Logto is an Auth0 alternative designed for modern apps and SaaS products. It offers both Cloud and Open-source services to help you quickly launch your identity and management (IAM) system. Enjoy authentication, authorization, and multi-tenant management all in one.
We recommend starting with a free development tenant on Logto Cloud. This allows you to explore all the features easily.
In this article, we will go through the steps to quickly build the Microsoft Entra ID SAML enterprise SSO sign-in experience (user authentication) with Vanilla JS and Logto.
Prerequisites
- A running Logto instance. Check out the introduction page to get started.
- Basic knowledge of Vanilla JS.
- A usable Microsoft Entra ID SAML enterprise SSO account.
Create an application in Logto
Logto is based on OpenID Connect (OIDC) authentication and OAuth 2.0 authorization. It supports federated identity management across multiple applications, commonly called Single Sign-On (SSO).
To create your Single page app application, simply follow these steps:
- Open the Logto Console. In the "Get started" section, click the "View all" link to open the application frameworks list. Alternatively, you can navigate to Logto Console > Applications, and click the "Create application" button.

- In the opening modal, click the "Single page app" section or filter all the available "Single page app" frameworks using the quick filter checkboxes on the left. Click the "Vanilla JS" framework card to start creating your application.

- Enter the application name, e.g., "Bookstore," and click "Create application".
🎉 Ta-da! You just created your first application in Logto. You'll see a congrats page which includes a detailed integration guide. Follow the guide to see what the experience will be in your application.
Integrate Vanilla JS with Logto
- The vanilla-js SDK is framework-agnostic, you can use it in any frontend framework by writing a wrapper to fit it.
- The sample project is available on our SDK repository.
Installation
Choose your favorite package manager or use the CDN to install the Logto Browser SDK.
- npm
- pnpm
- yarn
- CDN
npm i @logto/browser
pnpm add @logto/browser
yarn add @logto/browser
<!-- Special thanks to jsdelivr -->
<script type="module">
import LogtoClient from 'https://cdn.jsdelivr.net/npm/@logto/[email protected]/+esm';
</script>
Init LogtoClient
Import and init a LogtoClient instance by passing config:
import LogtoClient from '@logto/browser';
const logtoClient = new LogtoClient({
endpoint: '<your-logto-endpoint>',
appId: '<your-application-id>',
});
The endpoint and appId can be found in the application details page in Logto Console.
Implement a sign-in and sign-out
Configure redirect URIs
Before we dive into the details, here's a quick overview of the end-user experience. The sign-in process can be simplified as follows:
- Your app invokes the sign-in method.
- The user is redirected to the Logto sign-in page. For native apps, the system browser is opened.
- The user signs in and is redirected back to your app (configured as the redirect URI).
Regarding redirect-based sign-in
- This authentication process follows the OpenID Connect (OIDC) protocol, and Logto enforces strict security measures to protect user sign-in.
- If you have multiple apps, you can use the same identity provider (Logto). Once the user signs in to one app, Logto will automatically complete the sign-in process when the user accesses another app.
To learn more about the rationale and benefits of redirect-based sign-in, see Logto sign-in experience explained.
In the following code snippets, we assume your app is running on http://localhost:3000/.
Configure redirect URIs
Switch to the application details page of Logto Console. Add a redirect URI http://localhost:3000/callback.

Just like signing in, users should be redirected to Logto for signing out of the shared session. Once finished, it would be great to redirect the user back to your website. For example, add http://localhost:3000/ as the post sign-out redirect URI section.
Then click "Save" to save the changes.
Handle redirect
There are still things to do after the user is redirected back to your application from Logto. Let's handle it properly.
const callbackHandler = async (logtoClient) => {
await logtoClient.handleSignInCallback(window.location.href);
if (!logtoClient.isAuthenticated) {
// Handle failed sign-in
alert('Failed to sign in');
return;
}
// Handle successful sign-in
window.location.assign('/');
};
Implement sign-in and sign-out
logtoClient provides signIn and signOut methods to help you easily manage the authentication flow.
Before calling .signIn(), make sure you have correctly configured Redirect URI
in Admin Console.
const isAuthenticated = await logtoClient.isAuthenticated();
const onClickSignIn = () => {
logtoClient.signIn('http://localhost:3000/callback');
};
const onClickSignOut = () => {
logtoClient.signOut('http://localhost:3000');
};
const button = document.createElement('button');
button.innerHTML = isAuthenticated ? 'Sign Out' : 'Sign In';
button.addEventListener('click', isAuthenticated ? onClickSignOut : onClickSignIn);
document.body.appendChild(button);
Calling .signOut() will clear all the Logto data in memory and localStorage if they exist.
Handle authentication status
In Logto SDK, generally we can use logtoClient.isAuthenticated to check the authentication status, if the user is signed in, the value will be true, otherwise, the value will be false.
In your vanilla JS app, you can use the isAuthenticated status to programmatically show and hide the sign-in and sign-out buttons. Let's see how to do it.
const redirectUrl = 'http://localhost:3000/callback';
const baseUrl = 'http://localhost:3000';
// Conditional rendering of sign-in and sign-out buttons
const render = async (logtoClient) => {
const isAuthenticated = await logtoClient.isAuthenticated();
const container = document.querySelector('#container');
const onClickSignIn = () => logtoClient.signIn(redirectUrl);
const onClickSignOut = () => logtoClient.signOut(baseUrl);
const button = document.createElement('button');
button.innerHTML = isAuthenticated ? 'Sign Out' : 'Sign In';
button.addEventListener('click', isAuthenticated ? onClickSignOut : onClickSignIn);
container.append(button);
};
Checkpoint: Test your application
Now, you can test your application:
- Run your application, you will see the sign-in button.
- Click the sign-in button, the SDK will init the sign-in process and redirect you to the Logto sign-in page.
- After you signed in, you will be redirected back to your application and see the sign-out button.
- Click the sign-out button to clear token storage and sign out.
Add Microsoft Entra ID SAML enterprise SSO connector
To simplify access management and gain enterprise-level safeguards for your big clients, connect with Vanilla JS as a federated identity provider. The Logto enterprise SSO connector helps you establish this connection in minutes by allowing several parameter inputs.
To add an enterprise SSO connector, simply follow these steps:
- Navigate to Logto console > Enterprise SSO.

- Click "Add enterprise connector" button and choose your SSO provider type. Choose from prebuilt connectors for Microsoft Entra ID (Azure AD), Google Workspace, and Okta, or create a custom SSO connection using the standard OpenID Connect (OIDC) or SAML protocol.
- Provide a unique name (e.g., SSO sign-in for Acme Company).

- Configure the connection with your IdP in the "Connection" tab. Check the guides above for each connector types.

- Customize the SSO experience and enterprise’s email domain in the "Experience" tab. Users sign in with the SSO-enabled email domain will be redirected to SSO authentication.

- Save changes.
Set up Azure AD SSO application
Step 1: Create an Azure AD SSO application
Initiate the Azure AD SSO integration by creating an SSO application on the Azure AD side.
- Go to the Azure portal and sign in as an administrator.
- Select
Microsoft Entra IDservice. - Navigate to the
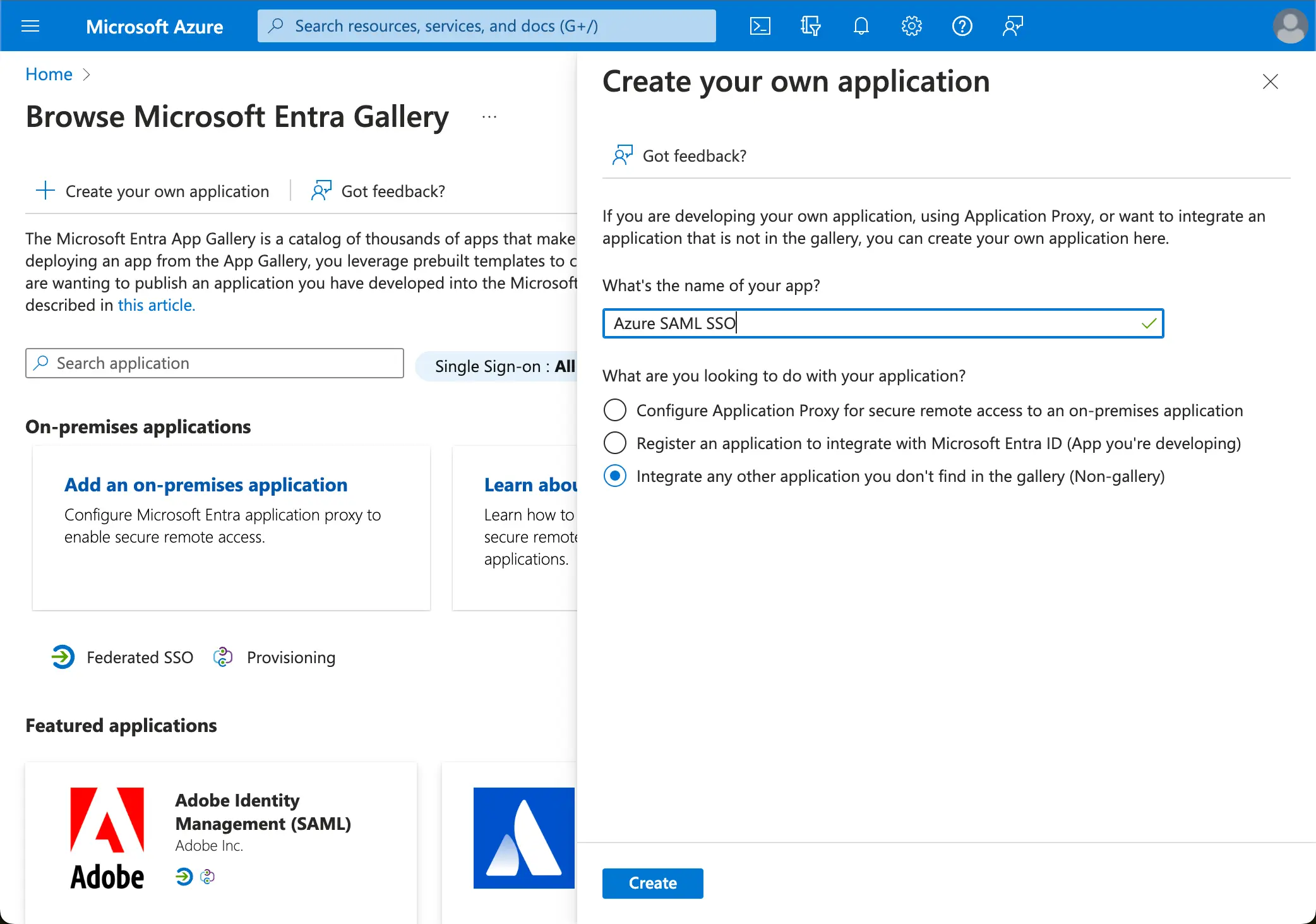
Enterprise applicationsusing the side menu. ClickNew application, and selectCreate your own application.

- Enter the application name and select
Integrate any other application you don't find in the gallery (Non-gallery). - Select
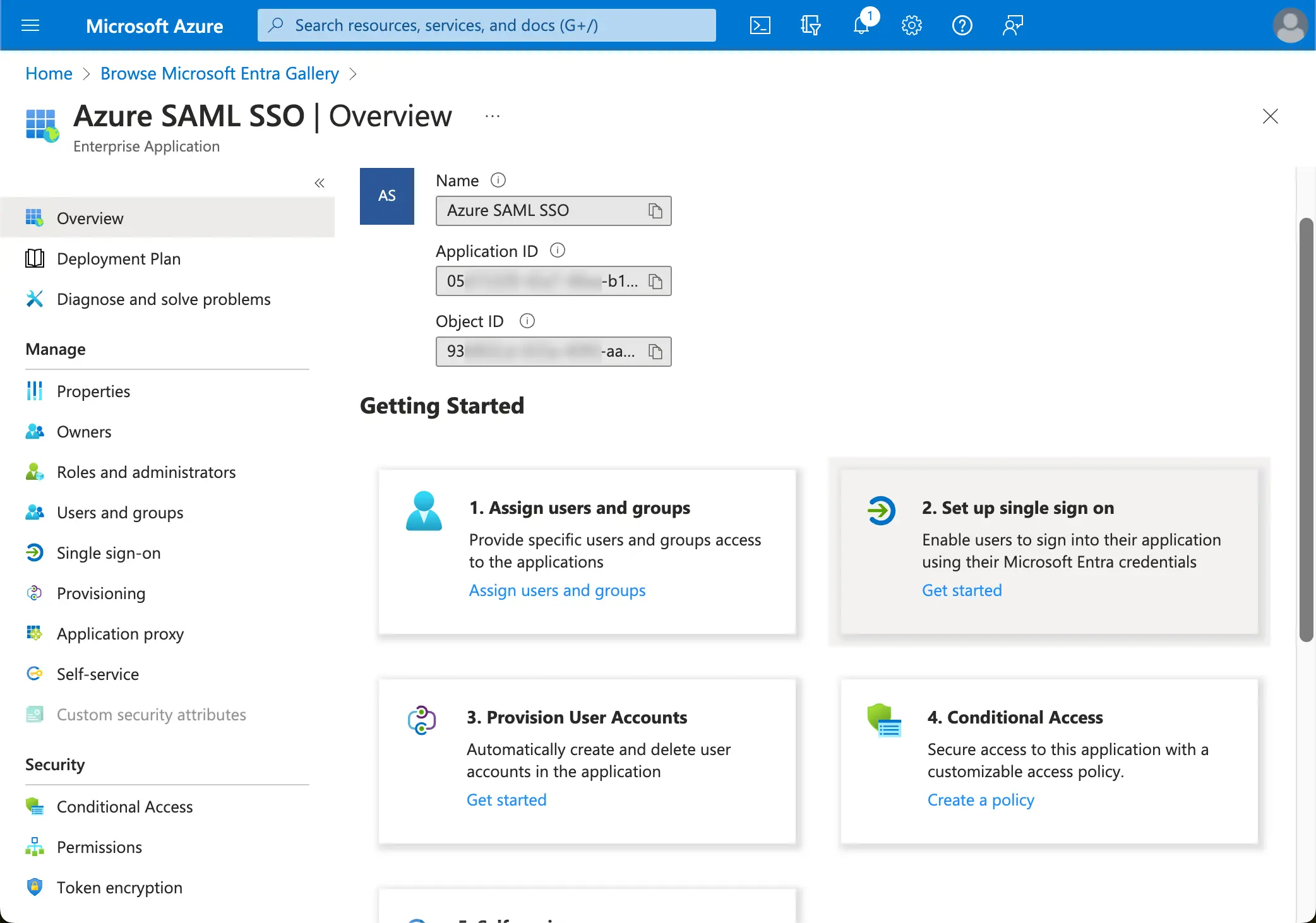
Setup single sign-on>SAML.

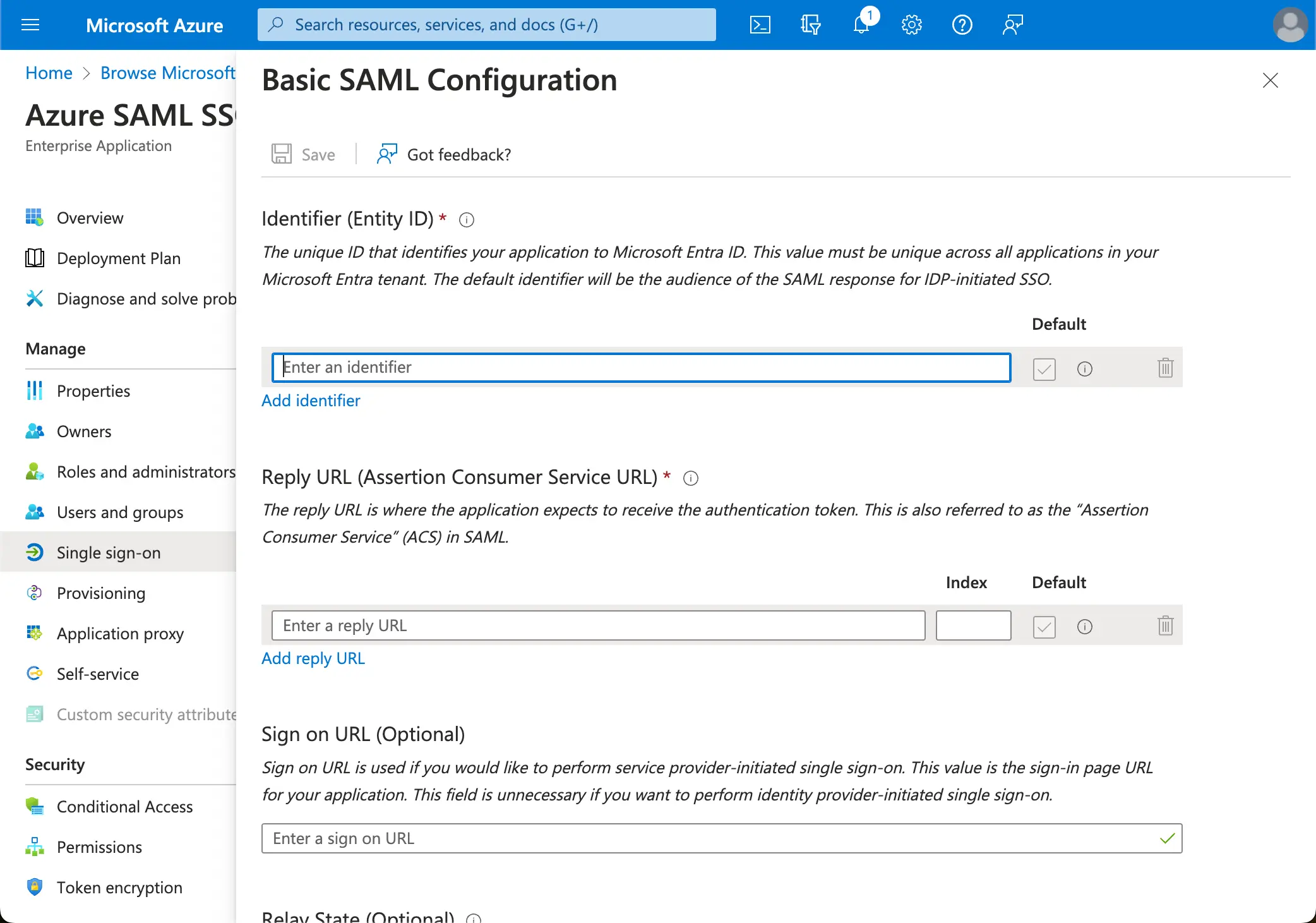
- Follow the instructions, as the first step, you will need to fill in the basic SAML configuration using the following information provided by Logto.

- Audience URI(SP Entity ID): It represents as a globally unique identifier for your Logto service, functioning as the EntityId for SP during authentication requests to the IdP. This identifier is pivotal for the secure exchange of SAML assertions and other authentication-related data between the IdP and Logto.
- ACS URL: The Assertion Consumer Service (ACS) URL is the location where the SAML assertion is sent with a POST request. This URL is used by the IdP to send the SAML assertion to Logto. It acts as a callback URL where Logto expects to receive and consume the SAML response containing the user's identity information.
Click Save to continue.
Step 2: Configure SAML SSO at Logto
To make the SAML SSO integration work, you will need to provide the IdP metadata back to Logto. Let's switch back to the Logto side, and navigate to the Connection tab of your Azure AD SSO connector.
Logto provides three different ways to configure the IdP metadata. The easiest way is by providing the metadata URL of the Azure AD SSO application.
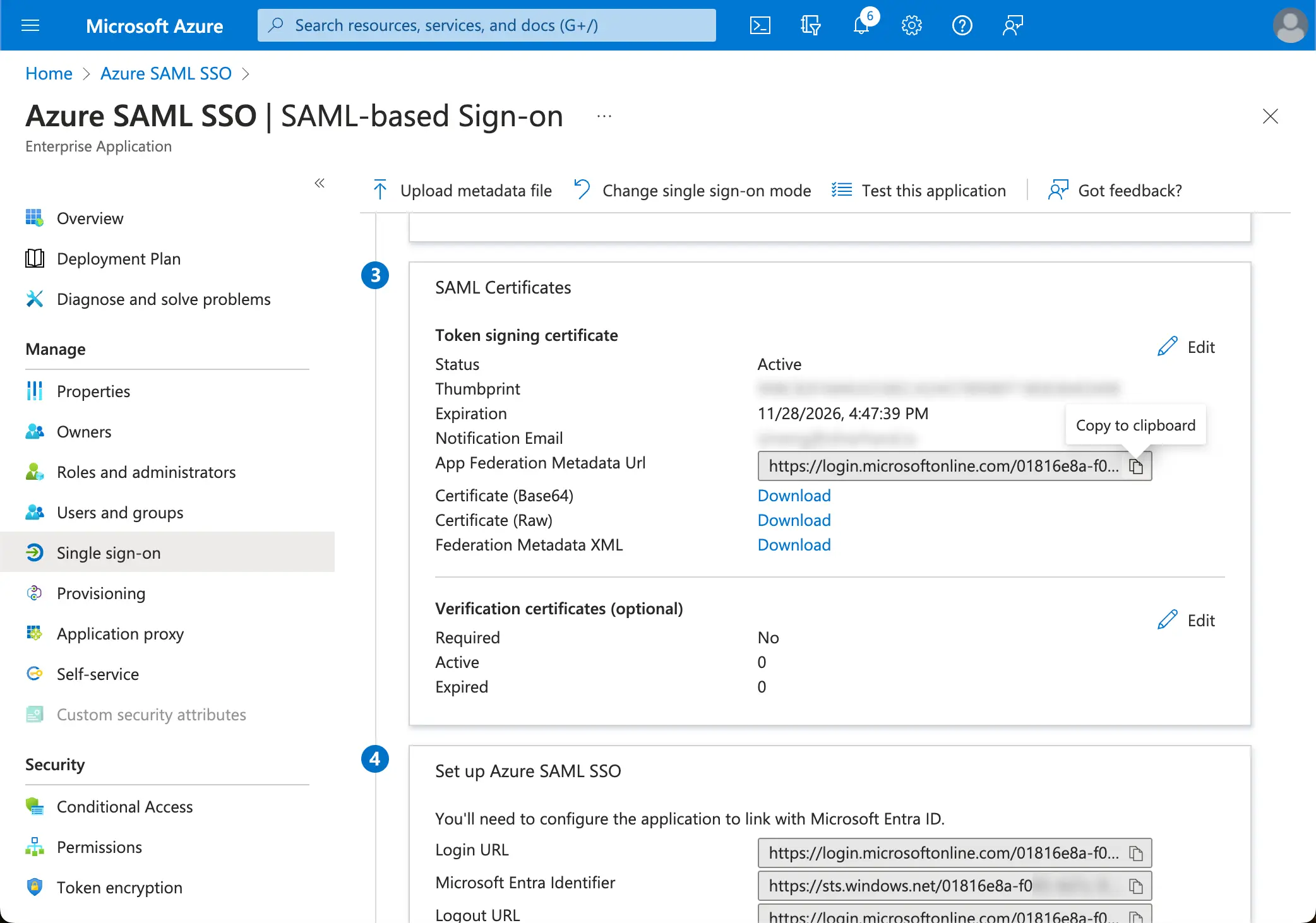
Copy the App Federation Metadata Url from your Azure AD SSO application's SAML Certificates section and paste it into the Metadata URL field in Logto.

Logto will fetch the metadata from the URL and configure the SAML SSO integration automatically.
Step 3: Configure user attributes mapping
Logto provides a flexible way to map the user attributes returned from IdP to the user attributes in Logto. Logto will sync the following user attributes from IdP by default:
- id: The unique identifier of the user. Logto will read the
nameIDclaim from the SAML response as the user SSO identity id. - email: The email address of the user. Logto will read the
emailclaim from the SAML response as the user primary email by default. - name: The name of the user.
You may manage the user attributes mapping logic either on the Azure AD side or Logto side.
-
Map the AzureAD user attributes to Logto user attributes on Logto side.
Visit the
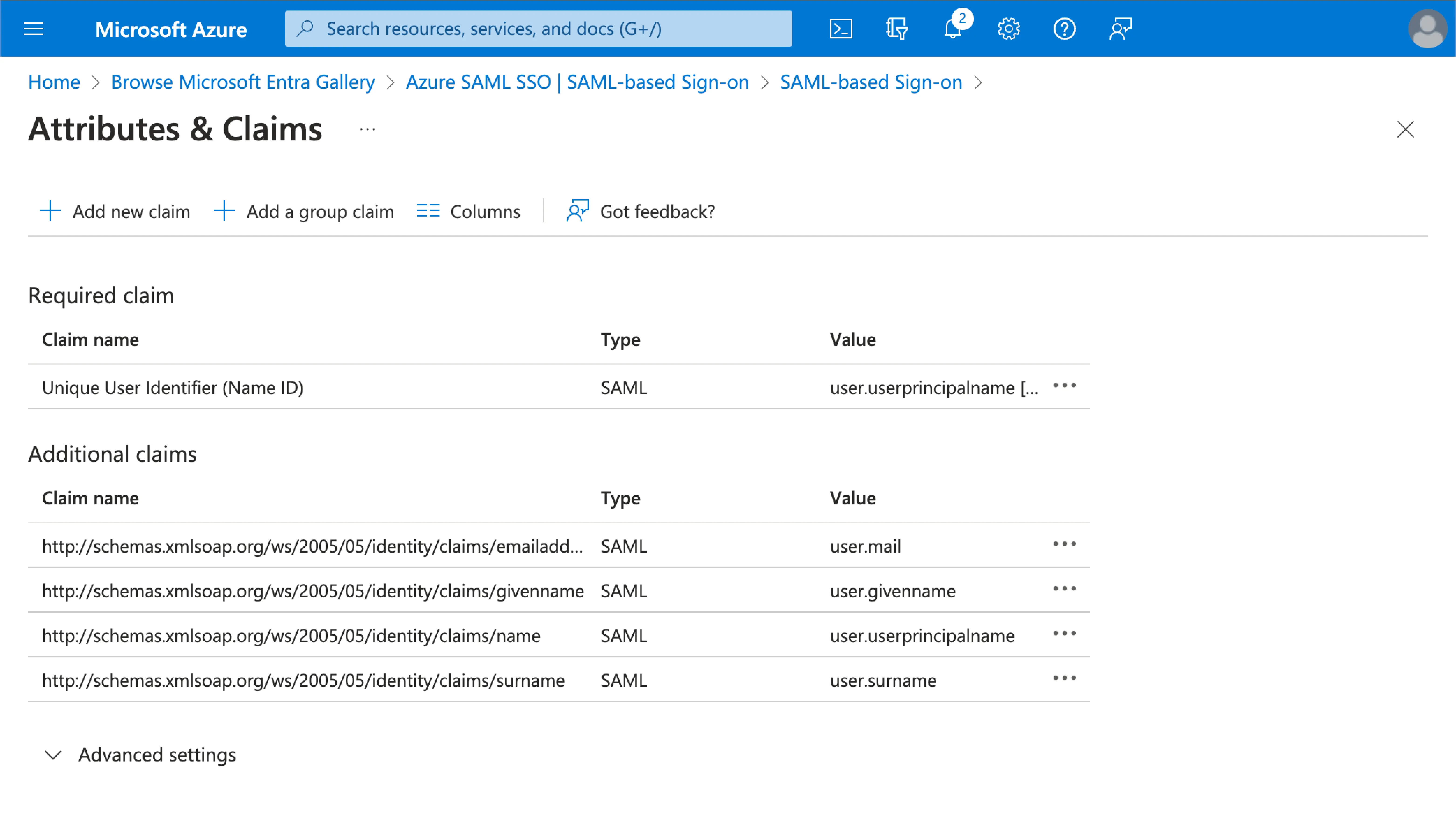
Attributes & Claimssection of your Azure AD SSO application.Copy the following attribute names (with namespace prefix) and paste them into the corresponding fields in Logto.
http://schemas.xmlsoap.org/ws/2005/05/identity/claims/emailaddresshttp://schemas.xmlsoap.org/ws/2005/05/identity/claims/name(Recommendation: update this attribute value map touser.displaynamefor better user experience)a

-
Map the AzureAD user attributes to Logto user attributes at the AzureAD side.
Visit the
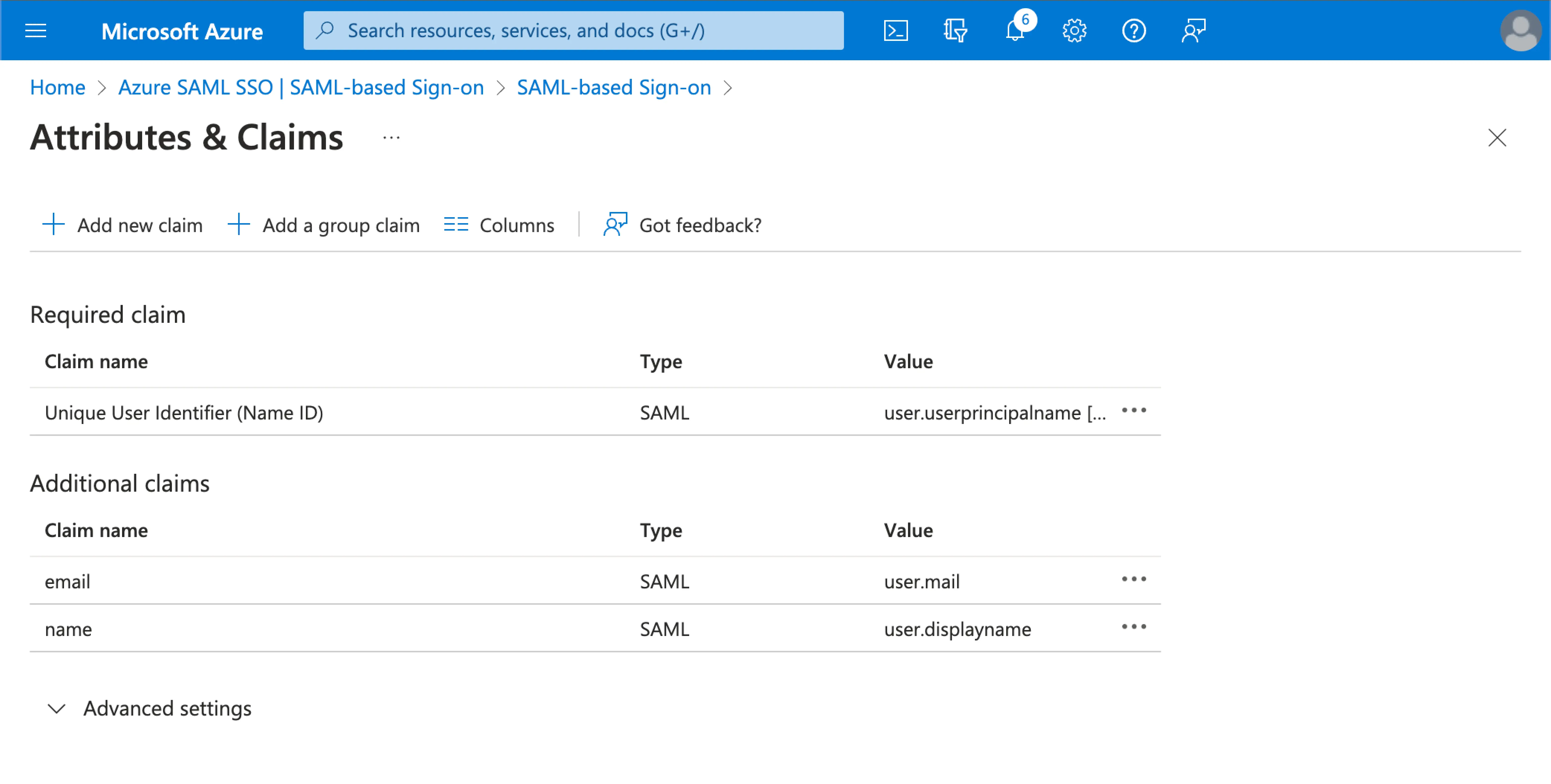
Attributes & Claimssection of your Azure AD SSO application.Click on
Edit, and update theAdditional claimsfields based on the Logto user attributes settings:- update the claim name value based on the Logto user attributes settings.
- remove the namespace prefix.
- click
Saveto continue.
Should end up with the following settings:

You may also specify additional user attributes on the Azure AD side. Logto will keep a record of the original user attributes returned from IdP under the user's sso_identity field.
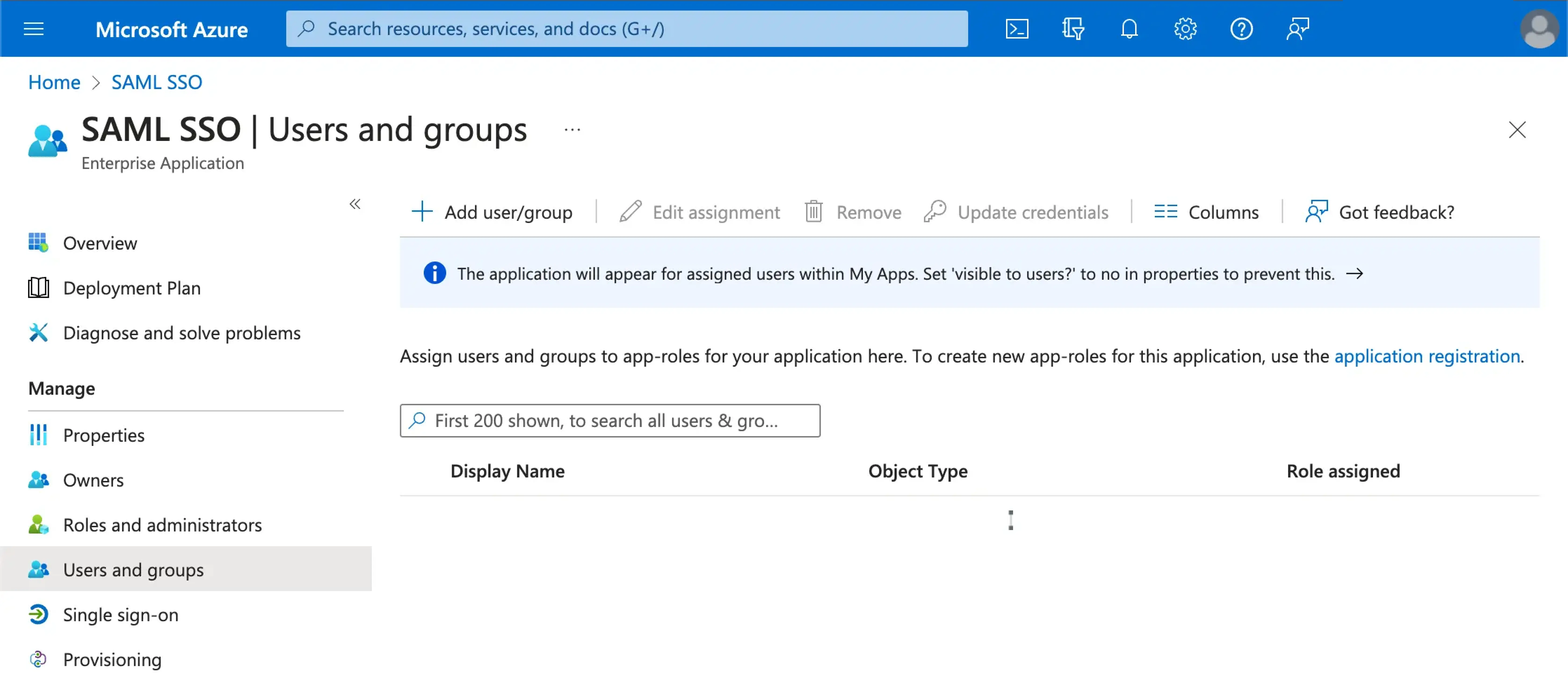
Step 4: Assign users to the Azure AD SSO application
Visit the Users and groups section of your Azure AD SSO application. Click on Add user/group to assign users to the Azure AD SSO application. Only users assigned to your Azure AD SSO application will be able to authenticate through the Azure AD SSO connector.

Step 5: Set email domains and enable the SSO connector
Provide the email domains of your organization at Logto's connector SSO experience tab. This will enable the SSO connector as an authentication method for those users.
Users with email addresses in the specified domains will be redirected to use the SAML SSO connector as their only authentication method.
Please check Azure AD's official documentation for more details about the Azure AD SSO integration.
Save your configuration
Double check you have filled out necessary values in the Logto connector configuration area. Click "Save and Done" (or "Save changes") and the Microsoft Entra ID SAML enterprise SSO connector should be available now.
Enable Microsoft Entra ID SAML enterprise SSO connector in Sign-in Experience
You don’t need to configure enterprise connectors individually, Logto simplifies SSO integration into your applications with just one click.
- Navigate to: Console > Sign-in experience > Sign-up and sign-in.
- Enable the "Enterprise SSO" toggle.
- Save changes.
Once enabled, a "Single Sign-On" button will appear on your sign-in page. Enterprise users with SSO-enabled email domains can access your services using their enterprise identity providers (IdPs).


To learn more about the SSO user experience, including SP-initiated SSO and IdP-initiated SSO, refer to User flows: Enterprise SSO.
Testing and Validation
Return to your Vanilla JS app. You should now be able to sign in with Microsoft Entra ID SAML enterprise SSO. Enjoy!
Further readings
End-user flows: Logto provides a out-of-the-box authentication flows including MFA and enterprise SSO, along with powerful APIs for flexible implementation of account settings, security verification, and multi-tenant experience.
Authorization: Authorization defines the actions a user can do or resources they can access after being authenticated. Explore how to protect your API for native and single-page applications and implement Role-based Access Control (RBAC).
Organizations: Particularly effective in multi-tenant SaaS and B2B apps, the organization feature enable tenant creation, member management, organization-level RBAC, and just-in-time-provisioning.
Customer IAM series Our serial blog posts about Customer (or Consumer) Identity and Access Management, from 101 to advanced topics and beyond.