Logto is an Auth0 alternative designed for modern apps and SaaS products. It offers both Cloud and Open-source services to help you quickly launch your identity and management (IAM) system. Enjoy authentication, authorization, and multi-tenant management all in one.
We recommend starting with a free development tenant on Logto Cloud. This allows you to explore all the features easily.
In this article, we will go through the steps to quickly build the Facebook sign-in experience (user authentication) with Chrome extension and Logto.
Prerequisites
- A running Logto instance. Check out the introduction page to get started.
- Basic knowledge of Chrome extension.
- A usable Facebook account.
Create an application in Logto
Logto is based on OpenID Connect (OIDC) authentication and OAuth 2.0 authorization. It supports federated identity management across multiple applications, commonly called Single Sign-On (SSO).
To create your Single page app application, simply follow these steps:
- Open the Logto Console. In the "Get started" section, click the "View all" link to open the application frameworks list. Alternatively, you can navigate to Logto Console > Applications, and click the "Create application" button.

- In the opening modal, click the "Single page app" section or filter all the available "Single page app" frameworks using the quick filter checkboxes on the left. Click the "Chrome extension" framework card to start creating your application.

- Enter the application name, e.g., "Bookstore," and click "Create application".
🎉 Ta-da! You just created your first application in Logto. You'll see a congrats page which includes a detailed integration guide. Follow the guide to see what the experience will be in your application.
Integrate Chrome extension with Logto
- The following demonstration was tested on Chrome v123.0.6312.87 (arm64). Other versions should also work, as long as they support the
chromeAPIs used in the SDK. - The sample project is available on our GitHub repository.
Installation
- npm
- Yarn
- pnpm
npm i @logto/chrome-extension
yarn add @logto/chrome-extension
pnpm add @logto/chrome-extension
The authentication flow
Assuming you put a "Sign in" button in your Chrome extension's popup, the authentication flow will look like this:
For other interactive pages in your extension, you just need to replace the Extension popup participant with the page's name. In this tutorial, we will focus on the popup page.
Regarding redirect-based sign-in
- This authentication process follows the OpenID Connect (OIDC) protocol, and Logto enforces strict security measures to protect user sign-in.
- If you have multiple apps, you can use the same identity provider (Logto). Once the user signs in to one app, Logto will automatically complete the sign-in process when the user accesses another app.
To learn more about the rationale and benefits of redirect-based sign-in, see Logto sign-in experience explained.
Update the manifest.json
Logto SDK requires the following permissions in the manifest.json:
{
"permissions": ["identity", "storage"],
"host_permissions": ["https://*.logto.app/*"]
}
permissions.identity: Required for the Chrome Identity API, which is used to sign in and sign out.permissions.storage: Required for storing the user's session.host_permissions: Required for the Logto SDK to communicate with the Logto APIs.
If you are using a custom domain on Logto Cloud, you need to update the host_permissions to match your domain.
Set up a background script (service worker)
In your Chrome extension's background script, initialize the Logto SDK:
import LogtoClient from '@logto/chrome-extension';
export const logtoClient = new LogtoClient({
endpoint: '<your-logto-endpoint>'
appId: '<your-logto-app-id>',
});
Replace <your-logto-endpoint> and <your-logto-app-id> with the actual values. You can find these values in the application page you just created in the Logto Console.
If you don't have a background script, you can follow the official guide to create one.
Why do we need a background script?
Normal extension pages like the popup or options page can't run in the background, and they have the possibility to be closed during the authentication process. A background script ensures the authentication process can be properly handled.
Then, we need to listen to the message from other extension pages and handle the authentication process:
chrome.runtime.onMessage.addListener((message, sender, sendResponse) => {
// In the below code, since we return `true` for each action, we need to call `sendResponse`
// to notify the sender. You can also handle errors here, or use other ways to notify the sender.
if (message.action === 'signIn') {
const redirectUri = chrome.identity.getRedirectURL('/callback');
logtoClient.signIn(redirectUri).finally(sendResponse);
return true;
}
if (message.action === 'signOut') {
const redirectUri = chrome.identity.getRedirectURL();
logtoClient.signOut(redirectUri).finally(sendResponse);
return true;
}
return false;
});
You may notice there are two redirect URIs used in the code above. They are both created by chrome.identity.getRedirectURL, which is a built-in Chrome API to generate a redirect URL for auth flows. The two URIs will be:
https://<extension-id>.chromiumapp.org/callbackfor sign-in.https://<extension-id>.chromiumapp.org/for sign-out.
Note that these URIs are not accessible, and they are only used for Chrome to trigger specific actions for the authentication process.
Update Logto application settings
Now we need to update the Logto application settings to allow the redirect URIs we just created.
- Go to the application page in the Logto Console.
- In the "Redirect URIs" section, add the URI:
https://<extension-id>.chromiumapp.org/callback. - In the "Post sign-out redirect URIs" section, add the URI:
https://<extension-id>.chromiumapp.org/. - In the "CORS allowed origins" section, add the URI:
chrome-extension://<extension-id>. The SDK in Chrome extension will use this origin to communicate with the Logto APIs. - Click on Save changes.
Remember to replace <extension-id> with your actual extension ID. You can find the extension ID in the chrome://extensions page.
Add sign-in and sign-out buttons to the popup
We're almost there! Let's add the sign-in and sign-out buttons and other necessary logic to the popup page.
In the popup.html file:
<button id="sign-in">Sign in</button> <button id="sign-out">Sign out</button>
In the popup.js file (assuming popup.js is included in the popup.html):
document.getElementById('sign-in').addEventListener('click', async () => {
await chrome.runtime.sendMessage({ action: 'signIn' });
// Sign-in completed (or failed), you can update the UI here.
});
document.getElementById('sign-out').addEventListener('click', async () => {
await chrome.runtime.sendMessage({ action: 'signOut' });
// Sign-out completed (or failed), you can update the UI here.
});
Checkpoint: Test the authentication flow
Now you can test the authentication flow in your Chrome extension:
- Open the extension popup.
- Click on the "Sign in" button.
- You will be redirected to the Logto sign-in page.
- Sign in with your Logto account.
- You will be redirected back to the Chrome.
Check authentication state
Since Chrome provide unified storage APIs, rather than the sign-in and sign-out flow, all other Logto SDK methods can be used in the popup page directly.
In your popup.js, you can reuse the LogtoClient instance created in the background script, or create a new one with the same configuration:
import LogtoClient from '@logto/chrome-extension';
const logtoClient = new LogtoClient({
endpoint: '<your-logto-endpoint>'
appId: '<your-logto-app-id>',
});
// Or reuse the logtoClient instance created in the background script
import { logtoClient } from './service-worker.js';
Then you can create a function to load the authentication state and user's profile:
const loadAuthenticationState = async () => {
const isAuthenticated = await logtoClient.isAuthenticated();
// Update the UI based on the authentication state
if (isAuthenticated) {
const user = await logtoClient.getIdTokenClaims(); // { sub: '...', email: '...', ... }
// Update the UI with the user's profile
}
};
You can also combine the loadAuthenticationState function with the sign-in and sign-out logic:
document.getElementById('sign-in').addEventListener('click', async () => {
await chrome.runtime.sendMessage({ action: 'signIn' });
await loadAuthenticationState();
});
document.getElementById('sign-out').addEventListener('click', async () => {
await chrome.runtime.sendMessage({ action: 'signOut' });
await loadAuthenticationState();
});
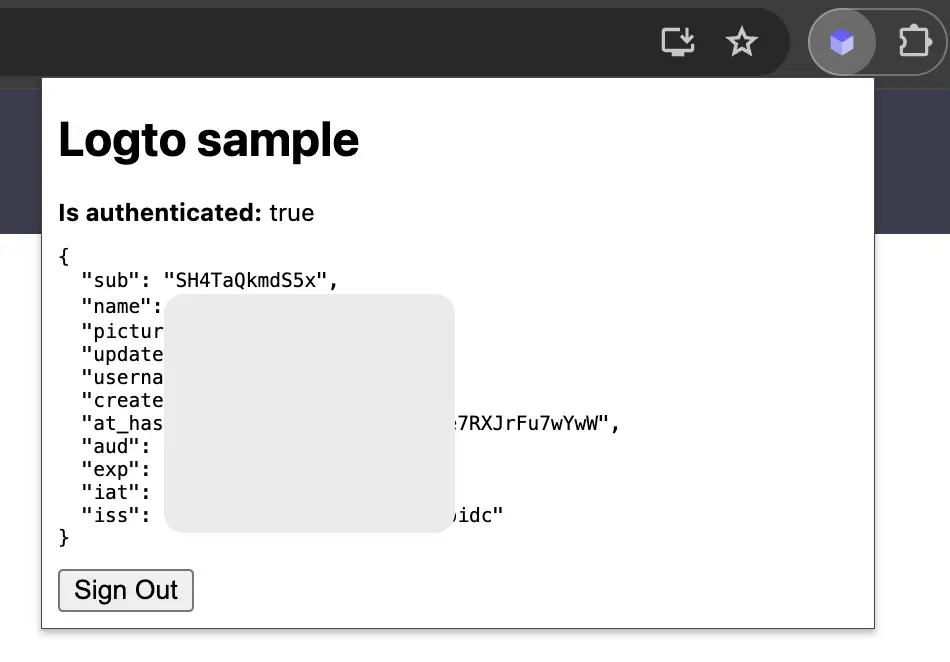
Here's an example of the popup page with the authentication state:

Other considerations
- Service worker bundling: If you use a bundler like Webpack or Rollup, you need to explicitly set the target to
browseror similar to avoid unnecessary bundling of Node.js modules. - Module resolution: Logto Chrome extension SDK is an ESM-only module.
See our sample project for a complete example with TypeScript, Rollup, and other configurations.
Add Facebook connector
To enable quick sign-in and improve user conversion, connect with Chrome extension as an identity provider. The Logto social connector helps you establish this connection in minutes by allowing several parameter inputs.
To add a social connector, simply follow these steps:
- Navigate to Console > Connectors > Social Connectors.
- Click "Add social connector" and select "Facebook".
- Follow the README guide and complete required fields and customize settings.

If you are following the in-place Connector guide, you can skip the next section.
Set up Facebook login
Register a Facebook developer account
Register as a Facebook Developer if you don't already have one
Set up a Facebook app
- Visit the Apps page.
- Click your existing app or create a new one if needed.
- The selected app type is up to you, but it should have the product Facebook Login.
- On the app dashboard page, scroll to the "Add a product" section and click the "Set up" button on the "Facebook Login" card.
- Skip the Facebook Login Quickstart page, and click the sidebar -> "Products" -> "Facebook Login" -> "Settings".
- In the Facebook Login Settings page, fill
${your_logto_origin}/callback/${connector_id}in the "Valid OAuth Redirect URIs" field. Theconnector_idcan be found on the top bar of the Logto Admin Console connector details page. E.g.:https://logto.dev/callback/${connector_id}for productionhttps://localhost:3001/callback/${connector_id}for testing in the local environment
- Click the "Save changes" button at the bottom right corner.
Compose the connector JSON
- In the Facebook app dashboard page, click the sidebar -> "Settings" -> "Basic".
- You will see the "App ID" and "App secret" on the panel.
- Click the "Show" button following the App secret input box to copy its content.
- Fill out the Logto connector settings:
- Fill out the
clientIdfield with the string from App ID. - Fill out the
clientSecretfield with the string from App secret. - Fill out the
scopefield with a comma or space separated list of permissions in string. If you do not specify a scope, the default scope isemail,public_profile.
- Fill out the
Test sign-in with Facebook's test users
You can use the accounts of the test, developer, and admin users to test sign-in with the related app under both development and live app modes.
You can also take the app live directly so that any Facebook user can sign in with the app.
- In the app dashboard page, click the sidebar -> "Roles" -> "Test Users".
- Click the "Create test users" button to create a testing user.
- Click the "Options" button of the existing test user, and you will see more operations, e.g., "Change name and password".
Publish Facebook sign-in settings
Usually, only the test, admin, and developer users can sign in with the related app under development mode.
To enable normal Facebook users sign-in with the app in the production environment, you maybe need to switch your Facebook app to live mode, depending on the app type. E.g., the pure business type app doesn't have the "live" switch button, but it won't block your use.
- In the Facebook app dashboard page, click the sidebar -> "Settings" -> "Basic".
- Fill out the "Privacy Policy URL" and "User data deletion" fields on the panel if required.
- Click the "Save changes" button at the bottom right corner.
- Click the "Live" switch button on the app top bar.
Config types
| Name | Type |
|---|---|
| clientId | string |
| clientSecret | string |
| scope | string |
Save your configuration
Double check you have filled out necessary values in the Logto connector configuration area. Click "Save and Done" (or "Save changes") and the Facebook connector should be available now.
Enable Facebook connector in Sign-in Experience
Once you create a social connector successfully, you can enable it as a "Continue with Facebook" button in Sign-in Experience.
- Navigate to Console > Sign-in experience > Sign-up and sign-in.
- (Optional) Choose "Not applicable" for sign-up identifier if you need social login only.
- Add configured Facebook connector to the "Social sign-in" section.

Testing and Validation
Return to your Chrome extension app. You should now be able to sign in with Facebook. Enjoy!
Further readings
End-user flows: Logto provides a out-of-the-box authentication flows including MFA and enterprise SSO, along with powerful APIs for flexible implementation of account settings, security verification, and multi-tenant experience.
Authorization: Authorization defines the actions a user can do or resources they can access after being authenticated. Explore how to protect your API for native and single-page applications and implement Role-based Access Control (RBAC).
Organizations: Particularly effective in multi-tenant SaaS and B2B apps, the organization feature enable tenant creation, member management, organization-level RBAC, and just-in-time-provisioning.
Customer IAM series Our serial blog posts about Customer (or Consumer) Identity and Access Management, from 101 to advanced topics and beyond.