Erstelle ein benutzerdefiniertes Token-Claims-Skript
Um benutzerdefinierte Ansprüche zum Zugangstoken (Access token) hinzuzufügen, musst du ein Skript bereitstellen, das ein Objekt mit diesen Ansprüchen zurückgibt. Das Skript sollte als JavaScript-Funktion geschrieben werden, die ein Objekt mit den benutzerdefinierten Ansprüchen zurückgibt.
-
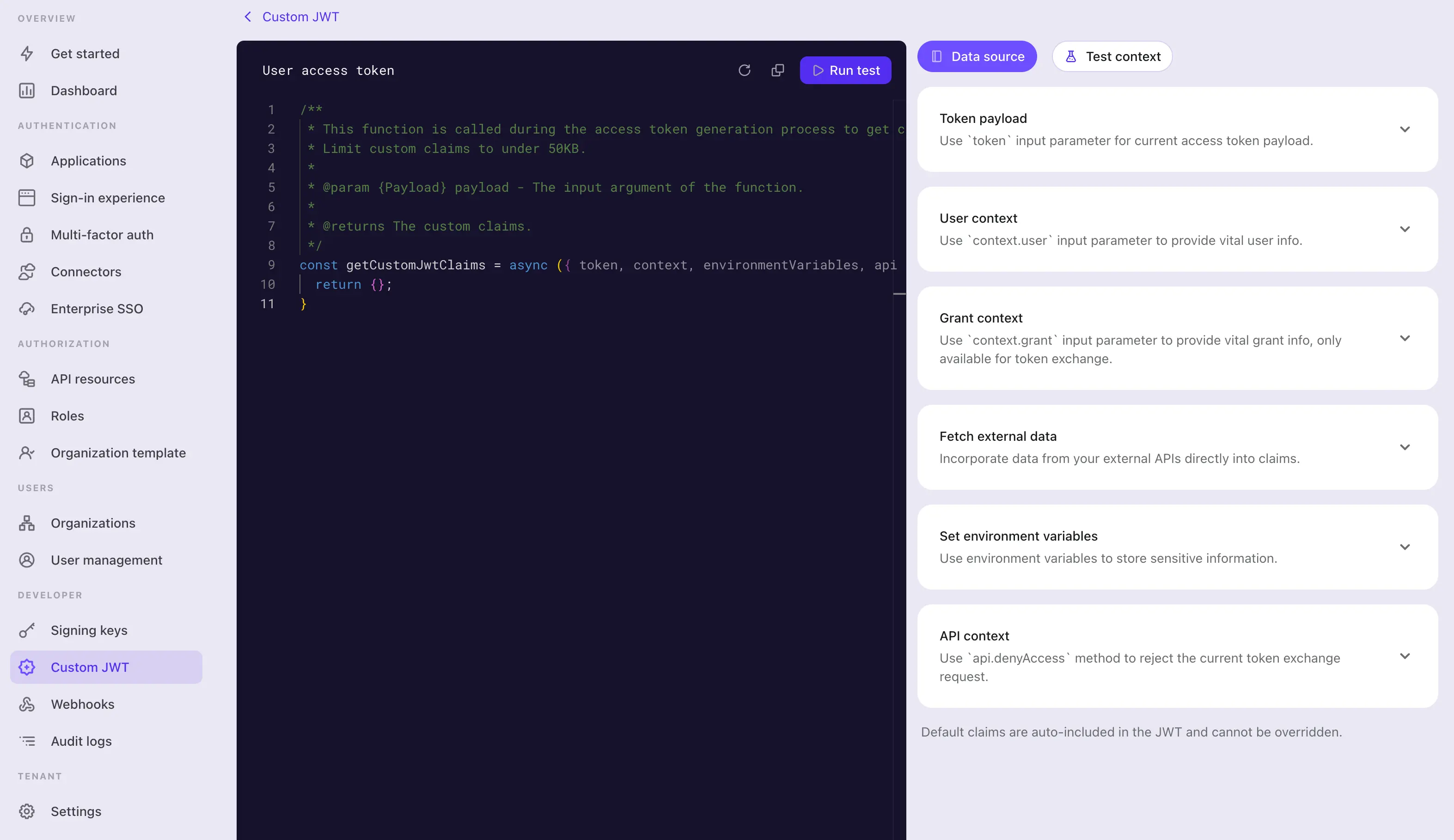
Navigiere zu Konsole > Benutzerdefiniertes JWT.
-
Es gibt zwei verschiedene Typen von Zugangstokens, für die du die Zugangstoken-Ansprüche anpassen kannst:
- Benutzer-Zugangstoken: Das Zugangstoken, das für Endbenutzer ausgestellt wird. Z. B. für Webanwendungen oder mobile Anwendungen.
- Maschine-zu-Maschine-Zugangstoken: Das Zugangstoken, das für Dienste oder Anwendungen ausgestellt wird. Z. B. für Maschine-zu-Maschine-Anwendungen.
Verschiedene Typen von Zugangstokens können unterschiedliche Token-Payload-Kontexte haben. Du kannst die Token-Ansprüche für jeden Typ von Zugangstoken separat anpassen.
Wähle den Typ des Zugangstokens aus, für den du die Token-Ansprüche anpassen möchtest, und klicke auf die Schaltfläche Benutzerdefinierte Ansprüche hinzufügen, um ein neues Skript zu erstellen.
Die Funktion für benutzerdefinierte Token-Ansprüche ist nur verfügbar für:
- Logto OSS Nutzer
- Logto Cloud-Mandanten mit Entwicklungsumgebung
- Logto Cloud zahlende Mandanten mit Produktionsumgebung (einschließlich Pro-Mandanten und Enterprise-Mandanten)
Implementiere die Funktion getCustomJwtClaims()
Auf der Benutzerdefiniertes JWT-Detailseite findest du den Skripteditor, um dein benutzerdefiniertes Token-Claims-Skript zu schreiben. Das Skript sollte eine JavaScript-Funktion sein, die ein Objekt mit benutzerdefinierten Ansprüchen zurückgibt.

Schritt 1: Skript bearbeiten
Nutze den Code-Editor auf der linken Seite, um das Skript zu bearbeiten. Eine Standardfunktion getCustomJwtClaims mit einem leeren Objekt als Rückgabewert ist bereits vorgegeben. Du kannst die Funktion anpassen, um ein Objekt mit deinen eigenen benutzerdefinierten Ansprüchen zurückzugeben.
const getCustomJwtClaims = async ({ token, context, environmentVariables }) => {
return {};
};
Dieser Editor verwendet den JavaScript Language Server, um grundlegendes Syntax-Highlighting, Code-Vervollständigung und Fehlerüberprüfung bereitzustellen. Die Eingabeparameter sind gut typisiert und im jsDoc-Stil dokumentiert. Du kannst die IntelliSense-Funktion des Editors nutzen, um korrekt auf die Eigenschaften des Eingabeobjekts zuzugreifen. Die detaillierten Parameterdefinitionen findest du auf der rechten Seite der Seite.
Diese Funktion wird als Modul exportiert. Stelle sicher, dass der Funktionsname getCustomJwtClaims bleibt, damit das Modul die Funktion korrekt exportieren kann.
Schritt 2: Eingabeparameter
Die Funktion getCustomJwtClaims nimmt ein Objekt als Eingabeparameter entgegen. Das Eingabeobjekt enthält die folgenden Eigenschaften:
token
Das Token-Payload-Objekt. Dieses Objekt enthält die ursprünglichen Token-Ansprüche und Metadaten, auf die du im Skript zugreifen kannst.
Die detaillierte Typdefinition des Token-Payload-Objekts und des Benutzerdaten-Objekts findest du auf der rechten Seite der Seite. Die IntelliSense-Funktion des Editors hilft dir ebenfalls, auf diese Eigenschaften des Eingabeobjekts korrekt zuzugreifen.
- Benutzer-Zugangstoken-Datenobjekt
Eigenschaft Beschreibung Typ jtiDie eindeutige JWT-ID stringaudDie Zielgruppe (Audience) des Tokens stringscopeDie Berechtigungen (Scopes) des Tokens stringclientIdDie Client-ID des Tokens stringaccountIdDie Benutzer-ID des Tokens stringexpiresWithSessionOb das Token mit der Sitzung abläuft booleangrantIdDie aktuelle Authentifizierungs-Grant-ID des Tokens stringgtyDer Grant-Typ des Tokens stringkindDie Token-Art AccessToken - Maschine-zu-Maschine-Zugangstoken-Datenobjekt
Eigenschaft Beschreibung Typ jtiDie eindeutige JWT-ID stringaudDie Zielgruppe (Audience) des Tokens stringscopeDie Berechtigungen (Scopes) des Tokens stringclientIdDie Client-ID des Tokens stringkindDie Token-Art ClientCredentials
context (Nur verfügbar für Benutzer-Zugangstoken)
Das Kontextobjekt enthält die Benutzerdaten und Grant-Daten, die für den aktuellen Autorisierungsprozess relevant sind.
-
Benutzerdaten-Objekt Für Benutzer-Zugangstoken stellt Logto zusätzlichen Benutzerdaten-Kontext zur Verfügung. Das Benutzerdaten-Objekt enthält alle Benutzerdaten und Organisationsmitgliedschaften, die du benötigst, um die benutzerdefinierten Ansprüche zu setzen. Siehe Benutzer und Organisationen für weitere Details.
-
Grant-Daten-Objekt Für Benutzer-Zugangstoken, die durch Benutzermimikry (User impersonation) Token-Austausch gewährt wurden, stellt Logto zusätzlichen Grant-Daten-Kontext zur Verfügung. Das Grant-Daten-Objekt enthält den benutzerdefinierten Kontext aus dem Subjekt-Token. Siehe Benutzermimikry für weitere Details.
-
Benutzerinteraktionsdaten-Objekt Für ein gegebenes Benutzer-Zugangstoken kann es Fälle geben, in denen du auf die Interaktionsdetails des Benutzers für die aktuelle Autorisierungssitzung zugreifen musst. Zum Beispiel könntest du die Enterprise SSO-Identität des Benutzers abrufen, die für die Anmeldung verwendet wurde. Dieses Benutzerinteraktionsdaten-Objekt enthält die zuletzt vom Benutzer übermittelten Interaktionsdaten, einschließlich:
Eigenschaft Beschreibung Typ interactionEventDas Interaktionsereignis der aktuellen Benutzerinteraktion SignInoderRegisteruserIdDie Benutzer-ID der aktuellen Benutzerinteraktion stringverificationRecordsEine Liste von Verifizierungsdatensätzen, die vom Benutzer zur Identifizierung und Verifizierung seiner Identität während der Interaktionen eingereicht wurden. VerificationRecord[]Verifizierungsdatensatz-Typ:
// VerificationType.Password
{
id: string;
type: 'Password';
identifier: {
type: 'username' | 'email' | 'phone' | 'userId';
value: string;
}
verified: boolean;
}// VerificationType.EmailVerificationCode
{
id: string;
templateType: 'SignIn' | 'Register' | 'ForgotPassword' | 'Generic';
verified: boolean;
type: 'EmailVerificationCode';
identifier: {
type: 'email';
value: string;
}
}// VerificationType.PhoneVerificationCode
{
id: string;
templateType: 'SignIn' | 'Register' | 'ForgotPassword' | 'Generic';
verified: boolean;
type: 'PhoneVerificationCode';
identifier: {
type: 'phone';
value: string;
}
}// VerificationType.Social
{
id: string;
type: 'Social';
connectorId: string;
socialUserInfo?: {
id: string;
email?: string | undefined;
phone?: string | undefined;
name?: string | undefined;
avatar?: string | undefined;
rawData?: Record<string, unknown> | undefined;
} | undefined;
}// VerificationType.EnterpriseSso
{
id: string;
type: 'EnterpriseSso';
connectorId: string;
enterpriseUserInfo?: {
id: string;
email?: string | undefined;
phone?: string | undefined;
name?: string | undefined;
avatar?: string | undefined;
[key: string]?: unknown;
} | undefined;
issuer?: string | undefined;
}// VerificationType.Totp (MFA)
{
id: string;
type: 'Totp';
userId: string;
verified: boolean;
}// VerificationType.WebAuthn (MFA)
{
id: string;
type: 'WebAuthn';
userId: string;
verified: boolean;
}// VerificationType.BackupCode (MFA)
{
id: string;
type: "BackupCode";
userId: string;
code?: string | undefined;
}// VerificationType.OneTimeToken
{
id: string;
type: "OneTimeToken";
verified: boolean;
identifier: {
type: "email";
value: string;
};
oneTimeTokenContext?: {
jitOrganizationIds?: string[] | undefined;
} | undefined;
}hinweis:Es kann mehrere Verifizierungsdatensätze im Benutzerinteraktionsdaten-Objekt geben, insbesondere wenn der Benutzer mehrere Anmelde- oder Registrierungsprozesse durchlaufen hat.
Zum Beispiel: Der Benutzer hat sich mit einem
Social-Verifizierungsdatensatz angemeldet, dann eine neue E-Mail-Adresse über einenEmailVerificationCode-Verifizierungsdatensatz gebunden und anschließend den MFA-Status mit einemTotp-Verifizierungsdatensatz verifiziert. In diesem Fall musst du alle Verifizierungsdatensätze entsprechend in deinem Skript behandeln.Jeder Typ von Verifizierungsdatensatz ist nur einmal im Benutzerinteraktionsdaten-Objekt vorhanden.
environmentVariables
Nutze den Bereich Umgebungsvariablen festlegen auf der rechten Seite, um die Umgebungsvariablen für dein Skript einzurichten. Du kannst diese Variablen verwenden, um sensible Informationen oder Konfigurationsdaten zu speichern, die du nicht im Skript fest codieren möchtest, z. B. API-Schlüssel, Geheimnisse oder URLs.
Alle hier festgelegten Umgebungsvariablen stehen im Skript zur Verfügung. Verwende das Objekt environmentVariables im Eingabeparameter, um auf diese Variablen zuzugreifen.
api
Das api-Objekt stellt eine Reihe von Hilfsfunktionen bereit, die du in deinem Skript für zusätzliche Zugangskontrolle über den Token-Ausgabeprozess verwenden kannst. Das api-Objekt enthält die folgenden Funktionen:
api.denyAccess(message?: string): void
Die Funktion api.denyAccess() ermöglicht es dir, den Token-Ausgabeprozess mit einer benutzerdefinierten Nachricht zu verweigern. Du kannst diese Funktion verwenden, um zusätzliche Zugriffsvalidierungen über den Token-Ausgabeprozess durchzusetzen.
Schritt 3: Externe Daten abrufen
Du kannst die node-eigene fetch-Funktion verwenden, um externe Daten in deinem Skript abzurufen. Die fetch-Funktion ist eine Promise-basierte Funktion, mit der du HTTP-Anfragen an externe APIs stellen kannst.
const getCustomJwtClaims = async ({ environmentVariables }) => {
const response = await fetch('https://api.example.com/data', {
headers: {
Authorization: `Bearer ${environmentVariables.API_KEY}`,
},
});
const data = await response.json();
return {
data,
};
};
Beachte, dass das Abrufen externer Daten zu einer Verzögerung beim Token-Ausgabeprozess führen kann. Stelle sicher, dass die externe API zuverlässig und schnell genug ist, um deine Anforderungen zu erfüllen.
Außerdem gilt:
- Behandle Fehler und Timeouts in deinem Skript ordnungsgemäß, um zu vermeiden, dass der Token-Ausgabeprozess blockiert wird.
- Verwende geeignete Autorisierungs-Header, um deine externe API vor unbefugtem Zugriff zu schützen.
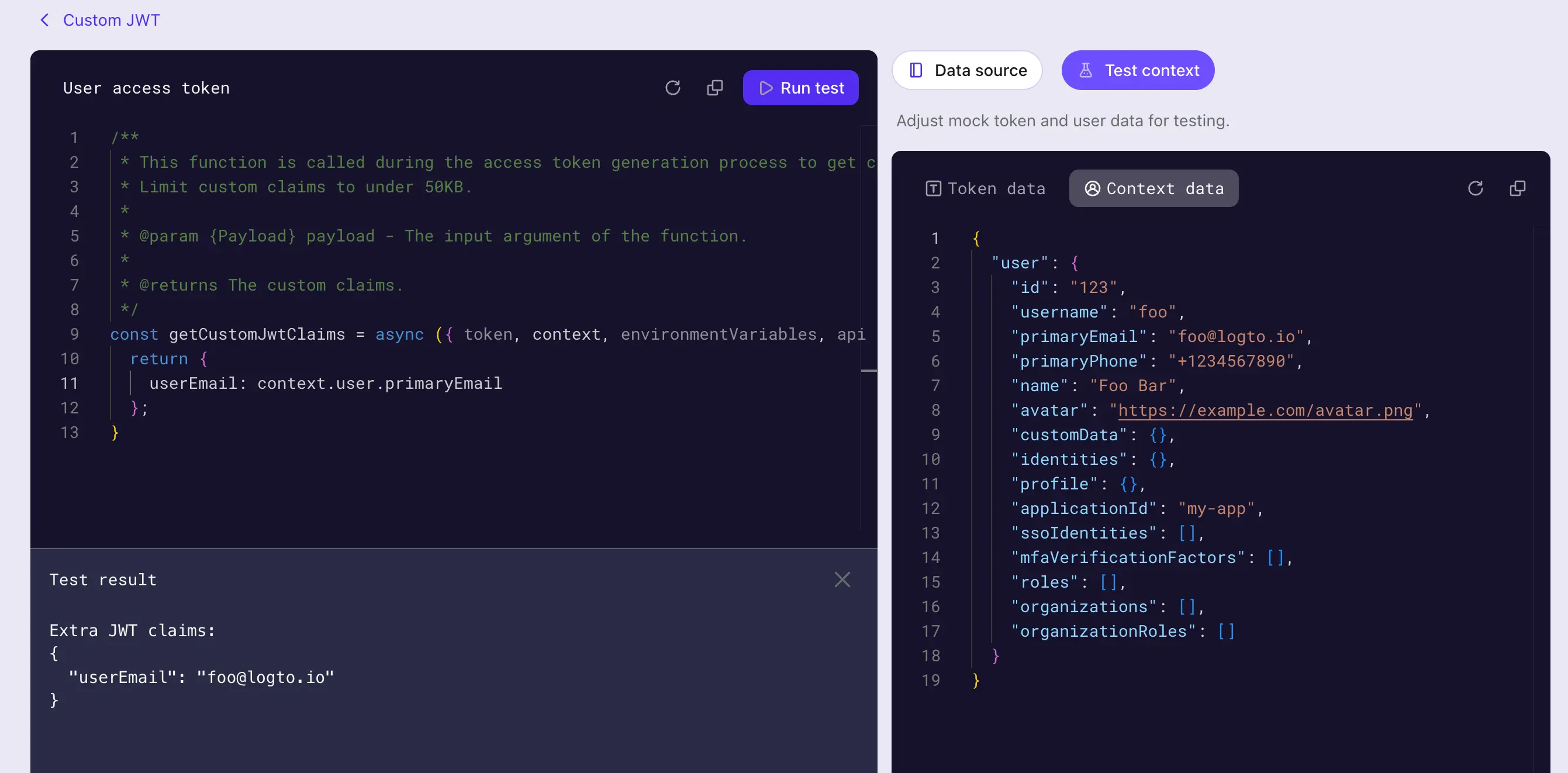
Schritt 4: Skript testen
Stelle sicher, dass du dein Skript vor dem Speichern testest. Klicke auf den Tab Testkontext auf der rechten Seite der Seite, um das Mock-Token-Payload und den Benutzerdaten-Kontext für Tests zu bearbeiten.
Klicke auf Test ausführen in der rechten oberen Ecke des Editors, um das Skript mit den Mock-Daten auszuführen. Die Ausgabe des Skripts wird im Testergebnis-Drawer angezeigt.

Das Testergebnis ist die Ausgabe der Funktion getCustomJwtClaims mit den von dir festgelegten Mock-Daten („zusätzliche Token-Ansprüche“, die nach Abschluss von Schritt 3 im Ablaufdiagramm erhalten wurden). Die tatsächliche Token-Payload und der Benutzerdaten-Kontext werden unterschiedlich sein, wenn das Skript im Token-Ausgabeprozess ausgeführt wird.
Klicke auf die Schaltfläche Erstellen, um das Skript zu speichern. Das benutzerdefinierte Token-Claims-Skript wird gespeichert und im Zugangstoken-Ausgabeprozess angewendet.