます。
標準クレームと異なり、created_at および updated_at クレームは秒ではなくミリ秒を使用しています。
email
| Claim name | Type | 説明 | Needs userinfo? |
|---|---|---|---|
string | ユーザーのメールアドレス | No | |
| email_verified | boolean | メールアドレスが認証済みかどうか | No |
phone
| Claim name | Type | 説明 | Needs userinfo? |
|---|---|---|---|
| phone_number | string | ユーザーの電話番号 | No |
| phone_number_verified | boolean | 電話番号が認証済みかどうか | No |
address
アドレスクレームの詳細については OpenID Connect Core 1.0 を参照してください。
custom_data
| Claim name | Type | 説明 | Needs userinfo? |
|---|---|---|---|
| custom_data | object | ユーザーのカスタムデータ | Yes |
identities
| Claim name | Type | 説明 | Needs userinfo? |
|---|---|---|---|
| identities | object | ユーザーのリンク済みアイデンティティ | Yes |
| sso_identities | array | ユーザーのリンク済み SSO アイデンティティ | Yes |
roles
| Claim name | Type | 説明 | Needs userinfo? |
|---|---|---|---|
| roles | string[] | ユーザーのロール (Roles) | No |
urn:logto:scope:organizations
| Claim name | Type | 説明 | Needs userinfo? |
|---|---|---|---|
| organizations | string[] | ユーザーが所属する組織 (Organizations) の ID | No |
| organization_data | object[] | ユーザーが所属する組織 (Organizations) のデータ | Yes |
これらの組織 (Organizations) クレームは、不透明トークン (Opaque token) を使用する場合にも userinfo エンドポイント経由で取得できます。ただし、不透明トークン (Opaque token) は組織トークン (Organization token) として組織固有リソースへのアクセスには使用できません。詳細は 不透明トークン (Opaque token) と組織 (Organizations) を参照してください。
urn:logto:scope:organization_roles
| Claim name | Type | 説明 | Needs userinfo? |
|---|---|---|---|
| organization_roles | string[] | ユーザーが所属する組織 (Organizations) のロール (Roles)。形式は <organization_id>:<role_name> | No |
パフォーマンスとデータサイズを考慮し、「Needs userinfo?」が「Yes」の場合、そのクレーム (Claim) は ID トークン (ID token) には表示されず、userinfo エンドポイント のレスポンスで返されます。
API リソース
まず 🔐 ロールベースのアクセス制御 (RBAC) を読むことをお勧めします。これにより、Logto の RBAC の基本概念と API リソースを適切に設定する方法を理解できます。
Logto クライアントを設定する
API リソースを設定したら、アプリで Logto を設定する際にそれらを追加できます:
import LogtoClient from '@logto/browser';
const logtoClient = new LogtoClient({
// ...other configs
resources: ['https://shopping.your-app.com/api', 'https://store.your-app.com/api'], // API リソースを追加
});
各 API リソースには独自の権限 (スコープ) があります。
例えば、https://shopping.your-app.com/api リソースには shopping:read と shopping:write の権限があり、https://store.your-app.com/api リソースには store:read と store:write の権限があります。
これらの権限を要求するには、アプリで Logto を設定する際にそれらを追加できます:
import LogtoClient from '@logto/chrome-extension';
const logtoClient = new LogtoClient({
// ...other configs
scopes: ['shopping:read', 'shopping:write', 'store:read', 'store:write'],
resources: ['https://shopping.your-app.com/api', 'https://store.your-app.com/api'], // API リソースを追加
});
スコープが API リソースとは別に定義されていることに気付くかもしれません。これは、OAuth 2.0 のリソースインジケーター が、リクエストの最終的なスコープはすべてのターゲットサービスでのすべてのスコープの直積になると指定しているためです。
したがって、上記のケースでは、Logto での定義からスコープを簡略化できます。両方の API リソースは、プレフィックスなしで read と write スコープを持つことができます。その後、Logto の設定では:
import LogtoClient, { UserScope } from '@logto/chrome-extension';
const logtoClient = new LogtoClient({
// ...other configs
scopes: ['read', 'write'],
resources: ['https://shopping.your-app.com/api', 'https://store.your-app.com/api'],
});
各 API リソースは、read と write の両方のスコープを要求します。
API リソースで定義されていないスコープを要求しても問題ありません。例えば、API リソースに email スコープが利用できなくても、email スコープを要求できます。利用できないスコープは安全に無視されます。
サインインが成功すると、Logto はユーザーのロールに応じて適切なスコープを API リソースに発行します。
API リソースのアクセス トークンを取得する
特定の API リソースのアクセス トークンを取得するには、getAccessToken メソッドを使用できます:
const accessToken = await logtoClient.getAccessToken('https://store.your-app.com/api');
console.log('アクセス トークン', accessToken);
このメソッドは、ユーザーが関連する権限を持っている場合に API リソースにアクセスするために使用できる JWT アクセス トークンを返します。現在キャッシュされているアクセス トークンが期限切れの場合、このメソッドは自動的にリフレッシュ トークンを使用して新しいアクセス トークンを取得しようとします。
組織トークンを取得する
組織 (Organization) が初めての場合は、🏢 組織 (マルチテナンシー) を読んで始めてください。
Logto クライアントを設定する際に、UserScope.Organizations スコープを追加する必要があります:
import LogtoClient, { UserScope } from '@logto/chrome-extension';
const logtoClient = new LogtoClient({
// ...other configs
scopes: [UserScope.Organizations],
});
ユーザーがサインインしたら、ユーザーのための組織トークンを取得できます:
// userInfo から organizationIds を取得
const claims = await logtoClient.getIdTokenClaims();
const organizationIds = claims.organizations;
/**
* または ID トークンのクレームから
*
* const claims = await logtoClient.getIdTokenClaims();
* const organizationIds = claims.organizations;
*/
// 組織トークンを取得
if (organizationIds.length > 0) {
const organizationId = organizationIds[0];
const organizationAccessToken = await logtoClient.getOrganizationToken(organizationId);
console.log('組織トークン', organizationAccessToken);
}
./code/_scopes-and-claims-code.mdx./code/_config-organization-code.mdx
アクセス トークンをリクエストヘッダーに添付する
トークンを HTTP ヘッダーの Authorization フィールドに Bearer 形式 (Bearer YOUR_TOKEN) で入れれば準備完了です。
Bearer トークンの統合フローは、使用しているフレームワークやリクエスターによって異なる場合があります。リクエスト Authorization ヘッダーを適用する独自の方法を選択してください。