Logto は、モダンなアプリや SaaS 製品向けに設計された Auth0 の代替です。 Cloud と オープンソース の両方のサービスを提供し、アイデンティティと管理 (IAM) システムを迅速に立ち上げるのに役立ちます。認証 (Authentication)、認可 (Authorization)、マルチテナント管理を すべて一つに まとめて楽しんでください。
Logto Cloud で無料の開発テナントから始めることをお勧めします。これにより、すべての機能を簡単に探索できます。
この記事では、Next.js (Pages Router) と Logto を使用して、Microsoft Entra ID OIDC enterprise SSO サインイン体験(ユーザー認証 (Authentication))を迅速に構築する手順を説明します。
前提条件
- 稼働中の Logto インスタンス。紹介ページ をチェックして始めてください。
- Next.js (Pages Router) の基本的な知識。
- 使用可能な Microsoft Entra ID OIDC enterprise SSO アカウント。
Create an application in Logto
Logto は OpenID Connect (OIDC) 認証 (Authentication) と OAuth 2.0 認可 (Authorization) に基づいています。これは、複数のアプリケーション間でのフェデレーテッドアイデンティティ管理をサポートし、一般的にシングルサインオン (SSO) と呼ばれます。
あなたの Traditional web アプリケーションを作成するには、次の手順に従ってください:
- Logto コンソール を開きます。「Get started」セクションで、「View all」リンクをクリックしてアプリケーションフレームワークのリストを開きます。あるいは、Logto Console > Applications に移動し、「Create application」ボタンをクリックします。

- 開いたモーダルで、左側のクイックフィルターチェックボックスを使用して、利用可能なすべての "Traditional web" フレームワークをフィルタリングするか、"Traditional web" セクションをクリックします。"Next.js" フレームワークカードをクリックして、アプリケーションの作成を開始します。

- アプリケーション名を入力します。例:「Bookstore」と入力し、「Create application」をクリックします。
🎉 タダーン!Logto で最初のアプリケーションを作成しました。詳細な統合ガイドを含むお祝いページが表示されます。ガイドに従って、アプリケーションでの体験を確認してください。
Integrate Next.js SDK
- サンプルプロジェクトは、私たちの SDK リポジトリ で利用可能です。
- この例は、Next.js の Pages Router に基づいています。
インストール
お好みのパッケージマネージャーを使用して Logto SDK をインストールします:
- npm
- pnpm
- yarn
npm i @logto/nextpnpm add @logto/nextyarn add @logto/next統合
LogtoClient を初期化する
LogtoClient をインポートして初期化します:
import LogtoClient from '@logto/next';
export const logtoClient = new LogtoClient({
appId: '<your-application-id>',
appSecret: '<your-app-secret-copied-from-console>',
endpoint: '<your-logto-endpoint>', // 例: http://localhost:3001
baseUrl: 'http://localhost:3000',
cookieSecret: 'complex_password_at_least_32_characters_long',
cookieSecure: process.env.NODE_ENV === 'production',
});
リダイレクト URI を設定する
詳細に入る前に、エンドユーザーの体験について簡単に説明します。サインインプロセスは次のように簡略化できます:
- あなたのアプリがサインインメソッドを呼び出します。
- ユーザーは Logto のサインインページにリダイレクトされます。ネイティブアプリの場合、システムブラウザが開かれます。
- ユーザーがサインインし、あなたのアプリにリダイレクトされます(リダイレクト URI として設定されています)。
リダイレクトベースのサインインについて
- この認証 (Authentication) プロセスは OpenID Connect (OIDC) プロトコルに従い、Logto はユーザーのサインインを保護するために厳格なセキュリティ対策を講じています。
- 複数のアプリがある場合、同じアイデンティティプロバイダー (Logto) を使用できます。ユーザーがあるアプリにサインインすると、Logto は別のアプリにアクセスした際に自動的にサインインプロセスを完了します。
リダイレクトベースのサインインの理論と利点について詳しく知るには、Logto サインイン体験の説明を参照してください。
以下のコードスニペットでは、あなたのアプリが http://localhost:3000/ で実行されていると仮定しています。
リダイレクト URI を設定する
Logto Console のアプリケーション詳細ページに移動します。リダイレクト URI http://localhost:3000/api/logto/sign-in-callback を追加します。

サインインと同様に、ユーザーは共有セッションからサインアウトするために Logto にリダイレクトされるべきです。完了したら、ユーザーをあなたのウェブサイトに戻すと良いでしょう。例えば、http://localhost:3000/ をサインアウト後のリダイレクト URI セクションとして追加します。
その後、「保存」をクリックして変更を保存します。
API ルートを準備する
Logto と接続するための API ルート を準備します。
IDE / エディタに戻り、まず次のコードを使用して API ルートを実装します:
import { logtoClient } from '../../../libraries/logto';
export default logtoClient.handleAuthRoutes();
これにより、4 つのルートが自動的に作成されます:
/api/logto/sign-in: Logto でサインインします。/api/logto/sign-in-callback: サインインコールバックを処理します。/api/logto/sign-out: Logto でサインアウトします。/api/logto/user: ユーザーが Logto で認証されているかどうかを確認し、認証されている場合はユーザー情報を返します。
サインインとサインアウトを実装する
API ルートを準備しましたので、次にホームページにサインインとサインアウトボタンを実装しましょう。必要に応じて、ユーザーをサインインまたはサインアウトルートにリダイレクトする必要があります。これを支援するために、useSWR を使用して /api/logto/user から認証 (Authentication) ステータスを取得します。
useSWR について詳しくは このガイド をご覧ください。
import { type LogtoContext } from '@logto/next';
import useSWR from 'swr';
const Home = () => {
const { data } = useSWR<LogtoContext>('/api/logto/user');
return (
<nav>
{data?.isAuthenticated ? (
<p>
こんにちは、{data.claims?.sub} さん、
<button
onClick={() => {
window.location.assign('/api/logto/sign-out');
}}
>
サインアウト
</button>
</p>
) : (
<p>
<button
onClick={() => {
window.location.assign('/api/logto/sign-in');
}}
>
サインイン
</button>
</p>
)}
</nav>
);
};
export default Home;
チェックポイント: アプリケーションをテストする
これで、アプリケーションをテストできます:
- アプリケーションを実行すると、サインインボタンが表示されます。
- サインインボタンをクリックすると、SDK がサインインプロセスを初期化し、Logto のサインインページにリダイレクトされます。
- サインインすると、アプリケーションに戻り、サインアウトボタンが表示されます。
- サインアウトボタンをクリックして、トークンストレージをクリアし、サインアウトします。
Add Microsoft Entra ID OIDC enterprise SSO connector
アクセス管理を簡素化し、大規模なクライアント向けにエンタープライズレベルの保護を得るために、Next.js をフェデレーテッドアイデンティティプロバイダーとして接続します。Logto エンタープライズシングルサインオン (SSO) コネクターは、いくつかのパラメーター入力を許可することで、この接続を数分で確立するのに役立ちます。
エンタープライズ SSO コネクターを追加するには、次の手順に従ってください:
- Logto コンソール > エンタープライズ SSO に移動します。

- 「エンタープライズコネクターを追加」ボタンをクリックし、SSO プロバイダーのタイプを選択します。Microsoft Entra ID (Azure AD)、Google Workspace、Okta の事前構築されたコネクターから選択するか、標準の OpenID Connect (OIDC) または SAML プロトコルを使用してカスタム SSO 接続を作成します。
- 一意の名前を指定します(例:Acme Company の SSO サインイン)。

- 「接続」タブで IdP と接続を構成します。各コネクタータイプのガイドを上記で確認してください。

- 「体験 (Experience)」タブで SSO 体験と企業の メールドメイン をカスタマイズします。SSO 対応のメールドメインでサインインするユーザーは、SSO 認証にリダイレクトされます。

- 変更を保存します。
Set up Azure AD SSO アプリケーション
ステップ 1: Microsoft EntraID OIDC アプリケーションを作成する
-
Microsoft Entra 管理センター にアクセスし、管理者としてサインインします。
-
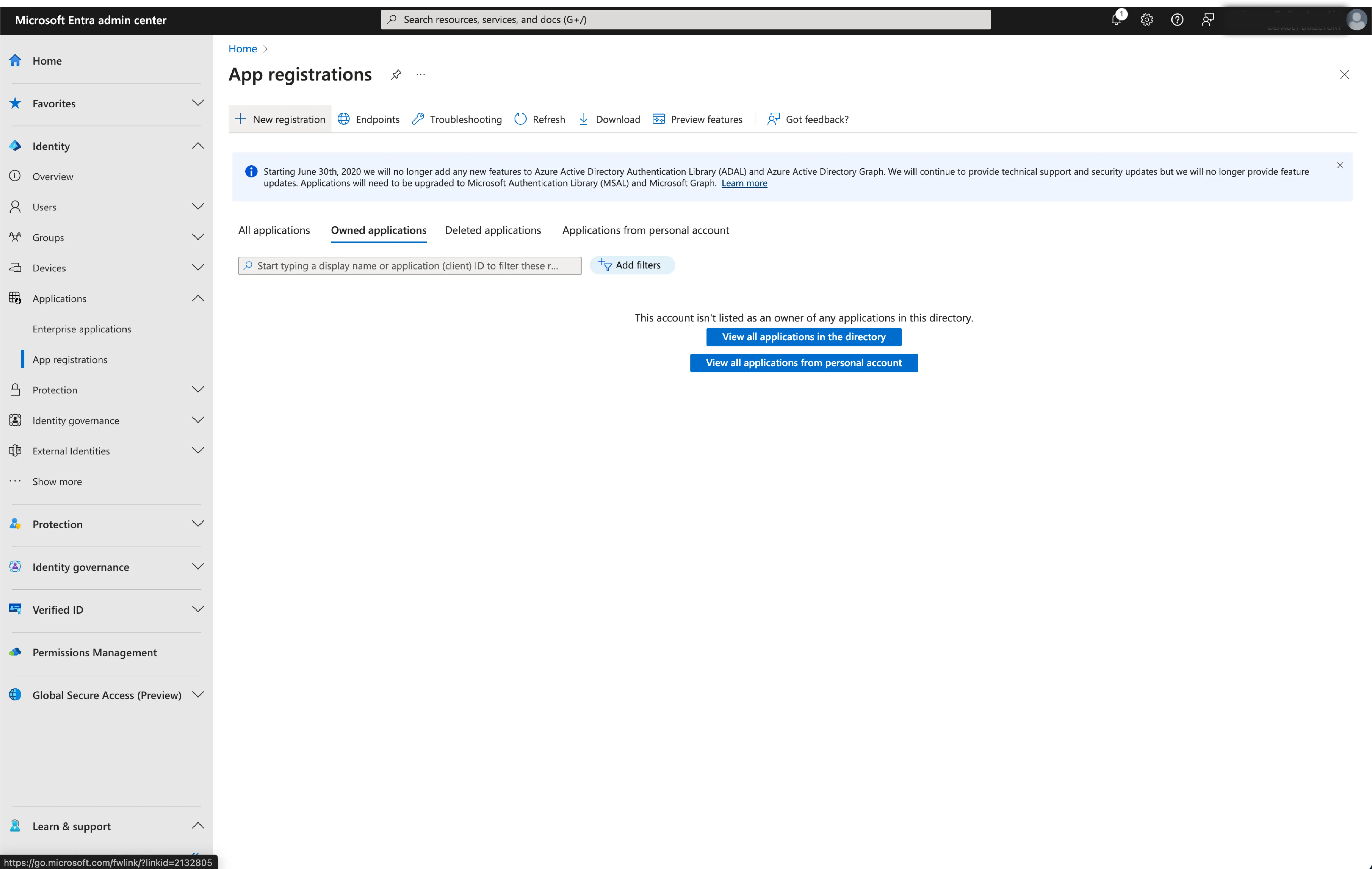
Identity > Applications > App registrations に移動します。

-
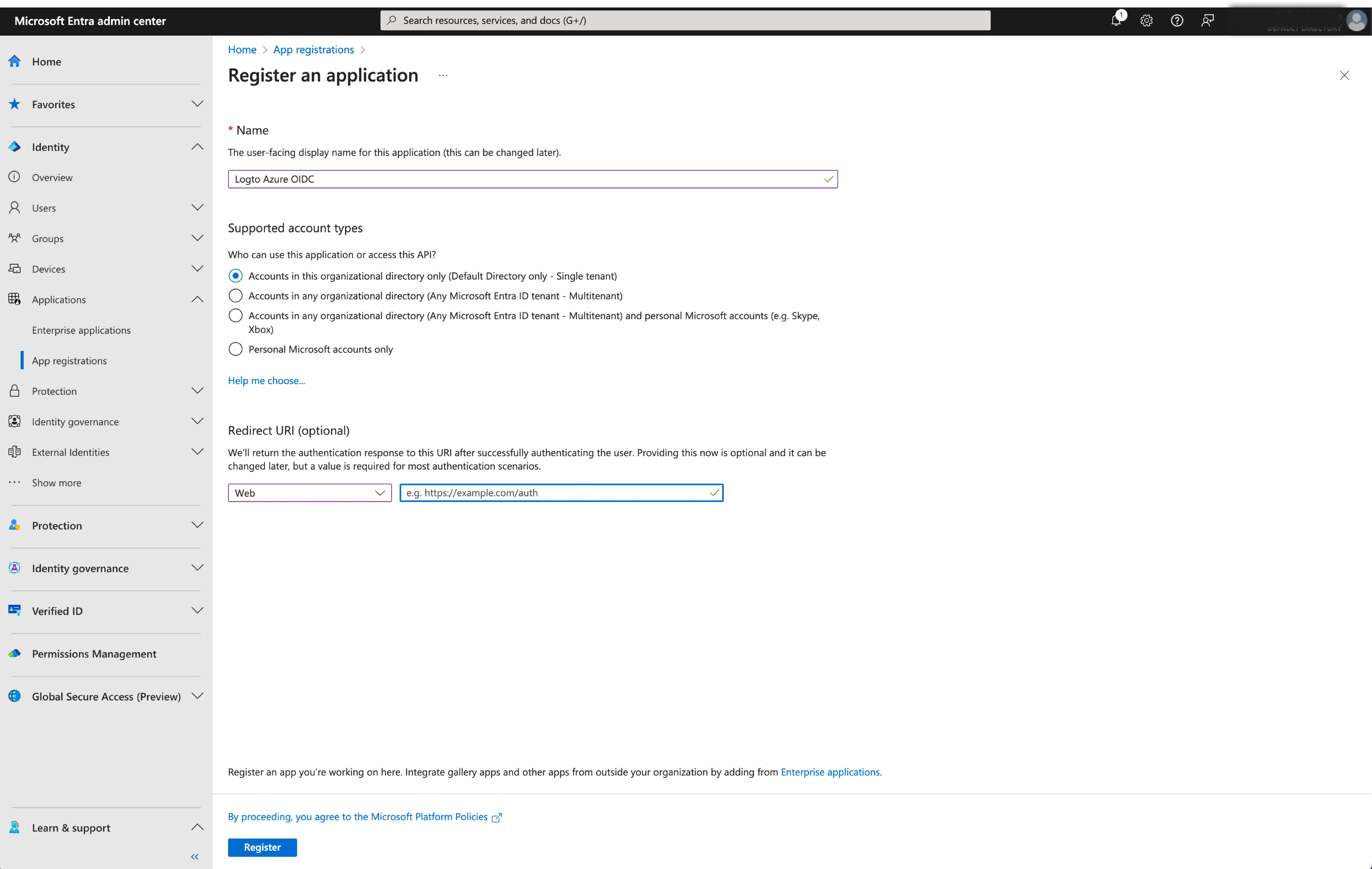
New registrationを選択します。 -
アプリケーション名を入力し、アプリケーションに適したアカウントタイプを選択します。
-
アプリケーションプラットフォームとして
Webを選択します。 -
Logto の SSO 設定ページから
redirect URIをコピーして貼り付けます。redirect URIは、ユーザーが Microsoft Entra ID で認証された後にリダイレクトされる URL です。

Registerをクリックしてアプリケーションを作成します。
ステップ 2: Logto で Microsoft Entra ID OIDC SSO を設定する
Microsoft Entra OIDC アプリケーションを正常に作成した後、IdP 設定を Logto に戻す必要があります。Logto コンソールの Connection タブに移動し、次の設定を入力してください:
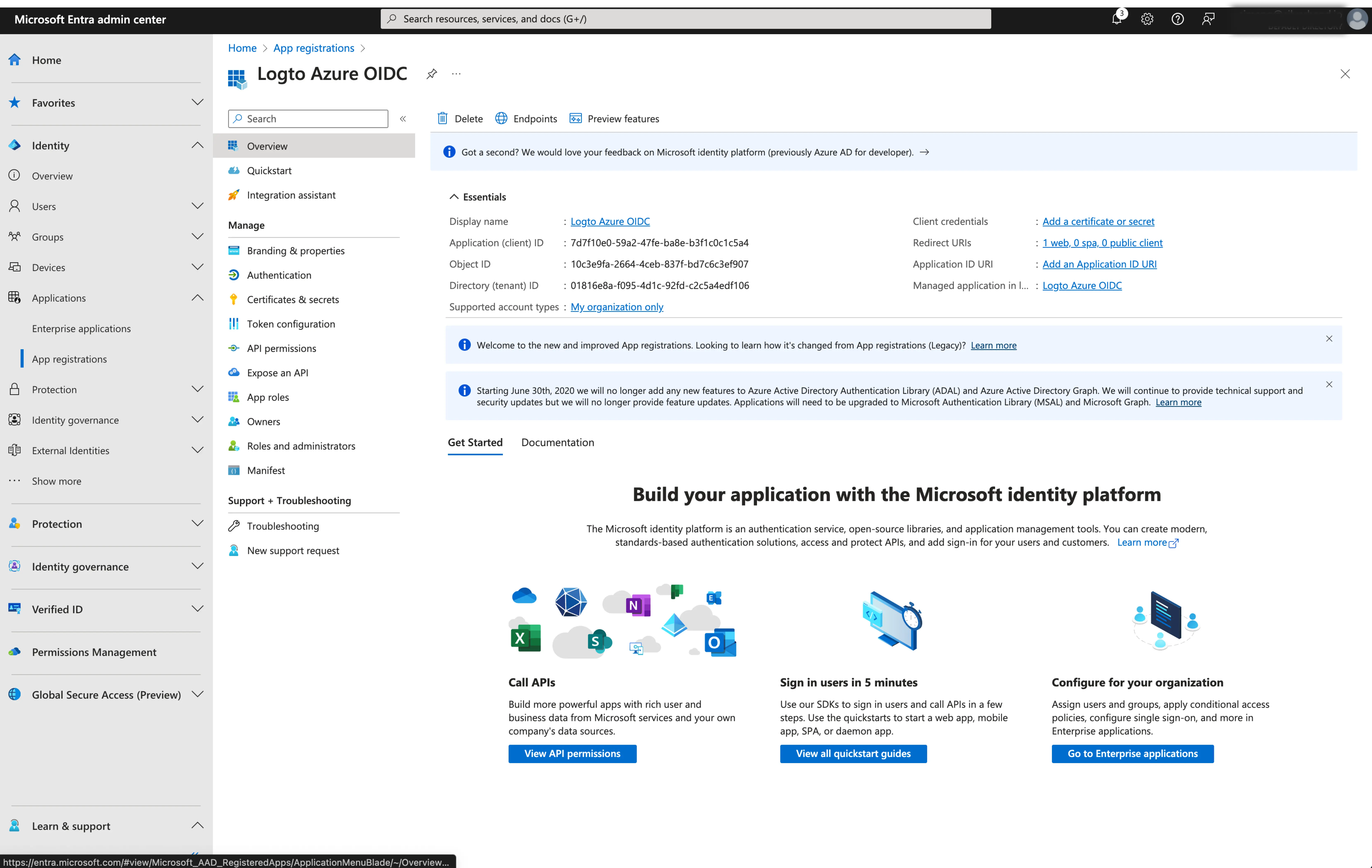
- Client ID: Microsoft Entra によって OIDC アプリケーションに割り当てられた一意の識別子です。この識別子は、OIDC フロー中に Logto がアプリケーションを識別し認証するために使用されます。アプリケーションの概要ページで
Application (client) IDとして見つけることができます。

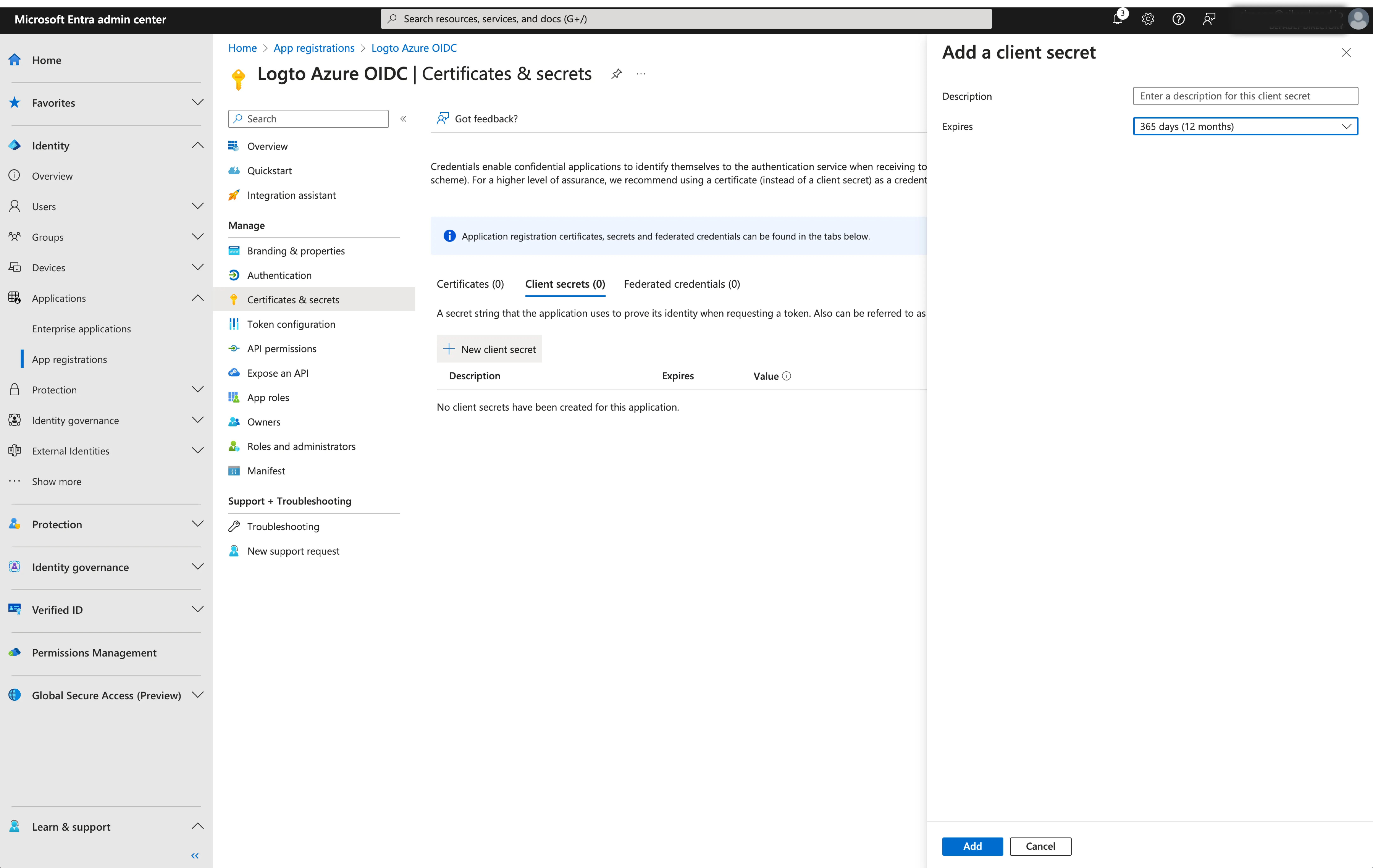
- Client Secret: 新しいクライアントシークレットを作成し、その値を Logto にコピーします。このシークレットは、OIDC アプリケーションを認証し、Logto と IdP 間の通信を保護するために使用されます。

-
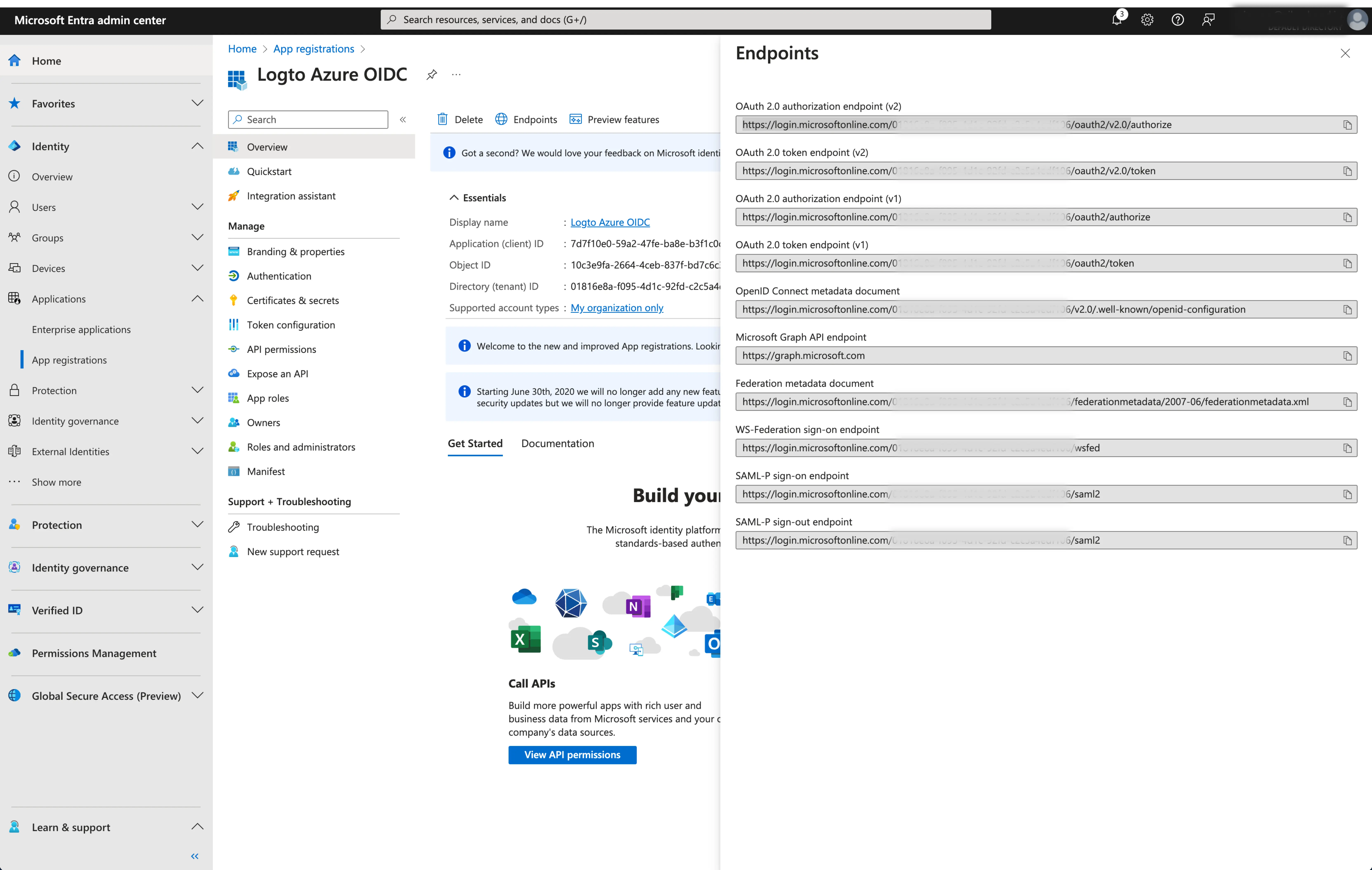
発行者 (Issuer): IdP の一意の識別子である発行者 URL で、OIDC アイデンティティプロバイダーの場所を指定します。これは OIDC 設定の重要な部分であり、Logto が必要なエンドポイントを発見するのに役立ちます。
これらの OIDC エンドポイントを手動で提供する代わりに、Logto は提供された発行者 URL を利用して IdP のディスカバーエンドポイントに呼び出しを行い、必要な設定と IdP エンドポイントを自動的に取得します。
発行者 URL を取得するには、アプリケーションの概要ページの
Endpointsセクションで見つけることができます。OpenID Connect metadata documentエンドポイントを見つけ、URL をコピーします。この際、末尾のパス.well-known/openid-configurationは含めないでください。これは、Logto が OIDC 設定を取得する際に発行者 URL に.well-known/openid-configurationを自動的に追加するためです。

- スコープ (Scope): OIDC 認証 (Authentication) プロセス中に Logto が要求する権限またはアクセスレベルを定義するスペースで区切られた文字列のリストです。スコープパラメータを使用して、Logto が IdP から要求する情報とアクセスを指定できます。
スコープパラメータはオプションです。カスタムスコープ設定に関係なく、Logto は常に openid、profile、および email スコープを IdP に送信します。
Save をクリックして設定プロセスを完了します。
ステップ 3: メールドメインを設定し、SSO コネクターを有効にする
コネクターの 体験 タブで、組織のメール ドメイン を提供してください。これにより、これらのユーザーに対する認証 (Authentication) 方法として SSO コネクターが有効になります。
指定されたドメインのメールアドレスを持つユーザーは、唯一の認証 (Authentication) 方法として SSO コネクターを使用することに限定されます。
Save your configuration
Logto コネクター設定エリアで必要な値をすべて記入したことを確認してください。「保存して完了」または「変更を保存」をクリックすると、Microsoft Entra ID OIDC enterprise SSO コネクターが利用可能になります。
Enable Microsoft Entra ID OIDC enterprise SSO connector in Sign-in Experience
エンタープライズコネクターを個別に設定する必要はありません。Logto は、ワンクリックでアプリケーションに SSO 統合を簡素化します。
- 移動先: Console > サインイン体験 > サインアップとサインイン。
- 「エンタープライズシングルサインオン (SSO)」トグルを有効にします。
- 変更を保存します。
有効にすると、サインインページに「シングルサインオン (SSO)」ボタンが表示されます。SSO が有効なメールドメインを持つエンタープライズユーザーは、エンタープライズアイデンティティプロバイダー (IdP) を使用してサービスにアクセスできます。


SP 主導の SSO や IdP 主導の SSO を含む SSO ユーザー体験について詳しくは、ユーザーフロー: エンタープライズシングルサインオン (SSO) を参照してください。
Testing and Validation
Next.js (Pages Router) アプリに戻ります。これで Microsoft Entra ID OIDC enterprise SSO を使用してサインインできるはずです。お楽しみください!
Further readings
エンドユーザーフロー:Logto は、MFA やエンタープライズシングルサインオン (SSO) を含む即時使用可能な認証 (Authentication) フローを提供し、アカウント設定、セキュリティ検証、マルチテナント体験の柔軟な実装のための強力な API を備えています。
認可 (Authorization):認可 (Authorization) は、ユーザーが認証 (Authentication) された後に行えるアクションやアクセスできるリソースを定義します。ネイティブおよびシングルページアプリケーションの API を保護し、ロールベースのアクセス制御 (RBAC) を実装する方法を探ります。
組織 (Organizations):特にマルチテナント SaaS や B2B アプリで効果的な組織機能は、テナントの作成、メンバー管理、組織レベルの RBAC、およびジャストインタイムプロビジョニングを可能にします。
顧客 IAM シリーズ:顧客(または消費者)アイデンティティとアクセス管理に関する連続ブログ投稿で、101 から高度なトピックまでを網羅しています。