Logto is an Auth0 alternative designed for modern apps and SaaS products. It offers both Cloud and Open-source services to help you quickly launch your identity and management (IAM) system. Enjoy authentication, authorization, and multi-tenant management all in one.
We recommend starting with a free development tenant on Logto Cloud. This allows you to explore all the features easily.
In this article, we will go through the steps to quickly build the Microsoft Entra ID SAML enterprise SSO sign-in experience (user authentication) with Auth.js (Next Auth) and Logto.
Prerequisites
- A running Logto instance. Check out the introduction page to get started.
- Basic knowledge of Auth.js (Next Auth).
- A usable Microsoft Entra ID SAML enterprise SSO account.
Create an application in Logto
Logto is based on OpenID Connect (OIDC) authentication and OAuth 2.0 authorization. It supports federated identity management across multiple applications, commonly called Single Sign-On (SSO).
To create your Traditional web application, simply follow these steps:
- Open the Logto Console. In the "Get started" section, click the "View all" link to open the application frameworks list. Alternatively, you can navigate to Logto Console > Applications, and click the "Create application" button.

- In the opening modal, click the "Traditional web" section or filter all the available "Traditional web" frameworks using the quick filter checkboxes on the left. Click the "Auth.js (Next Auth)" framework card to start creating your application.

- Enter the application name, e.g., "Bookstore," and click "Create application".
🎉 Ta-da! You just created your first application in Logto. You'll see a congrats page which includes a detailed integration guide. Follow the guide to see what the experience will be in your application.
Integrate Auth.js (Next Auth) with Logto
- In this guide, we assume you have set up Next Auth in your Next.js project. If you haven't, check out the Next Auth documentation to get started.
Installation
Install Auth.js via your favorite package manager:
- npm
- pnpm
- yarn
npm i next-auth@betapnpm add next-auth@betayarn add next-auth@betaSee Auth.js documentation for more details.
Set up Auth.js provider
You can find and copy "App Secret" from application details page in Admin Console:

Modify your API route config of Auth.js, add Logto as an OIDC provider:
- Auth.js v5
- Next Auth v4
import { handlers } from '@/auth';
export const { GET, POST } = handlers;
import NextAuth from 'next-auth';
export const { handlers, signIn, signOut, auth } = NextAuth({
providers: [
{
id: 'logto',
name: 'Logto',
type: 'oidc',
// You can get the issuer value from the Logto Application Details page,
// in the field "Issuer endpoint"
issuer: 'https://xxxx.logto.app/oidc',
clientId: '<logto-app-id>',
clientSecret: '<logto-app-secret>',
authorization: {
params: { scope: 'openid offline_access profile email' },
},
profile(profile) {
// You can customize the user profile mapping here
return {
id: profile.sub,
name: profile.name ?? profile.username,
email: profile.email,
image: profile.picture,
};
},
},
],
});
- Replace the
issuerURL with your Logto application's "Issuer endpoint". - Replace the
clientIdandclientSecretwith your Logto application's ID and secret. - Customize the
profilefunction to map the user profile to the Next Auth user object, the default mapping is shown in the example.
Then you can also add an optional Middleware to keep the session alive:
export { auth as middleware } from '@/auth';
import NextAuth from 'next-auth';
const handler = NextAuth({
providers: [
{
id: 'logto',
name: 'Logto',
type: 'oauth',
// You can get the well-known URL from the Logto Application Details page,
// in the field "OpenID Provider configuration endpoint"
wellKnown: 'https://xxxx.logto.app/oidc/.well-known/openid-configuration',
authorization: { params: { scope: 'openid offline_access profile email' } },
clientId: '<logto-app-id>',
clientSecret: '<logto-app-secret>',
client: {
id_token_signed_response_alg: 'ES384',
},
profile(profile) {
// You can customize the user profile mapping here
return {
id: profile.sub,
name: profile.name ?? profile.username,
email: profile.email,
image: profile.picture,
};
},
},
],
});
export { handler as GET, handler as POST };
- Replace the
wellKnownURL with your Logto application's "OpenID Provider configuration endpoint". - Replace the
clientIdandclientSecretwith your Logto application's ID and secret. - Customize the
profilefunction to map the user profile to the Next Auth user object, the default mapping is shown in the example. - Remember to set the
id_token_signed_response_algtoES384.
You can find more details in the Auth.js documentation.
Configure sign-in redirect URI
Before we dive into the details, here's a quick overview of the end-user experience. The sign-in process can be simplified as follows:
- Your app invokes the sign-in method.
- The user is redirected to the Logto sign-in page. For native apps, the system browser is opened.
- The user signs in and is redirected back to your app (configured as the redirect URI).
Regarding redirect-based sign-in
- This authentication process follows the OpenID Connect (OIDC) protocol, and Logto enforces strict security measures to protect user sign-in.
- If you have multiple apps, you can use the same identity provider (Logto). Once the user signs in to one app, Logto will automatically complete the sign-in process when the user accesses another app.
To learn more about the rationale and benefits of redirect-based sign-in, see Logto sign-in experience explained.
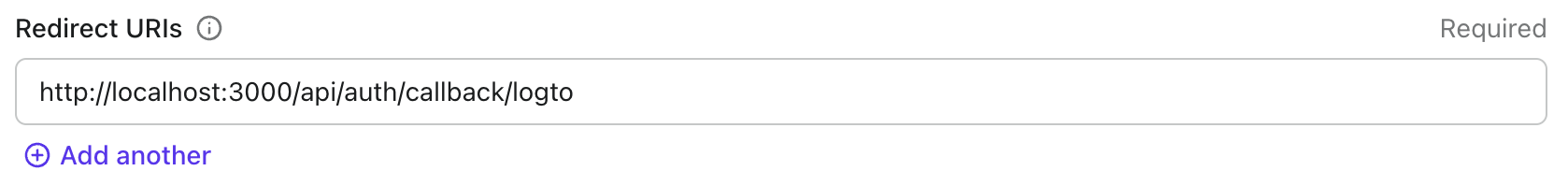
In the following code snippets, we assume your app is running on http://localhost:3000/.
Let's switch to the Application details page of Logto Console. Add a Redirect URI http://localhost:3000/api/auth/callback/logto and click "Save changes".

Implement sign-in and sign-out
Implement sign-in and sign-out button
import { signIn } from '@/auth';
export default function SignIn() {
return (
<form
action={async () => {
'use server';
await signIn('logto');
}}
>
<button type="submit">Sign In</button>
</form>
);
}
import { signOut } from '@/auth';
export function SignOut() {
return (
<form
action={async () => {
'use server';
await signOut();
}}
>
<button type="submit">Sign Out</button>
</form>
);
}
Show sign-in and sign-out button in the page
import SignIn from './components/sign-in';
import SignOut from './components/sign-out';
import { auth } from '@/auth';
export default function Home() {
const session = await auth();
return <div>{session?.user ? <SignOut /> : <SignIn />}</div>;
}
Above is a simple example, you can check the Auth.js documentation for more details.
Checkpoint
Now, you can test your application to see if the authentication works as expected.
Add Microsoft Entra ID SAML enterprise SSO connector
To simplify access management and gain enterprise-level safeguards for your big clients, connect with Auth.js (Next Auth) as a federated identity provider. The Logto enterprise SSO connector helps you establish this connection in minutes by allowing several parameter inputs.
To add an enterprise SSO connector, simply follow these steps:
- Navigate to Logto console > Enterprise SSO.

- Click "Add enterprise connector" button and choose your SSO provider type. Choose from prebuilt connectors for Microsoft Entra ID (Azure AD), Google Workspace, and Okta, or create a custom SSO connection using the standard OpenID Connect (OIDC) or SAML protocol.
- Provide a unique name (e.g., SSO sign-in for Acme Company).

- Configure the connection with your IdP in the "Connection" tab. Check the guides above for each connector types.

- Customize the SSO experience and enterprise’s email domain in the "Experience" tab. Users sign in with the SSO-enabled email domain will be redirected to SSO authentication.

- Save changes.
Set up Azure AD SSO application
Step 1: Create an Azure AD SSO application
Initiate the Azure AD SSO integration by creating an SSO application on the Azure AD side.
- Go to the Azure portal and sign in as an administrator.
- Select
Microsoft Entra IDservice. - Navigate to the
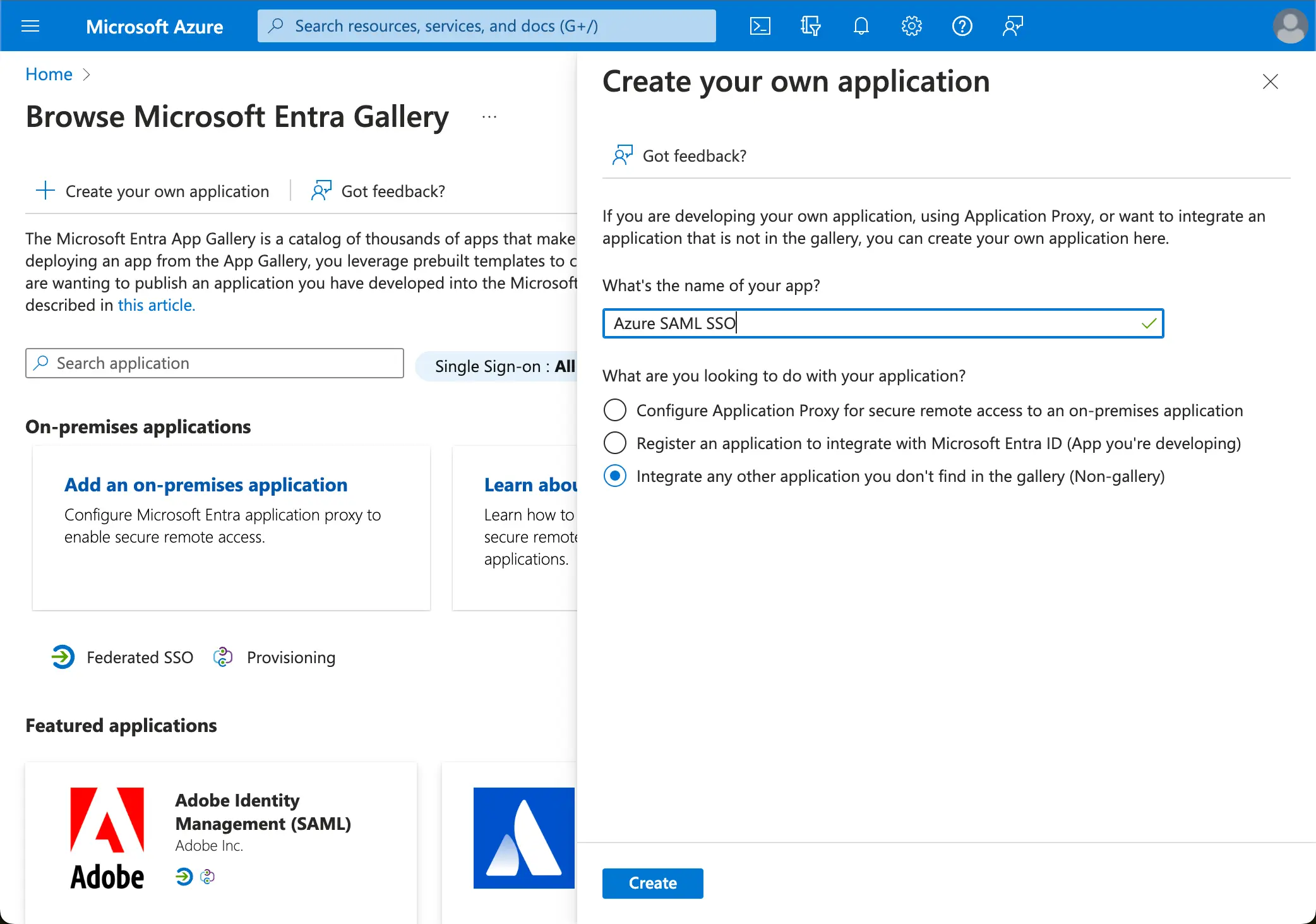
Enterprise applicationsusing the side menu. ClickNew application, and selectCreate your own application.

- Enter the application name and select
Integrate any other application you don't find in the gallery (Non-gallery). - Select
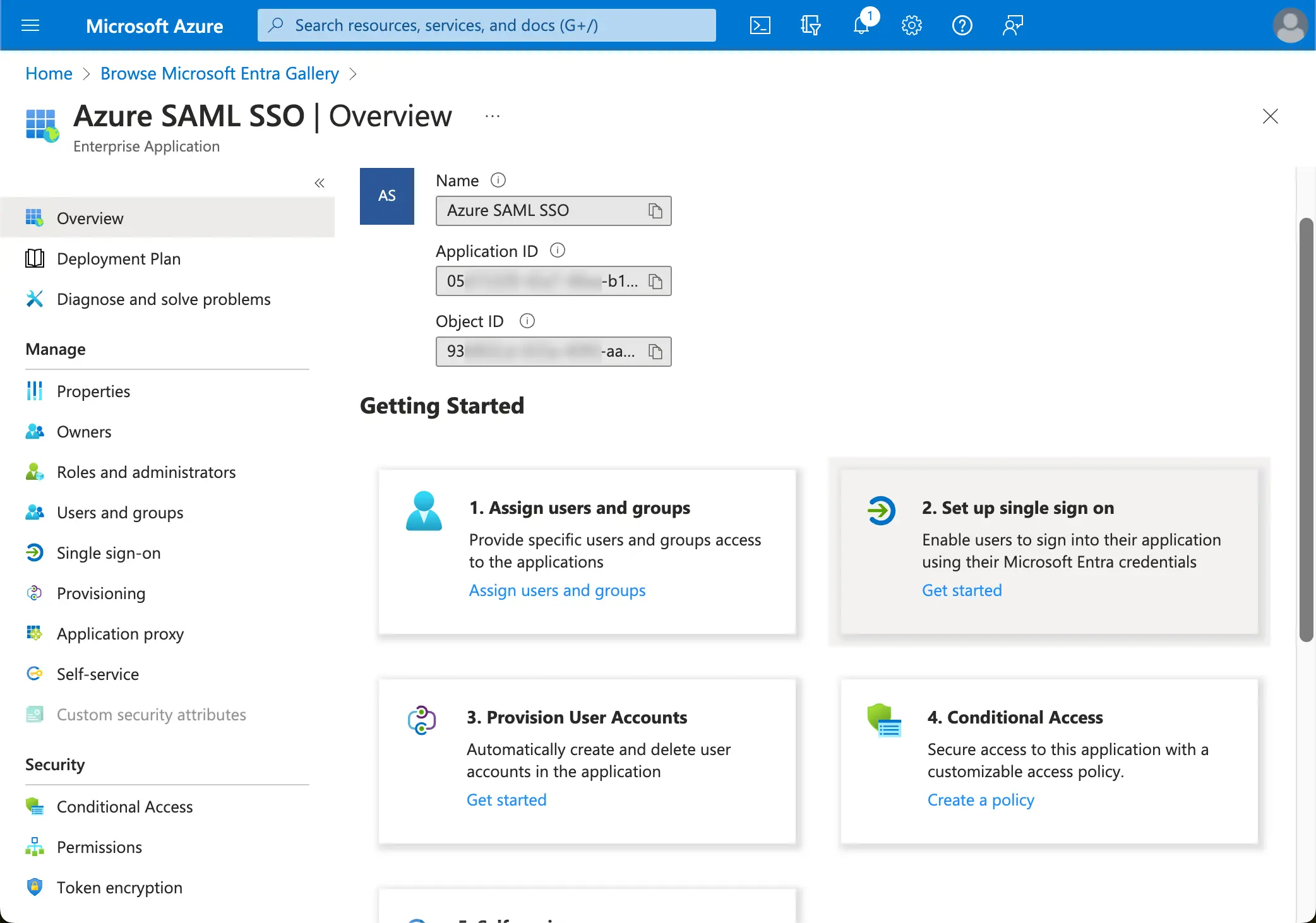
Setup single sign-on>SAML.

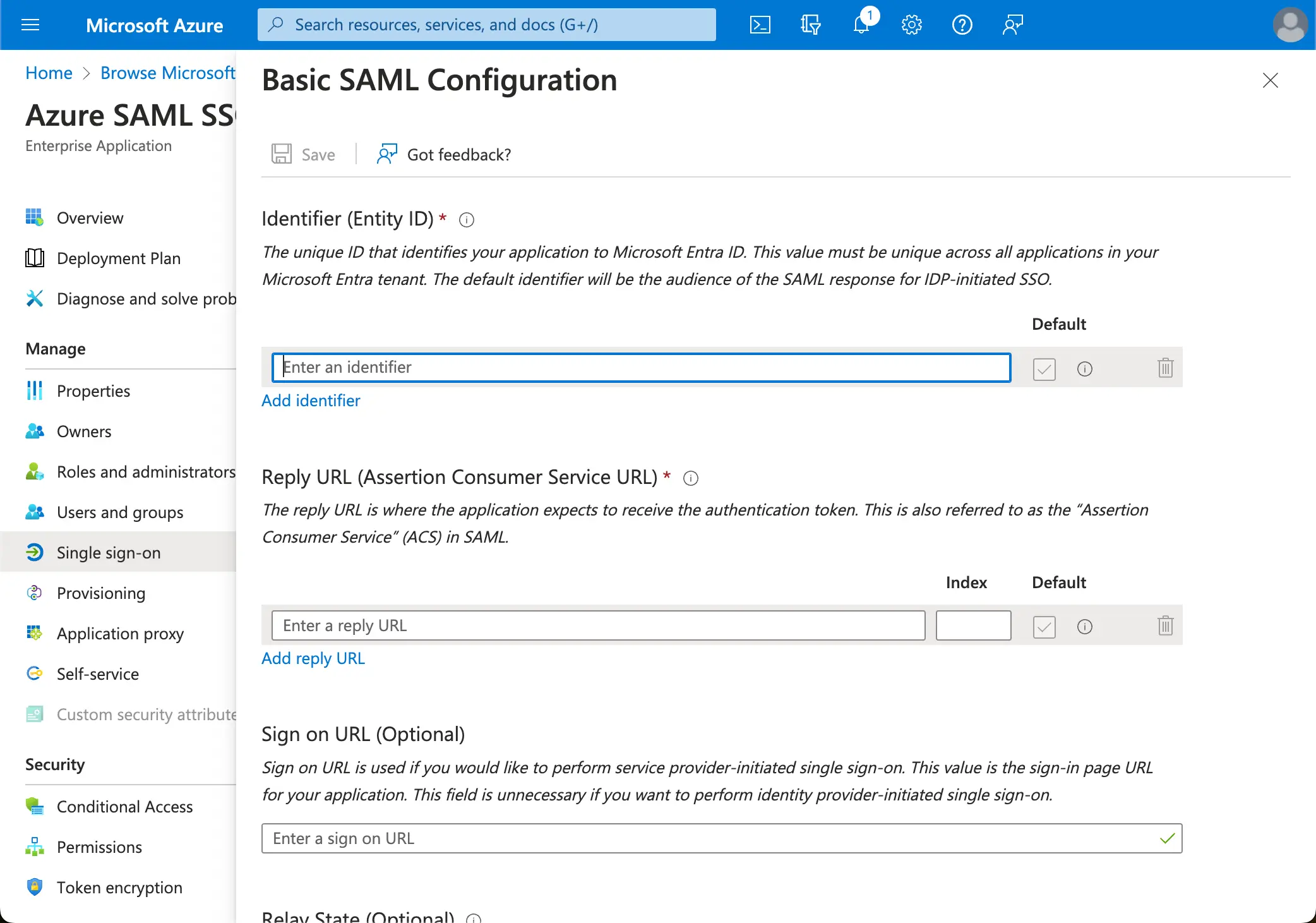
- Follow the instructions, as the first step, you will need to fill in the basic SAML configuration using the following information provided by Logto.

- Audience URI(SP Entity ID): It represents as a globally unique identifier for your Logto service, functioning as the EntityId for SP during authentication requests to the IdP. This identifier is pivotal for the secure exchange of SAML assertions and other authentication-related data between the IdP and Logto.
- ACS URL: The Assertion Consumer Service (ACS) URL is the location where the SAML assertion is sent with a POST request. This URL is used by the IdP to send the SAML assertion to Logto. It acts as a callback URL where Logto expects to receive and consume the SAML response containing the user's identity information.
Click Save to continue.
Step 2: Configure SAML SSO at Logto
To make the SAML SSO integration work, you will need to provide the IdP metadata back to Logto. Let's switch back to the Logto side, and navigate to the Connection tab of your Azure AD SSO connector.
Logto provides three different ways to configure the IdP metadata. The easiest way is by providing the metadata URL of the Azure AD SSO application.
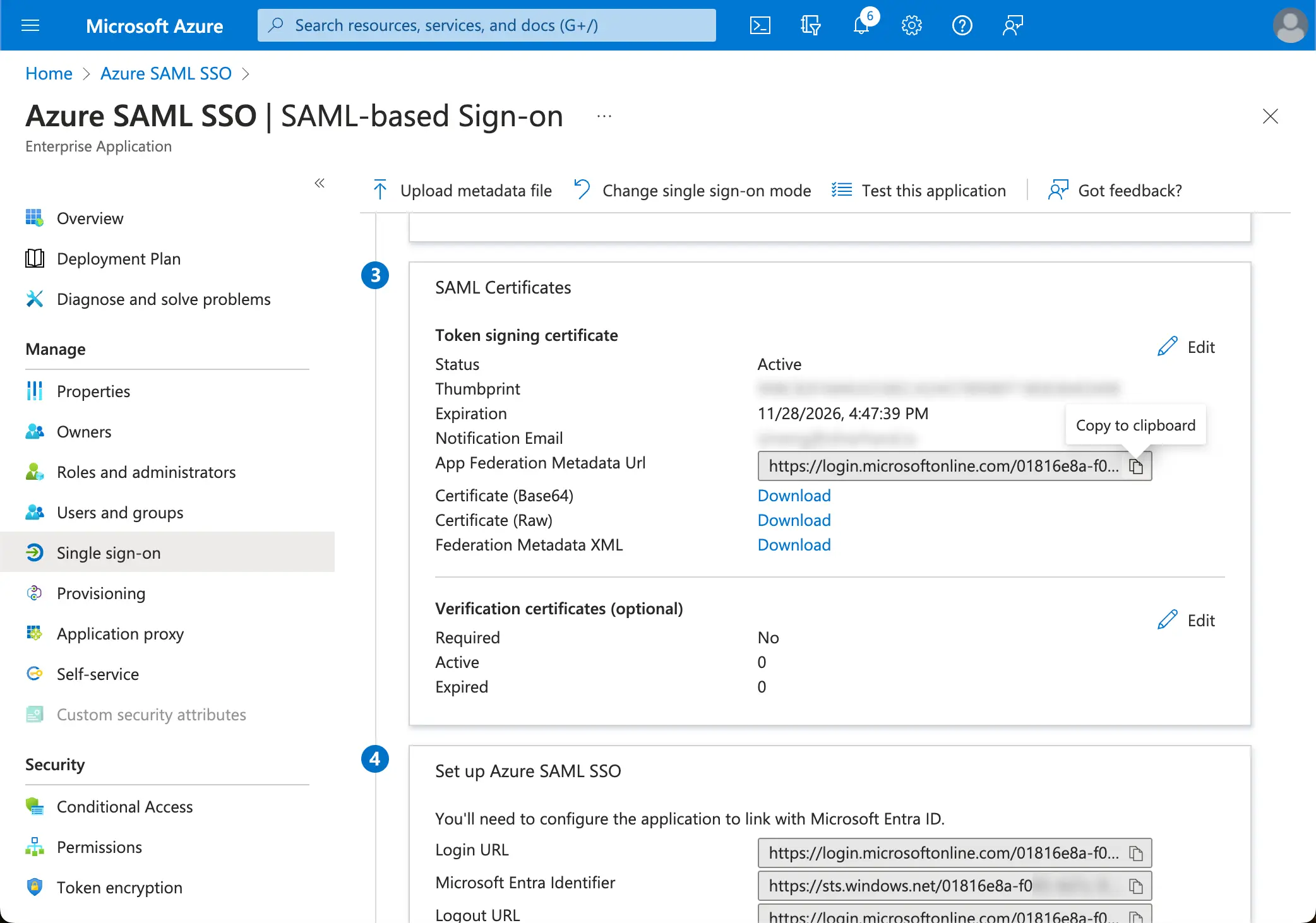
Copy the App Federation Metadata Url from your Azure AD SSO application's SAML Certificates section and paste it into the Metadata URL field in Logto.

Logto will fetch the metadata from the URL and configure the SAML SSO integration automatically.
Step 3: Configure user attributes mapping
Logto provides a flexible way to map the user attributes returned from IdP to the user attributes in Logto. Logto will sync the following user attributes from IdP by default:
- id: The unique identifier of the user. Logto will read the
nameIDclaim from the SAML response as the user SSO identity id. - email: The email address of the user. Logto will read the
emailclaim from the SAML response as the user primary email by default. - name: The name of the user.
You may manage the user attributes mapping logic either on the Azure AD side or Logto side.
-
Map the AzureAD user attributes to Logto user attributes on Logto side.
Visit the
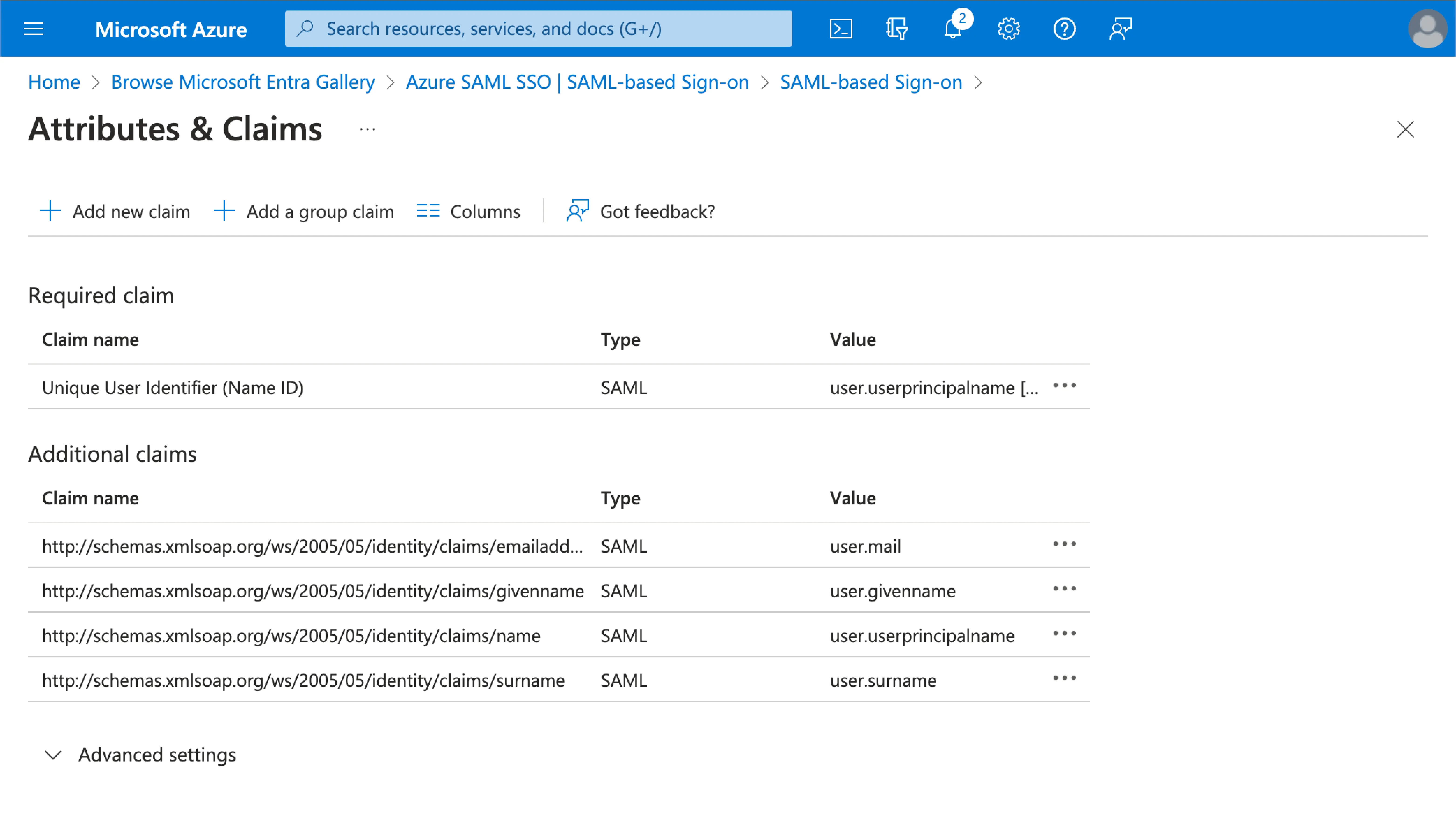
Attributes & Claimssection of your Azure AD SSO application.Copy the following attribute names (with namespace prefix) and paste them into the corresponding fields in Logto.
http://schemas.xmlsoap.org/ws/2005/05/identity/claims/emailaddresshttp://schemas.xmlsoap.org/ws/2005/05/identity/claims/name(Recommendation: update this attribute value map touser.displaynamefor better user experience)a

-
Map the AzureAD user attributes to Logto user attributes at the AzureAD side.
Visit the
Attributes & Claimssection of your Azure AD SSO application.Click on
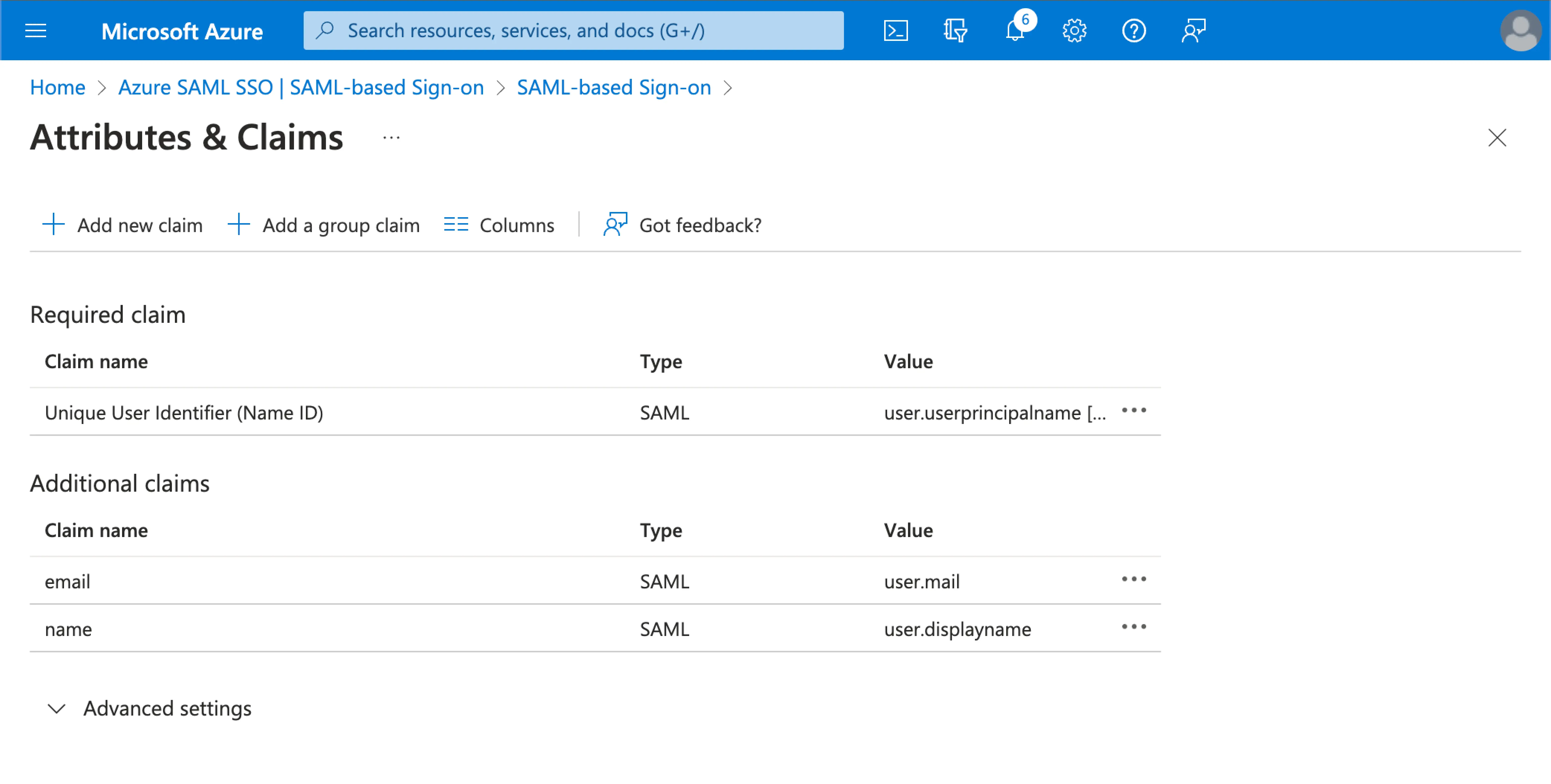
Edit, and update theAdditional claimsfields based on the Logto user attributes settings:- update the claim name value based on the Logto user attributes settings.
- remove the namespace prefix.
- click
Saveto continue.
Should end up with the following settings:

You may also specify additional user attributes on the Azure AD side. Logto will keep a record of the original user attributes returned from IdP under the user's sso_identity field.
Step 4: Assign users to the Azure AD SSO application
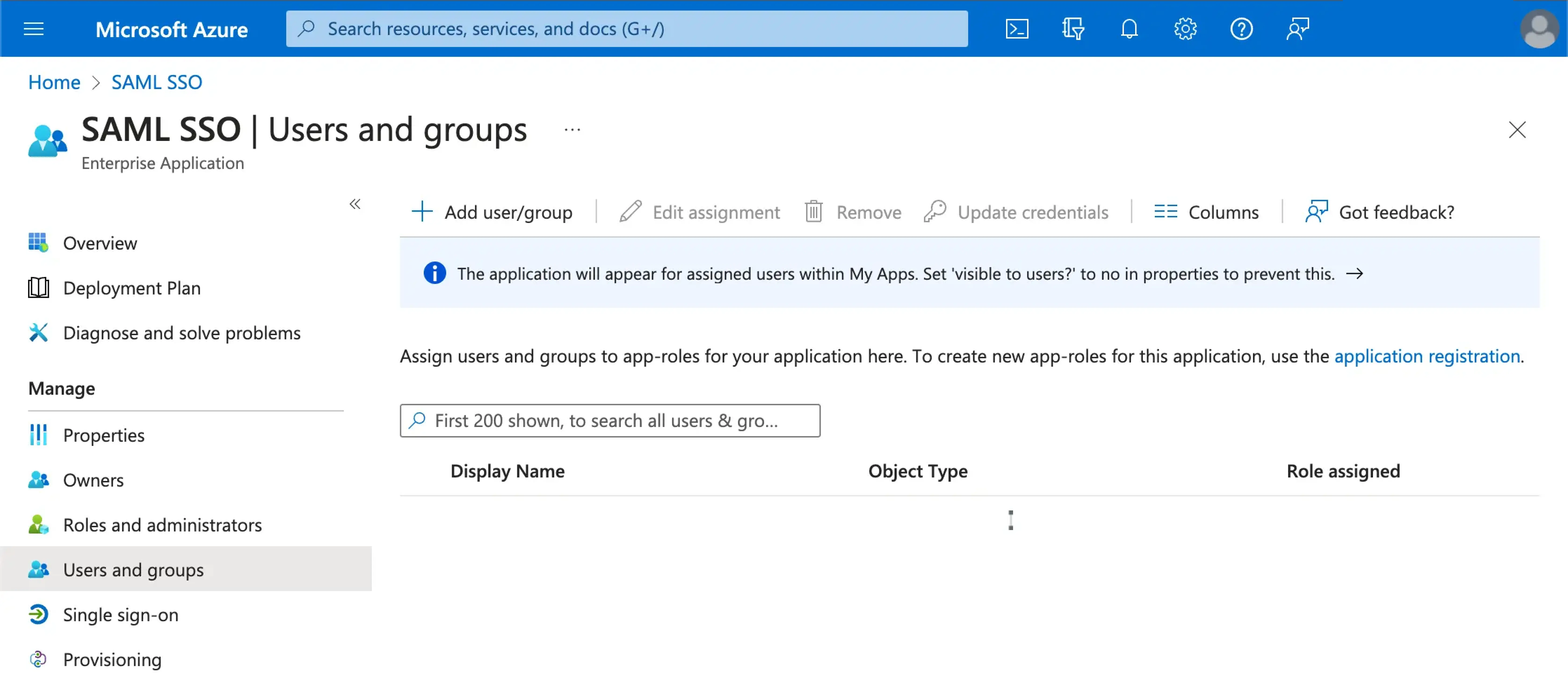
Visit the Users and groups section of your Azure AD SSO application. Click on Add user/group to assign users to the Azure AD SSO application. Only users assigned to your Azure AD SSO application will be able to authenticate through the Azure AD SSO connector.

Step 5: Set email domains and enable the SSO connector
Provide the email domains of your organization at Logto's connector SSO experience tab. This will enable the SSO connector as an authentication method for those users.
Users with email addresses in the specified domains will be redirected to use the SAML SSO connector as their only authentication method.
Please check Azure AD's official documentation for more details about the Azure AD SSO integration.
Save your configuration
Double check you have filled out necessary values in the Logto connector configuration area. Click "Save and Done" (or "Save changes") and the Microsoft Entra ID SAML enterprise SSO connector should be available now.
Enable Microsoft Entra ID SAML enterprise SSO connector in Sign-in Experience
You don’t need to configure enterprise connectors individually, Logto simplifies SSO integration into your applications with just one click.
- Navigate to: Console > Sign-in experience > Sign-up and sign-in.
- Enable the "Enterprise SSO" toggle.
- Save changes.
Once enabled, a "Single Sign-On" button will appear on your sign-in page. Enterprise users with SSO-enabled email domains can access your services using their enterprise identity providers (IdPs).


To learn more about the SSO user experience, including SP-initiated SSO and IdP-initiated SSO, refer to User flows: Enterprise SSO.
Testing and Validation
Return to your Auth.js (Next Auth) app. You should now be able to sign in with Microsoft Entra ID SAML enterprise SSO. Enjoy!
Further readings
End-user flows: Logto provides a out-of-the-box authentication flows including MFA and enterprise SSO, along with powerful APIs for flexible implementation of account settings, security verification, and multi-tenant experience.
Authorization: Authorization defines the actions a user can do or resources they can access after being authenticated. Explore how to protect your API for native and single-page applications and implement Role-based Access Control (RBAC).
Organizations: Particularly effective in multi-tenant SaaS and B2B apps, the organization feature enable tenant creation, member management, organization-level RBAC, and just-in-time-provisioning.
Customer IAM series Our serial blog posts about Customer (or Consumer) Identity and Access Management, from 101 to advanced topics and beyond.