Logto est une alternative à Auth0 conçue pour les applications modernes et les produits SaaS. Il offre des services à la fois Cloud et Open-source pour vous aider à lancer rapidement votre système de gestion des identités et des accès (IAM). Profitez de l'authentification, de l'autorisation et de la gestion multi-locataires tout-en-un.
Nous recommandons de commencer avec un locataire de développement gratuit sur Logto Cloud. Cela vous permet d'explorer facilement toutes les fonctionnalités.
Dans cet article, nous allons parcourir les étapes pour construire rapidement l'expérience de connexion Microsoft Entra ID SAML enterprise SSO (authentification utilisateur) avec Go et Logto.
Prérequis
- Une instance Logto en cours d'exécution. Consultez la page d'introduction pour commencer.
- Connaissance de base de Go.
- Un compte Microsoft Entra ID SAML enterprise SSO utilisable.
Create an application in Logto
Logto est basé sur l'authentification OpenID Connect (OIDC) et l'autorisation OAuth 2.0. Il prend en charge la gestion des identités fédérées à travers plusieurs applications, communément appelée authentification unique (SSO).
Pour créer votre application Traditional web, suivez simplement ces étapes :
- Ouvrez la Logto Console. Dans la section "Get started", cliquez sur le lien "View all" pour ouvrir la liste des frameworks d'application. Alternativement, vous pouvez naviguer vers Logto Console > Applications, et cliquer sur le bouton "Create application".

- Dans la fenêtre modale qui s'ouvre, cliquez sur la section "Traditional web" ou filtrez tous les frameworks "Traditional web" disponibles en utilisant les cases à cocher de filtre rapide à gauche. Cliquez sur la carte du framework "Go" pour commencer à créer votre application.

- Entrez le nom de l'application, par exemple, "Bookstore", et cliquez sur "Create application".
🎉 Ta-da ! Vous venez de créer votre première application dans Logto. Vous verrez une page de félicitations qui inclut un guide d'intégration détaillé. Suivez le guide pour voir quelle sera l'expérience dans votre application.
Integrate Go SDK
- La démonstration suivante est construite sur le Gin Web Framework. Vous pouvez également intégrer Logto dans d'autres frameworks en suivant les mêmes étapes.
- Le projet d'exemple Go est disponible sur notre dépôt Go SDK.
Installation
Exécutez dans le répertoire racine du projet :
go get github.com/logto-io/go
Ajoutez le package github.com/logto-io/go/client à votre code d'application :
// main.go
package main
import (
"github.com/gin-gonic/gin"
// Add dependency
"github.com/logto-io/go/client"
)
func main() {
router := gin.Default()
router.GET("/", func(c *gin.Context) {
c.String(200, "Hello Logto!")
})
router.Run(":3000")
}
Créer un stockage de session
Dans les applications web traditionnelles, les informations d'Authentification (Authentication) de l'utilisateur sont stockées dans la session utilisateur.
Le SDK Logto fournit une interface Storage, vous pouvez implémenter un adaptateur Storage basé sur votre framework web afin que le SDK Logto puisse stocker les informations d'Authentification (Authentication) de l'utilisateur dans la session.
Nous ne recommandons PAS d'utiliser des sessions basées sur les cookies, car les informations d'Authentification (Authentication) de l'utilisateur stockées par Logto peuvent dépasser la limite de taille des cookies. Dans cet exemple, nous utilisons des sessions basées sur la mémoire. Vous pouvez utiliser Redis, MongoDB et d'autres technologies en production pour stocker les sessions selon vos besoins.
Le type Storage dans le SDK Logto est le suivant :
package client
type Storage interface {
GetItem(key string) string
SetItem(key, value string)
}
Nous utilisons le middleware github.com/gin-contrib/sessions comme exemple pour démontrer ce processus.
Appliquez le middleware à l'application, afin que nous puissions obtenir la session utilisateur par le contexte de la requête utilisateur dans le gestionnaire de route :
package main
import (
"github.com/gin-contrib/sessions"
"github.com/gin-contrib/sessions/memstore"
"github.com/gin-gonic/gin"
"github.com/logto-io/go/client"
)
func main() {
router := gin.Default()
// Nous utilisons une session basée sur la mémoire dans cet exemple
store := memstore.NewStore([]byte("your session secret"))
router.Use(sessions.Sessions("logto-session", store))
router.GET("/", func(ctx *gin.Context) {
// Obtenir la session utilisateur
session := sessions.Default(ctx)
// ...
ctx.String(200, "Hello Logto!")
})
router.Run(":3000")
}
Créez un fichier session_storage.go, définissez un SessionStorage et implémentez les interfaces Storage du SDK Logto :
package main
import (
"github.com/gin-contrib/sessions"
)
type SessionStorage struct {
session sessions.Session
}
func (storage *SessionStorage) GetItem(key string) string {
value := storage.session.Get(key)
if value == nil {
return ""
}
return value.(string)
}
func (storage *SessionStorage) SetItem(key, value string) {
storage.session.Set(key, value)
storage.session.Save()
}
Maintenant, dans le gestionnaire de route, vous pouvez créer un stockage de session pour Logto :
session := sessions.Default(ctx)
sessionStorage := &SessionStorage{session: session}
Initialiser LogtoClient
Tout d'abord, créez une configuration Logto :
func main() {
// ...
logtoConfig := &client.LogtoConfig{
Endpoint: "<your-logto-endpoint>", // Par exemple, http://localhost:3001
AppId: "<your-application-id>",
AppSecret: "<your-application-secret>",
}
// ...
}
Vous pouvez trouver et copier le "Secret de l'application" depuis la page des détails de l'application dans la Console d'administration :

Ensuite, vous pouvez créer un LogtoClient pour chaque requête utilisateur avec la configuration Logto ci-dessus :
func main() {
// ...
router.GET("/", func(ctx *gin.Context) {
// Créer LogtoClient
session := sessions.Default(ctx)
logtoClient := client.NewLogtoClient(
logtoConfig,
&SessionStorage{session: session},
)
// Utiliser Logto pour contrôler le contenu de la page d'accueil
authState := "Vous n'êtes pas connecté à ce site. :("
if logtoClient.IsAuthenticated() {
authState = "Vous êtes connecté à ce site ! :)"
}
homePage := `<h1>Bonjour Logto</h1>` +
"<div>" + authState + "</div>"
ctx.Data(http.StatusOK, "text/html; charset=utf-8", []byte(homePage))
})
// ...
}
Implémenter la route de connexion
Après avoir configuré l'URI de redirection, nous ajoutons une route sign-in pour gérer la requête d’authentification (Authentication) et ajoutons également un lien de connexion sur la page d'accueil :
func main() {
// ...
// Ajouter un lien pour effectuer une requête d’authentification (Authentication) sur la page d'accueil
router.GET("/", func(ctx *gin.Context) {
// ...
homePage := `<h1>Hello Logto</h1>` +
"<div>" + authState + "</div>" +
// Ajouter un lien
`<div><a href="/sign-in">Sign In</a></div>`
ctx.Data(http.StatusOK, "text/html; charset=utf-8", []byte(homePage))
})
// Ajouter une route pour gérer les requêtes d’authentification (Authentication)
router.GET("/sign-in", func(ctx *gin.Context) {
session := sessions.Default(ctx)
logtoClient := client.NewLogtoClient(
logtoConfig,
&SessionStorage{session: session},
)
// La requête d’authentification (Authentication) est gérée par Logto.
// L'utilisateur sera redirigé vers l'URI de redirection une fois connecté.
signInUri, err := logtoClient.SignIn("http://localhost:3000/callback")
if err != nil {
ctx.String(http.StatusInternalServerError, err.Error())
return
}
// Rediriger l'utilisateur vers la page de connexion Logto.
ctx.Redirect(http.StatusTemporaryRedirect, signInUri)
})
// ...
}
Maintenant, lorsque votre utilisateur visite http://localhost:3000/sign-in, il sera redirigé vers la page de connexion Logto.
Implémenter la route de rappel
Lorsque l'utilisateur se connecte avec succès sur la page de connexion Logto, Logto redirigera l'utilisateur vers l'URI de redirection.
Étant donné que l'URI de redirection est http://localhost:3000/callback, nous ajoutons la route /callback pour gérer le rappel après la connexion.
func main() {
// ...
// Ajouter une route pour gérer les requêtes de rappel de connexion
router.GET("/callback", func(ctx *gin.Context) {
session := sessions.Default(ctx)
logtoClient := client.NewLogtoClient(
logtoConfig,
&SessionStorage{session: session},
)
// La requête de rappel de connexion est gérée par Logto
err := logtoClient.HandleSignInCallback(ctx.Request)
if err != nil {
ctx.String(http.StatusInternalServerError, err.Error())
return
}
// Aller à la page spécifiée par le développeur.
// Cet exemple ramène l'utilisateur à la page d'accueil.
ctx.Redirect(http.StatusTemporaryRedirect, "/")
})
// ...
}
Implémenter la route de déconnexion
Similaire au flux de connexion, lorsque l'utilisateur se déconnecte, Logto redirigera l'utilisateur vers l'URI de redirection post-déconnexion.
Ajoutons maintenant la route sign-out pour gérer la requête de déconnexion et ajoutons également un lien de déconnexion sur la page d'accueil :
func main() {
// ...
// Ajoutez un lien pour effectuer une requête de déconnexion sur la page d'accueil
router.GET("/", func(ctx *gin.Context) {
// ...
homePage := `<h1>Bonjour Logto</h1>` +
"<div>" + authState + "</div>" +
`<div><a href="/sign-in">Se connecter</a></div>` +
// Ajouter un lien
`<div><a href="/sign-out">Se déconnecter</a></div>`
ctx.Data(http.StatusOK, "text/html; charset=utf-8", []byte(homePage))
})
// Ajoutez une route pour gérer les requêtes de déconnexion
router.GET("/sign-out", func(ctx *gin.Context) {
session := sessions.Default(ctx)
logtoClient := client.NewLogtoClient(
logtoConfig,
&SessionStorage{session: session},
)
// La requête de déconnexion est gérée par Logto.
// L'utilisateur sera redirigé vers l'URI de redirection post-déconnexion une fois déconnecté.
signOutUri, signOutErr := logtoClient.SignOut("http://localhost:3000")
if signOutErr != nil {
ctx.String(http.StatusOK, signOutErr.Error())
return
}
ctx.Redirect(http.StatusTemporaryRedirect, signOutUri)
})
// ...
}
Après que l'utilisateur ait effectué une requête de déconnexion, Logto effacera toutes les informations d'authentification de l'utilisateur dans la session.
Point de contrôle : Testez votre application
Maintenant, vous pouvez tester votre application :
- Exécutez votre application, vous verrez le bouton de connexion.
- Cliquez sur le bouton de connexion, le SDK initiera le processus de connexion et vous redirigera vers la page de connexion Logto.
- Après vous être connecté, vous serez redirigé vers votre application et verrez le bouton de déconnexion.
- Cliquez sur le bouton de déconnexion pour effacer le stockage des jetons et vous déconnecter.
Add Microsoft Entra ID SAML enterprise SSO connector
Pour simplifier la gestion des accès et obtenir des garanties de niveau entreprise pour vos grands clients, connectez-vous avec Go en tant que fournisseur d'identité fédéré. Le connecteur SSO d’entreprise Logto vous aide à établir cette connexion en quelques minutes en permettant l'entrée de plusieurs paramètres.
Pour ajouter un connecteur SSO d’entreprise, suivez simplement ces étapes :
- Accédez à Logto console > Enterprise SSO.

- Cliquez sur le bouton "Ajouter un connecteur d’entreprise" et choisissez votre type de fournisseur SSO. Choisissez parmi les connecteurs préconstruits pour Microsoft Entra ID (Azure AD), Google Workspace et Okta, ou créez une connexion SSO personnalisée en utilisant le protocole standard OpenID Connect (OIDC) ou SAML.
- Fournissez un nom unique (par exemple, Connexion SSO pour Acme Company).

- Configurez la connexion avec votre IdP dans l'onglet "Connexion". Consultez les guides ci-dessus pour chaque type de connecteur.

- Personnalisez l'expérience SSO et le domaine de messagerie de l’entreprise dans l'onglet "Expérience". Les utilisateurs se connectant avec le domaine de messagerie activé pour le SSO seront redirigés vers l'authentification SSO.

- Enregistrez les modifications.
Set up Application SSO Azure AD
Étape 1 : Créer une application Azure AD SSO
Initiez l'intégration SSO Azure AD en créant une application SSO du côté Azure AD.
- Allez sur le portail Azure et connectez-vous en tant qu'administrateur.
- Sélectionnez le service
Microsoft Entra ID. - Naviguez vers les
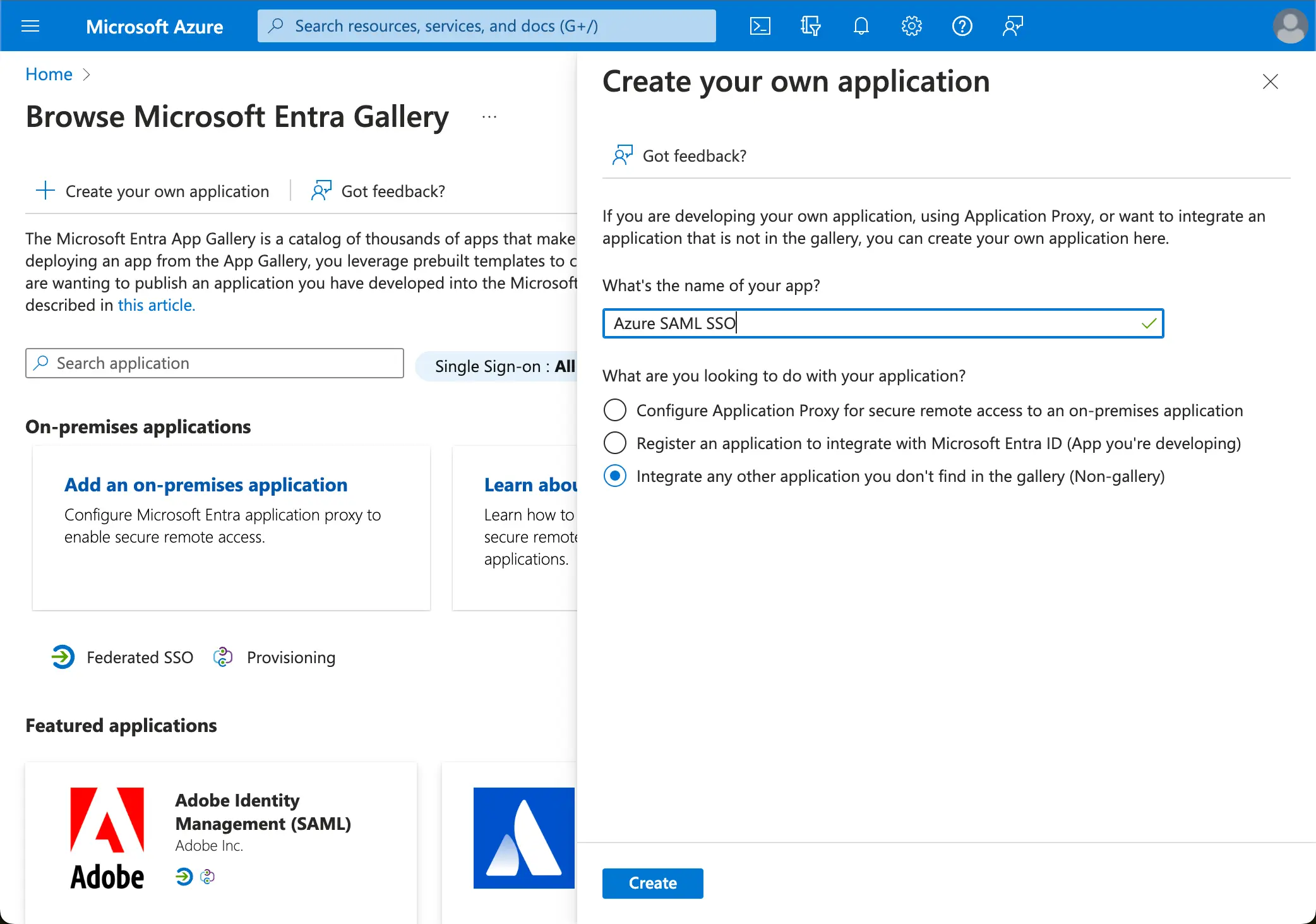
Applications d'entrepriseà l'aide du menu latéral. Cliquez surNouvelle application, et sélectionnezCréer votre propre application.

- Entrez le nom de l'application et sélectionnez
Intégrer toute autre application que vous ne trouvez pas dans la galerie (Non-galerie). - Sélectionnez
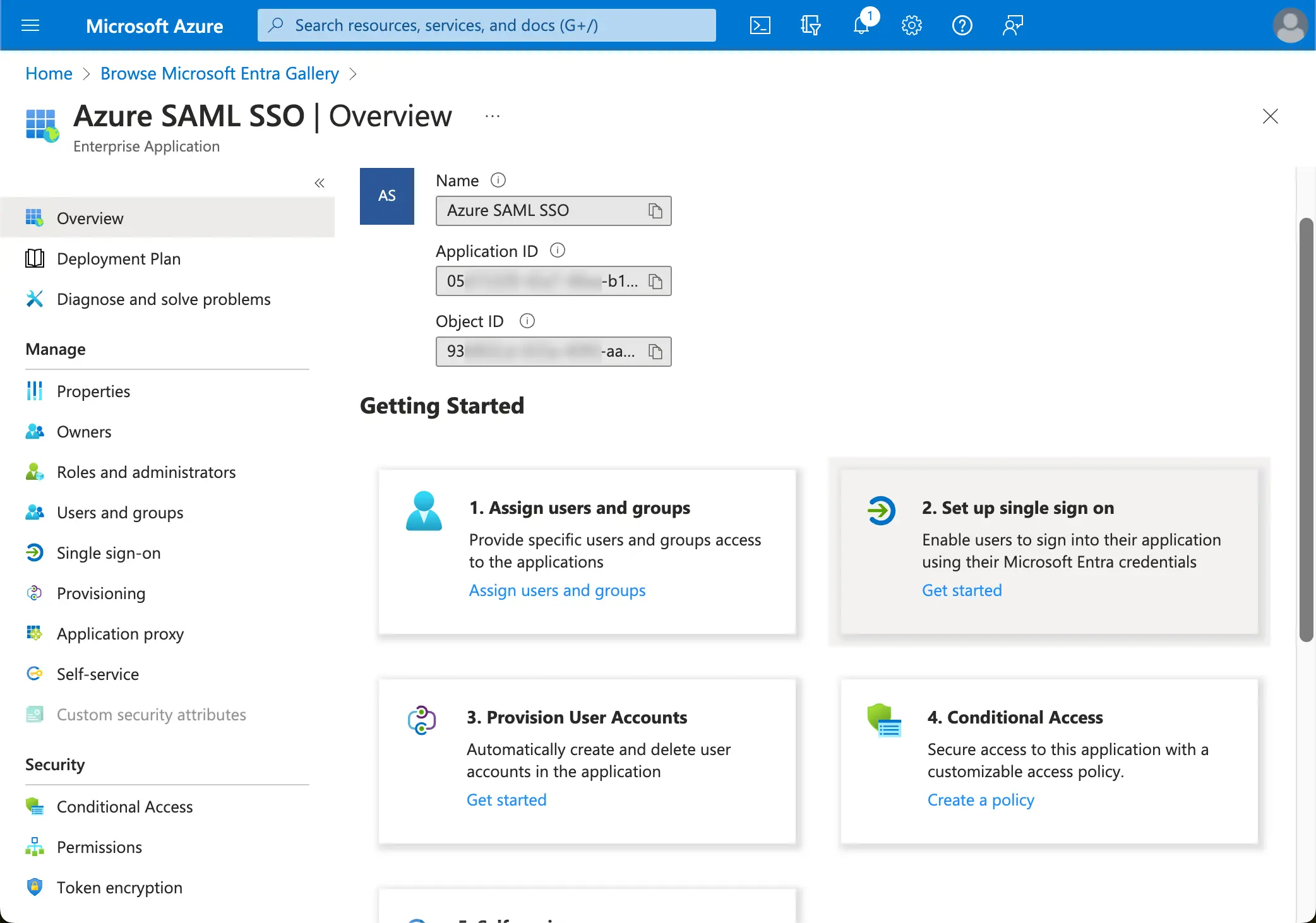
Configurer l’authentification unique>SAML.

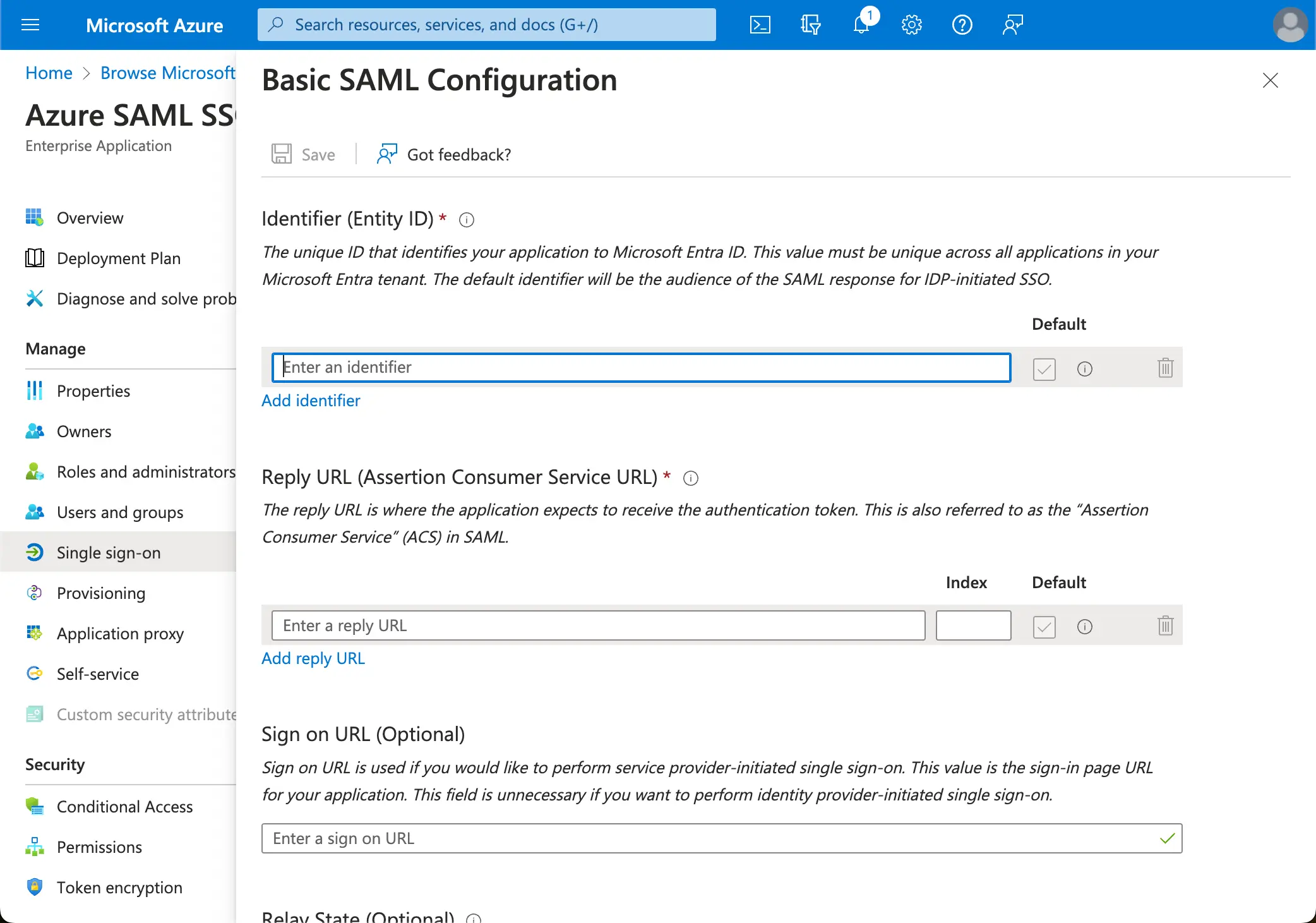
- Suivez les instructions, comme première étape, vous devrez remplir la configuration SAML de base en utilisant les informations suivantes fournies par Logto.

- URI d’audience (ID d’entité SP) : Il représente un identifiant unique global pour votre service Logto, fonctionnant comme l'EntityId pour SP lors des requêtes d’authentification vers le fournisseur d’identité (IdP). Cet identifiant est essentiel pour l'échange sécurisé des assertions SAML et d'autres données liées à l'authentification entre l'IdP et Logto.
- URL ACS : L'URL du service consommateur d'assertions (ACS) est l'emplacement où l'assertion SAML est envoyée avec une requête POST. Cette URL est utilisée par l'IdP pour envoyer l'assertion SAML à Logto. Elle agit comme une URL de rappel où Logto s'attend à recevoir et à consommer la réponse SAML contenant les informations d'identité de l'utilisateur.
Cliquez sur Enregistrer pour continuer.
Étape 2 : Configurer SAML SSO sur Logto
Pour que l'intégration SAML SSO fonctionne, vous devrez fournir les métadonnées de l'IdP à Logto. Revenons du côté de Logto et accédons à l'onglet Connection de votre connecteur Azure AD SSO.
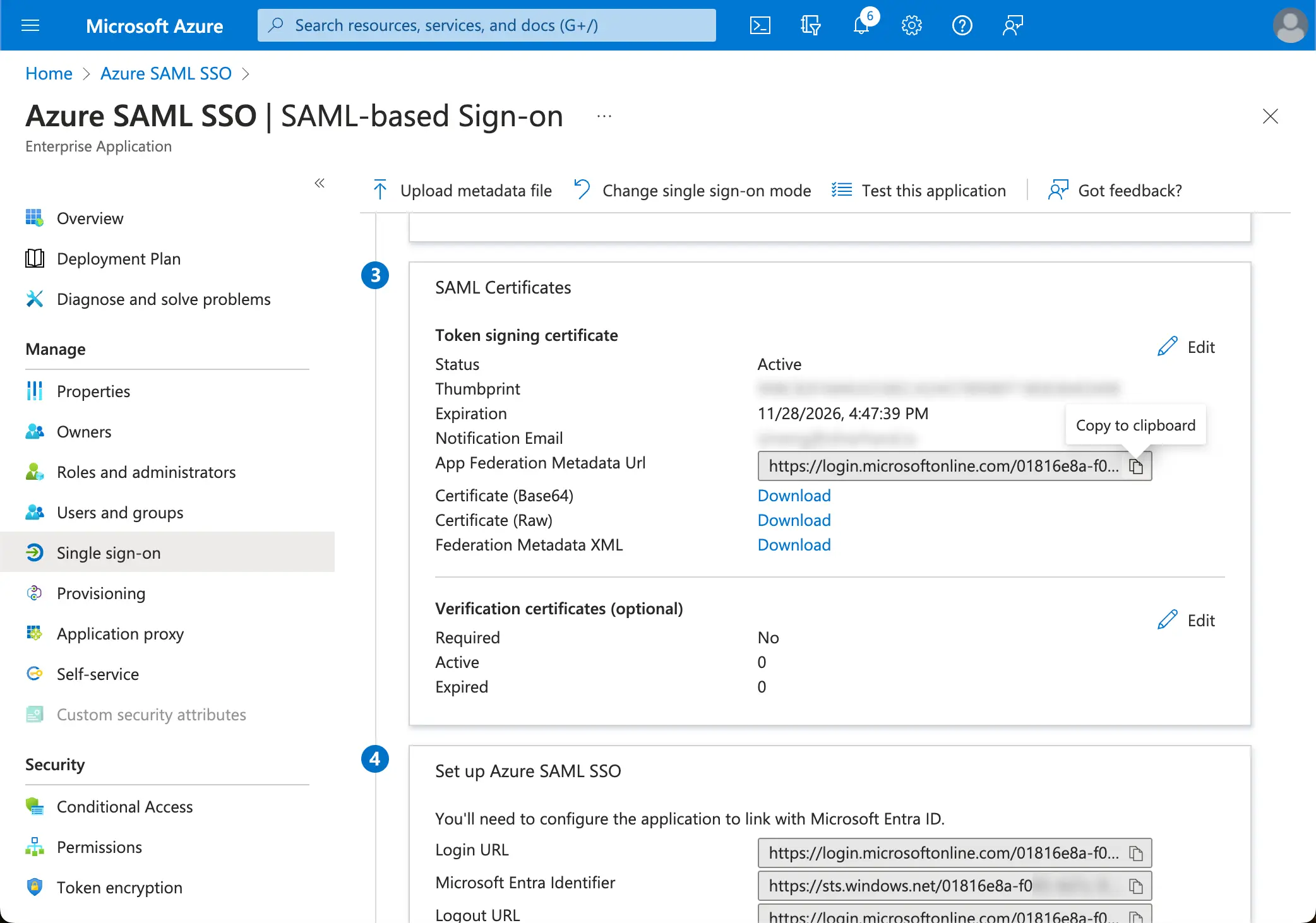
Logto propose trois manières différentes de configurer les métadonnées de l'IdP. La manière la plus simple est de fournir l'URL des métadonnées de l'application Azure AD SSO.
Copiez l'URL des métadonnées de fédération de l'application à partir de la section Certificats SAML de votre application Azure AD SSO et collez-la dans le champ Metadata URL dans Logto.

Logto récupérera les métadonnées à partir de l'URL et configurera automatiquement l'intégration SAML SSO.
Étape 3 : Configurer le mappage des attributs utilisateur
Logto offre un moyen flexible de mapper les attributs utilisateur renvoyés par le fournisseur d’identité (IdP) aux attributs utilisateur dans Logto. Logto synchronisera par défaut les attributs utilisateur suivants depuis l'IdP :
- id : L'identifiant unique de l'utilisateur. Logto lira la revendication
nameIDde la réponse SAML comme identifiant d'identité SSO de l'utilisateur. - email : L'adresse e-mail de l'utilisateur. Logto lira la revendication
emailde la réponse SAML comme e-mail principal de l'utilisateur par défaut. - name : Le nom de l'utilisateur.
Vous pouvez gérer la logique de mappage des attributs utilisateur soit du côté Azure AD, soit du côté Logto.
-
Mapper les attributs utilisateur AzureAD aux attributs utilisateur Logto du côté Logto.
Visitez la section
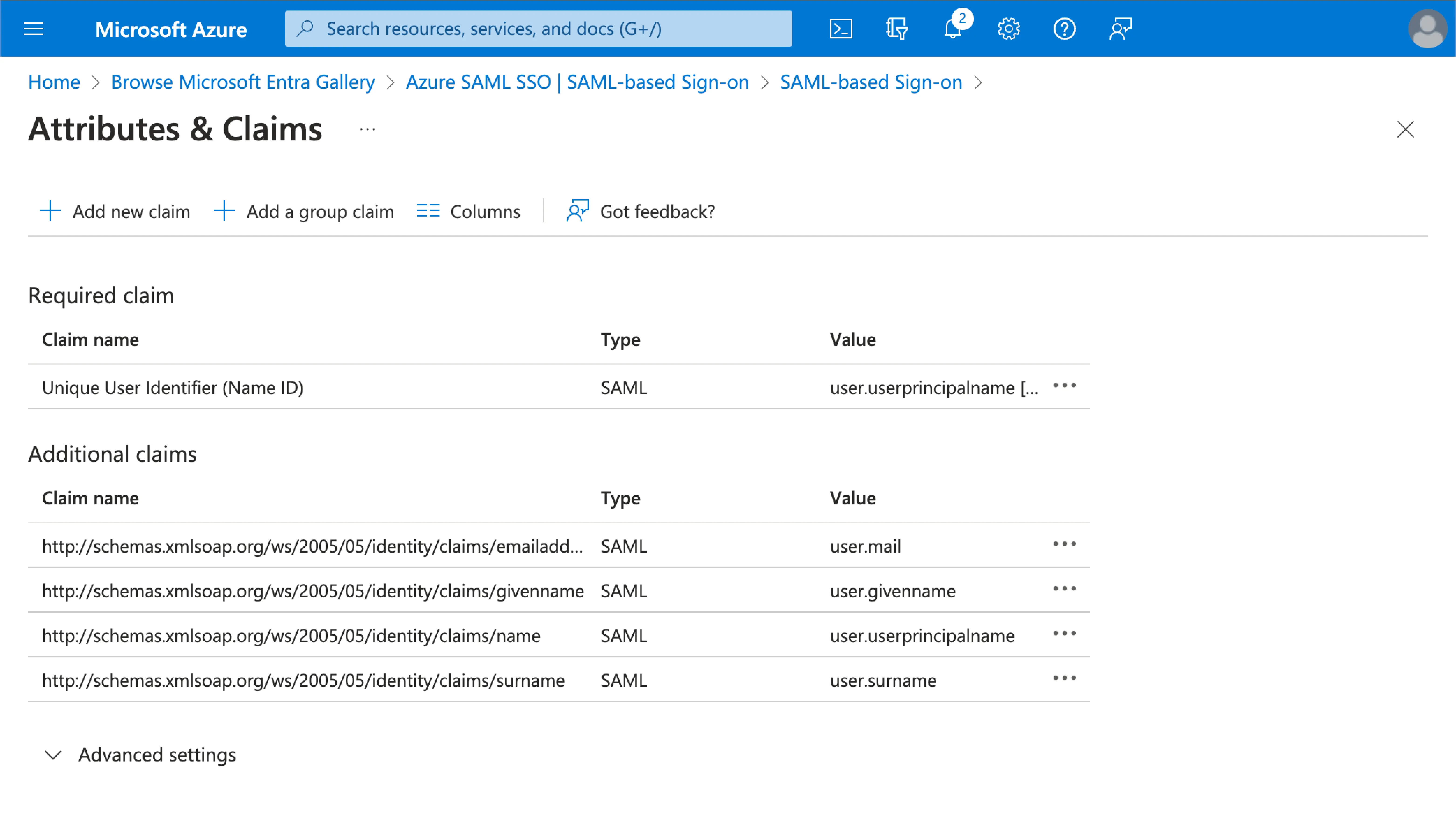
Attributes & Claimsde votre application SSO Azure AD.Copiez les noms d'attributs suivants (avec le préfixe de l'espace de noms) et collez-les dans les champs correspondants dans Logto.
http://schemas.xmlsoap.org/ws/2005/05/identity/claims/emailaddresshttp://schemas.xmlsoap.org/ws/2005/05/identity/claims/name(Recommandation : mettez à jour cette carte de valeur d'attribut àuser.displaynamepour une meilleure expérience utilisateur)

-
Mapper les attributs utilisateur AzureAD aux attributs utilisateur Logto du côté AzureAD.
Visitez la section
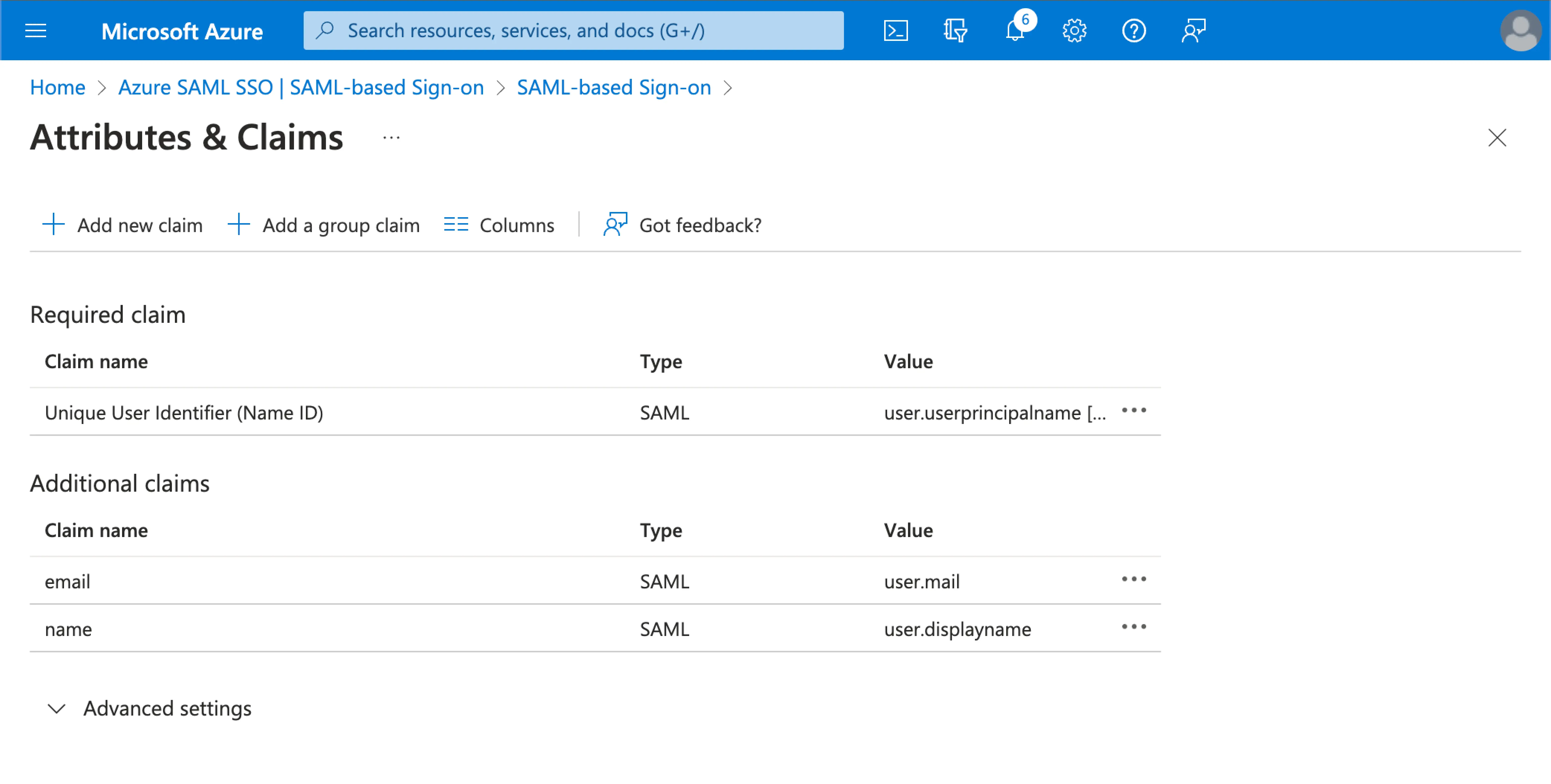
Attributes & Claimsde votre application SSO Azure AD.Cliquez sur
Edit, et mettez à jour les champsAdditional claimsen fonction des paramètres des attributs utilisateur Logto :- mettez à jour la valeur du nom de revendication en fonction des paramètres des attributs utilisateur Logto.
- supprimez le préfixe de l'espace de noms.
- cliquez sur
Savepour continuer.
Vous devriez obtenir les paramètres suivants :

Vous pouvez également spécifier des attributs utilisateur supplémentaires du côté Azure AD. Logto conservera un enregistrement des attributs utilisateur originaux renvoyés par l'IdP sous le champ sso_identity de l'utilisateur.
Étape 4 : Assigner des utilisateurs à l'application Azure AD SSO
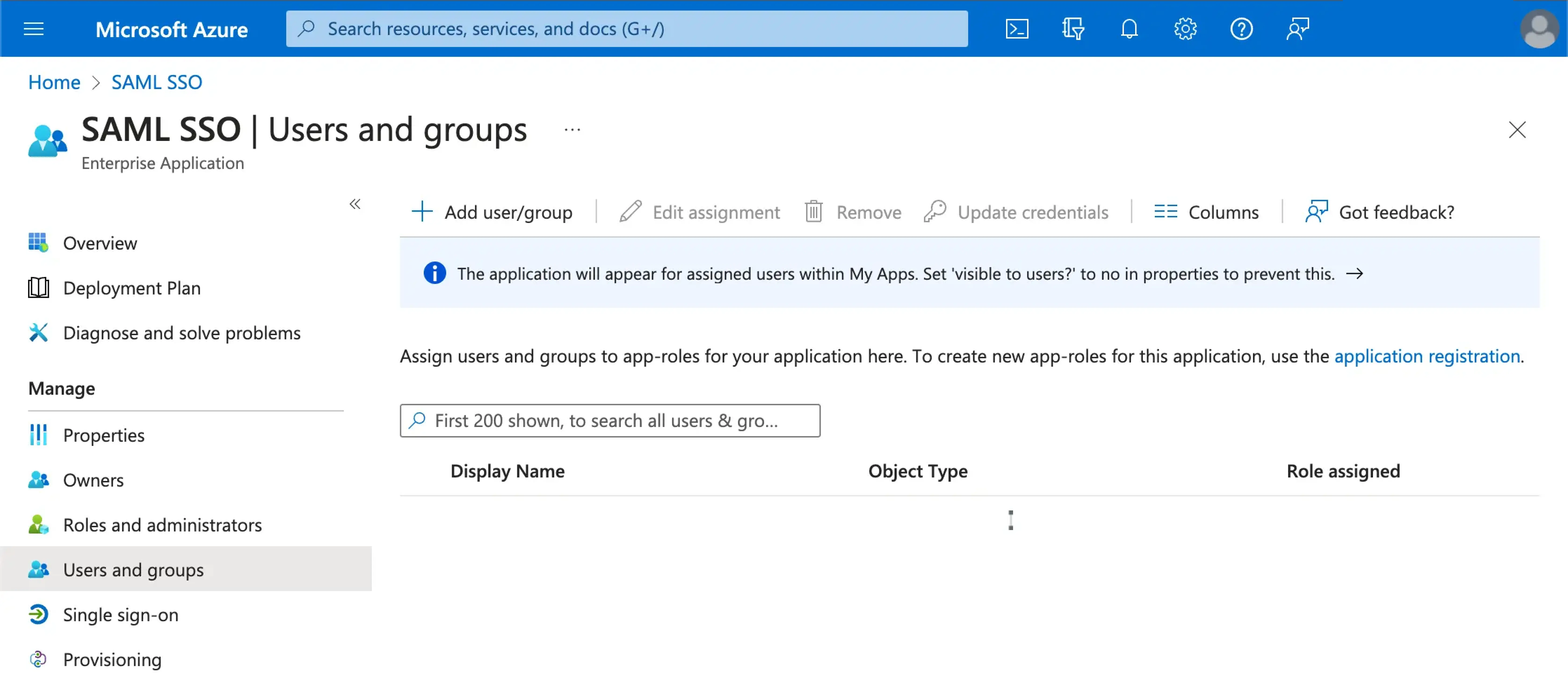
Visitez la section Users and groups de votre application Azure AD SSO. Cliquez sur Add user/group pour attribuer des utilisateurs à l'application Azure AD SSO. Seuls les utilisateurs attribués à votre application Azure AD SSO pourront s'authentifier via le connecteur Azure AD SSO.

Étape 5 : Définir les domaines de messagerie et activer le connecteur SSO
Fournissez les domaines de messagerie de votre organisation dans l'onglet SSO experience du connecteur de Logto. Cela activera le connecteur SSO comme méthode d'authentification pour ces utilisateurs.
Les utilisateurs ayant des adresses e-mail dans les domaines spécifiés seront redirigés pour utiliser le connecteur SAML SSO comme seule méthode d'authentification.
Veuillez consulter la documentation officielle d'Azure AD pour plus de détails sur l'intégration SSO d'Azure AD.
Save your configuration
Vérifiez que vous avez rempli les valeurs nécessaires dans la zone de configuration du connecteur Logto. Cliquez sur "Enregistrer et terminer" (ou "Enregistrer les modifications") et le connecteur Microsoft Entra ID SAML enterprise SSO devrait être disponible maintenant.
Enable Microsoft Entra ID SAML enterprise SSO connector in Sign-in Experience
Vous n'avez pas besoin de configurer individuellement les connecteurs d'entreprise, Logto simplifie l'intégration du SSO dans vos applications en un seul clic.
- Accédez à : Console > Expérience de connexion > Inscription et connexion.
- Activez le bouton "SSO d’entreprise".
- Enregistrez les modifications.
Une fois activé, un bouton "Authentification unique (SSO)" apparaîtra sur votre page de connexion. Les utilisateurs d'entreprise avec des domaines de messagerie compatibles SSO peuvent accéder à vos services en utilisant leurs fournisseurs d’identité d’entreprise (IdPs).


Pour en savoir plus sur l'expérience utilisateur SSO, y compris le SSO initié par le SP et le SSO initié par l'IdP, consultez les flux utilisateur : SSO d’entreprise.
Testing and Validation
Retournez à votre application Go. Vous devriez maintenant pouvoir vous connecter avec Microsoft Entra ID SAML enterprise SSO. Profitez-en !
Further readings
Flux des utilisateurs finaux : Logto fournit des flux d'authentification prêts à l'emploi, y compris l'authentification multi-facteurs (MFA) et le SSO d’entreprise, ainsi que des API puissantes pour une mise en œuvre flexible des paramètres de compte, de la vérification de sécurité et de l'expérience multi-locataire.
Autorisation : L'autorisation définit les actions qu'un utilisateur peut effectuer ou les ressources auxquelles il peut accéder après avoir été authentifié. Découvrez comment protéger votre API pour les applications natives et monopages et mettre en œuvre le contrôle d’accès basé sur les rôles (RBAC).
Organisations : Particulièrement efficace dans les applications SaaS multi-locataires et B2B, la fonctionnalité d'organisation permet la création de locataires, la gestion des membres, le RBAC au niveau de l'organisation et l'approvisionnement juste-à-temps.
Série IAM client : Nos articles de blog en série sur la gestion des identités et des accès des clients (ou consommateurs), des sujets de base aux sujets avancés et au-delà.