Logto is an Auth0 alternative designed for modern apps and SaaS products. It offers both Cloud and Open-source services to help you quickly launch your identity and management (IAM) system. Enjoy authentication, authorization, and multi-tenant management all in one.
We recommend starting with a free development tenant on Logto Cloud. This allows you to explore all the features easily.
In this article, we will go through the steps to quickly build the Microsoft Entra ID SAML enterprise SSO sign-in experience (user authentication) with .NET Core (Blazor Server) and Logto.
Prerequisites
- A running Logto instance. Check out the introduction page to get started.
- Basic knowledge of .NET Core (Blazor Server).
- A usable Microsoft Entra ID SAML enterprise SSO account.
Create an application in Logto
Logto is based on OpenID Connect (OIDC) authentication and OAuth 2.0 authorization. It supports federated identity management across multiple applications, commonly called Single Sign-On (SSO).
To create your Traditional web application, simply follow these steps:
- Open the Logto Console. In the "Get started" section, click the "View all" link to open the application frameworks list. Alternatively, you can navigate to Logto Console > Applications, and click the "Create application" button.

- In the opening modal, click the "Traditional web" section or filter all the available "Traditional web" frameworks using the quick filter checkboxes on the left. Click the ".Net Core (Blazor Server)" framework card to start creating your application.

- Enter the application name, e.g., "Bookstore," and click "Create application".
🎉 Ta-da! You just created your first application in Logto. You'll see a congrats page which includes a detailed integration guide. Follow the guide to see what the experience will be in your application.
Integrate .Net Core (Blazor Server) with Logto
- The following demonstration is built on .NET Core 8.0. The SDK is compatible with .NET 6.0 or higher.
- The .NET Core sample projects are available in the GitHub repository.
Installation
Add the NuGet package to your project:
dotnet add package Logto.AspNetCore.Authentication
Add Logto authentication
Open Startup.cs (or Program.cs) and add the following code to register Logto authentication services:
using Logto.AspNetCore.Authentication;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddLogtoAuthentication(options =>
{
options.Endpoint = builder.Configuration["Logto:Endpoint"]!;
options.AppId = builder.Configuration["Logto:AppId"]!;
options.AppSecret = builder.Configuration["Logto:AppSecret"];
});
The AddLogtoAuthentication method will do the following things:
- Set the default authentication scheme to
LogtoDefaults.CookieScheme. - Set the default challenge scheme to
LogtoDefaults.AuthenticationScheme. - Set the default sign-out scheme to
LogtoDefaults.AuthenticationScheme. - Add cookie and OpenID Connect authentication handlers to the authentication scheme.
Sign-in and sign-out flows
Before we proceed, there are two confusing terms in the .NET Core authentication middleware that we need to clarify:
- CallbackPath: The URI that Logto will redirect the user back to after the user has signed in (the "redirect URI" in Logto)
- RedirectUri: The URI that will be redirected to after necessary actions have been taken in the Logto authentication middleware.
The sign-in process can be illustrated as follows:
Similarly, .NET Core also has SignedOutCallbackPath and RedirectUri for the sign-out flow.
For the sake of clarity, we'll refer them as follows:
| Term we use | .NET Core term |
|---|---|
| Logto redirect URI | CallbackPath |
| Logto post sign-out redirect URI | SignedOutCallbackPath |
| Application redirect URI | RedirectUri |
Regarding redirect-based sign-in
- This authentication process follows the OpenID Connect (OIDC) protocol, and Logto enforces strict security measures to protect user sign-in.
- If you have multiple apps, you can use the same identity provider (Logto). Once the user signs in to one app, Logto will automatically complete the sign-in process when the user accesses another app.
To learn more about the rationale and benefits of redirect-based sign-in, see Logto sign-in experience explained.
Configure redirect URIs
In the following code snippets, we assume your app is running on http://localhost:3000/.
First, let's configure the Logto redirect URI. Add the following URI to the "Redirect URIs" list in the Logto application details page:
http://localhost:3000/Callback
To configure the Logto post sign-out redirect URI, add the following URI to the "Post sign-out redirect URIs" list in the Logto application details page:
http://localhost:3000/SignedOutCallback
Change the default paths
The Logto redirect URI has a default path of /Callback, and the Logto post sign-out redirect URI has a default path of /SignedOutCallback.
You can leave them as are if there's no special requirement. If you want to change it, you can set the CallbackPath and SignedOutCallbackPath property for LogtoOptions:
builder.Services.AddLogtoAuthentication(options =>
{
// Other configurations...
options.CallbackPath = "/Foo";
options.SignedOutCallbackPath = "/Bar";
});
Remember to update the value in the Logto application details page accordingly.
Add routes
Since Blazor Server uses SignalR to communicate between the server and the client, this means methods that directly manipulate the HTTP context (like issuing challenges or redirects) don't work as expected when called from a Blazor component.
To make it right, we need to explicitly add two endpoints for sign-in and sign-out redirects:
app.MapGet("/SignIn", async context =>
{
if (!(context.User?.Identity?.IsAuthenticated ?? false))
{
await context.ChallengeAsync(new AuthenticationProperties { RedirectUri = "/" });
} else {
context.Response.Redirect("/");
}
});
app.MapGet("/SignOut", async context =>
{
if (context.User?.Identity?.IsAuthenticated ?? false)
{
await context.SignOutAsync(new AuthenticationProperties { RedirectUri = "/" });
} else {
context.Response.Redirect("/");
}
});
Now we can redirect to these endpoints to trigger sign-in and sign-out.
Implement sign-in/sign-out buttons
In the Razor component, add the following code:
@using Microsoft.AspNetCore.Components.Authorization
@using System.Security.Claims
@inject AuthenticationStateProvider AuthenticationStateProvider
@inject NavigationManager NavigationManager
@* ... *@
<p>Is authenticated: @User.Identity?.IsAuthenticated</p>
@if (User.Identity?.IsAuthenticated == true)
{
<button @onclick="SignOut">Sign out</button>
}
else
{
<button @onclick="SignIn">Sign in</button>
}
@* ... *@
@code {
private ClaimsPrincipal? User { get; set; }
protected override async Task OnInitializedAsync()
{
var authState = await AuthenticationStateProvider.GetAuthenticationStateAsync();
User = authState.User;
}
private void SignIn()
{
NavigationManager.NavigateTo("/SignIn", forceLoad: true);
}
private void SignOut()
{
NavigationManager.NavigateTo("/SignOut", forceLoad: true);
}
}
Explanation:
- The injected
AuthenticationStateProvideris used to get the current user's authentication state, and populate theUserproperty. - The
SignInandSignOutmethods are used to redirect the user to the sign-in and sign-out endpoints respectively. Since the nature of Blazor Server, we need to useNavigationManagerwith force load to trigger the redirection.
The page will show the "Sign in" button if the user is not authenticated, and show the "Sign out" button if the user is authenticated.
The <AuthorizeView /> component
Alternatively, you can use the AuthorizeView component to conditionally render content based on the user's authentication state. This component is useful when you want to show different content to authenticated and unauthenticated users.
In your Razor component, add the following code:
@using Microsoft.AspNetCore.Components.Authorization
@* ... *@
<AuthorizeView>
<Authorized>
<p>Name: @User?.Identity?.Name</p>
@* Content for authenticated users *@
</Authorized>
<NotAuthorized>
@* Content for unauthenticated users *@
</NotAuthorized>
</AuthorizeView>
@* ... *@
The AuthorizeView component requires a cascading parameter of type Task<AuthenticationState>. A direct way to get this parameter is to add the <CascadingAuthenticationState> component. However, due to the nature of Blazor Server, we cannot simply add the component to the layout or the root component (it may not work as expected). Instead, we can add the following code to the builder (Program.cs or Startup.cs) to provide the cascading parameter:
builder.Services.AddCascadingAuthenticationState();
Then you can use the AuthorizeView component in every component that needs it.
Checkpoint: Test your application
Now, you can test your application:
- Run your application, you will see the sign-in button.
- Click the sign-in button, the SDK will init the sign-in process and redirect you to the Logto sign-in page.
- After you signed in, you will be redirected back to your application and see the sign-out button.
- Click the sign-out button to clear token storage and sign out.
Add Microsoft Entra ID SAML enterprise SSO connector
To simplify access management and gain enterprise-level safeguards for your big clients, connect with .Net Core (Blazor Server) as a federated identity provider. The Logto enterprise SSO connector helps you establish this connection in minutes by allowing several parameter inputs.
To add an enterprise SSO connector, simply follow these steps:
- Navigate to Logto console > Enterprise SSO.

- Click "Add enterprise connector" button and choose your SSO provider type. Choose from prebuilt connectors for Microsoft Entra ID (Azure AD), Google Workspace, and Okta, or create a custom SSO connection using the standard OpenID Connect (OIDC) or SAML protocol.
- Provide a unique name (e.g., SSO sign-in for Acme Company).

- Configure the connection with your IdP in the "Connection" tab. Check the guides above for each connector types.

- Customize the SSO experience and enterprise’s email domain in the "Experience" tab. Users sign in with the SSO-enabled email domain will be redirected to SSO authentication.

- Save changes.
Set up Azure AD SSO application
Step 1: Create an Azure AD SSO application
Initiate the Azure AD SSO integration by creating an SSO application on the Azure AD side.
- Go to the Azure portal and sign in as an administrator.
- Select
Microsoft Entra IDservice. - Navigate to the
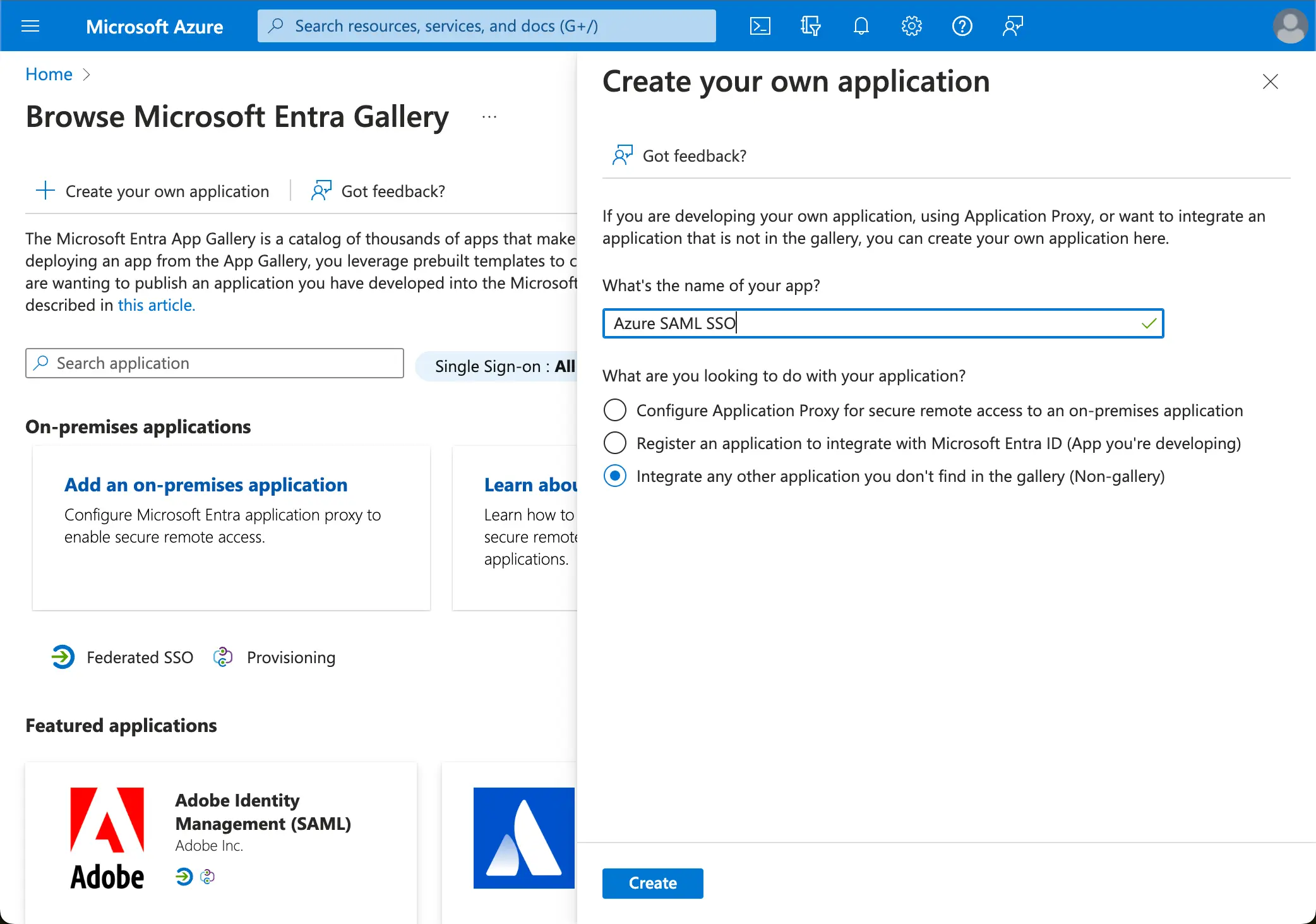
Enterprise applicationsusing the side menu. ClickNew application, and selectCreate your own application.

- Enter the application name and select
Integrate any other application you don't find in the gallery (Non-gallery). - Select
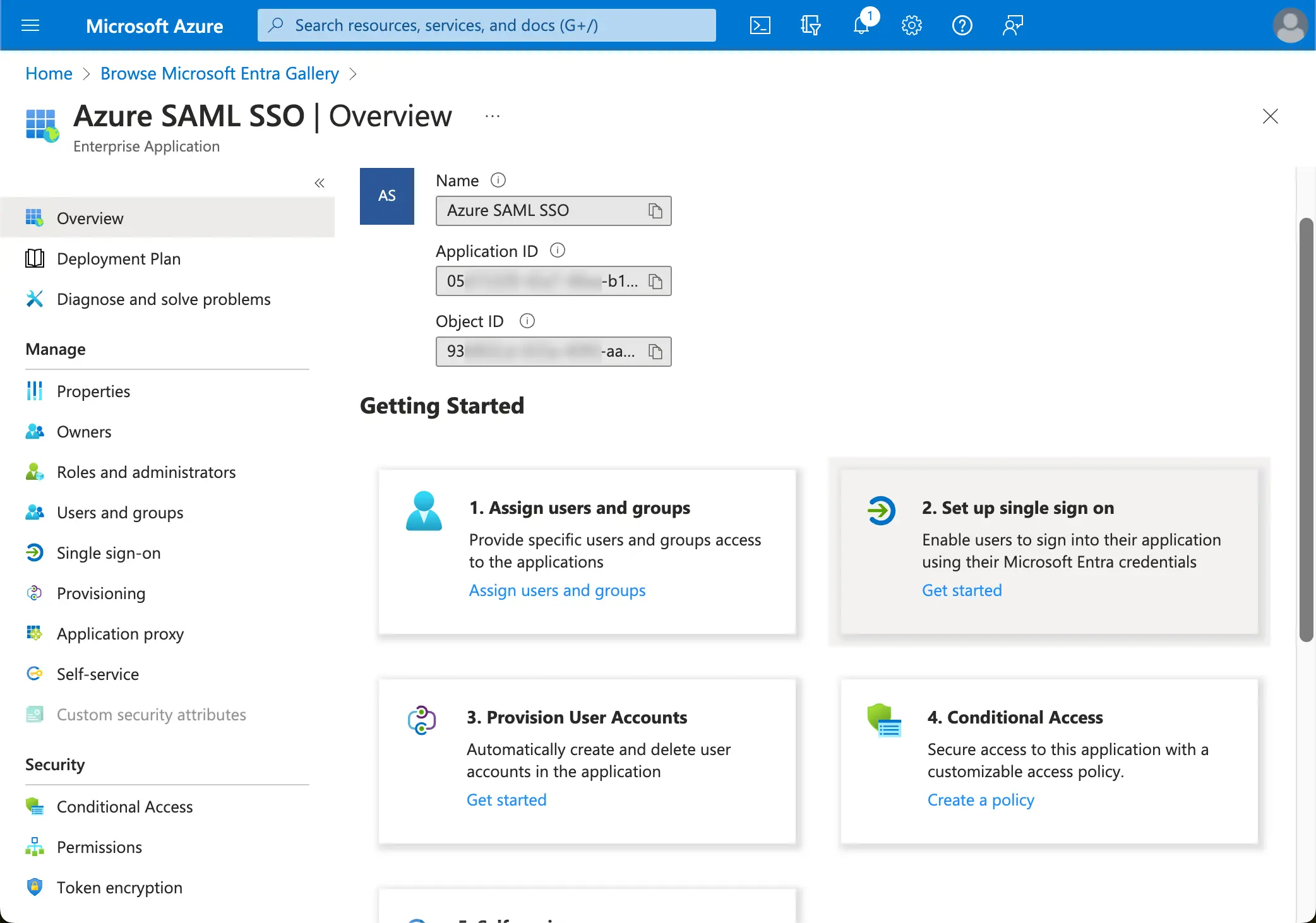
Setup single sign-on>SAML.

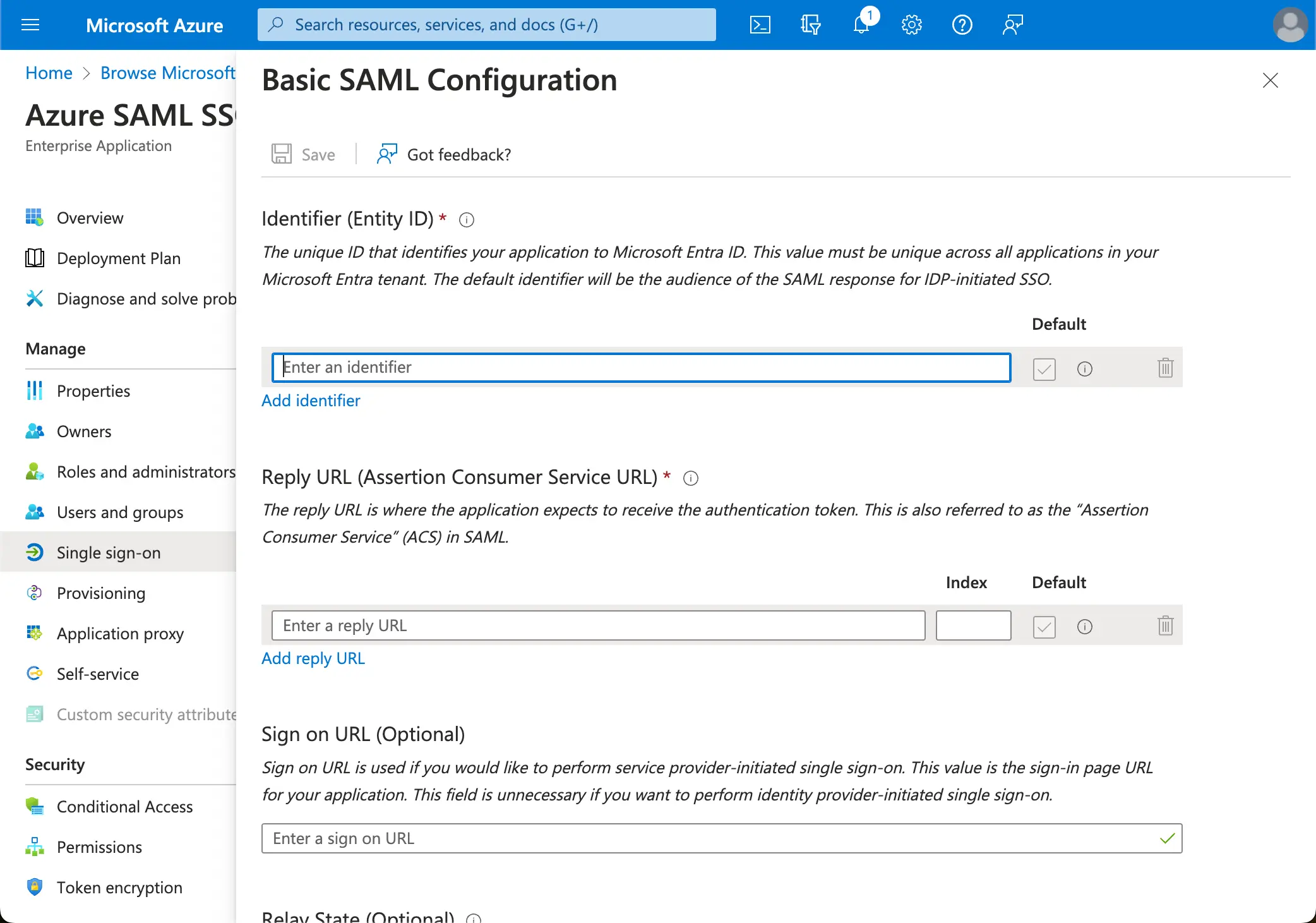
- Follow the instructions, as the first step, you will need to fill in the basic SAML configuration using the following information provided by Logto.

- Audience URI(SP Entity ID): It represents as a globally unique identifier for your Logto service, functioning as the EntityId for SP during authentication requests to the IdP. This identifier is pivotal for the secure exchange of SAML assertions and other authentication-related data between the IdP and Logto.
- ACS URL: The Assertion Consumer Service (ACS) URL is the location where the SAML assertion is sent with a POST request. This URL is used by the IdP to send the SAML assertion to Logto. It acts as a callback URL where Logto expects to receive and consume the SAML response containing the user's identity information.
Click Save to continue.
Step 2: Configure SAML SSO at Logto
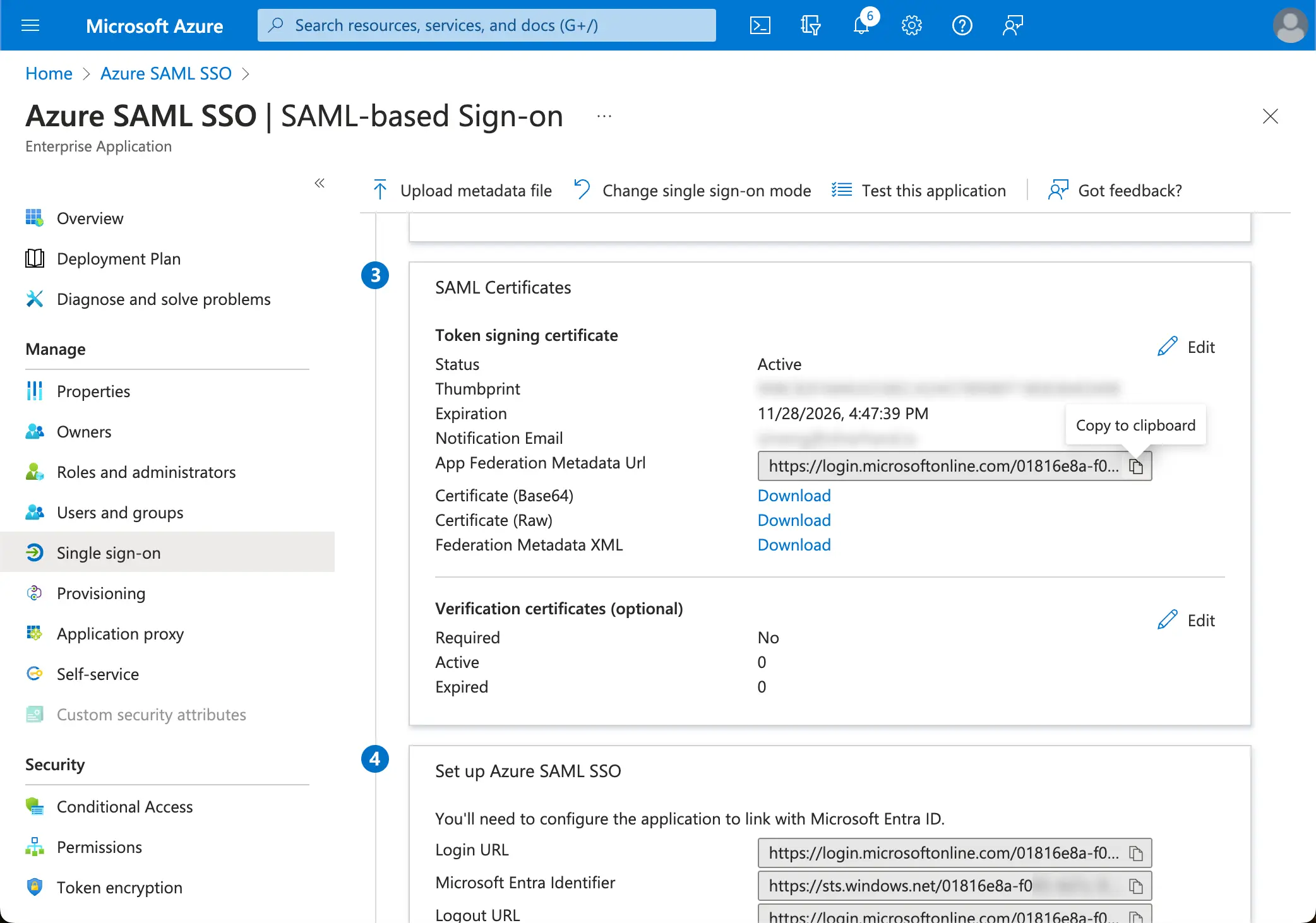
To make the SAML SSO integration work, you will need to provide the IdP metadata back to Logto. Let's switch back to the Logto side, and navigate to the Connection tab of your Azure AD SSO connector.
Logto provides three different ways to configure the IdP metadata. The easiest way is by providing the metadata URL of the Azure AD SSO application.
Copy the App Federation Metadata Url from your Azure AD SSO application's SAML Certificates section and paste it into the Metadata URL field in Logto.

Logto will fetch the metadata from the URL and configure the SAML SSO integration automatically.
Step 3: Configure user attributes mapping
Logto provides a flexible way to map the user attributes returned from IdP to the user attributes in Logto. Logto will sync the following user attributes from IdP by default:
- id: The unique identifier of the user. Logto will read the
nameIDclaim from the SAML response as the user SSO identity id. - email: The email address of the user. Logto will read the
emailclaim from the SAML response as the user primary email by default. - name: The name of the user.
You may manage the user attributes mapping logic either on the Azure AD side or Logto side.
-
Map the AzureAD user attributes to Logto user attributes on Logto side.
Visit the
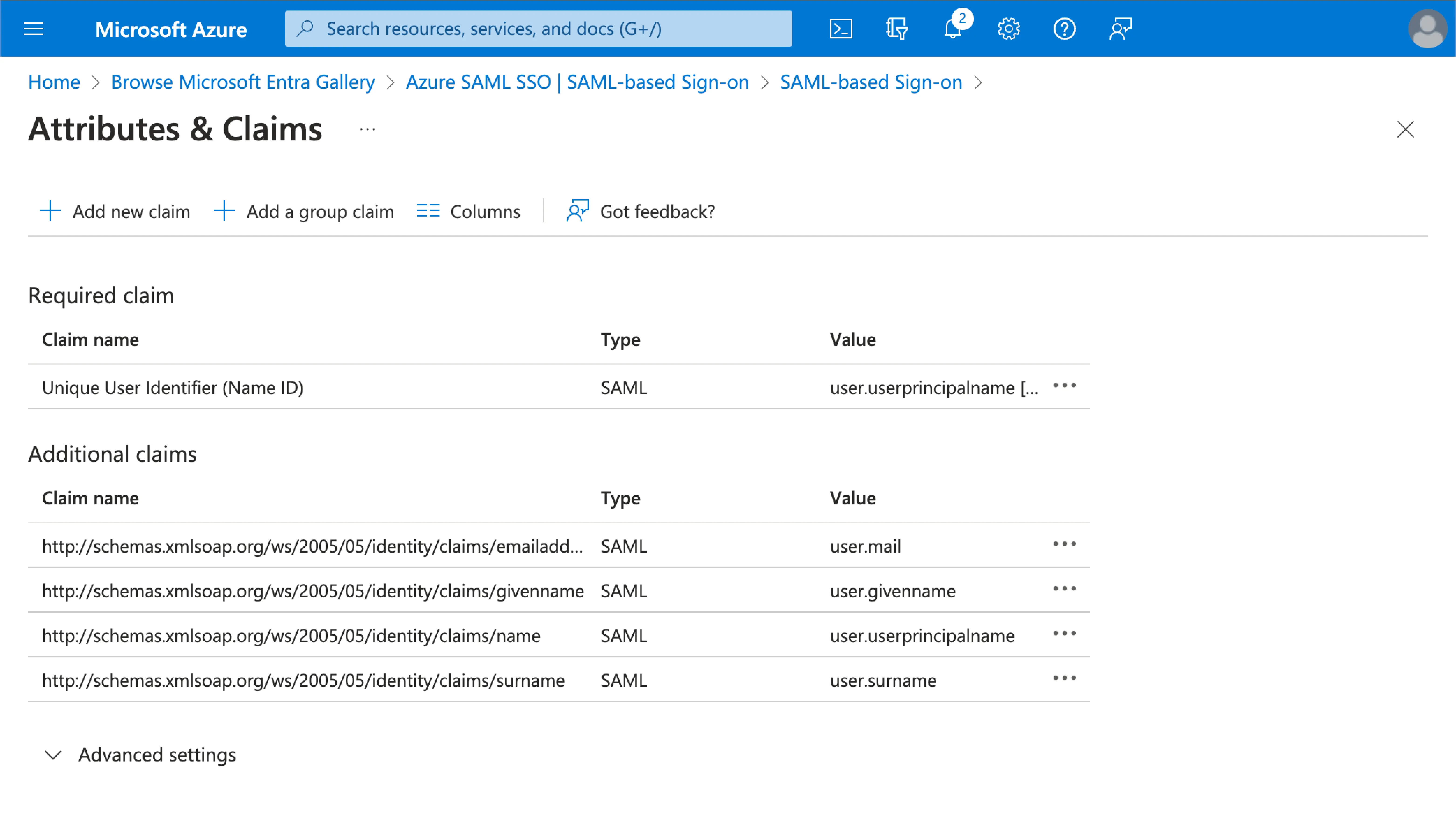
Attributes & Claimssection of your Azure AD SSO application.Copy the following attribute names (with namespace prefix) and paste them into the corresponding fields in Logto.
http://schemas.xmlsoap.org/ws/2005/05/identity/claims/emailaddresshttp://schemas.xmlsoap.org/ws/2005/05/identity/claims/name(Recommendation: update this attribute value map touser.displaynamefor better user experience)a

-
Map the AzureAD user attributes to Logto user attributes at the AzureAD side.
Visit the
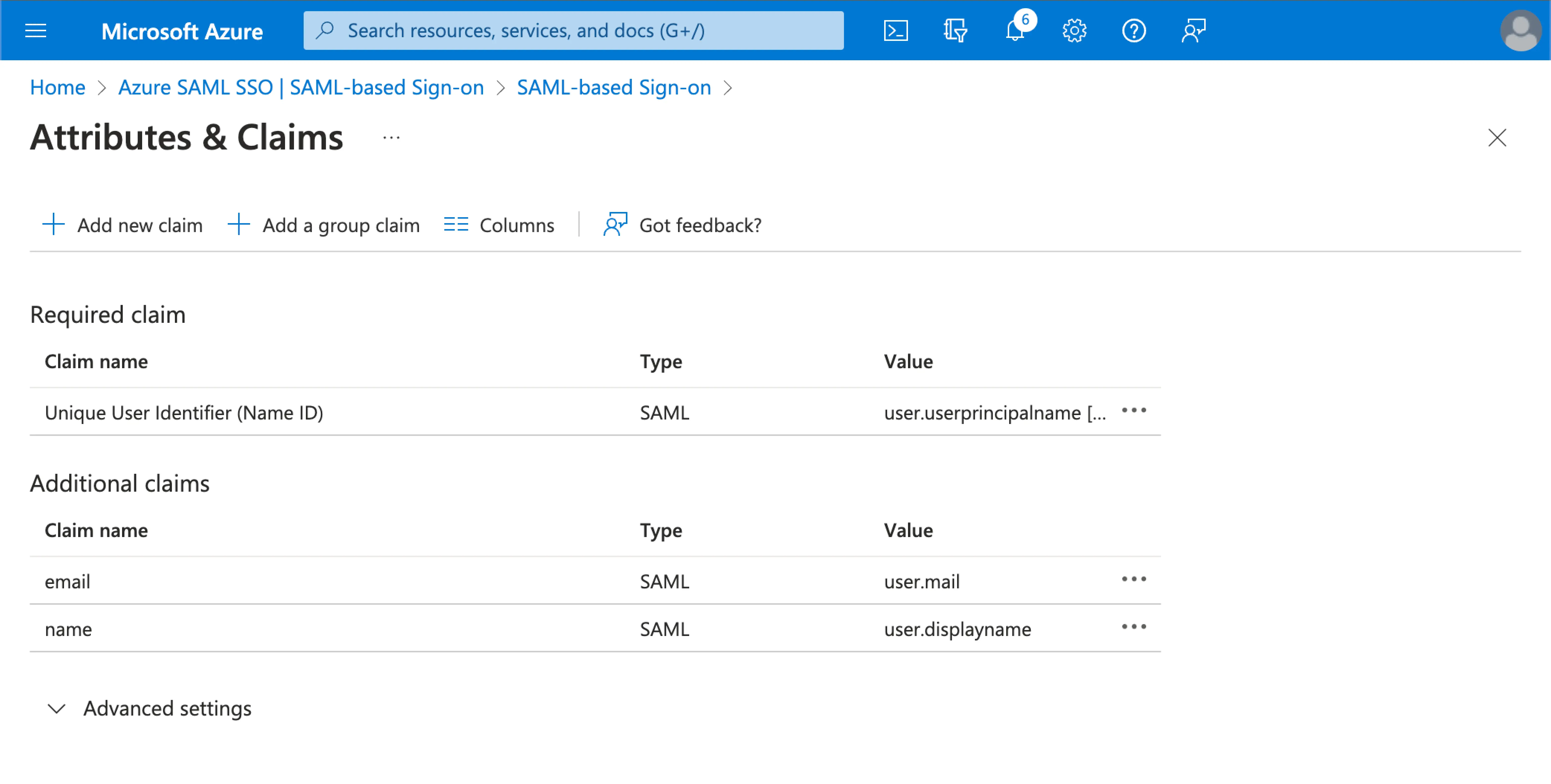
Attributes & Claimssection of your Azure AD SSO application.Click on
Edit, and update theAdditional claimsfields based on the Logto user attributes settings:- update the claim name value based on the Logto user attributes settings.
- remove the namespace prefix.
- click
Saveto continue.
Should end up with the following settings:

You may also specify additional user attributes on the Azure AD side. Logto will keep a record of the original user attributes returned from IdP under the user's sso_identity field.
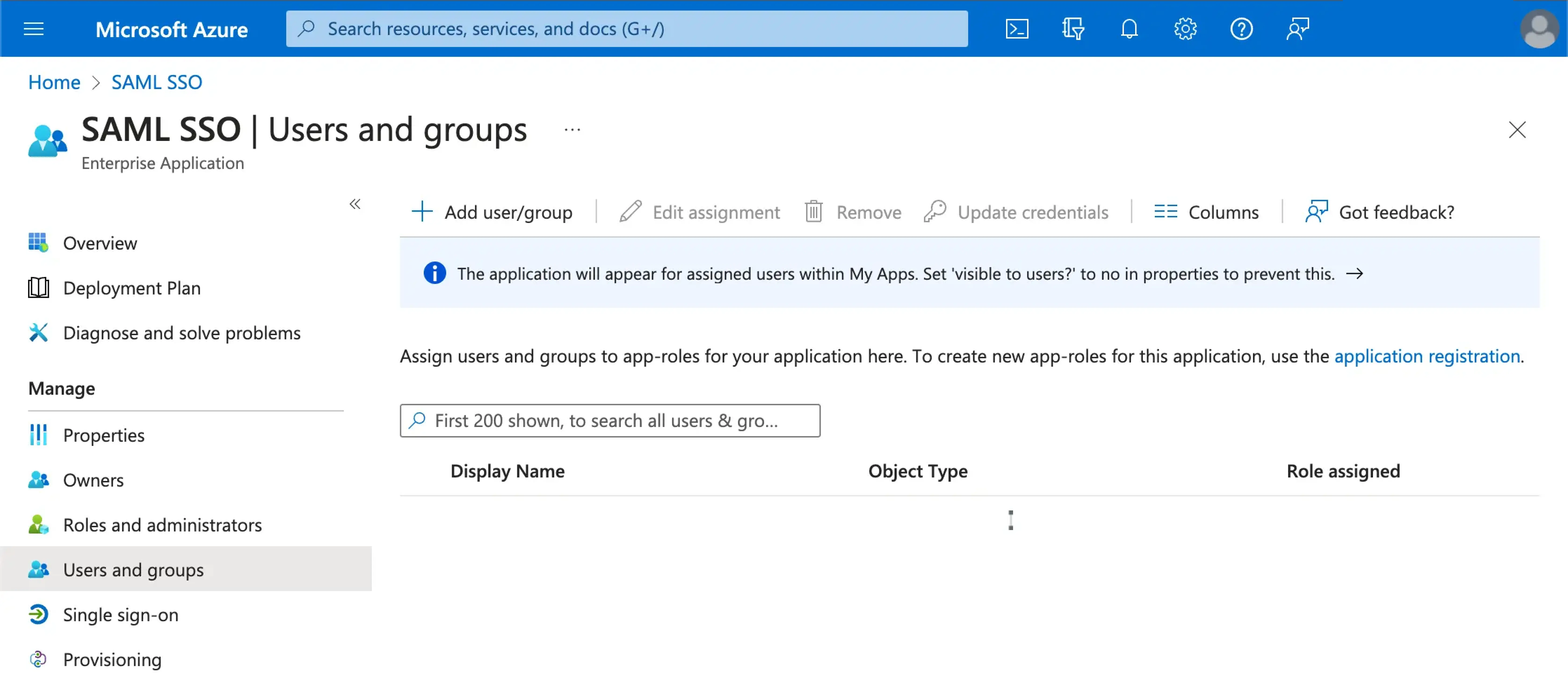
Step 4: Assign users to the Azure AD SSO application
Visit the Users and groups section of your Azure AD SSO application. Click on Add user/group to assign users to the Azure AD SSO application. Only users assigned to your Azure AD SSO application will be able to authenticate through the Azure AD SSO connector.

Step 5: Set email domains and enable the SSO connector
Provide the email domains of your organization at Logto's connector SSO experience tab. This will enable the SSO connector as an authentication method for those users.
Users with email addresses in the specified domains will be redirected to use the SAML SSO connector as their only authentication method.
Please check Azure AD's official documentation for more details about the Azure AD SSO integration.
Save your configuration
Double check you have filled out necessary values in the Logto connector configuration area. Click "Save and Done" (or "Save changes") and the Microsoft Entra ID SAML enterprise SSO connector should be available now.
Enable Microsoft Entra ID SAML enterprise SSO connector in Sign-in Experience
You don’t need to configure enterprise connectors individually, Logto simplifies SSO integration into your applications with just one click.
- Navigate to: Console > Sign-in experience > Sign-up and sign-in.
- Enable the "Enterprise SSO" toggle.
- Save changes.
Once enabled, a "Single Sign-On" button will appear on your sign-in page. Enterprise users with SSO-enabled email domains can access your services using their enterprise identity providers (IdPs).


To learn more about the SSO user experience, including SP-initiated SSO and IdP-initiated SSO, refer to User flows: Enterprise SSO.
Testing and Validation
Return to your .NET Core (Blazor Server) app. You should now be able to sign in with Microsoft Entra ID SAML enterprise SSO. Enjoy!
Further readings
End-user flows: Logto provides a out-of-the-box authentication flows including MFA and enterprise SSO, along with powerful APIs for flexible implementation of account settings, security verification, and multi-tenant experience.
Authorization: Authorization defines the actions a user can do or resources they can access after being authenticated. Explore how to protect your API for native and single-page applications and implement Role-based Access Control (RBAC).
Organizations: Particularly effective in multi-tenant SaaS and B2B apps, the organization feature enable tenant creation, member management, organization-level RBAC, and just-in-time-provisioning.
Customer IAM series Our serial blog posts about Customer (or Consumer) Identity and Access Management, from 101 to advanced topics and beyond.