直接登录
直接登录是 Logto 特有的认证 (Authentication) 参数,它可以让你直接发起社交登录或企业单点登录 (SSO),跳过默认的 Logto 通用登录页面。
如果你在自己的网站上嵌入了自定义登录页面或 IdP 登录入口(查看使用场景),这个功能尤其有用。通过使用直接登录,你可以将用户直接重定向到 IdP 的登录页面。
社交登录
传递 direct_sign_in 参数,值为 social:<idp-name>,即可直接发起社交登录流程。
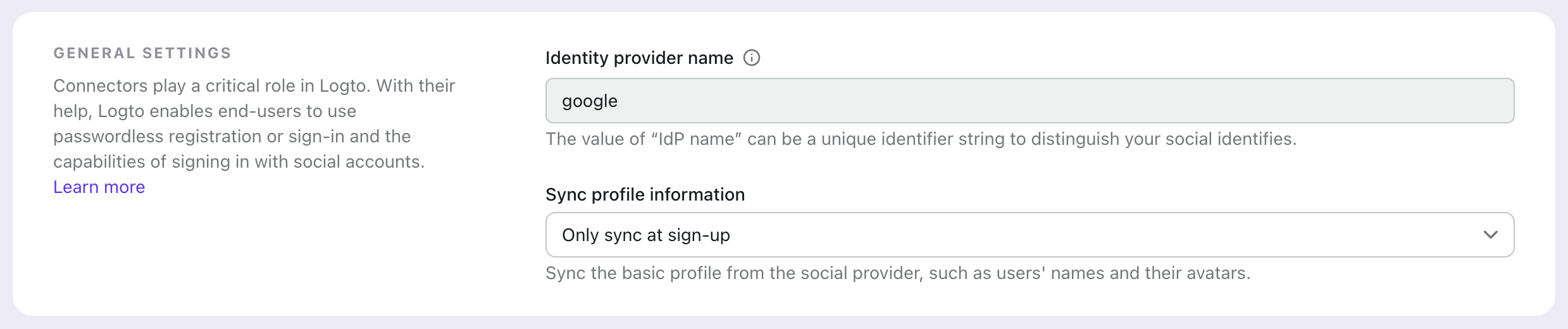
在哪里找到连接器 IdP 名称
- 前往 控制台 > 连接器 > 社交连接器
- 点击你想要使用的社交连接器。
- 在连接器设置页面顶部找到身份提供商 (IdP) 名称。

示例
使用 direct_sign_in 参数构建你自己的认证 (Authentication) 请求 URL:
curl --location \
--request GET 'https://[tenant-id].logto.app/oidc/auth?client_id=1234567890&...&direct_sign_in=social:google'
在支持的 Logto SDK 中,你可以在调用 signIn 方法时设置 directSignIn 参数:
const authResult = await logto.signIn({
redirectUri: 'https://your-app.com/callback',
directSignIn: 'social:google',
});
企业单点登录 (SSO)
传递 direct_sign_in 参数,值为 sso:<connector-id>,即可直接发起企业单点登录 (SSO) 流程。
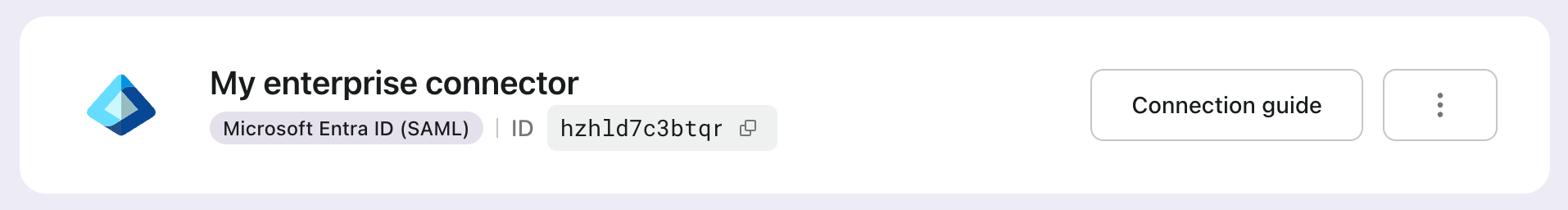
在哪里找到企业 SSO 连接器 ID
- 前往 控制台 > 企业单点登录 (SSO)
- 点击你想要使用的企业连接器。
- 在连接器设置页面顶部找到连接器 ID。

示例
使用 direct_sign_in 参数构建你自己的认证 (Authentication) 请求 URL:
curl --location \
--request GET 'https://[tenant-id].logto.app/oidc/auth?client_id=1234567890&...&direct_sign_in=sso:1234567890'
在支持的 Logto SDK 中,你可以在调用 signIn 方法时设置 directSignIn 参数:
logtoClient.signIn({
redirectUri: 'https://your-app.com/callback',
directSignIn: 'sso:1234567890',
});
回退到登录页面
如果直接登录流程失败,例如未找到或未启用连接器,用户将被重定向到标准登录页面。
我们正在逐步为所有 Logto SDK 添加对 direct_sign_in 参数的支持。如果你在自己的 SDK 中没有看到该参数,请提交 issue 或联系我们。
常见问题
直接登录和 API 认证 (Authentication) 是一样的吗?
不是,直接登录是一个用户流程参数,可以让你跳过默认的 Logto 登录页面,直接将用户重定向到社交或企业 SSO 提供商的登录页面。与基于 API 的认证 (Authentication) 不同,用户仍然需要首先被重定向到 Logto 认证 (Authentication) 端点以启动登录流程。