Logto は、モダンなアプリや SaaS 製品向けに設計された Auth0 の代替です。 Cloud と オープンソース の両方のサービスを提供し、アイデンティティと管理 (IAM) システムを迅速に立ち上げるのに役立ちます。認証 (Authentication)、認可 (Authorization)、マルチテナント管理を すべて一つに まとめて楽しんでください。
Logto Cloud で無料の開発テナントから始めることをお勧めします。これにより、すべての機能を簡単に探索できます。
この記事では、.NET Core (Blazor Server) と Logto を使用して、Microsoft Entra ID OIDC enterprise SSO サインイン体験(ユーザー認証 (Authentication))を迅速に構築する手順を説明します。
前提条件
- 稼働中の Logto インスタンス。紹介ページ をチェックして始めてください。
- .NET Core (Blazor Server) の基本的な知識。
- 使用可能な Microsoft Entra ID OIDC enterprise SSO アカウント。
Create an application in Logto
Logto は OpenID Connect (OIDC) 認証 (Authentication) と OAuth 2.0 認可 (Authorization) に基づいています。これは、複数のアプリケーション間でのフェデレーテッドアイデンティティ管理をサポートし、一般的にシングルサインオン (SSO) と呼ばれます。
あなたの Traditional web アプリケーションを作成するには、次の手順に従ってください:
- Logto コンソール を開きます。「Get started」セクションで、「View all」リンクをクリックしてアプリケーションフレームワークのリストを開きます。あるいは、Logto Console > Applications に移動し、「Create application」ボタンをクリックします。

- 開いたモーダルで、左側のクイックフィルターチェックボックスを使用して、利用可能なすべての "Traditional web" フレームワークをフィルタリングするか、"Traditional web" セクションをクリックします。".Net Core (Blazor Server)" フレームワークカードをクリックして、アプリケーションの作成を開始します。

- アプリケーション名を入力します。例:「Bookstore」と入力し、「Create application」をクリックします。
🎉 タダーン!Logto で最初のアプリケーションを作成しました。詳細な統合ガイドを含むお祝いページが表示されます。ガイドに従って、アプリケーションでの体験を確認してください。
Integrate .Net Core (Blazor Server) SDK
- 次のデモンストレーションは .NET Core 8.0 を基に構築されています。SDK は .NET 6.0 以上に対応しています。
- .NET Core のサンプルプロジェクトは GitHub リポジトリ で利用可能です。
インストール
プロジェクトに NuGet パッケージを追加します:
dotnet add package Logto.AspNetCore.Authentication
Logto 認証 (Authentication) を追加する
Startup.cs(または Program.cs)を開き、次のコードを追加して Logto 認証 (Authentication) サービスを登録します:
using Logto.AspNetCore.Authentication;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddLogtoAuthentication(options =>
{
options.Endpoint = builder.Configuration["Logto:Endpoint"]!;
options.AppId = builder.Configuration["Logto:AppId"]!;
options.AppSecret = builder.Configuration["Logto:AppSecret"];
});
AddLogtoAuthentication メソッドは次のことを行います:
- デフォルトの認証 (Authentication) スキームを
LogtoDefaults.CookieSchemeに設定します。 - デフォルトのチャレンジスキームを
LogtoDefaults.AuthenticationSchemeに設定します。 - デフォルトのサインアウトスキームを
LogtoDefaults.AuthenticationSchemeに設定します。 - 認証 (Authentication) スキームにクッキーと OpenID Connect 認証 (Authentication) ハンドラーを追加します。
サインインおよびサインアウトフロー
進む前に、.NET Core 認証 (Authentication) ミドルウェアにおける混乱しやすい用語を 2 つ明確にする必要があります:
- CallbackPath: ユーザーがサインインした後に Logto がユーザーをリダイレクトする URI(Logto における「リダイレクト URI」)
- RedirectUri: Logto 認証 (Authentication) ミドルウェアで必要なアクションが実行された後にリダイレクトされる URI。
サインインプロセスは次のように示されます:
同様に、.NET Core にはサインアウトフローのための SignedOutCallbackPath と RedirectUri もあります。
明確にするために、これらを次のように呼びます:
| 使用する用語 | .NET Core 用語 |
|---|---|
| Logto リダイレクト URI | CallbackPath |
| Logto サインアウト後リダイレクト URI | SignedOutCallbackPath |
| アプリケーションリダイレクト URI | RedirectUri |
リダイレクトベースのサインインについて
- この認証 (Authentication) プロセスは OpenID Connect (OIDC) プロトコルに従い、Logto はユーザーのサインインを保護するために厳格なセキュリティ対策を講じています。
- 複数のアプリがある場合、同じアイデンティティプロバイダー (Logto) を使用できます。ユーザーがあるアプリにサインインすると、Logto は別のアプリにアクセスした際に自動的にサインインプロセスを完了します。
リダイレクトベースのサインインの理論と利点について詳しく知るには、Logto サインイン体験の説明を参照してください。
リダイレクト URI を設定する
以下のコードスニペットでは、あなたのアプリが http://localhost:3000/ で実行されていると仮定しています。
まず、Logto リダイレクト URI を設定しましょう。次の URI を Logto アプリケーション詳細ページの「リダイレクト URI」リストに追加します:
http://localhost:3000/Callback
Logto サインアウト後リダイレクト URI を設定するには、次の URI を Logto アプリケーション詳細ページの「サインアウト後リダイレクト URI」リストに追加します:
http://localhost:3000/SignedOutCallback
デフォルトパスを変更する
Logto リダイレクト URI にはデフォルトパス /Callback があり、Logto サインアウト後リダイレクト URI にはデフォルトパス /SignedOutCallback があります。
特別な要件がない場合は、そのままにしておくことができます。変更したい場合は、LogtoOptions の CallbackPath と SignedOutCallbackPath プロパティを設定できます:
builder.Services.AddLogtoAuthentication(options =>
{
// 他の設定...
options.CallbackPath = "/Foo";
options.SignedOutCallbackPath = "/Bar";
});
Logto アプリケーション詳細ページの値もそれに応じて更新することを忘れないでください。
ルートを追加する
Blazor Server は SignalR を使用してサーバーとクライアント間で通信するため、HTTP コンテキストを直接操作するメソッド(チャレンジやリダイレクトの発行など)は、Blazor コンポーネントから呼び出された場合、期待通りに動作しません。
これを正しく行うためには、サインインとサインアウトのリダイレクト用に 2 つのエンドポイントを明示的に追加する必要があります:
app.MapGet("/SignIn", async context =>
{
if (!(context.User?.Identity?.IsAuthenticated ?? false))
{
await context.ChallengeAsync(new AuthenticationProperties { RedirectUri = "/" });
} else {
context.Response.Redirect("/");
}
});
app.MapGet("/SignOut", async context =>
{
if (context.User?.Identity?.IsAuthenticated ?? false)
{
await context.SignOutAsync(new AuthenticationProperties { RedirectUri = "/" });
} else {
context.Response.Redirect("/");
}
});
これで、これらのエンドポイントにリダイレクトしてサインインとサインアウトをトリガーできます。
サインイン / サインアウトボタンを実装する
Razor コンポーネントに次のコードを追加します:
@using Microsoft.AspNetCore.Components.Authorization
@using System.Security.Claims
@inject AuthenticationStateProvider AuthenticationStateProvider
@inject NavigationManager NavigationManager
@* ... *@
<p>認証 (Authentication) 済み: @User.Identity?.IsAuthenticated</p>
@if (User.Identity?.IsAuthenticated == true)
{
<button @onclick="SignOut">サインアウト</button>
}
else
{
<button @onclick="SignIn">サインイン</button>
}
@* ... *@
@code {
private ClaimsPrincipal? User { get; set; }
protected override async Task OnInitializedAsync()
{
var authState = await AuthenticationStateProvider.GetAuthenticationStateAsync();
User = authState.User;
}
private void SignIn()
{
NavigationManager.NavigateTo("/SignIn", forceLoad: true);
}
private void SignOut()
{
NavigationManager.NavigateTo("/SignOut", forceLoad: true);
}
}
説明:
- インジェクトされた
AuthenticationStateProviderは、現在のユーザーの認証 (Authentication) 状態を取得し、Userプロパティを設定するために使用されます。 SignInとSignOutメソッドは、それぞれサインインおよびサインアウトのエンドポイントにユーザーをリダイレクトするために使用されます。Blazor Server の性質上、リダイレクションをトリガーするためにNavigationManagerを強制ロードで使用する必要があります。
ページは、ユーザーが認証 (Authentication) されていない場合は「サインイン」ボタンを表示し、認証 (Authentication) されている場合は「サインアウト」ボタンを表示します。
<AuthorizeView /> コンポーネント
代わりに、AuthorizeView コンポーネントを使用して、ユーザーの認証 (Authentication) 状態に基づいてコンテンツを条件付きでレンダリングすることができます。このコンポーネントは、認証 (Authentication) 済みユーザーと未認証ユーザーに異なるコンテンツを表示したい場合に便利です。
Razor コンポーネントに次のコードを追加します:
@using Microsoft.AspNetCore.Components.Authorization
@* ... *@
<AuthorizeView>
<Authorized>
<p>Name: @User?.Identity?.Name</p>
@* 認証 (Authentication) 済みユーザー向けのコンテンツ *@
</Authorized>
<NotAuthorized>
@* 未認証ユーザー向けのコンテンツ *@
</NotAuthorized>
</AuthorizeView>
@* ... *@
AuthorizeView コンポーネントは、Task<AuthenticationState> 型のカスケードパラメーターを必要とします。このパラメーターを取得する直接的な方法は、<CascadingAuthenticationState> コンポーネントを追加することです。ただし、Blazor Server の性質上、レイアウトやルートコンポーネントに単純にコンポーネントを追加することはできません(期待通りに動作しない可能性があります)。代わりに、ビルダー (Program.cs または Startup.cs) に次のコードを追加してカスケードパラメーターを提供します:
builder.Services.AddCascadingAuthenticationState();
その後、AuthorizeView コンポーネントを必要とするすべてのコンポーネントで使用できます。
チェックポイント: アプリケーションをテストする
これで、アプリケーションをテストできます:
- アプリケーションを実行すると、サインインボタンが表示されます。
- サインインボタンをクリックすると、SDK がサインインプロセスを初期化し、Logto のサインインページにリダイレクトされます。
- サインインすると、アプリケーションに戻り、サインアウトボタンが表示されます。
- サインアウトボタンをクリックして、トークンストレージをクリアし、サインアウトします。
Add Microsoft Entra ID OIDC enterprise SSO connector
アクセス管理を簡素化し、大規模なクライアント向けにエンタープライズレベルの保護を得るために、.Net Core (Blazor Server) をフェデレーテッドアイデンティティプロバイダーとして接続します。Logto エンタープライズシングルサインオン (SSO) コネクターは、いくつかのパラメーター入力を許可することで、この接続を数分で確立するのに役立ちます。
エンタープライズ SSO コネクターを追加するには、次の手順に従ってください:
- Logto コンソール > エンタープライズ SSO に移動します。

- 「エンタープライズコネクターを追加」ボタンをクリックし、SSO プロバイダーのタイプを選択します。Microsoft Entra ID (Azure AD)、Google Workspace、Okta の事前構築されたコネクターから選択するか、標準の OpenID Connect (OIDC) または SAML プロトコルを使用してカスタム SSO 接続を作成します。
- 一意の名前を指定します(例:Acme Company の SSO サインイン)。

- 「接続」タブで IdP と接続を構成します。各コネクタータイプのガイドを上記で確認してください。

- 「体験 (Experience)」タブで SSO 体験と企業の メールドメイン をカスタマイズします。SSO 対応のメールドメインでサインインするユーザーは、SSO 認証にリダイレクトされます。

- 変更を保存します。
Set up Azure AD SSO アプリケーション
ステップ 1: Microsoft EntraID OIDC アプリケーションを作成する
-
Microsoft Entra 管理センター にアクセスし、管理者としてサインインします。
-
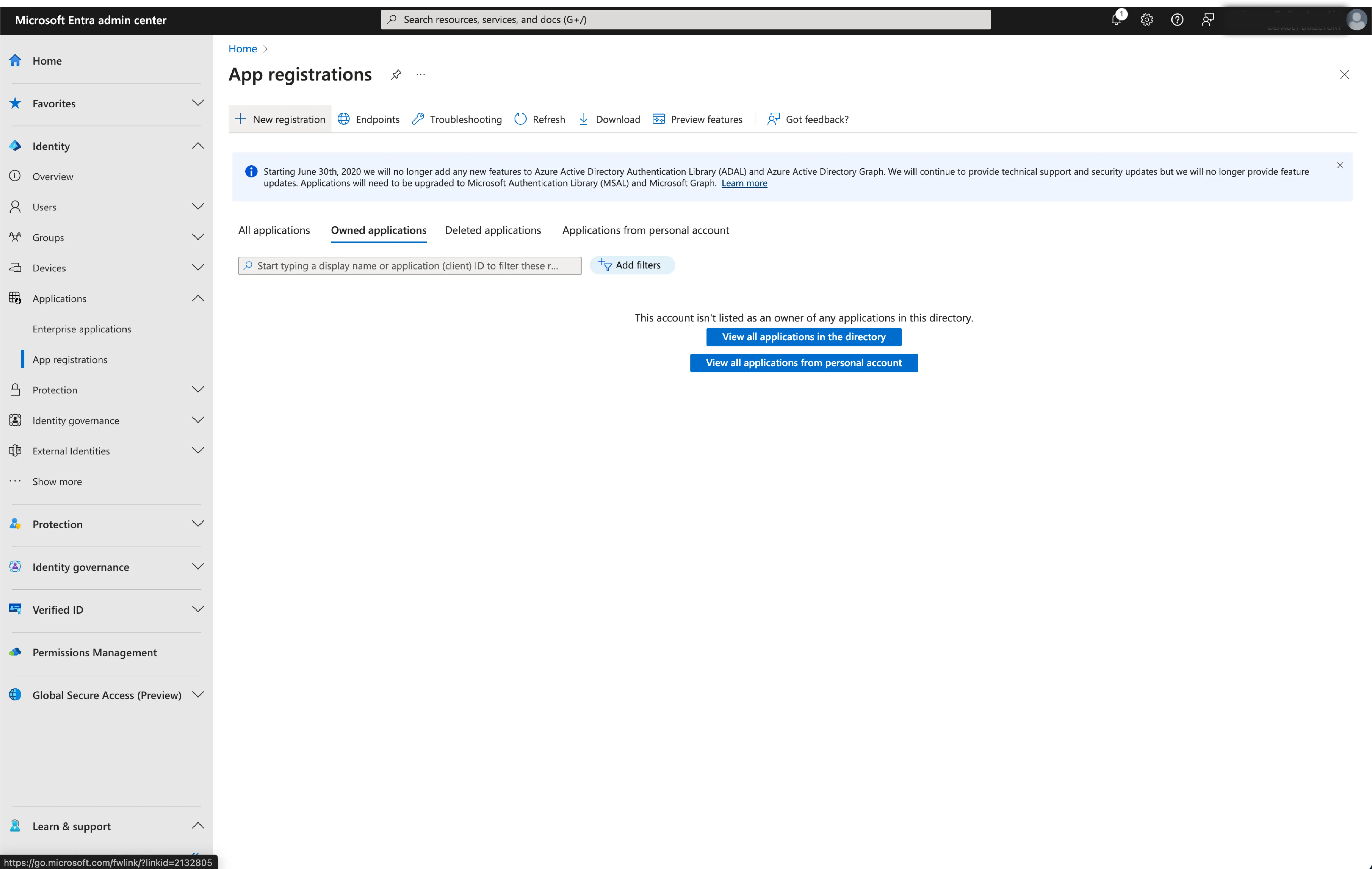
Identity > Applications > App registrations に移動します。

-
New registrationを選択します。 -
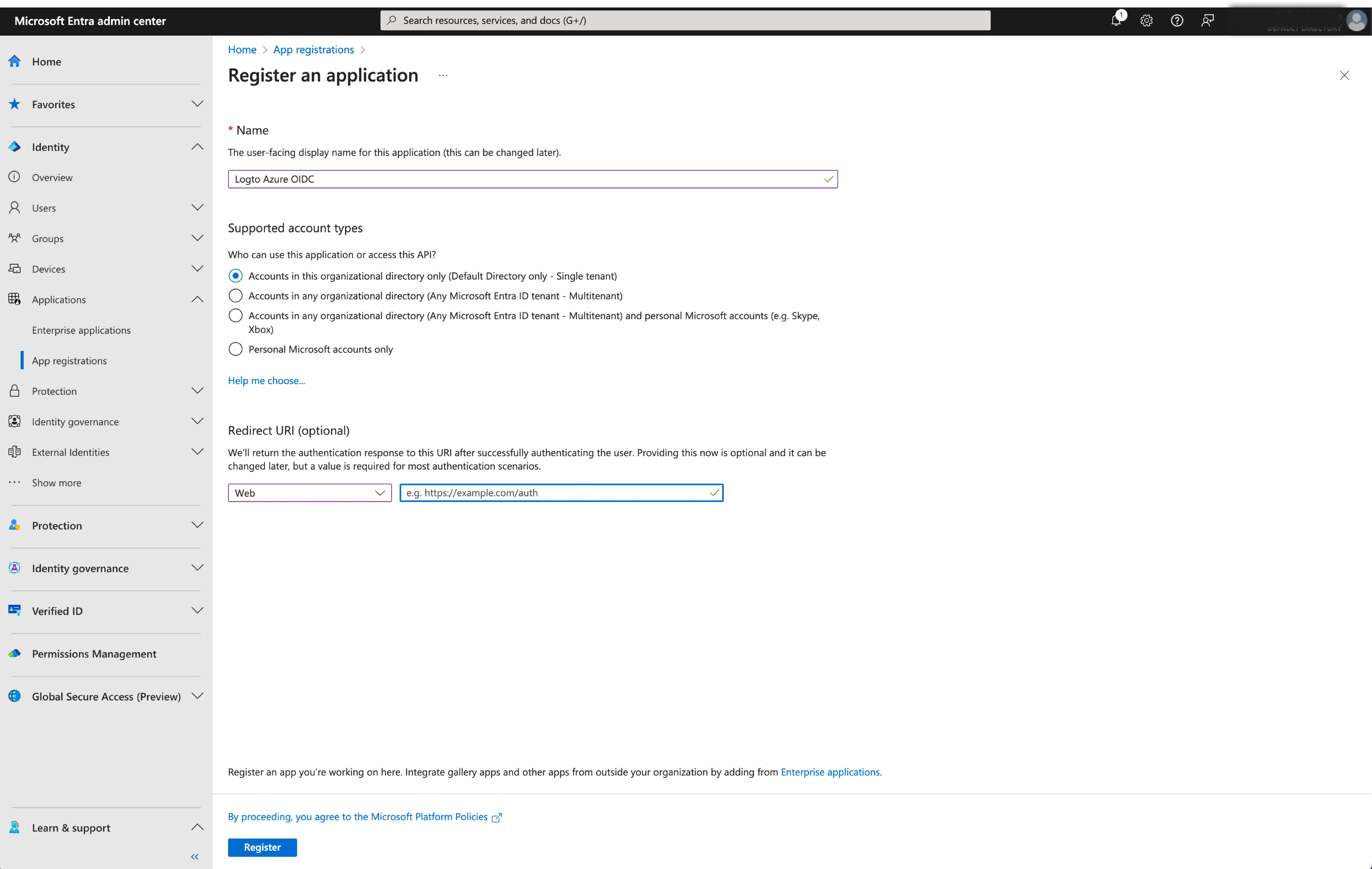
アプリケーション名を入力し、アプリケーションに適したアカウントタイプを選択します。
-
アプリケーションプラットフォームとして
Webを選択します。 -
Logto の SSO 設定ページから
redirect URIをコピーして貼り付けます。redirect URIは、ユーザーが Microsoft Entra ID で認証された後にリダイレクトされる URL です。

Registerをクリックしてアプリケーションを作成します。
ステップ 2: Logto で Microsoft Entra ID OIDC SSO を設定する
Microsoft Entra OIDC アプリケーションを正常に作成した後、IdP 設定を Logto に戻す必要があります。Logto コンソールの Connection タブに移動し、次の設定を入力してください:
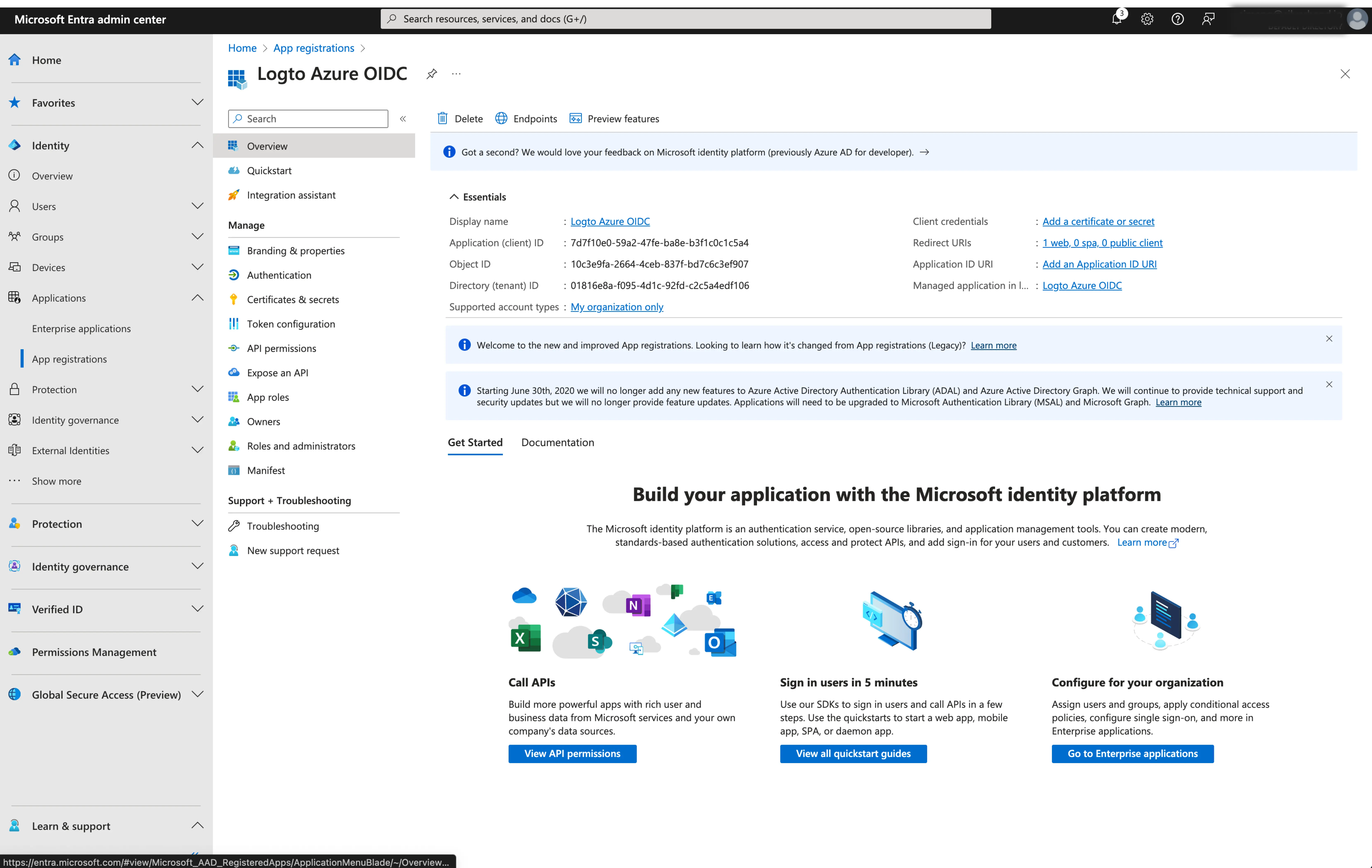
- Client ID: Microsoft Entra によって OIDC アプリケーションに割り当てられた一意の識別子です。この識別子は、OIDC フロー中に Logto がアプリケーションを識別し認証するために使用されます。アプリケーションの概要ページで
Application (client) IDとして見つけることができます。

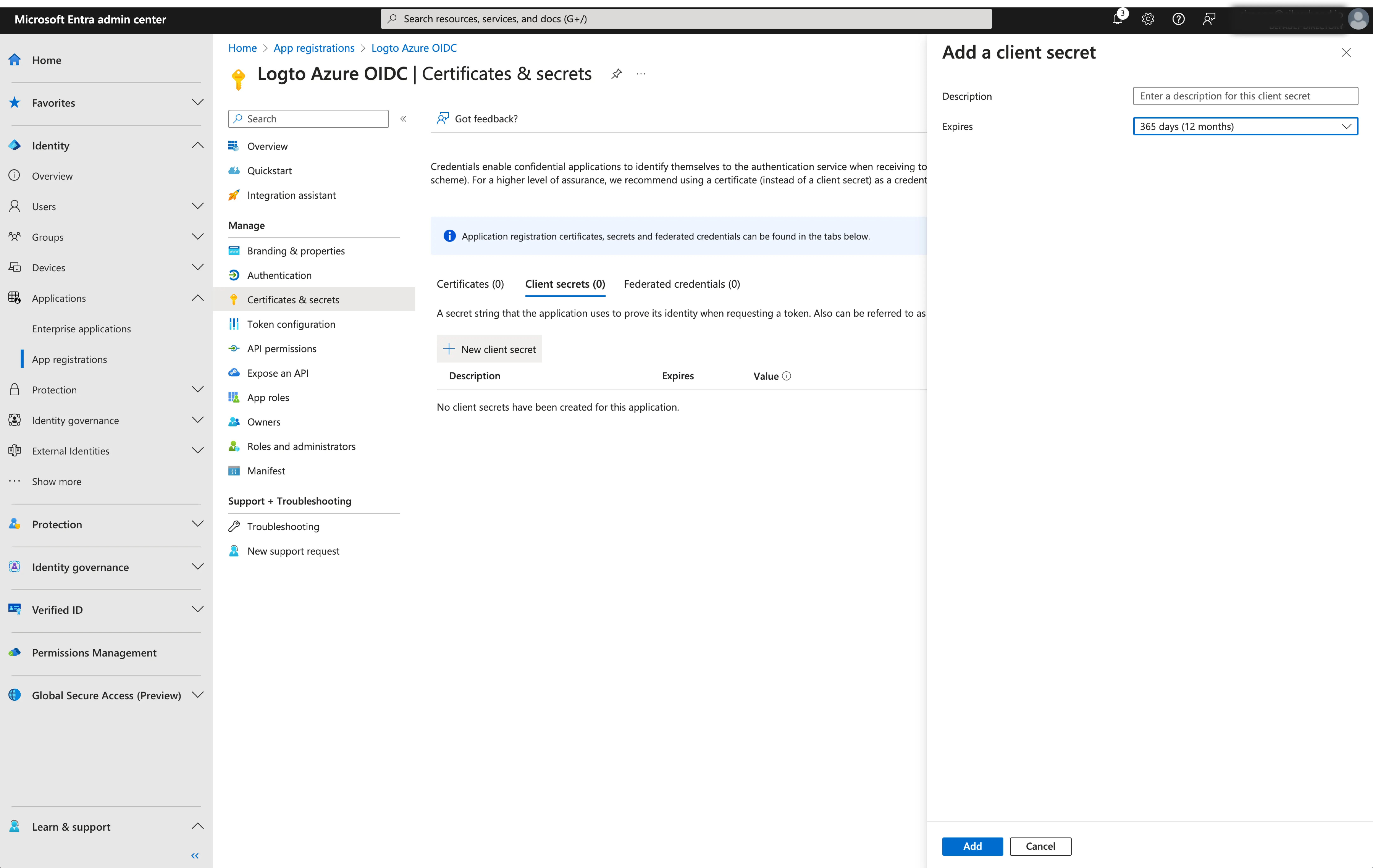
- Client Secret: 新しいクライアントシークレットを作成し、その値を Logto にコピーします。このシークレットは、OIDC アプリケーションを認証し、Logto と IdP 間の通信を保護するために使用されます。

-
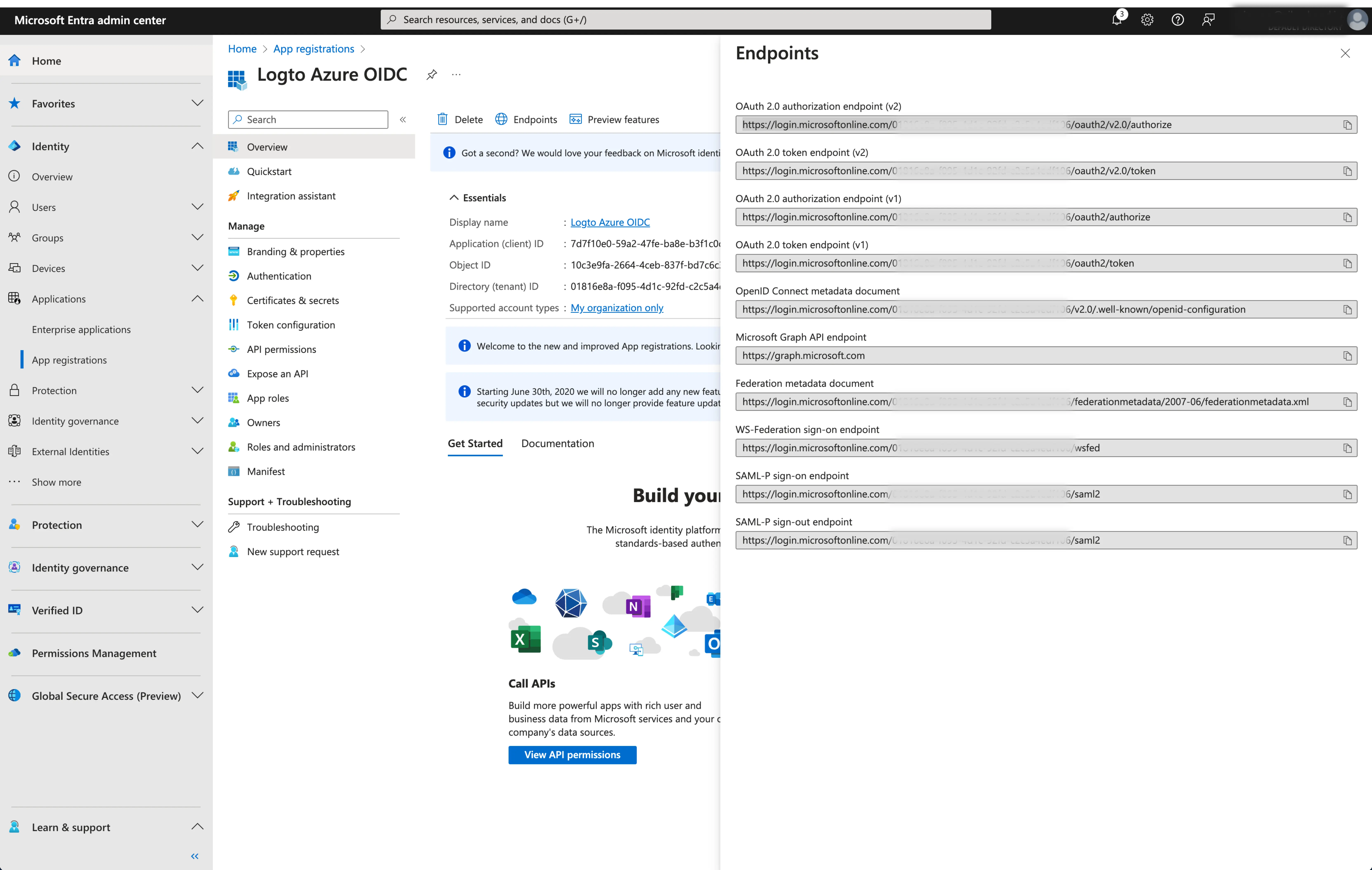
発行者 (Issuer): IdP の一意の識別子である発行者 URL で、OIDC アイデンティティプロバイダーの場所を指定します。これは OIDC 設定の重要な部分であり、Logto が必要なエンドポイントを発見するのに役立ちます。
これらの OIDC エンドポイントを手動で提供する代わりに、Logto は提供された発行者 URL を利用して IdP のディスカバーエンドポイントに呼び出しを行い、必要な設定と IdP エンドポイントを自動的に取得します。
発行者 URL を取得するには、アプリケーションの概要ページの
Endpointsセクションで見つけることができます。OpenID Connect metadata documentエンドポイントを見つけ、URL をコピーします。この際、末尾のパス.well-known/openid-configurationは含めないでください。これは、Logto が OIDC 設定を取得する際に発行者 URL に.well-known/openid-configurationを自動的に追加するためです。

- スコープ (Scope): OIDC 認証 (Authentication) プロセス中に Logto が要求する権限またはアクセスレベルを定義するスペースで区切られた文字列のリストです。スコープパラメータを使用して、Logto が IdP から要求する情報とアクセスを指定できます。
スコープパラメータはオプションです。カスタムスコープ設定に関係なく、Logto は常に openid、profile、および email スコープを IdP に送信します。
Save をクリックして設定プロセスを完了します。
ステップ 3: メールドメインを設定し、SSO コネクターを有効にする
コネクターの 体験 タブで、組織のメール ドメイン を提供してください。これにより、これらのユーザーに対する認証 (Authentication) 方法として SSO コネクターが有効になります。
指定されたドメインのメールアドレスを持つユーザーは、唯一の認証 (Authentication) 方法として SSO コネクターを使用することに限定されます。
Save your configuration
Logto コネクター設定エリアで必要な値をすべて記入したことを確認してください。「保存して完了」または「変更を保存」をクリックすると、Microsoft Entra ID OIDC enterprise SSO コネクターが利用可能になります。
Enable Microsoft Entra ID OIDC enterprise SSO connector in Sign-in Experience
エンタープライズコネクターを個別に設定する必要はありません。Logto は、ワンクリックでアプリケーションに SSO 統合を簡素化します。
- 移動先: Console > サインイン体験 > サインアップとサインイン。
- 「エンタープライズシングルサインオン (SSO)」トグルを有効にします。
- 変更を保存します。
有効にすると、サインインページに「シングルサインオン (SSO)」ボタンが表示されます。SSO が有効なメールドメインを持つエンタープライズユーザーは、エンタープライズアイデンティティプロバイダー (IdP) を使用してサービスにアクセスできます。


SP 主導の SSO や IdP 主導の SSO を含む SSO ユーザー体験について詳しくは、ユーザーフロー: エンタープライズシングルサインオン (SSO) を参照してください。
Testing and Validation
.NET Core (Blazor Server) アプリに戻ります。これで Microsoft Entra ID OIDC enterprise SSO を使用してサインインできるはずです。お楽しみください!
Further readings
エンドユーザーフロー:Logto は、MFA やエンタープライズシングルサインオン (SSO) を含む即時使用可能な認証 (Authentication) フローを提供し、アカウント設定、セキュリティ検証、マルチテナント体験の柔軟な実装のための強力な API を備えています。
認可 (Authorization):認可 (Authorization) は、ユーザーが認証 (Authentication) された後に行えるアクションやアクセスできるリソースを定義します。ネイティブおよびシングルページアプリケーションの API を保護し、ロールベースのアクセス制御 (RBAC) を実装する方法を探ります。
組織 (Organizations):特にマルチテナント SaaS や B2B アプリで効果的な組織機能は、テナントの作成、メンバー管理、組織レベルの RBAC、およびジャストインタイムプロビジョニングを可能にします。
顧客 IAM シリーズ:顧客(または消費者)アイデンティティとアクセス管理に関する連続ブログ投稿で、101 から高度なトピックまでを網羅しています。