Logto は、モダンなアプリや SaaS 製品向けに設計された Auth0 の代替です。 Cloud と オープンソース の両方のサービスを提供し、アイデンティティと管理 (IAM) システムを迅速に立ち上げるのに役立ちます。認証 (Authentication)、認可 (Authorization)、マルチテナント管理を すべて一つに まとめて楽しんでください。
Logto Cloud で無料の開発テナントから始めることをお勧めします。これにより、すべての機能を簡単に探索できます。
この記事では、Vue と Logto を使用して、Microsoft Entra ID SAML enterprise SSO サインイン体験(ユーザー認証 (Authentication))を迅速に構築する手順を説明します。
前提条件
- 稼働中の Logto インスタンス。紹介ページ をチェックして始めてください。
- Vue の基本的な知識。
- 使用可能な Microsoft Entra ID SAML enterprise SSO アカウント。
Create an application in Logto
Logto は OpenID Connect (OIDC) 認証 (Authentication) と OAuth 2.0 認可 (Authorization) に基づいています。これは、複数のアプリケーション間でのフェデレーテッドアイデンティティ管理をサポートし、一般的にシングルサインオン (SSO) と呼ばれます。
あなたの Single page app アプリケーションを作成するには、次の手順に従ってください:
- Logto コンソール を開きます。「Get started」セクションで、「View all」リンクをクリックしてアプリケーションフレームワークのリストを開きます。あるいは、Logto Console > Applications に移動し、「Create application」ボタンをクリックします。

- 開いたモーダルで、左側のクイックフィルターチェックボックスを使用して、利用可能なすべての "Single page app" フレームワークをフィルタリングするか、"Single page app" セクションをクリックします。"Vue" フレームワークカードをクリックして、アプリケーションの作成を開始します。

- アプリケーション名を入力します。例:「Bookstore」と入力し、「Create application」をクリックします。
🎉 タダーン!Logto で最初のアプリケーションを作成しました。詳細な統合ガイドを含むお祝いページが表示されます。ガイドに従って、アプリケーションでの体験を確認してください。
Integrate Vue SDK
- Logto Vue SDK は、composition API を使用して構築されており、composables を活用しているため、Vue 3 としか互換性がありません。
- チュートリアルビデオは、私たちの YouTube チャンネル でご覧いただけます。
- 完全なサンプルプロジェクトは、私たちの SDK リポジトリ で入手可能です。
インストール
- npm
- pnpm
- yarn
npm i @logto/vue
pnpm add @logto/vue
yarn add @logto/vue
LogtoClient の初期化
Logto プラグインをインストールするために createLogto をインポートして使用します:
import { createLogto, LogtoConfig } from '@logto/vue';
import { createApp } from 'vue';
import App from './App.vue';
const config: LogtoConfig = {
endpoint: '<your-logto-endpoint>',
appId: '<your-application-id>',
};
const app = createApp(App);
app.use(createLogto, config);
app.mount('#app');
リダイレクト URI の設定
詳細に入る前に、エンドユーザーの体験について簡単に説明します。サインインプロセスは次のように簡略化できます:
- あなたのアプリがサインインメソッドを呼び出します。
- ユーザーは Logto のサインインページにリダイレクトされます。ネイティブアプリの場合、システムブラウザが開かれます。
- ユーザーがサインインし、あなたのアプリにリダイレクトされます(リダイレクト URI として設定されています)。
リダイレクトベースのサインインについて
- この認証 (Authentication) プロセスは OpenID Connect (OIDC) プロトコルに従い、Logto はユーザーのサインインを保護するために厳格なセキュリティ対策を講じています。
- 複数のアプリがある場合、同じアイデンティティプロバイダー (Logto) を使用できます。ユーザーがあるアプリにサインインすると、Logto は別のアプリにアクセスした際に自動的にサインインプロセスを完了します。
リダイレクトベースのサインインの理論と利点について詳しく知るには、Logto サインイン体験の説明を参照してください。
以下のコードスニペットでは、あなたのアプリが http://localhost:3000/ で実行されていると仮定しています。
リダイレクト URI を設定する
Logto Console のアプリケーション詳細ページに移動します。リダイレクト URI http://localhost:3000/callback を追加します。

サインインと同様に、ユーザーは共有セッションからサインアウトするために Logto にリダイレクトされるべきです。完了したら、ユーザーをあなたのウェブサイトに戻すと良いでしょう。例えば、http://localhost:3000/ をサインアウト後のリダイレクト URI セクションとして追加します。
その後、「保存」をクリックして変更を保存します。
リダイレクトの処理
ユーザーが Logto からあなたのアプリケーションにリダイレクトされた後に行うべきことがまだあります。適切に処理しましょう。
まず、コールバックページを作成しましょう:
import { useHandleSignInCallback } from '@logto/vue';
import router from '@/router';
const { isLoading } = useHandleSignInCallback(() => {
// 完了したときに何かを行う、例えばホームページにリダイレクトする
});
<template>
<!-- 処理中の場合 -->
<p v-if="isLoading">リダイレクト中...</p>
</template>
認証を必要としない /callback ルートに以下のコードを挿入します:
// vue-router を仮定
const router = createRouter({
routes: [
{
path: '/callback',
name: 'callback',
component: CallbackView,
},
],
});
サインインとサインアウトの実装
認証 (Authentication) フローを簡単に管理できるように、2 つのコンポーザブル useHandleSignInCallback() と useLogto() を提供しています。
.signIn() を呼び出す前に、Admin Console でリダイレクト URI
が正しく設定されていることを確認してください。 :::
import { useLogto } from '@logto/vue';
const { signIn, signOut, isAuthenticated } = useLogto();
const onClickSignIn = () => signIn('http://localhost:3000/callback');
const onClickSignOut = () => signOut('http://localhost:3000');
<template>
<button v-if="!isAuthenticated" @click="onClickSignIn">Sign In</button>
<button v-else @click="onClickSignOut">Sign Out</button>
</template>
.signOut() を呼び出すと、存在する場合、メモリと localStorage 内のすべての Logto データがクリアされます。
チェックポイント: アプリケーションをテストする
これで、アプリケーションをテストできます:
- アプリケーションを実行すると、サインインボタンが表示されます。
- サインインボタンをクリックすると、SDK がサインインプロセスを初期化し、Logto のサインインページにリダイレクトされます。
- サインインすると、アプリケーションに戻り、サインアウトボタンが表示されます。
- サインアウトボタンをクリックして、トークンストレージをクリアし、サインアウトします。
Add Microsoft Entra ID SAML enterprise SSO connector
アクセス管理を簡素化し、大規模なクライアント向けにエンタープライズレベルの保護を得るために、Vue をフェデレーテッドアイデンティティプロバイダーとして接続します。Logto エンタープライズシングルサインオン (SSO) コネクターは、いくつかのパラメーター入力を許可することで、この接続を数分で確立するのに役立ちます。
エンタープライズ SSO コネクターを追加するには、次の手順に従ってください:
- Logto コンソール > エンタープライズ SSO に移動します。

- 「エンタープライズコネクターを追加」ボタンをクリックし、SSO プロバイダーのタイプを選択します。Microsoft Entra ID (Azure AD)、Google Workspace、Okta の事前構築されたコネクターから選択するか、標準の OpenID Connect (OIDC) または SAML プロトコルを使用してカスタム SSO 接続を作成します。
- 一意の名前を指定します(例:Acme Company の SSO サインイン)。

- 「接続」タブで IdP と接続を構成します。各コネクタータイプのガイドを上記で確認してください。

- 「体験 (Experience)」タブで SSO 体験と企業の メールドメイン をカスタマイズします。SSO 対応のメールドメインでサインインするユーザーは、SSO 認証にリダイレクトされます。

- 変更を保存します。
Set up Azure AD SSO アプリケーション
ステップ 1: Azure AD SSO アプリケーションを作成する
Azure AD 側で SSO アプリケーションを作成することで、Azure AD SSO 統合を開始します。
- Azure ポータル にアクセスし、管理者としてサインインします。
Microsoft Entra IDサービスを選択します。- サイドメニューを使用して
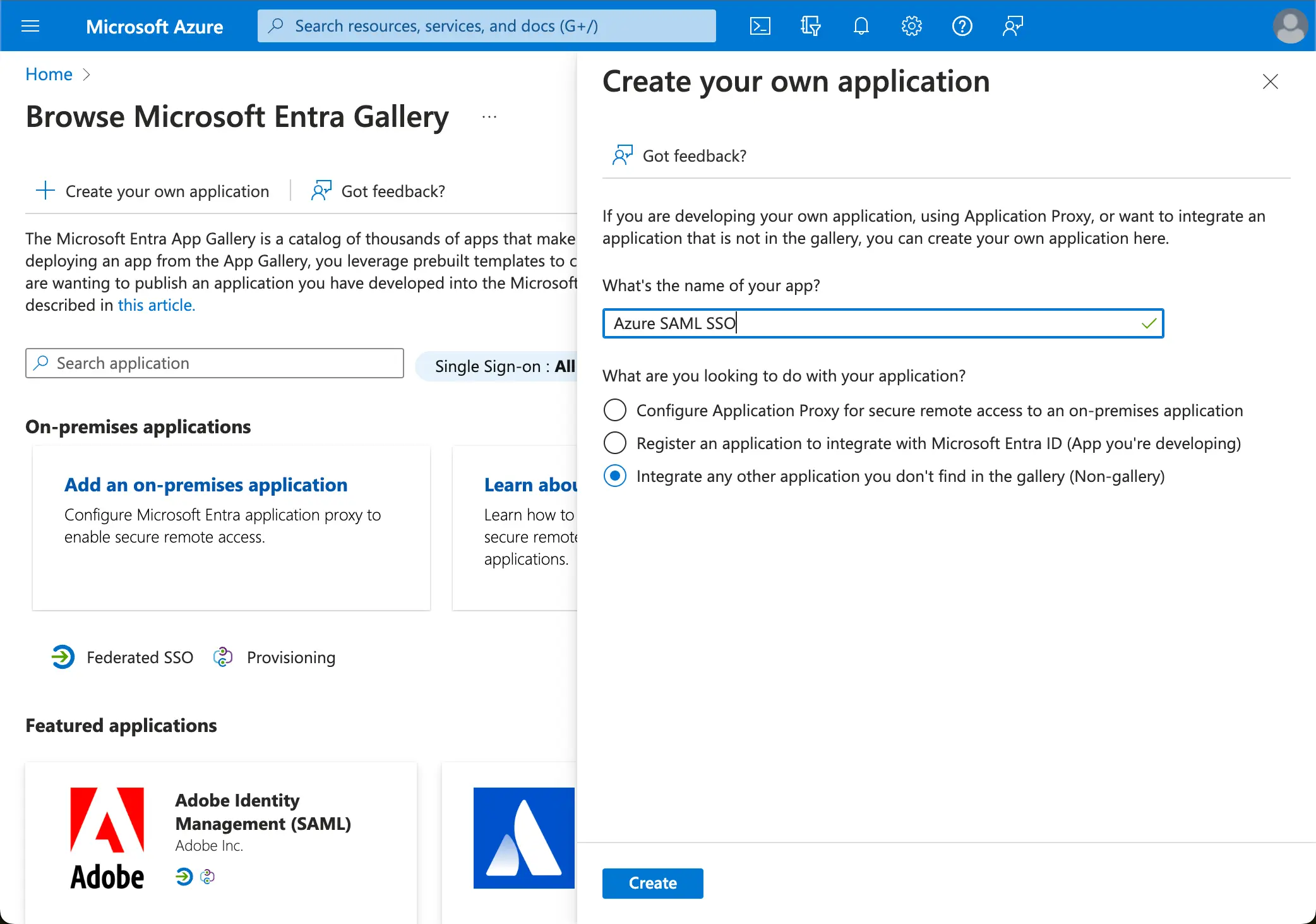
Enterprise applicationsに移動します。New applicationをクリックし、Create your own applicationを選択します。

- アプリケーション名を入力し、
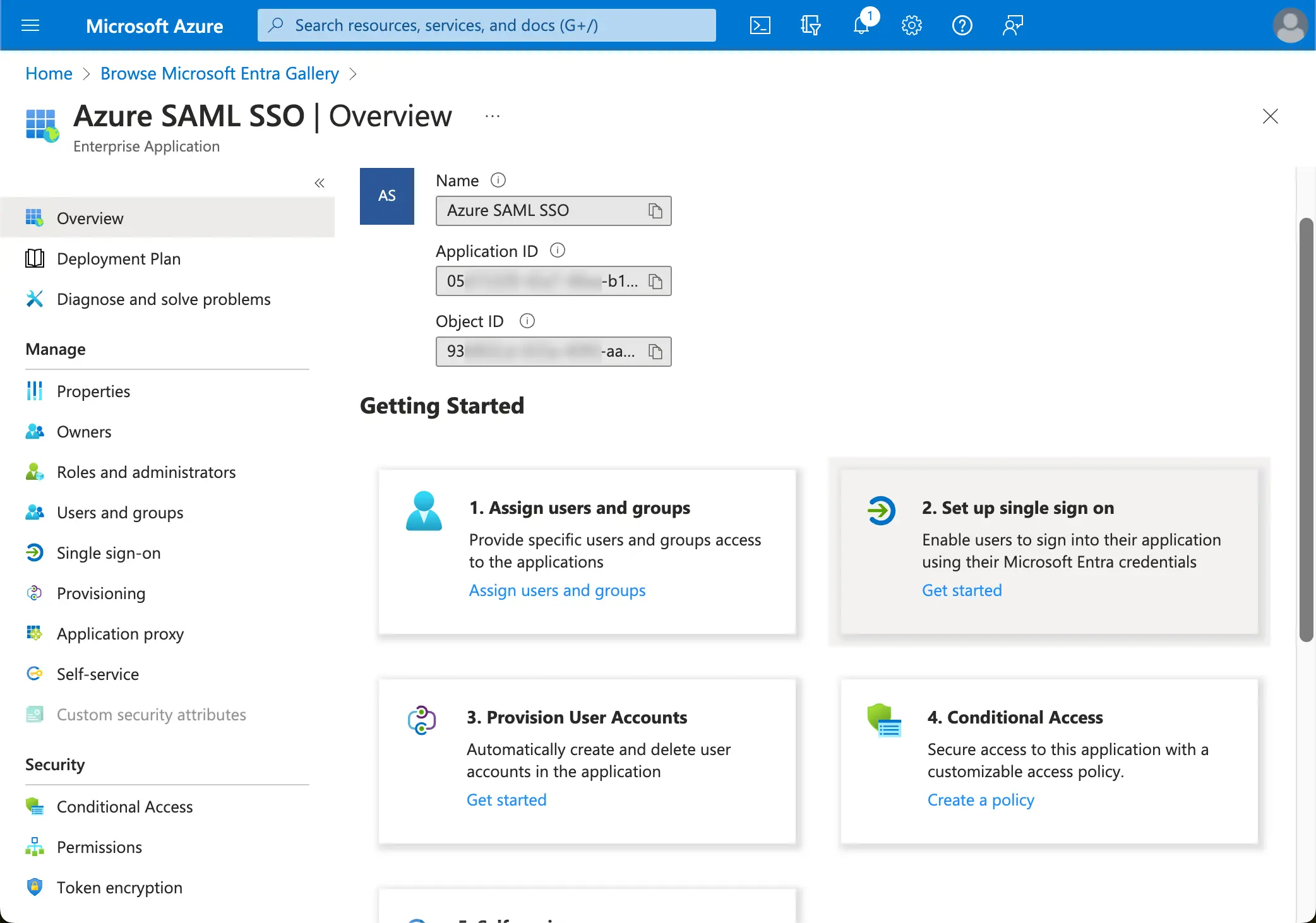
Integrate any other application you don't find in the gallery (Non-gallery)を選択します。 Setup single sign-on>SAMLを選択します。

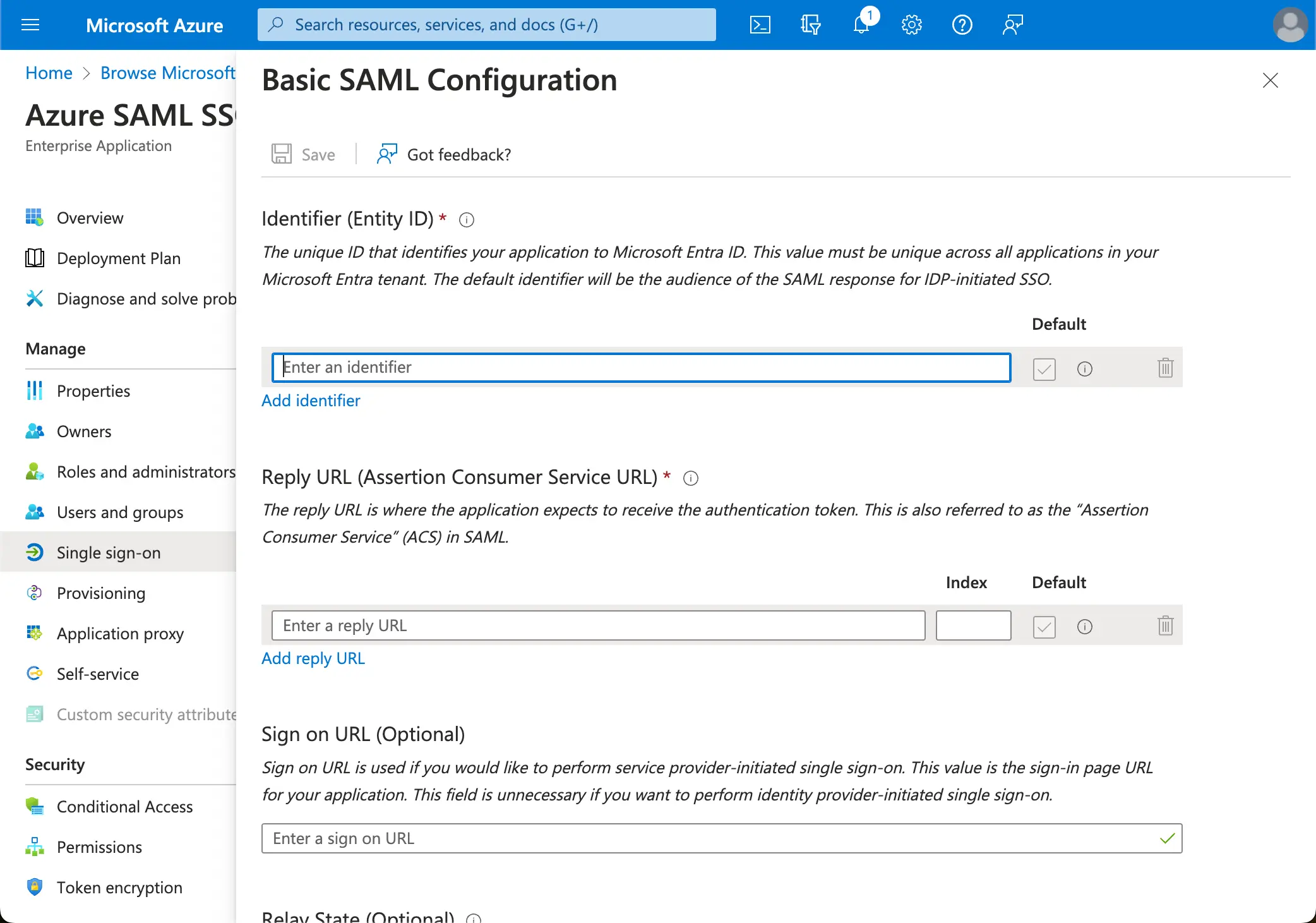
- 指示に従って、最初のステップとして、Logto によって提供される以下の情報を使用して基本的な SAML 設定を入力する必要があります。

- Audience URI(SP Entity ID): これは、IdP への認証リクエスト中に SP の EntityId として機能し、Logto サービスのグローバルに一意の識別子として表されます。この識別子は、IdP と Logto 間で SAML アサーションやその他の認証関連データを安全に交換するために重要です。
- ACS URL: Assertion Consumer Service (ACS) URL は、POST リクエストで SAML アサーションが送信される場所です。この URL は、IdP が SAML アサーションを Logto に送信するために使用されます。これは、Logto がユーザーのアイデンティティ情報を含む SAML 応答を受信し消費することを期待するコールバック URL として機能します。
Save をクリックして続行します。
ステップ 2: Logto で SAML SSO を設定する
SAML SSO 統合を機能させるには、IdP メタデータを Logto に戻す必要があります。Logto 側に戻り、Azure AD SSO コネクターの Connection タブに移動しましょう。
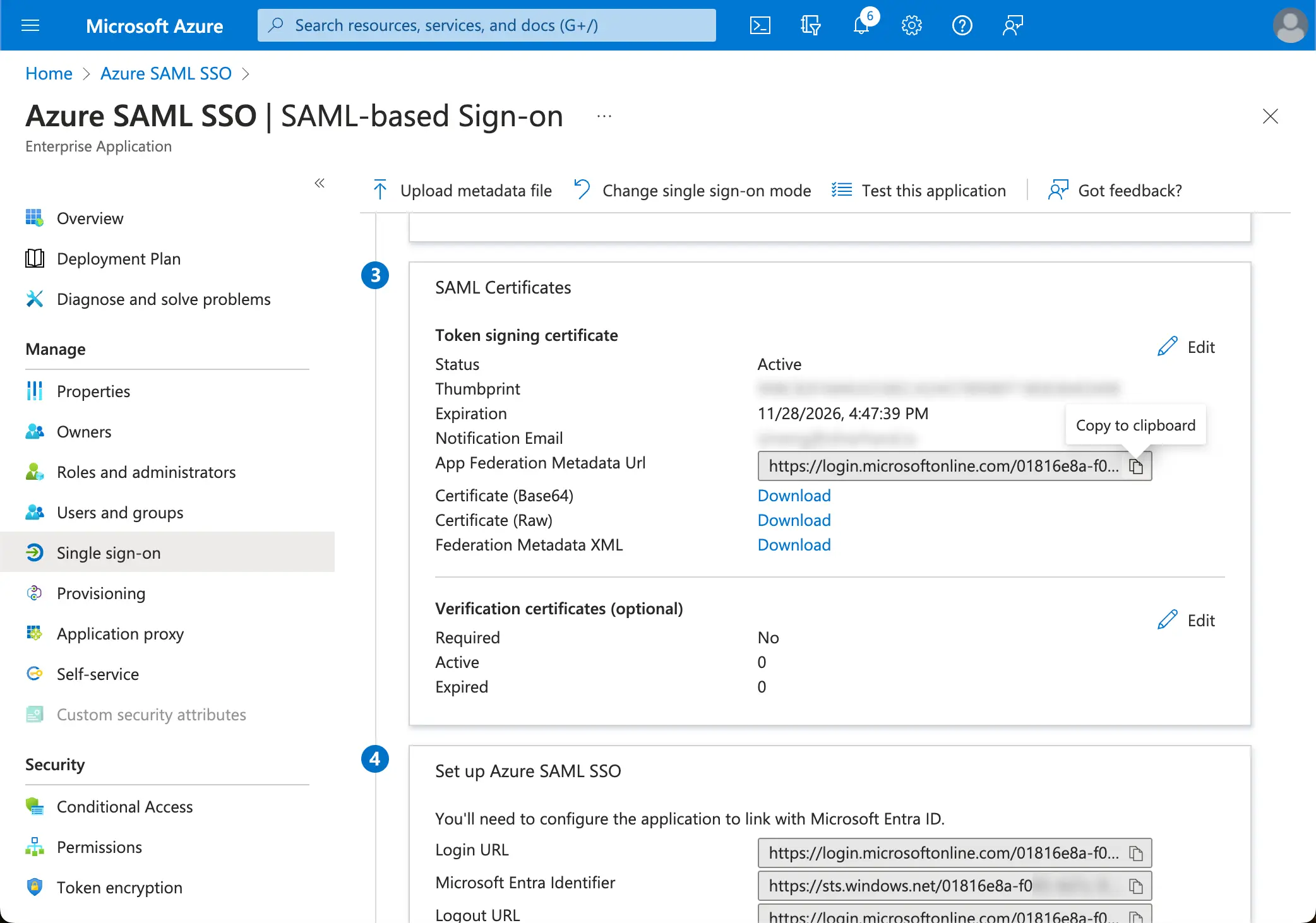
Logto は、IdP メタデータを構成するための 3 つの異なる方法を提供しています。最も簡単な方法は、Azure AD SSO アプリケーションの metadata URL を提供することです。
Azure AD SSO アプリケーションの SAML Certificates section から App Federation Metadata Url をコピーし、Logto の Metadata URL フィールドに貼り付けます。

Logto は URL からメタデータを取得し、SAML SSO 統合を自動的に構成します。
ステップ 3: ユーザー属性のマッピングを設定する
Logto は、IdP から返されるユーザー属性を Logto のユーザー属性にマッピングする柔軟な方法を提供します。Logto はデフォルトで次のユーザー属性を IdP から同期します:
- id: ユーザーの一意の識別子。Logto は SAML レスポンスから
nameIDクレームを読み取り、ユーザーの SSO アイデンティティ ID として使用します。 - email: ユーザーのメールアドレス。Logto はデフォルトで SAML レスポンスから
emailクレームを読み取り、ユーザーのプライマリメールとして使用します。 - name: ユーザーの名前。
ユーザー属性のマッピングロジックは、Azure AD 側または Logto 側のいずれかで管理できます。
-
AzureAD ユーザー属性を Logto ユーザー属性に Logto 側でマッピングします。
Azure AD SSO アプリケーションの
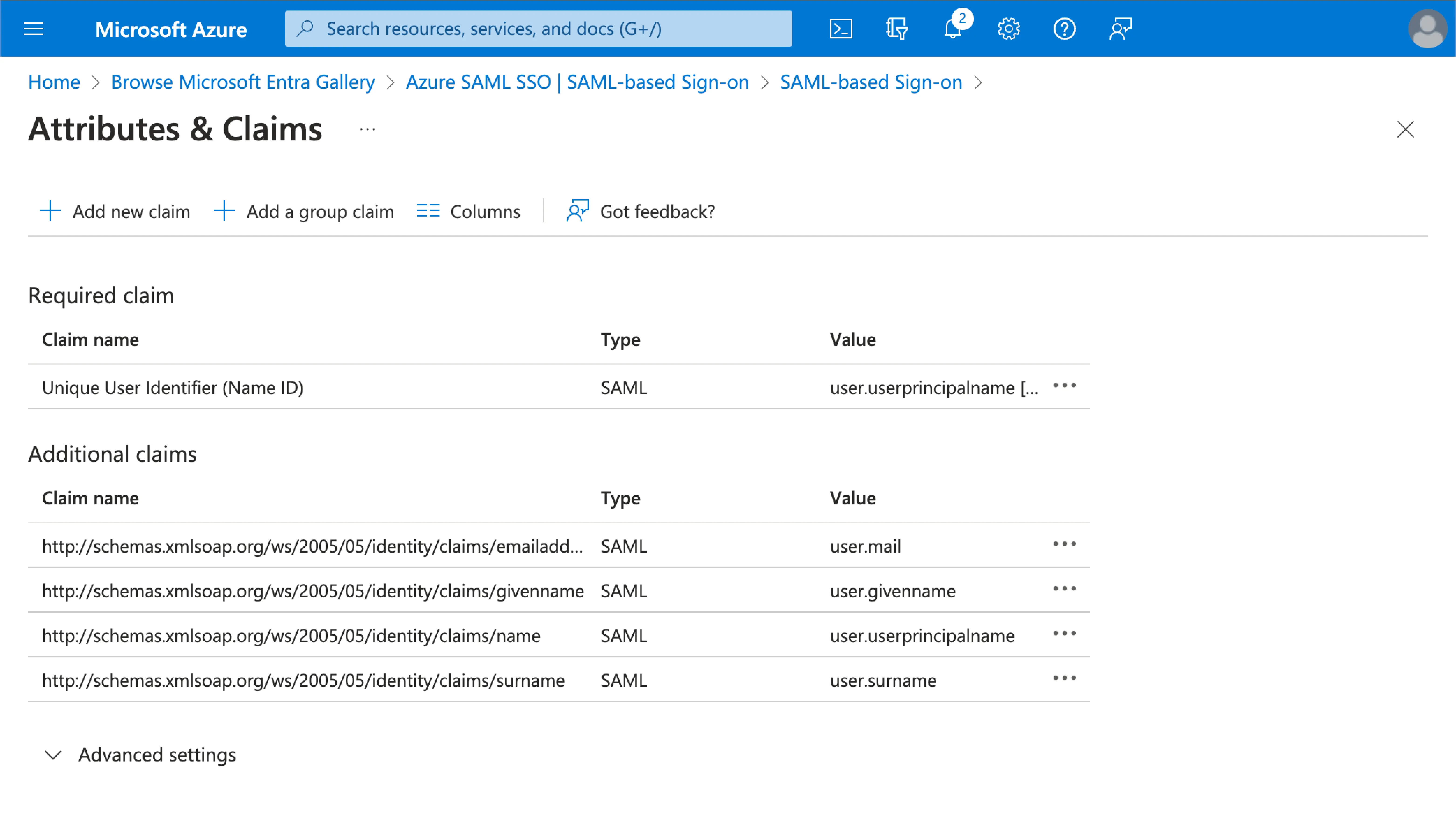
Attributes & Claimsセクションにアクセスします。次の属性名(名前空間プレフィックス付き)をコピーして、Logto の対応するフィールドに貼り付けます。
http://schemas.xmlsoap.org/ws/2005/05/identity/claims/emailaddresshttp://schemas.xmlsoap.org/ws/2005/05/identity/claims/name(推奨:この属性値マップをuser.displaynameに更新して、より良いユーザー体験を提供します)

-
AzureAD ユーザー属性を AzureAD 側で Logto ユーザー属性にマッピングします。
Azure AD SSO アプリケーションの
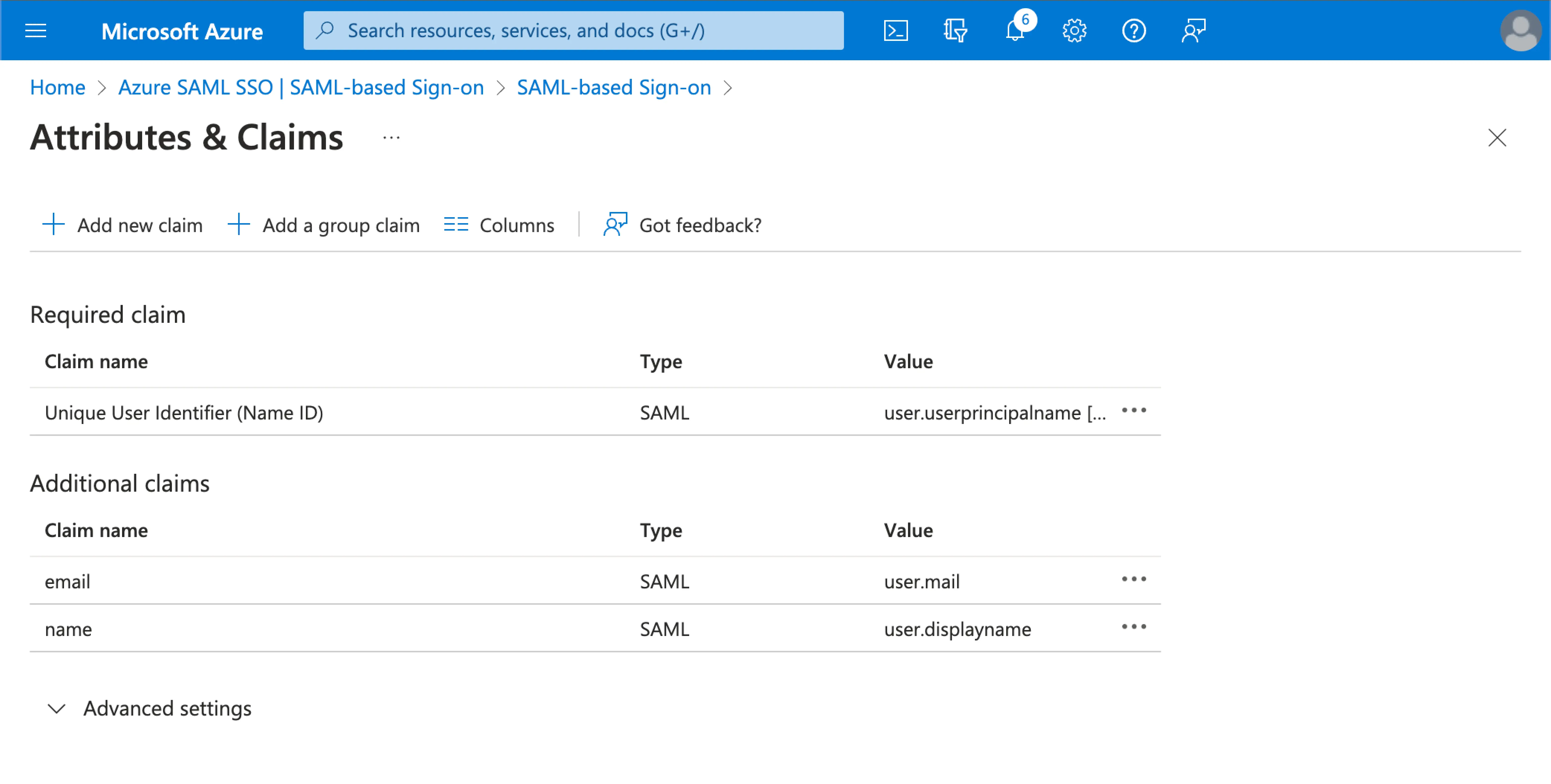
Attributes & Claimsセクションにアクセスします。Editをクリックし、Logto ユーザー属性設定に基づいてAdditional claimsフィールドを更新します:- Logto ユーザー属性設定に基づいてクレーム名の値を更新します。
- 名前空間プレフィックスを削除します。
Saveをクリックして続行します。
次の設定で終了する必要があります:

Azure AD 側で追加のユーザー属性を指定することもできます。Logto は、ユーザーの sso_identity フィールドの下に IdP から返された元のユーザー属性の記録を保持します。
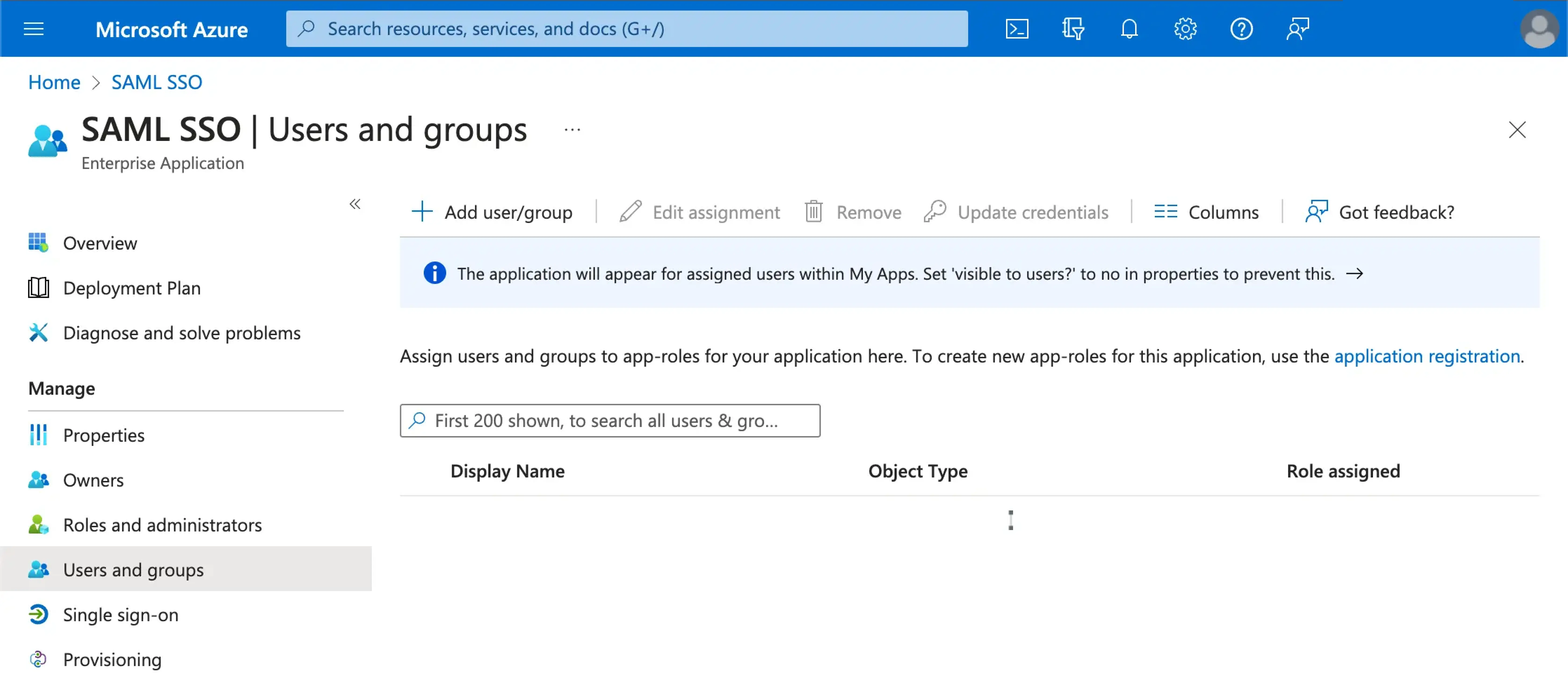
ステップ 4: Azure AD SSO アプリケーションにユーザーを割り当てる
Azure AD SSO アプリケーションの Users and groups セクションにアクセスします。Add user/group をクリックして、Azure AD SSO アプリケーションにユーザーを割り当てます。Azure AD SSO アプリケーションに割り当てられたユーザーのみが、Azure AD SSO コネクターを通じて認証 (Authentication) できます。

ステップ 5: メールドメインを設定し、SSO コネクターを有効にする
Logto のコネクター SSO 体験 タブで、あなたの組織の メールドメイン を提供してください。これにより、これらのユーザーに対する認証 (Authentication) 方法として SSO コネクターが有効になります。
指定されたドメインのメールアドレスを持つユーザーは、唯一の認証 (Authentication) 方法として SAML SSO コネクターを使用するようにリダイレクトされます。
Azure AD SSO 統合の詳細については、Azure AD の公式 ドキュメント を確認してください。
Save your configuration
Logto コネクター設定エリアで必要な値をすべて記入したことを確認してください。「保存して完了」または「変更を保存」をクリックすると、Microsoft Entra ID SAML enterprise SSO コネクターが利用可能になります。
Enable Microsoft Entra ID SAML enterprise SSO connector in Sign-in Experience
エンタープライズコネクターを個別に設定する必要はありません。Logto は、ワンクリックでアプリケーションに SSO 統合を簡素化します。
- 移動先: Console > サインイン体験 > サインアップとサインイン。
- 「エンタープライズシングルサインオン (SSO)」トグルを有効にします。
- 変更を保存します。
有効にすると、サインインページに「シングルサインオン (SSO)」ボタンが表示されます。SSO が有効なメールドメインを持つエンタープライズユーザーは、エンタープライズアイデンティティプロバイダー (IdP) を使用してサービスにアクセスできます。


SP 主導の SSO や IdP 主導の SSO を含む SSO ユーザー体験について詳しくは、ユーザーフロー: エンタープライズシングルサインオン (SSO) を参照してください。
Testing and Validation
Vue アプリに戻ります。これで Microsoft Entra ID SAML enterprise SSO を使用してサインインできるはずです。お楽しみください!
Further readings
エンドユーザーフロー:Logto は、MFA やエンタープライズシングルサインオン (SSO) を含む即時使用可能な認証 (Authentication) フローを提供し、アカウント設定、セキュリティ検証、マルチテナント体験の柔軟な実装のための強力な API を備えています。
認可 (Authorization):認可 (Authorization) は、ユーザーが認証 (Authentication) された後に行えるアクションやアクセスできるリソースを定義します。ネイティブおよびシングルページアプリケーションの API を保護し、ロールベースのアクセス制御 (RBAC) を実装する方法を探ります。
組織 (Organizations):特にマルチテナント SaaS や B2B アプリで効果的な組織機能は、テナントの作成、メンバー管理、組織レベルの RBAC、およびジャストインタイムプロビジョニングを可能にします。
顧客 IAM シリーズ:顧客(または消費者)アイデンティティとアクセス管理に関する連続ブログ投稿で、101 から高度なトピックまでを網羅しています。