Logto is an Auth0 alternative designed for modern apps and SaaS products. It offers both Cloud and Open-source services to help you quickly launch your identity and management (IAM) system. Enjoy authentication, authorization, and multi-tenant management all in one.
We recommend starting with a free development tenant on Logto Cloud. This allows you to explore all the features easily.
In this article, we will go through the steps to quickly build the Microsoft Entra ID OIDC enterprise SSO sign-in experience (user authentication) with Webflow and Logto.
Prerequisites
- A running Logto instance. Check out the introduction page to get started.
- Basic knowledge of Webflow.
- A usable Microsoft Entra ID OIDC enterprise SSO account.
Create an application in Logto
Logto is based on OpenID Connect (OIDC) authentication and OAuth 2.0 authorization. It supports federated identity management across multiple applications, commonly called Single Sign-On (SSO).
To create your Single page app application, simply follow these steps:
- Open the Logto Console. In the "Get started" section, click the "View all" link to open the application frameworks list. Alternatively, you can navigate to Logto Console > Applications, and click the "Create application" button.

- In the opening modal, click the "Single page app" section or filter all the available "Single page app" frameworks using the quick filter checkboxes on the left. Click the "Webflow" framework card to start creating your application.

- Enter the application name, e.g., "Bookstore," and click "Create application".
🎉 Ta-da! You just created your first application in Logto. You'll see a congrats page which includes a detailed integration guide. Follow the guide to see what the experience will be in your application.
Integrate Webflow with Logto
The sample project is available at Webflow project preview.
Init Logto Provider
In the following steps, we assume your Webflow site is running on https://your-awesome-site.webflow.io.
In this step, we'll add global-level custom code to your Webflow site. Since NPM is not supported in Webflow, we'll use the jsdelivr.com CDN service to import the Logto SDK.
Open the "Site settings" page, and navigate to the "Custom code" section. Add the following code to the "Head code" section.
<script type="module">
// Import \`@logto/browser\` SDK from the jsdelivr CDN
import LogtoClient from 'https://esm.run/@logto/browser';
// Assign the \`logtoClient\` instance to window object,
// enabling global usage in other pages
window.logtoClient = new LogtoClient({
endpoint: '<your-logto-endpoint>', // E.g. http://localhost:3001
appId: '<your-application-id>',
});
</script>
Implement sign-in
Before we dive into the details, here's a quick overview of the end-user experience. The sign-in process can be simplified as follows:
- Your app invokes the sign-in method.
- The user is redirected to the Logto sign-in page. For native apps, the system browser is opened.
- The user signs in and is redirected back to your app (configured as the redirect URI).
Regarding redirect-based sign-in
- This authentication process follows the OpenID Connect (OIDC) protocol, and Logto enforces strict security measures to protect user sign-in.
- If you have multiple apps, you can use the same identity provider (Logto). Once the user signs in to one app, Logto will automatically complete the sign-in process when the user accesses another app.
To learn more about the rationale and benefits of redirect-based sign-in, see Logto sign-in experience explained.
Configure sign-in redirect URI
Let's switch to the Application details page of Logto Console. Add a Redirect URI https://your-awesome-site.webflow.io/callback and click "Save changes".

Implement a sign-in button
Return to your Webflow designer, drag and drop a "Sign in" button to the home page, and assign it an ID “sign-in” for later reference using getElementById().
<script type="module">
const signInButton = document.getElementById('sign-in');
const onClickSignIn = () => logtoClient.signIn('https://your-awesome-site.webflow.io/callback');
signInButton.addEventListener('click', onClickSignIn);
</script>
Handle redirect
We're almost there! In the last step, we use https://your-awesome-site.webflow.io/callback as the Redirect URI, and now we need to handle it properly.
First let's create a "Callback" page in Webflow, and simply put some static text "Redirecting..." on it. Then add the following page-level custom code to "Callback" page.
<script type="module">
(async () => {
// Handle sign-in callback logic by calling the SDK method
await logtoClient.handleSignInCallback(window.location.href);
// Redirect back to the home page when the handling is done
window.location.assign('https://your-awesome-site.webflow.io');
})();
</script>
Implement sign-out
Calling .signOut() will clear all the Logto data in memory and localStorage if they exist.
After signing out, it'll be great to redirect your user back to your website. Let's add https://your-awesome-site.webflow.io as one of the Post Sign-out URIs in Admin Console (shows under Redirect URIs), and use the URL as the parameter when calling .signOut().
Implement a sign-out button
Return to the Webflow designer, and add a “Sign out” button on your home page. Similarly, assign an ID “sign-out” to the button, and add the following code to the page-level custom code.
const signOutButton = document.getElementById('sign-out');
const onClickSignOut = () => logtoClient.signOut('https://your-awesome-site.webflow.io');
signOutButton.addEventListener('click', onClickSignOut);
Handle authentication status
In Logto SDK, generally we can use logtoClient.isAuthenticated() method to check the authentication status, if the user is signed in, the value will be true; otherwise, it will be false.
In your Webflow site, you can also use it to programmatically show and hide the sign-in and sign-out buttons. Apply the following custom code to adjust button CSS accordingly.
const isAuthenticated = await logtoClient.isAuthenticated();
signInButton.style.display = isAuthenticated ? 'none' : 'block';
signOutButton.style.display = isAuthenticated ? 'block' : 'none';
Checkpoint: Test your Webflow site
Now, test your site:
- Deploy and visit your site URL, the sign-in button should be visible.
- Click the sign-in button, the SDK will initiate the sign-in process, redirecting you to the Logto sign-in page.
- After signing in, you will be redirected back to your site, seeing the username and the sign-out button.
- Click the sign-out button to sign-out.
Add Microsoft Entra ID OIDC enterprise SSO connector
To simplify access management and gain enterprise-level safeguards for your big clients, connect with Webflow as a federated identity provider. The Logto enterprise SSO connector helps you establish this connection in minutes by allowing several parameter inputs.
To add an enterprise SSO connector, simply follow these steps:
- Navigate to Logto console > Enterprise SSO.

- Click "Add enterprise connector" button and choose your SSO provider type. Choose from prebuilt connectors for Microsoft Entra ID (Azure AD), Google Workspace, and Okta, or create a custom SSO connection using the standard OpenID Connect (OIDC) or SAML protocol.
- Provide a unique name (e.g., SSO sign-in for Acme Company).

- Configure the connection with your IdP in the "Connection" tab. Check the guides above for each connector types.

- Customize the SSO experience and enterprise’s email domain in the "Experience" tab. Users sign in with the SSO-enabled email domain will be redirected to SSO authentication.

- Save changes.
Set up Azure AD SSO application
Step 1: Create an Microsoft EntraID OIDC application
-
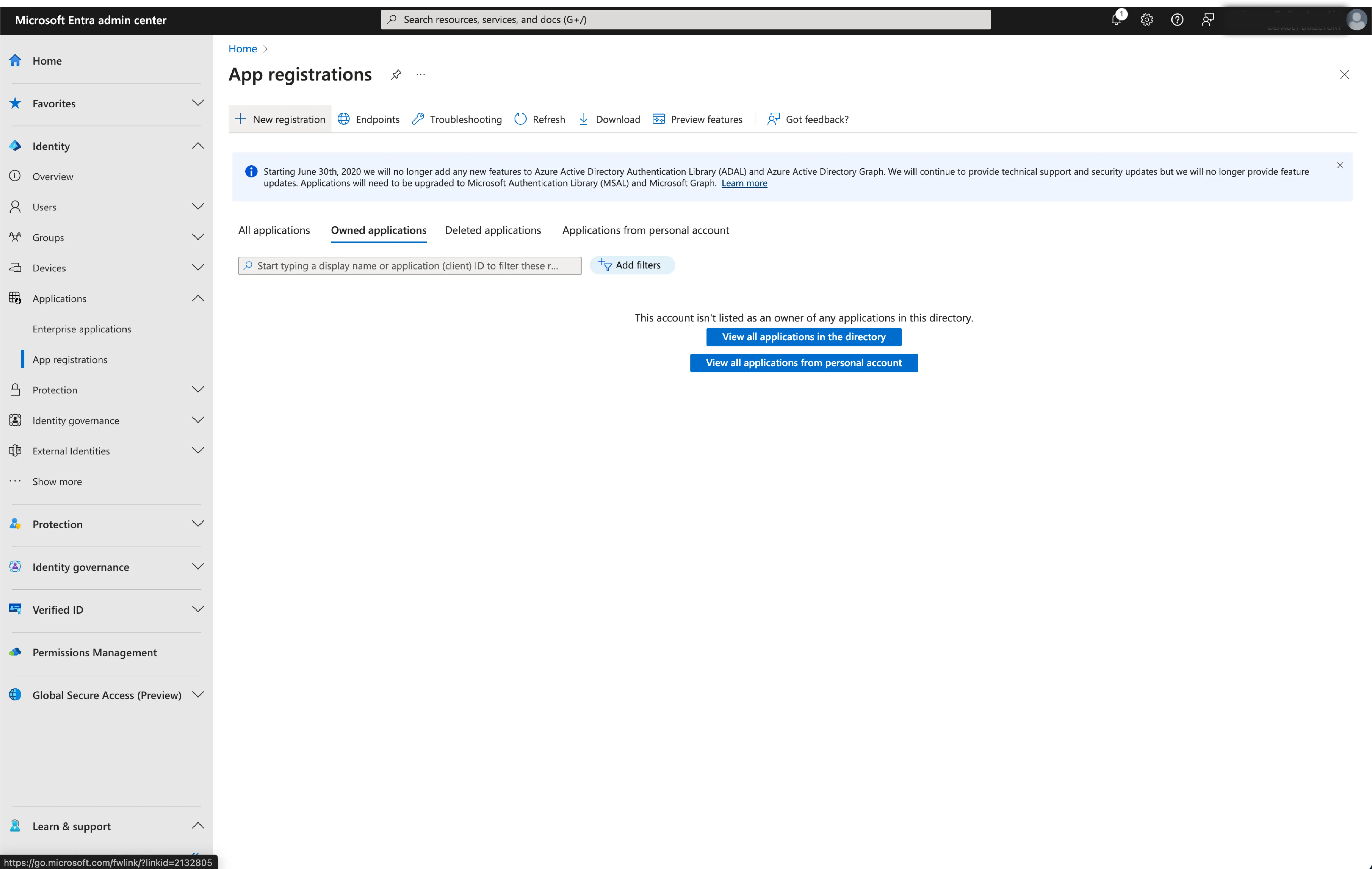
Go to the Microsoft Entra admin center and sign in as an administrator.
-
Browse to Identity > Applications > App registrations.

-
Select
New registration. -
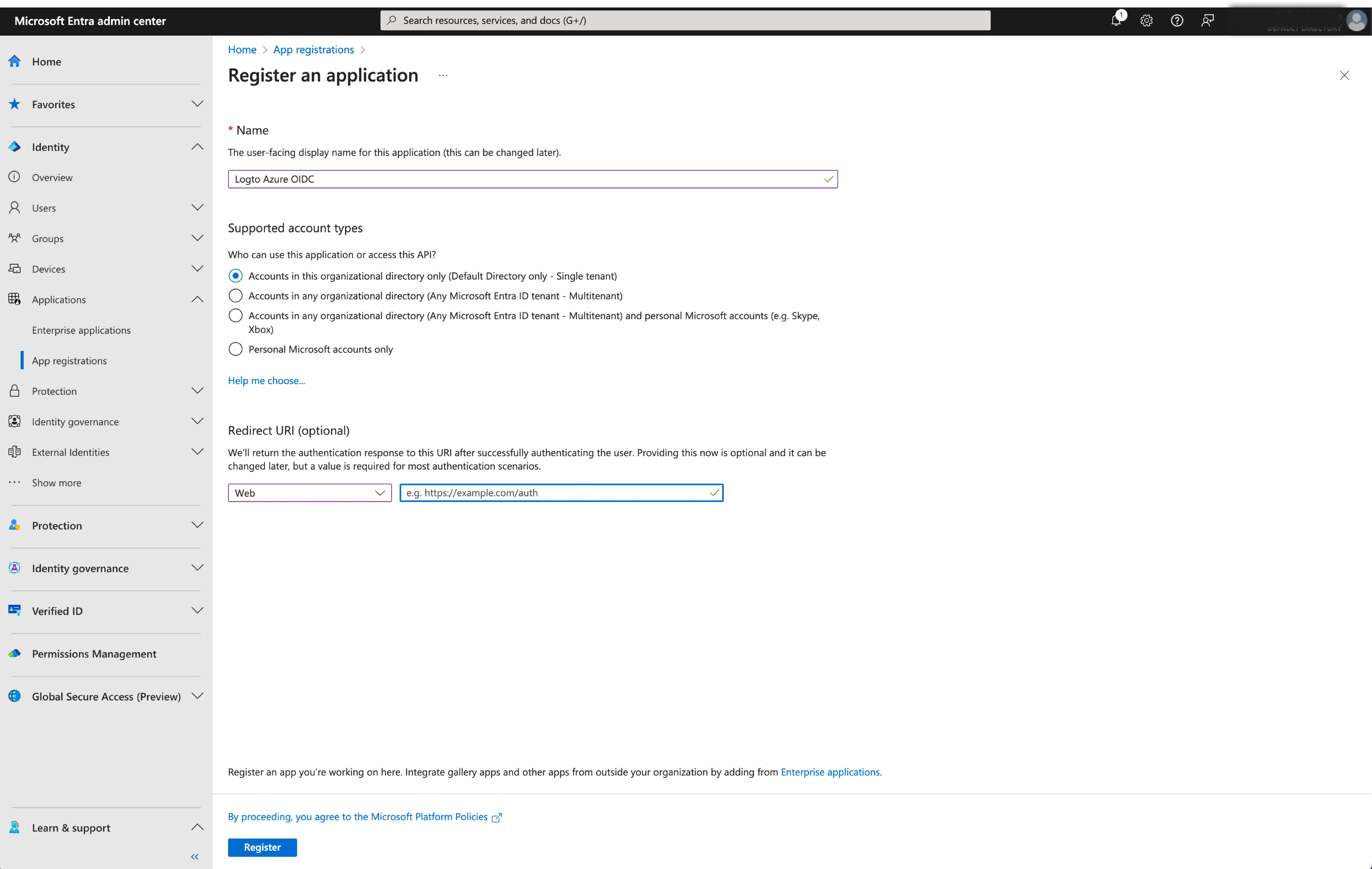
Enter the application name and select the appropriate account type for your application.
-
Select
Webas the application platform. -
Copy and paste the
redirect URIfrom Logto's SSO settings page. Theredirect URIis the URL where the user is redirected after they have authenticated with Microsoft Entra ID.

- Click
Registerto create the application.
Step 2: Configure Microsoft Entra ID OIDC SSO at Logto
After successfully creating an Microsoft Entra OIDC application, you will need to provide the IdP configurations back to Logto. Navigate to the Connection tab at Logto Console, and fill in the following configurations:
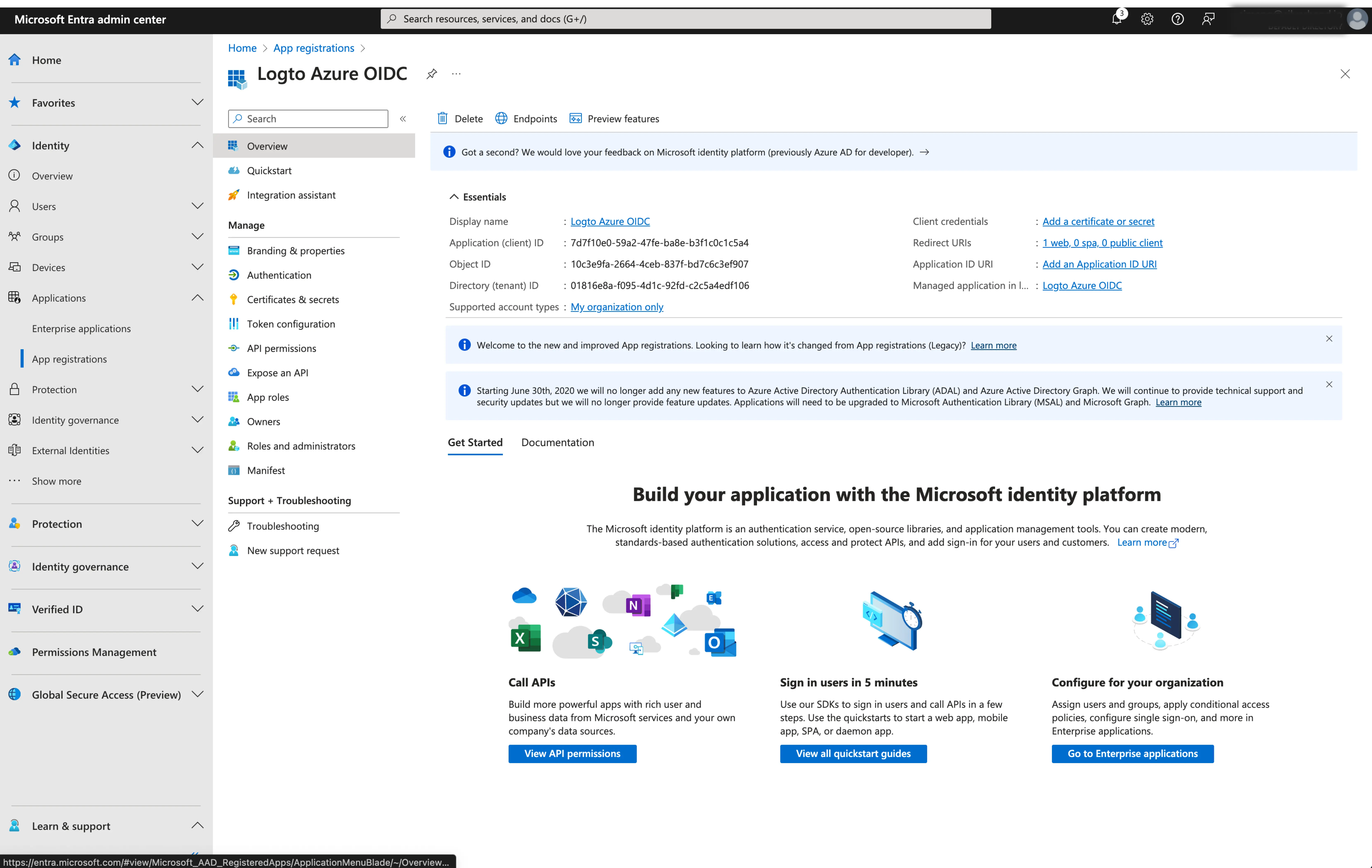
- Client ID: A unique identifier assigned to your OIDC application by the Microsoft Entra. This identifier is used by Logto to identify and authenticate the application during the OIDC flow. You can find it in the application overview page as
Application (client) ID.

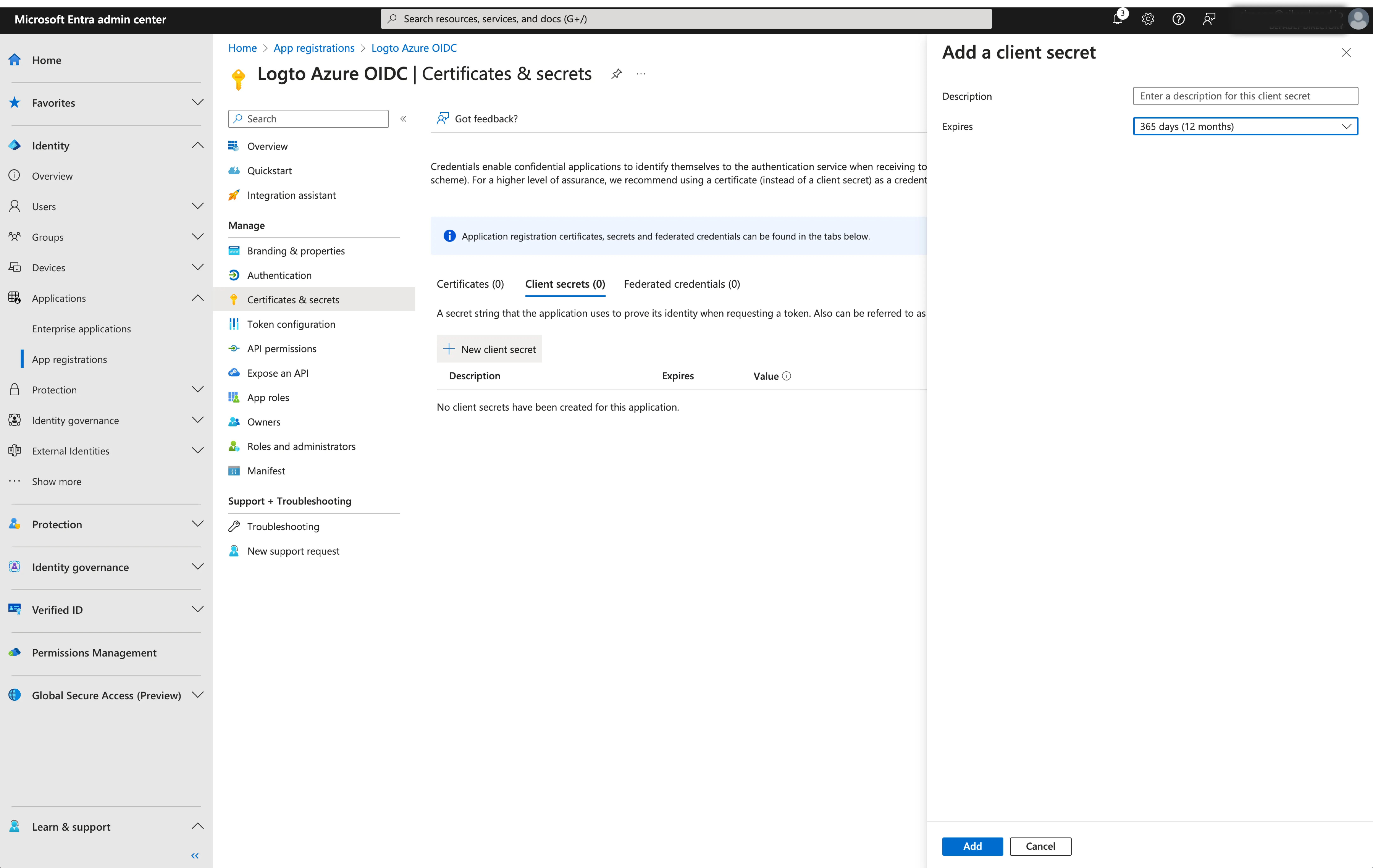
- Client Secret: Create a new client secret and copy the value to Logto. This secret is used to authenticate the OIDC application and secure the communication between Logto and the IdP.

-
Issuer: The issuer URL, a unique identifier for the IdP, specifying the location where the OIDC identity provider can be found. It is a crucial part of the OIDC configuration as it helps Logto discover the necessary endpoints.
Instead of manually provide all these OIDC endpoints, Logto fetch all the required configurations and IdP endpoints automatically. This is done by utilizing the issuer url you provided and making a call to the IdP's discover endpoint.
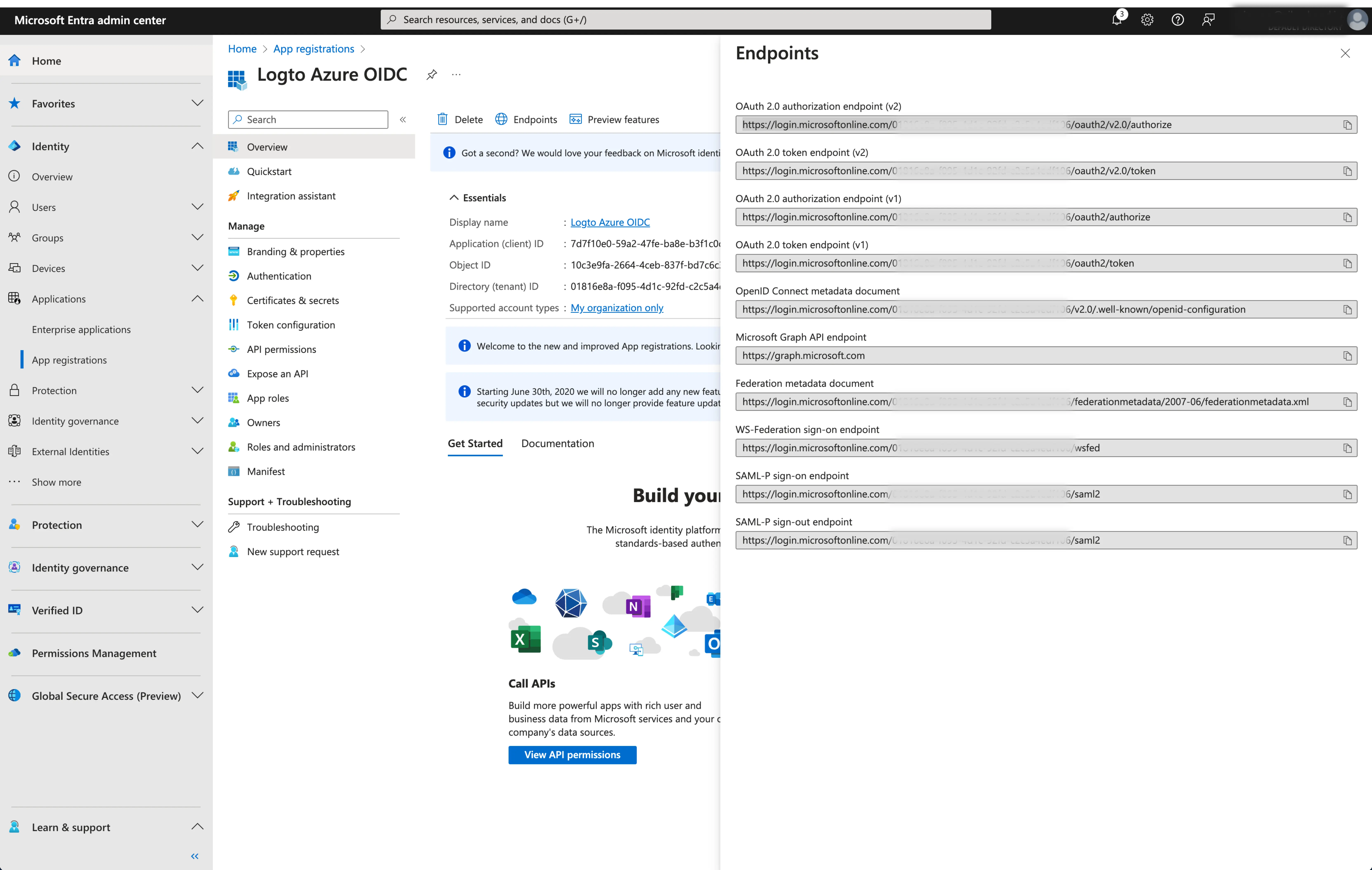
To get the issuer URL, you can find it in the
Endpointssection of the application overview page.Locate the
OpenID Connect metadata documentendpoint and copy the URL WITHOUT the trailing path.well-known/openid-configuration. This is because Logto will automatically append the.well-known/openid-configurationto the issuer URL when fetching the OIDC configurations.

- Scope: A space-separated list of strings defining the desired permissions or access levels requested by Logto during the OIDC authentication process. The scope parameter allows you to specify what information and access Logto is requesting from the IdP.
The scope parameter is optional. Regardless of the custom scope settings, Logto will always send the openid, profile and email scopes to the IdP.
Click Save to finish the configuration process
Step 3: Set email domains and enable the SSO connector
Provide the email domains of your organization on the connector experience tab. This will enabled the SSO connector as an authentication method for those users.
Users with email addresses in the specified domains will be exclusively limited to use your SSO connector as their only authentication method.
Save your configuration
Double check you have filled out necessary values in the Logto connector configuration area. Click "Save and Done" (or "Save changes") and the Microsoft Entra ID OIDC enterprise SSO connector should be available now.
Enable Microsoft Entra ID OIDC enterprise SSO connector in Sign-in Experience
You don’t need to configure enterprise connectors individually, Logto simplifies SSO integration into your applications with just one click.
- Navigate to: Console > Sign-in experience > Sign-up and sign-in.
- Enable the "Enterprise SSO" toggle.
- Save changes.
Once enabled, a "Single Sign-On" button will appear on your sign-in page. Enterprise users with SSO-enabled email domains can access your services using their enterprise identity providers (IdPs).


To learn more about the SSO user experience, including SP-initiated SSO and IdP-initiated SSO, refer to User flows: Enterprise SSO.
Testing and Validation
Return to your Webflow app. You should now be able to sign in with Microsoft Entra ID OIDC enterprise SSO. Enjoy!
Further readings
End-user flows: Logto provides a out-of-the-box authentication flows including MFA and enterprise SSO, along with powerful APIs for flexible implementation of account settings, security verification, and multi-tenant experience.
Authorization: Authorization defines the actions a user can do or resources they can access after being authenticated. Explore how to protect your API for native and single-page applications and implement Role-based Access Control (RBAC).
Organizations: Particularly effective in multi-tenant SaaS and B2B apps, the organization feature enable tenant creation, member management, organization-level RBAC, and just-in-time-provisioning.
Customer IAM series Our serial blog posts about Customer (or Consumer) Identity and Access Management, from 101 to advanced topics and beyond.