Logto es una alternativa a Auth0 diseñada para aplicaciones modernas y productos SaaS. Ofrece servicios tanto de Cloud como de código abierto para ayudarte a lanzar rápidamente tu sistema de gestión e identidad (IAM). Disfruta de autenticación, autorización y gestión multi-tenant todo en uno.
Recomendamos comenzar con un tenant de desarrollo gratuito en Logto Cloud. Esto te permite explorar todas las características fácilmente.
En este artículo, repasaremos los pasos para construir rápidamente la experiencia de inicio de sesión de Microsoft Entra ID SAML enterprise SSO (autenticación de usuario) con Flutter y Logto.
Requisitos previos
- Una instancia de Logto en funcionamiento. Consulta la página de introducción para comenzar.
- Conocimientos básicos de Flutter.
- Una cuenta de Microsoft Entra ID SAML enterprise SSO utilizable.
Create an application in Logto
Logto se basa en la autenticación OpenID Connect (OIDC) y la autorización OAuth 2.0. Admite la gestión de identidad federada a través de múltiples aplicaciones, comúnmente llamada inicio de sesión único (SSO).
Para crear tu aplicación Native app, simplemente sigue estos pasos:
- Abre la Consola de Logto. En la sección "Comenzar", haz clic en el enlace "Ver todo" para abrir la lista de marcos de aplicaciones. Alternativamente, puedes navegar a Consola de Logto > Aplicaciones, y hacer clic en el botón "Crear aplicación".

- En el modal que se abre, haz clic en la sección "Native app" o filtra todos los marcos "Native app" disponibles usando las casillas de filtro rápido a la izquierda. Haz clic en la tarjeta del marco "Flutter" para comenzar a crear tu aplicación.

- Ingresa el nombre de la aplicación, por ejemplo, "Librería", y haz clic en "Crear aplicación".
🎉 ¡Ta-da! Acabas de crear tu primera aplicación en Logto. Verás una página de felicitaciones que incluye una guía de integración detallada. Sigue la guía para ver cómo será la experiencia en tu aplicación.
Integrate Flutter SDK
- El paquete SDK está disponible en pub.dev y en el repositorio de GitHub de Logto.
- El proyecto de ejemplo está construido usando Flutter material. Puedes encontrarlo en pub.dev.
- Este SDK es compatible con aplicaciones Flutter en las plataformas iOS, Android y Web. La compatibilidad con otras plataformas no ha sido probada.
Instalación
- pub.dev
- GitHub
Puedes instalar el logto_dart_sdk package directamente usando el gestor de paquetes pub.
Ejecuta el siguiente comando en la raíz de tu proyecto:
flutter pub add logto_dart_sdk
O añade lo siguiente a tu archivo pubspec.yaml:
dependencies:
logto_dart_sdk: ^3.0.0
Luego ejecuta:
flutter pub get
Si prefieres bifurcar tu propia versión del SDK, puedes clonar el repositorio directamente desde GitHub.
git clone https://github.com/logto-io/dart
Dependencia y configuraciones
Compatibilidad de versiones de SDK
| Versión de Logto SDK | Versión de Dart SDK | Compatible con Dart 3.0 |
|---|---|---|
| < 2.0.0 | >= 2.17.6 < 3.0.0 | false |
| >= 2.0.0 < 3.0.0 | >= 3.0.0 | true |
| >= 3.0.0 | >= 3.6.0 | true |
Configuración de flutter_secure_storage
En su funcionamiento interno, este SDK utiliza flutter_secure_storage para implementar el almacenamiento seguro persistente de tokens multiplataforma.
- Se utiliza Keychain para iOS
- Se utiliza cifrado AES para Android.
Configurar versión de Android
Establece el android:minSdkVersion a >= 18 en el archivo android/app/build.gradle de tu proyecto.
android {
...
defaultConfig {
...
minSdkVersion 18
...
}
}
Desactivar la copia de seguridad automática en Android
Por defecto, Android realiza copias de seguridad de los datos en Google Drive. Esto puede causar la excepción java.security.InvalidKeyException:Failed al desencriptar la clave. Para evitar esto,
-
Para desactivar la copia de seguridad automática, ve a tu archivo de manifiesto de la aplicación y establece los atributos
android:allowBackupyandroid:fullBackupContentenfalse.AndroidManifest.xml<manifest ... >
...
<application
android:allowBackup="false"
android:fullBackupContent="false"
...
>
...
</application>
</manifest> -
Excluye
sharedprefsdeFlutterSecureStorage.Si necesitas mantener el
android:fullBackupContentpara tu aplicación en lugar de desactivarlo, puedes excluir el directoriosharedprefsde la copia de seguridad. Consulta más detalles en la documentación de Android.En tu archivo AndroidManifest.xml, añade el atributo android:fullBackupContent al elemento
<application>, como se muestra en el siguiente ejemplo. Este atributo apunta a un archivo XML que contiene reglas de copia de seguridad.AndroidManifest.xml<application ...
android:fullBackupContent="@xml/backup_rules">
</application>Crea un archivo XML llamado
@xml/backup_rulesen el directoriores/xml/. En este archivo, añade reglas con los elementos<include>y<exclude>. El siguiente ejemplo realiza una copia de seguridad de todas las preferencias compartidas excepto device.xml:@xml/backup_rules<?xml version="1.0" encoding="utf-8"?>
<full-backup-content>
<exclude domain="sharedpref" path="FlutterSecureStorage"/>
</full-backup-content>
Por favor, consulta flutter_secure_storage para más detalles.
Configuración de flutter_web_auth_2
Detrás de escena, este SDK utiliza flutter_web_auth_2 para autenticar a los usuarios con Logto. Este paquete proporciona una forma sencilla de autenticar a los usuarios con Logto utilizando el webview del sistema o el navegador.
Este complemento utiliza ASWebAuthenticationSession en iOS 12+ y macOS 10.15+, SFAuthenticationSession en iOS 11, Chrome Custom Tabs en Android y abre una nueva ventana en la Web.
-
iOS: No se requiere configuración adicional
-
Android: Registra la URL de callback en Android
Para capturar la URL de callback desde la página de inicio de sesión de Logto, necesitarás registrar tu redirectUri de inicio de sesión en tu archivo
AndroidManifest.xml.AndroidManifest.xml<manifest>
<application>
<activity
android:name="com.linusu.flutter_web_auth_2.CallbackActivity"
android:exported="true">
<intent-filter android:label="flutter_web_auth_2">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="YOUR_CALLBACK_URL_SCHEME_HERE" />
</intent-filter>
</activity>
</application>
</manifest> -
Navegador web: Crea un endpoint para manejar la URL de callback
Si estás utilizando la plataforma web, necesitas crear un endpoint para manejar la URL de callback y enviarla de vuelta a la aplicación utilizando la API
postMessage.callback.html<!doctype html>
<title>Autenticación completa</title>
<p>
La autenticación está completa. Si esto no ocurre automáticamente, por favor cierra la ventana.
</p>
<script>
function postAuthenticationMessage() {
const message = {
'flutter-web-auth-2': window.location.href,
};
if (window.opener) {
window.opener.postMessage(message, window.location.origin);
window.close();
} else if (window.parent && window.parent !== window) {
window.parent.postMessage(message, window.location.origin);
} else {
localStorage.setItem('flutter-web-auth-2', window.location.href);
window.close();
}
}
postAuthenticationMessage();
</script>
Por favor, consulta la guía de configuración en el paquete flutter_web_auth_2 para más detalles.
Integración
Inicializar LogtoClient
Importa el paquete logto_dart_sdk e inicializa la instancia de LogtoClient en la raíz de tu aplicación.
import 'package:logto_dart_sdk/logto_dart_sdk.dart';
import 'package:http/http.dart' as http;
void main() async {
WidgetsFlutterBinding.ensureInitialized();
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return const MaterialApp(
title: 'Flutter Demo',
home: MyHomePage(title: 'Logto Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
late LogtoClient logtoClient;
void render() {
// cambio de estado
}
// LogtoConfig
final logtoConfig = const LogtoConfig(
endpoint: "<your-logto-endpoint>",
appId: "<your-app-id>"
);
void _init() {
logtoClient = LogtoClient(
config: logtoConfig,
httpClient: http.Client(), // Cliente http opcional
);
render();
}
void initState() {
super.initState();
_init();
}
// ...
}
Implementar inicio de sesión
Antes de profundizar en los detalles, aquí tienes una visión general rápida de la experiencia del usuario final. El proceso de inicio de sesión se puede simplificar de la siguiente manera:
- Tu aplicación invoca el método de inicio de sesión.
- El usuario es redirigido a la página de inicio de sesión de Logto. Para aplicaciones nativas, se abre el navegador del sistema.
- El usuario inicia sesión y es redirigido de vuelta a tu aplicación (configurada como el URI de redirección).
Sobre el inicio de sesión basado en redirección
- Este proceso de autenticación sigue el protocolo OpenID Connect (OIDC), y Logto aplica medidas de seguridad estrictas para proteger el inicio de sesión del usuario.
- Si tienes múltiples aplicaciones, puedes usar el mismo proveedor de identidad (Logto). Una vez que el usuario inicia sesión en una aplicación, Logto completará automáticamente el proceso de inicio de sesión cuando el usuario acceda a otra aplicación.
Para aprender más sobre la lógica y los beneficios del inicio de sesión basado en redirección, consulta Experiencia de inicio de sesión de Logto explicada.
Antes de comenzar, necesitas agregar un URI de redirección en la Consola de Administración para tu aplicación.
Vamos a cambiar a la página de detalles de la aplicación en Logto Console. Añade un URI de redirección io.logto://callback y haz clic en "Guardar cambios".

- Para iOS, el esquema del URI de redirección no importa realmente ya que la clase
ASWebAuthenticationSessionescuchará el URI de redirección independientemente de si está registrado. - Para Android, el esquema del URI de redirección debe estar registrado en el archivo
AndroidManifest.xml.
Después de configurar el URI de redirección, agregamos un botón de inicio de sesión a tu página, que llamará a la API logtoClient.signIn para invocar el flujo de inicio de sesión de Logto:
class _MyHomePageState extends State<MyHomePage> {
// ...
final redirectUri = 'io.logto://callback';
Widget build(BuildContext context) {
// ...
Widget signInButton = TextButton(
onPressed: () async {
await logtoClient.signIn(redirectUri);
render();
},
child: const Text('Sign In'),
);
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
SelectableText('My Demo App'),
signInButton,
],
),
),
);
}
}
Implementar cierre de sesión
Cambiemos a la página de detalles de la aplicación en Logto Console. Añade un URI de redirección
posterior al cierre de sesión io.logto://callback y haz clic en "Guardar
cambios".

URI de redirección posterior al cierre de sesión es un concepto de OAuth 2.0 que implica la ubicación a la que se debe redirigir después de cerrar sesión.
Ahora vamos a agregar un botón de cierre de sesión en la página principal para que los usuarios puedan cerrar sesión en tu aplicación.
class _MyHomePageState extends State<MyHomePage> {
// ...
final postSignOutRedirectUri = 'io.logto//home';
Widget build(BuildContext context) {
// ...
Widget signOutButton = TextButton(
onPressed: () async {
await logtoClient.signOut(postSignOutRedirectUri);
render();
},
child: const Text('Sign Out'),
);
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
SelectableText('My Demo App'),
signInButton,
signOutButton,
],
),
),
);
}
}
Manejar el estado de autenticación
Logto SDK proporciona un método asincrónico para verificar el estado de autenticación. El método es logtoClient.isAuthenticated. El método devuelve un valor booleano, true si el usuario está autenticado, de lo contrario false.
En el ejemplo, renderizamos condicionalmente los botones de inicio y cierre de sesión según el estado de autenticación. Ahora actualicemos el método render en nuestro Widget para manejar el cambio de estado:
class _MyHomePageState extends State<MyHomePage> {
// ...
bool? isAuthenticated = false;
void render() {
setState(() async {
isAuthenticated = await logtoClient.isAuthenticated;
});
}
Widget build(BuildContext context) {
// ...
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
SelectableText('My Demo App'),
isAuthenticated == true ? signOutButton : signInButton,
],
),
),
);
}
}
Punto de control: Prueba tu aplicación
Ahora, puedes probar tu aplicación:
- Ejecuta tu aplicación, verás el botón de inicio de sesión.
- Haz clic en el botón de inicio de sesión, el SDK iniciará el proceso de inicio de sesión y te redirigirá a la página de inicio de sesión de Logto.
- Después de iniciar sesión, serás redirigido de vuelta a tu aplicación y verás el botón de cierre de sesión.
- Haz clic en el botón de cierre de sesión para limpiar el almacenamiento de tokens y cerrar sesión.
Add Microsoft Entra ID SAML enterprise SSO connector
Para simplificar la gestión de acceso y obtener salvaguardas a nivel empresarial para tus grandes clientes, conéctate con Flutter como un proveedor de identidad federado. El conector de SSO empresarial de Logto te ayuda a establecer esta conexión en minutos permitiendo la entrada de varios parámetros.
Para añadir un conector de SSO empresarial, simplemente sigue estos pasos:
- Navega a Logto console > Enterprise SSO.

- Haz clic en el botón "Añadir conector empresarial" y elige tu tipo de proveedor de SSO. Elige entre conectores preconstruidos para Microsoft Entra ID (Azure AD), Google Workspace y Okta, o crea una conexión SSO personalizada usando el protocolo estándar OpenID Connect (OIDC) o SAML.
- Proporciona un nombre único (por ejemplo, inicio de sesión SSO para Acme Company).

- Configura la conexión con tu IdP en la pestaña "Conexión". Consulta las guías anteriores para cada tipo de conector.

- Personaliza la experiencia de SSO y el dominio de correo electrónico de la empresa en la pestaña "Experiencia". Los usuarios que inicien sesión con el dominio de correo electrónico habilitado para SSO serán redirigidos a la autenticación SSO.

- Guarda los cambios.
Set up Azure AD SSO application
Paso 1: Crear una aplicación de Azure AD SSO
Inicia la integración de Azure AD SSO creando una aplicación de SSO en el lado de Azure AD.
- Ve al portal de Azure e inicia sesión como administrador.
- Selecciona el servicio
Microsoft Entra ID. - Navega a las
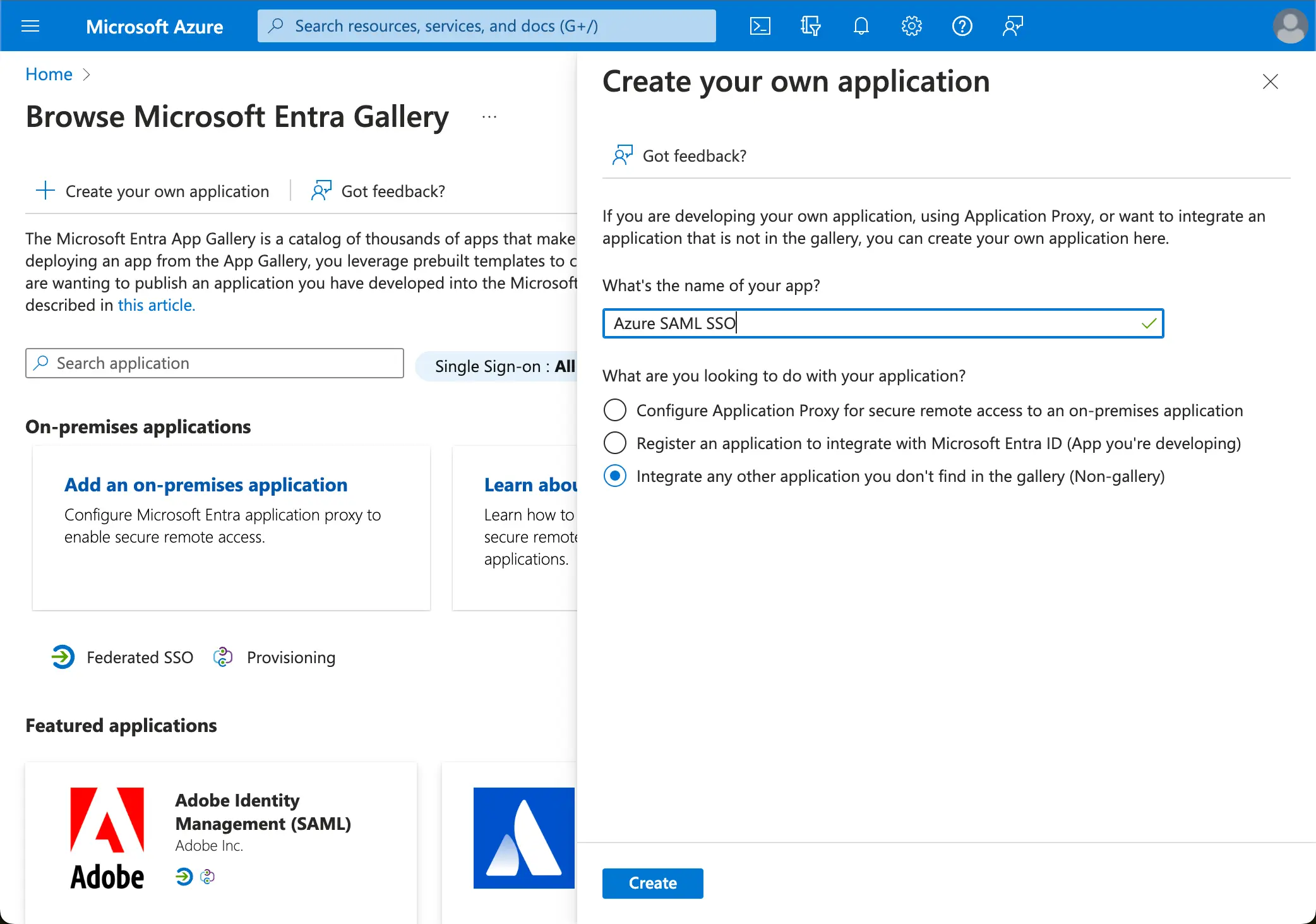
Aplicaciones empresarialesusando el menú lateral. Haz clic enNueva aplicacióny seleccionaCrear tu propia aplicación.

- Ingresa el nombre de la aplicación y selecciona
Integrar cualquier otra aplicación que no encuentres en la galería (No en galería). - Selecciona
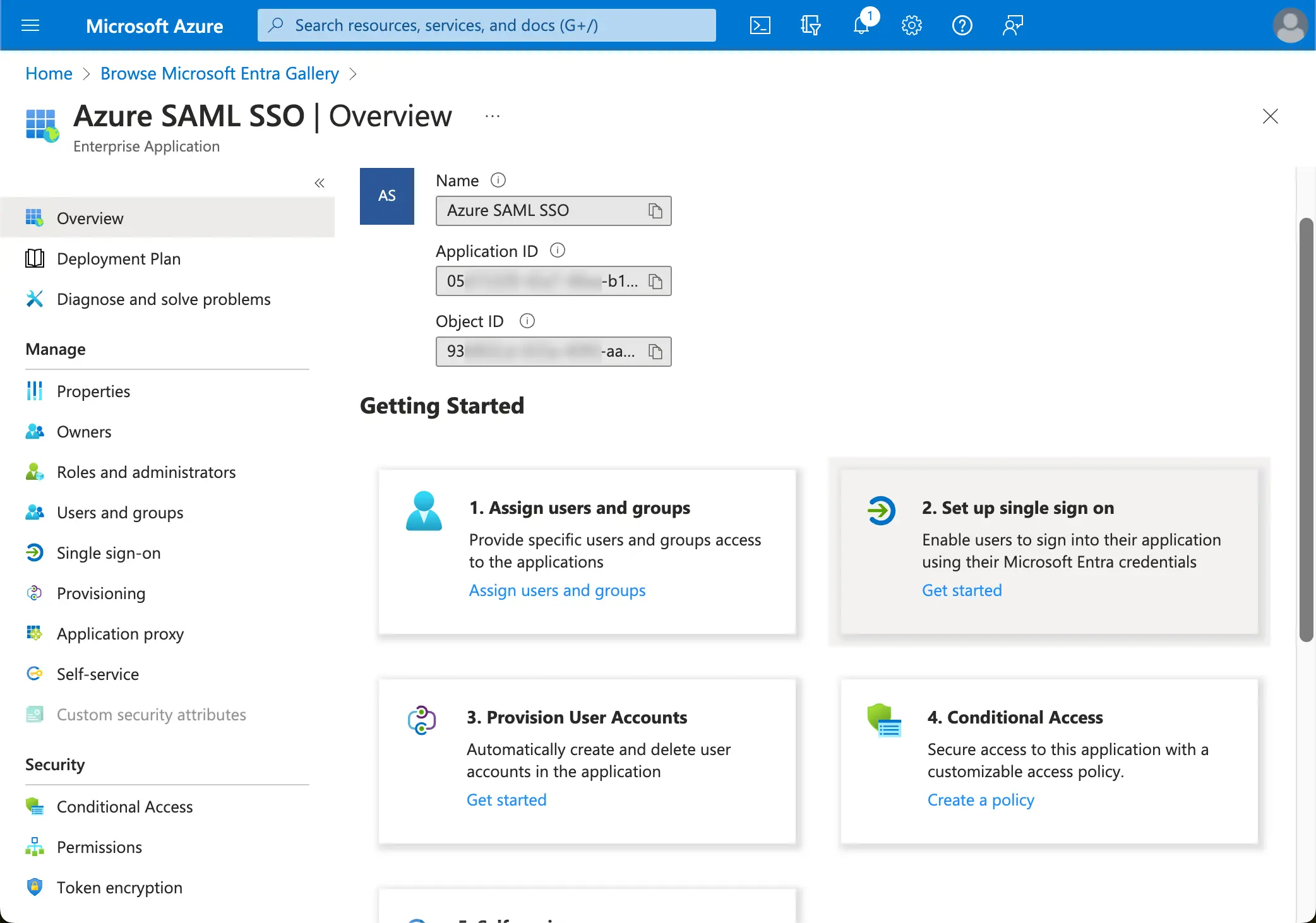
Configurar inicio de sesión único>SAML.

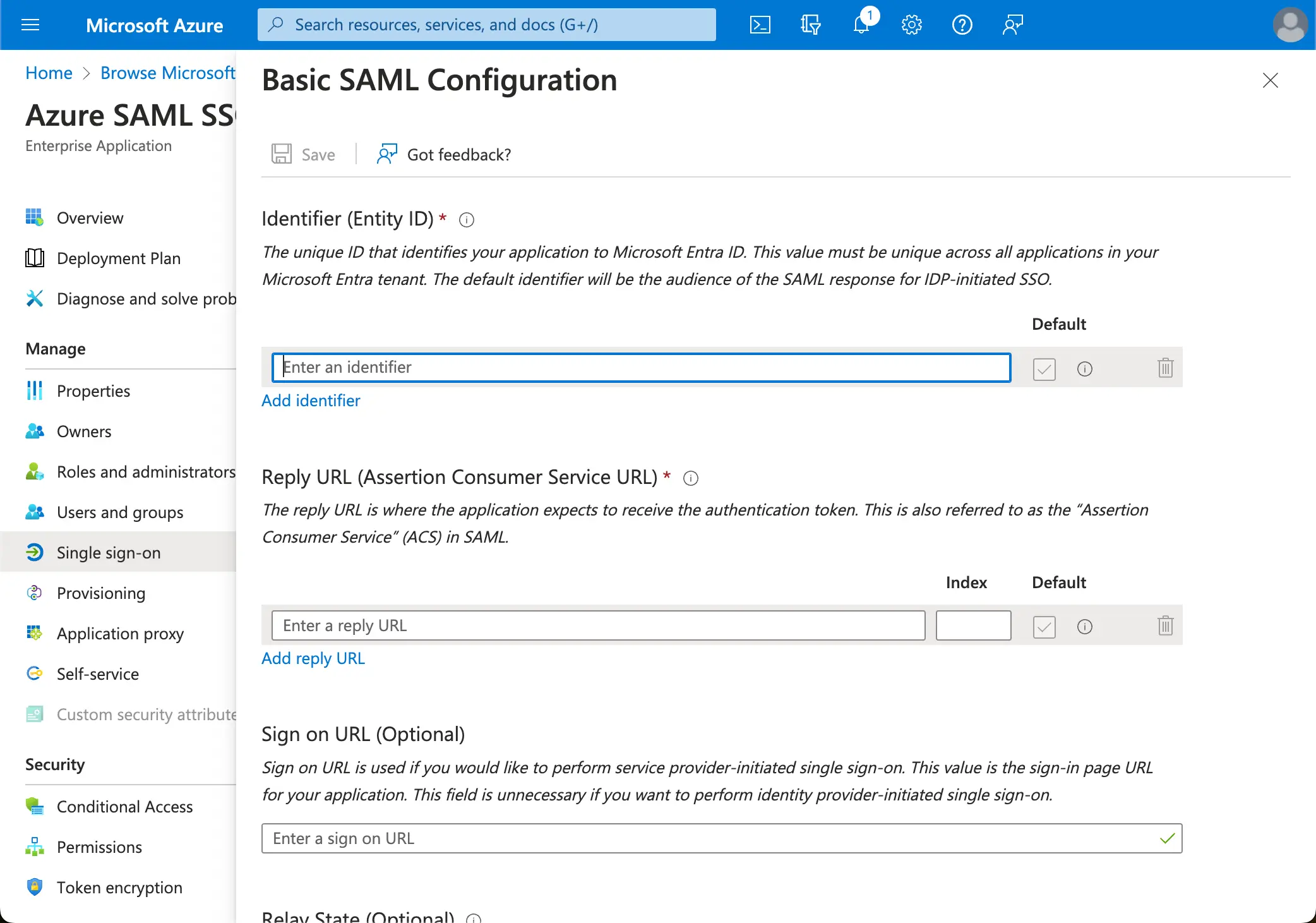
- Sigue las instrucciones, como primer paso, deberás completar la configuración básica de SAML utilizando la siguiente información proporcionada por Logto.

- URI de audiencia (ID de entidad SP): Se representa como un identificador único global para tu servicio Logto, funcionando como el EntityId para SP durante las solicitudes de autenticación al IdP. Este identificador es fundamental para el intercambio seguro de afirmaciones SAML y otros datos relacionados con la autenticación entre el IdP y Logto.
- URL de ACS: La URL del Servicio de Consumidor de Afirmaciones (ACS) es la ubicación donde se envía la afirmación SAML con una solicitud POST. Esta URL es utilizada por el IdP para enviar la afirmación SAML a Logto. Actúa como una URL de retorno donde Logto espera recibir y consumir la respuesta SAML que contiene la información de identidad del usuario.
Haz clic en Guardar para continuar.
Paso 2: Configurar SAML SSO en Logto
Para que la integración de SAML SSO funcione, necesitarás proporcionar los metadatos del IdP de vuelta a Logto. Volvamos al lado de Logto y naveguemos a la pestaña Connection de tu conector de Azure AD SSO.
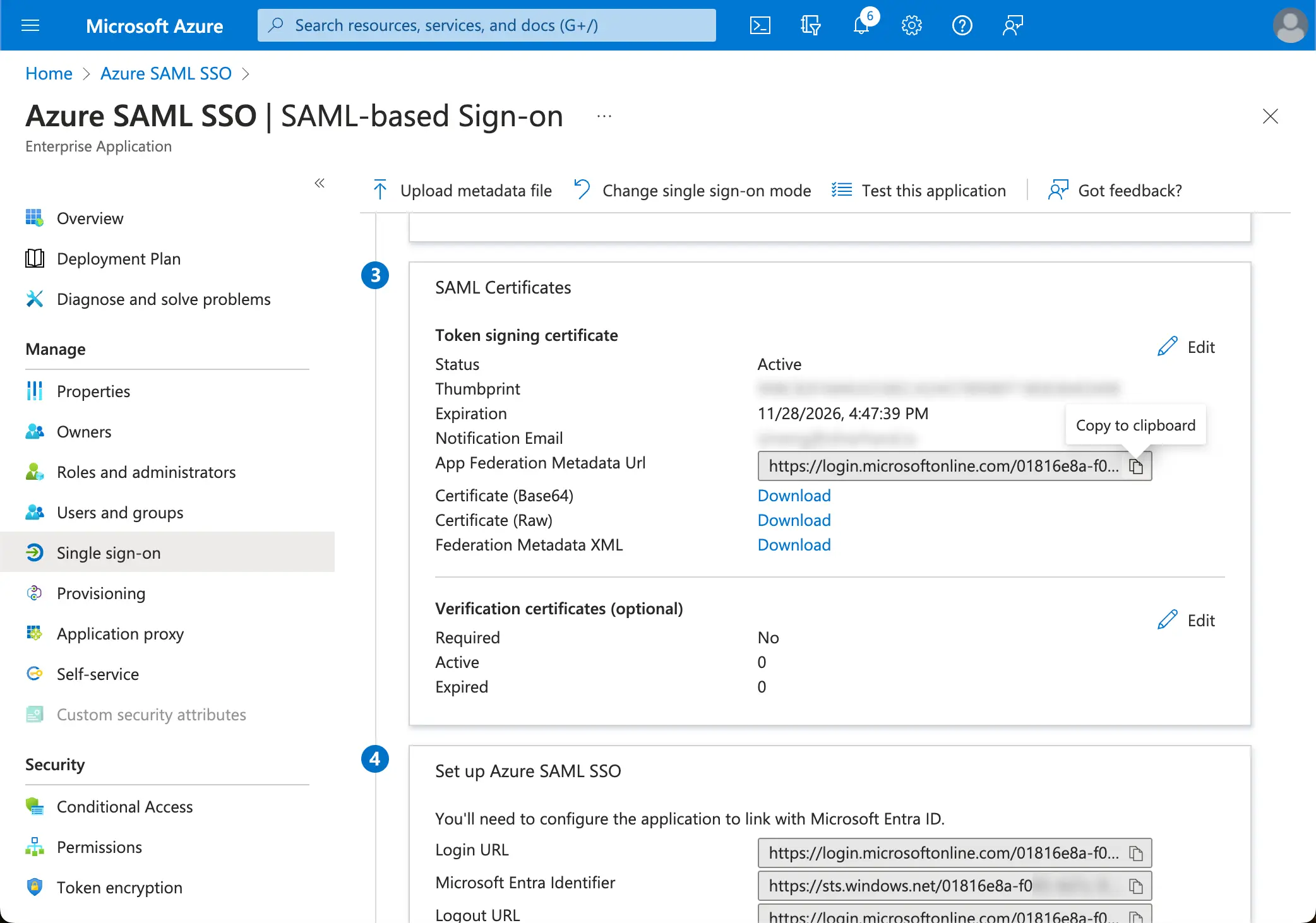
Logto ofrece tres formas diferentes de configurar los metadatos del IdP. La forma más sencilla es proporcionando la metadata URL de la aplicación Azure AD SSO.
Copia la App Federation Metadata Url de la sección de Certificados SAML de tu aplicación Azure AD SSO y pégala en el campo Metadata URL en Logto.

Logto obtendrá los metadatos de la URL y configurará la integración de SAML SSO automáticamente.
Paso 3: Configurar el mapeo de atributos de usuario
Logto proporciona una forma flexible de mapear los atributos de usuario devueltos por el proveedor de identidad (IdP) a los atributos de usuario en Logto. Logto sincronizará los siguientes atributos de usuario del IdP por defecto:
- id: El identificador único del usuario. Logto leerá el reclamo
nameIDde la respuesta SAML como el id de identidad SSO del usuario. - email: La dirección de correo electrónico del usuario. Logto leerá el reclamo
emailde la respuesta SAML como el correo electrónico principal del usuario por defecto. - name: El nombre del usuario.
Puedes gestionar la lógica de mapeo de atributos de usuario ya sea en el lado de Azure AD o en el lado de Logto.
-
Mapear los atributos de usuario de AzureAD a los atributos de usuario de Logto en el lado de Logto.
Visita la sección
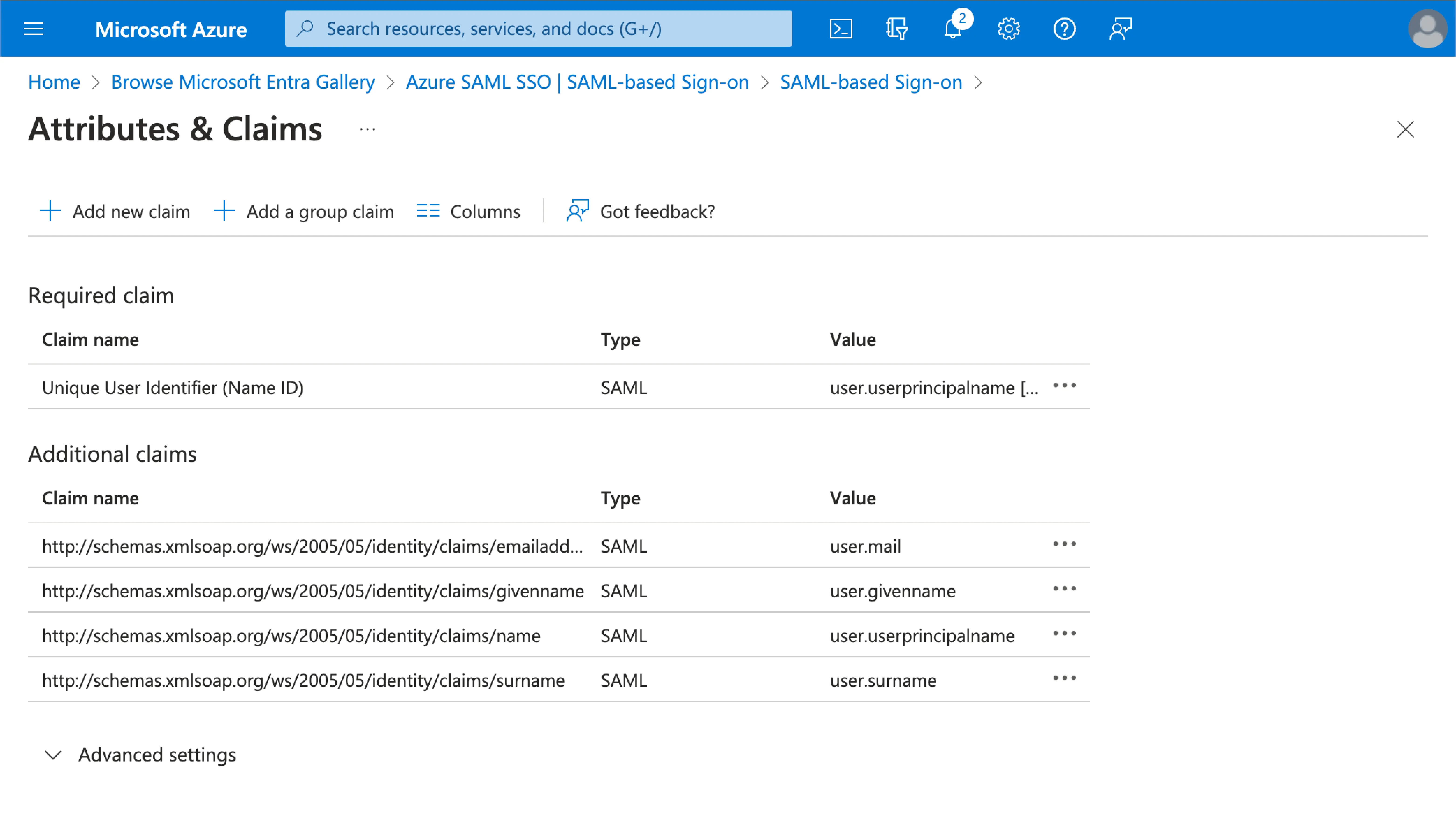
Attributes & Claimsde tu aplicación SSO de Azure AD.Copia los siguientes nombres de atributos (con prefijo de espacio de nombres) y pégalos en los campos correspondientes en Logto.
http://schemas.xmlsoap.org/ws/2005/05/identity/claims/emailaddresshttp://schemas.xmlsoap.org/ws/2005/05/identity/claims/name(Recomendación: actualiza este mapa de valores de atributo auser.displaynamepara una mejor experiencia de usuario)

-
Mapear los atributos de usuario de AzureAD a los atributos de usuario de Logto en el lado de AzureAD.
Visita la sección
Attributes & Claimsde tu aplicación SSO de Azure AD.Haz clic en
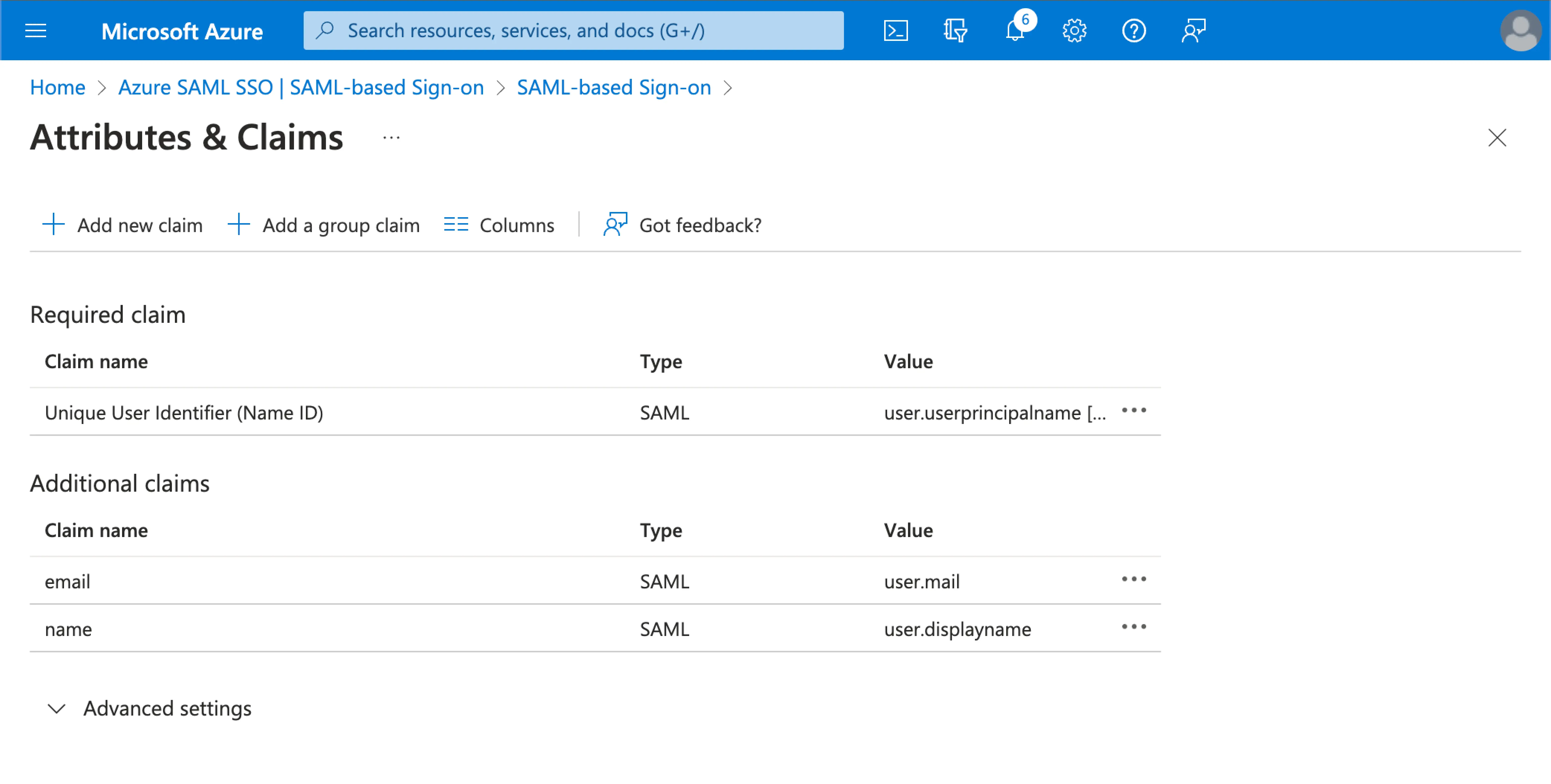
Edit, y actualiza los campos deAdditional claimsbasándote en la configuración de atributos de usuario de Logto:- actualiza el valor del nombre del reclamo basándote en la configuración de atributos de usuario de Logto.
- elimina el prefijo de espacio de nombres.
- haz clic en
Savepara continuar.
Deberías terminar con la siguiente configuración:

También puedes especificar atributos de usuario adicionales en el lado de Azure AD. Logto mantendrá un registro de los atributos de usuario originales devueltos por el IdP bajo el campo sso_identity del usuario.
Paso 4: Asignar usuarios a la aplicación de Azure AD SSO
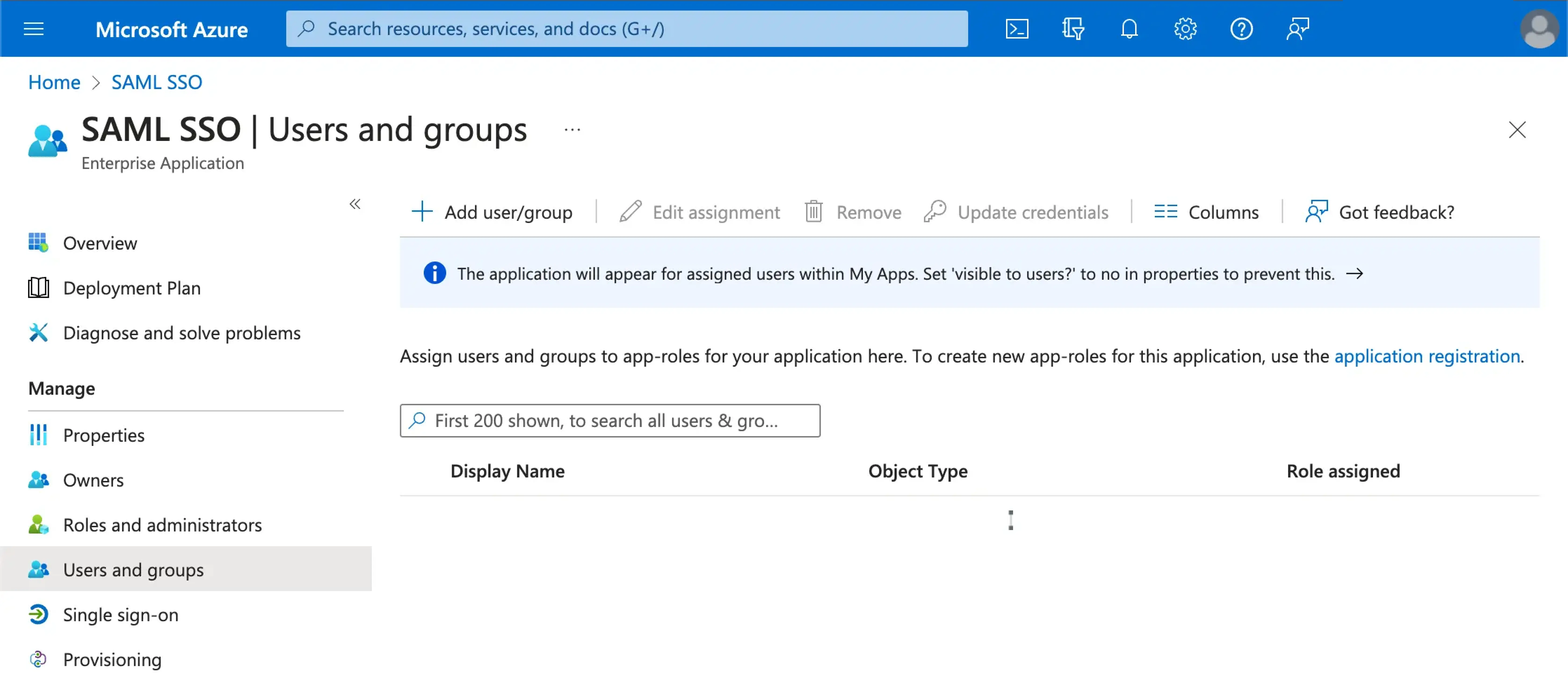
Visita la sección Users and groups de tu aplicación de Azure AD SSO. Haz clic en Add user/group para asignar usuarios a la aplicación de Azure AD SSO. Solo los usuarios asignados a tu aplicación de Azure AD SSO podrán autenticarse a través del conector de Azure AD SSO.

Paso 5: Establecer dominios de correo electrónico y habilitar el conector SSO
Proporciona los dominios de correo electrónico de tu organización en la pestaña de experiencia SSO del conector de Logto. Esto habilitará el conector SSO como un método de autenticación para esos usuarios.
Los usuarios con direcciones de correo electrónico en los dominios especificados serán redirigidos para usar el conector SAML SSO como su único método de autenticación.
Por favor, consulta la documentación oficial de Azure AD para más detalles sobre la integración de Azure AD SSO.
Save your configuration
Verifica que hayas completado los valores necesarios en el área de configuración del conector Logto. Haz clic en "Guardar y listo" (o "Guardar cambios") y el conector Microsoft Entra ID SAML enterprise SSO debería estar disponible ahora.
Enable Microsoft Entra ID SAML enterprise SSO connector in Sign-in Experience
No necesitas configurar conectores empresariales individualmente, Logto simplifica la integración de SSO en tus aplicaciones con solo un clic.
- Navega a: Consola > Experiencia de inicio de sesión > Registro e inicio de sesión.
- Habilita el interruptor "SSO empresarial".
- Guarda los cambios.
Una vez habilitado, aparecerá un botón de "Inicio de sesión único (SSO)" en tu página de inicio de sesión. Los usuarios empresariales con dominios de correo electrónico habilitados para SSO pueden acceder a tus servicios utilizando sus proveedores de identidad empresariales (IdPs).


Para obtener más información sobre la experiencia de usuario de SSO, incluyendo SSO iniciado por SP y SSO iniciado por IdP, consulta Flujos de usuario: SSO empresarial.
Testing and Validation
Regresa a tu aplicación Flutter. Ahora deberías poder iniciar sesión con Microsoft Entra ID SAML enterprise SSO. ¡Disfruta!
Further readings
Flujos de usuario final: Logto proporciona flujos de autenticación listos para usar, incluyendo MFA y SSO empresarial, junto con potentes APIs para la implementación flexible de configuraciones de cuenta, verificación de seguridad y experiencia multi-tenant.
Autorización (Authorization): La autorización define las acciones que un usuario puede realizar o los recursos a los que puede acceder después de ser autenticado. Explora cómo proteger tu API para aplicaciones nativas y de una sola página e implementar el Control de Acceso Basado en Roles (RBAC).
Organizaciones (Organizations): Particularmente efectivo en aplicaciones SaaS multi-tenant y B2B, la función de organización permite la creación de inquilinos, gestión de miembros, RBAC a nivel de organización y aprovisionamiento justo a tiempo.
Serie IAM del cliente: Nuestros artículos de blog en serie sobre la Gestión de Identidad y Acceso del Cliente (o Consumidor), desde los conceptos básicos hasta temas avanzados y más allá.