Logto is an Auth0 alternative designed for modern apps and SaaS products. It offers both Cloud and Open-source services to help you quickly launch your identity and management (IAM) system. Enjoy authentication, authorization, and multi-tenant management all in one.
We recommend starting with a free development tenant on Logto Cloud. This allows you to explore all the features easily.
In this article, we will go through the steps to quickly build the Microsoft Entra ID SAML enterprise SSO sign-in experience (user authentication) with Chrome extension and Logto.
Prerequisites
- A running Logto instance. Check out the introduction page to get started.
- Basic knowledge of Chrome extension.
- A usable Microsoft Entra ID SAML enterprise SSO account.
Create an application in Logto
Logto is based on OpenID Connect (OIDC) authentication and OAuth 2.0 authorization. It supports federated identity management across multiple applications, commonly called Single Sign-On (SSO).
To create your Single page app application, simply follow these steps:
- Open the Logto Console. In the "Get started" section, click the "View all" link to open the application frameworks list. Alternatively, you can navigate to Logto Console > Applications, and click the "Create application" button.

- In the opening modal, click the "Single page app" section or filter all the available "Single page app" frameworks using the quick filter checkboxes on the left. Click the "Chrome extension" framework card to start creating your application.

- Enter the application name, e.g., "Bookstore," and click "Create application".
🎉 Ta-da! You just created your first application in Logto. You'll see a congrats page which includes a detailed integration guide. Follow the guide to see what the experience will be in your application.
Integrate Chrome extension with Logto
- The following demonstration was tested on Chrome v123.0.6312.87 (arm64). Other versions should also work, as long as they support the
chromeAPIs used in the SDK. - The sample project is available on our GitHub repository.
Installation
- npm
- Yarn
- pnpm
npm i @logto/chrome-extension
yarn add @logto/chrome-extension
pnpm add @logto/chrome-extension
The authentication flow
Assuming you put a "Sign in" button in your Chrome extension's popup, the authentication flow will look like this:
For other interactive pages in your extension, you just need to replace the Extension popup participant with the page's name. In this tutorial, we will focus on the popup page.
Regarding redirect-based sign-in
- This authentication process follows the OpenID Connect (OIDC) protocol, and Logto enforces strict security measures to protect user sign-in.
- If you have multiple apps, you can use the same identity provider (Logto). Once the user signs in to one app, Logto will automatically complete the sign-in process when the user accesses another app.
To learn more about the rationale and benefits of redirect-based sign-in, see Logto sign-in experience explained.
Update the manifest.json
Logto SDK requires the following permissions in the manifest.json:
{
"permissions": ["identity", "storage"],
"host_permissions": ["https://*.logto.app/*"]
}
permissions.identity: Required for the Chrome Identity API, which is used to sign in and sign out.permissions.storage: Required for storing the user's session.host_permissions: Required for the Logto SDK to communicate with the Logto APIs.
If you are using a custom domain on Logto Cloud, you need to update the host_permissions to match your domain.
Set up a background script (service worker)
In your Chrome extension's background script, initialize the Logto SDK:
import LogtoClient from '@logto/chrome-extension';
export const logtoClient = new LogtoClient({
endpoint: '<your-logto-endpoint>'
appId: '<your-logto-app-id>',
});
Replace <your-logto-endpoint> and <your-logto-app-id> with the actual values. You can find these values in the application page you just created in the Logto Console.
If you don't have a background script, you can follow the official guide to create one.
Why do we need a background script?
Normal extension pages like the popup or options page can't run in the background, and they have the possibility to be closed during the authentication process. A background script ensures the authentication process can be properly handled.
Then, we need to listen to the message from other extension pages and handle the authentication process:
chrome.runtime.onMessage.addListener((message, sender, sendResponse) => {
// In the below code, since we return `true` for each action, we need to call `sendResponse`
// to notify the sender. You can also handle errors here, or use other ways to notify the sender.
if (message.action === 'signIn') {
const redirectUri = chrome.identity.getRedirectURL('/callback');
logtoClient.signIn(redirectUri).finally(sendResponse);
return true;
}
if (message.action === 'signOut') {
const redirectUri = chrome.identity.getRedirectURL();
logtoClient.signOut(redirectUri).finally(sendResponse);
return true;
}
return false;
});
You may notice there are two redirect URIs used in the code above. They are both created by chrome.identity.getRedirectURL, which is a built-in Chrome API to generate a redirect URL for auth flows. The two URIs will be:
https://<extension-id>.chromiumapp.org/callbackfor sign-in.https://<extension-id>.chromiumapp.org/for sign-out.
Note that these URIs are not accessible, and they are only used for Chrome to trigger specific actions for the authentication process.
Update Logto application settings
Now we need to update the Logto application settings to allow the redirect URIs we just created.
- Go to the application page in the Logto Console.
- In the "Redirect URIs" section, add the URI:
https://<extension-id>.chromiumapp.org/callback. - In the "Post sign-out redirect URIs" section, add the URI:
https://<extension-id>.chromiumapp.org/. - In the "CORS allowed origins" section, add the URI:
chrome-extension://<extension-id>. The SDK in Chrome extension will use this origin to communicate with the Logto APIs. - Click on Save changes.
Remember to replace <extension-id> with your actual extension ID. You can find the extension ID in the chrome://extensions page.
Add sign-in and sign-out buttons to the popup
We're almost there! Let's add the sign-in and sign-out buttons and other necessary logic to the popup page.
In the popup.html file:
<button id="sign-in">Sign in</button> <button id="sign-out">Sign out</button>
In the popup.js file (assuming popup.js is included in the popup.html):
document.getElementById('sign-in').addEventListener('click', async () => {
await chrome.runtime.sendMessage({ action: 'signIn' });
// Sign-in completed (or failed), you can update the UI here.
});
document.getElementById('sign-out').addEventListener('click', async () => {
await chrome.runtime.sendMessage({ action: 'signOut' });
// Sign-out completed (or failed), you can update the UI here.
});
Checkpoint: Test the authentication flow
Now you can test the authentication flow in your Chrome extension:
- Open the extension popup.
- Click on the "Sign in" button.
- You will be redirected to the Logto sign-in page.
- Sign in with your Logto account.
- You will be redirected back to the Chrome.
Check authentication state
Since Chrome provide unified storage APIs, rather than the sign-in and sign-out flow, all other Logto SDK methods can be used in the popup page directly.
In your popup.js, you can reuse the LogtoClient instance created in the background script, or create a new one with the same configuration:
import LogtoClient from '@logto/chrome-extension';
const logtoClient = new LogtoClient({
endpoint: '<your-logto-endpoint>'
appId: '<your-logto-app-id>',
});
// Or reuse the logtoClient instance created in the background script
import { logtoClient } from './service-worker.js';
Then you can create a function to load the authentication state and user's profile:
const loadAuthenticationState = async () => {
const isAuthenticated = await logtoClient.isAuthenticated();
// Update the UI based on the authentication state
if (isAuthenticated) {
const user = await logtoClient.getIdTokenClaims(); // { sub: '...', email: '...', ... }
// Update the UI with the user's profile
}
};
You can also combine the loadAuthenticationState function with the sign-in and sign-out logic:
document.getElementById('sign-in').addEventListener('click', async () => {
await chrome.runtime.sendMessage({ action: 'signIn' });
await loadAuthenticationState();
});
document.getElementById('sign-out').addEventListener('click', async () => {
await chrome.runtime.sendMessage({ action: 'signOut' });
await loadAuthenticationState();
});
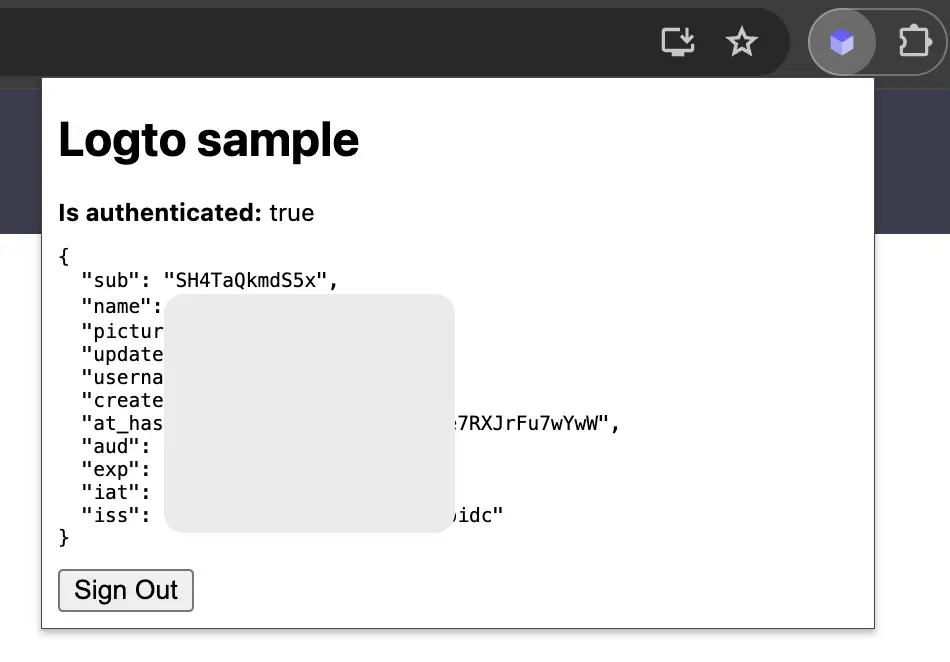
Here's an example of the popup page with the authentication state:

Other considerations
- Service worker bundling: If you use a bundler like Webpack or Rollup, you need to explicitly set the target to
browseror similar to avoid unnecessary bundling of Node.js modules. - Module resolution: Logto Chrome extension SDK is an ESM-only module.
See our sample project for a complete example with TypeScript, Rollup, and other configurations.
Add Microsoft Entra ID SAML enterprise SSO connector
To simplify access management and gain enterprise-level safeguards for your big clients, connect with Chrome extension as a federated identity provider. The Logto enterprise SSO connector helps you establish this connection in minutes by allowing several parameter inputs.
To add an enterprise SSO connector, simply follow these steps:
- Navigate to Logto console > Enterprise SSO.

- Click "Add enterprise connector" button and choose your SSO provider type. Choose from prebuilt connectors for Microsoft Entra ID (Azure AD), Google Workspace, and Okta, or create a custom SSO connection using the standard OpenID Connect (OIDC) or SAML protocol.
- Provide a unique name (e.g., SSO sign-in for Acme Company).

- Configure the connection with your IdP in the "Connection" tab. Check the guides above for each connector types.

- Customize the SSO experience and enterprise’s email domain in the "Experience" tab. Users sign in with the SSO-enabled email domain will be redirected to SSO authentication.

- Save changes.
Set up Azure AD SSO application
Step 1: Create an Azure AD SSO application
Initiate the Azure AD SSO integration by creating an SSO application on the Azure AD side.
- Go to the Azure portal and sign in as an administrator.
- Select
Microsoft Entra IDservice. - Navigate to the
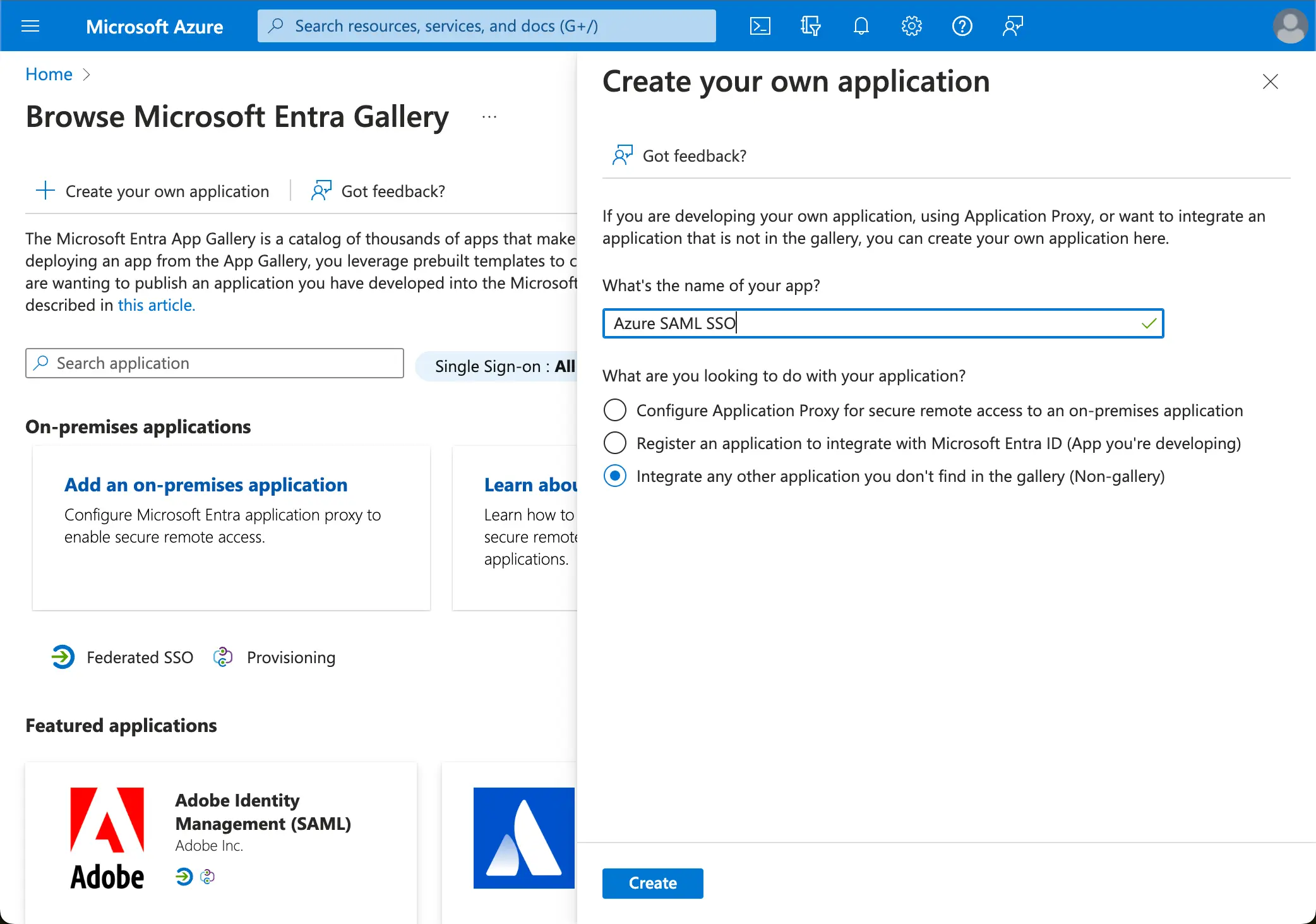
Enterprise applicationsusing the side menu. ClickNew application, and selectCreate your own application.

- Enter the application name and select
Integrate any other application you don't find in the gallery (Non-gallery). - Select
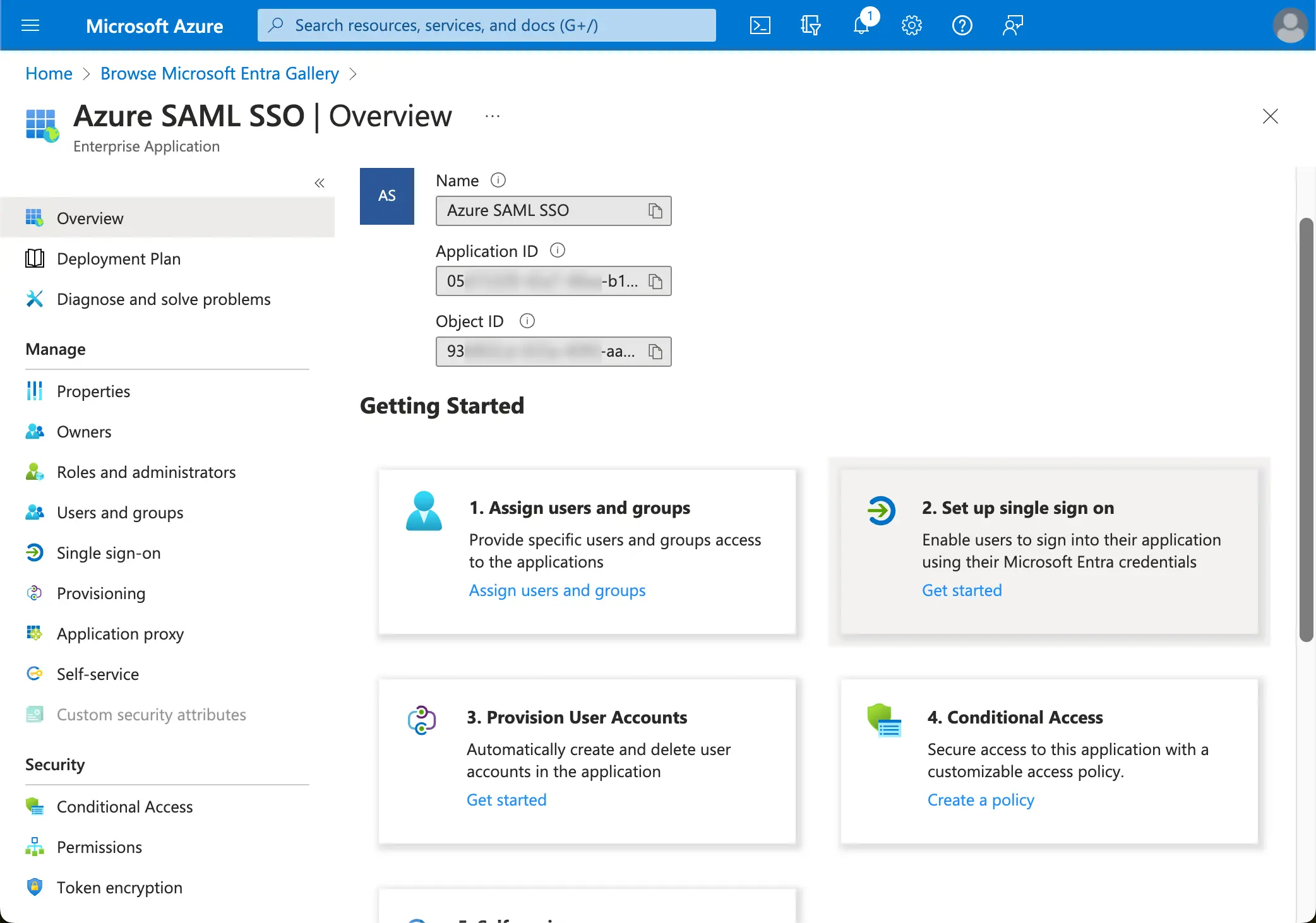
Setup single sign-on>SAML.

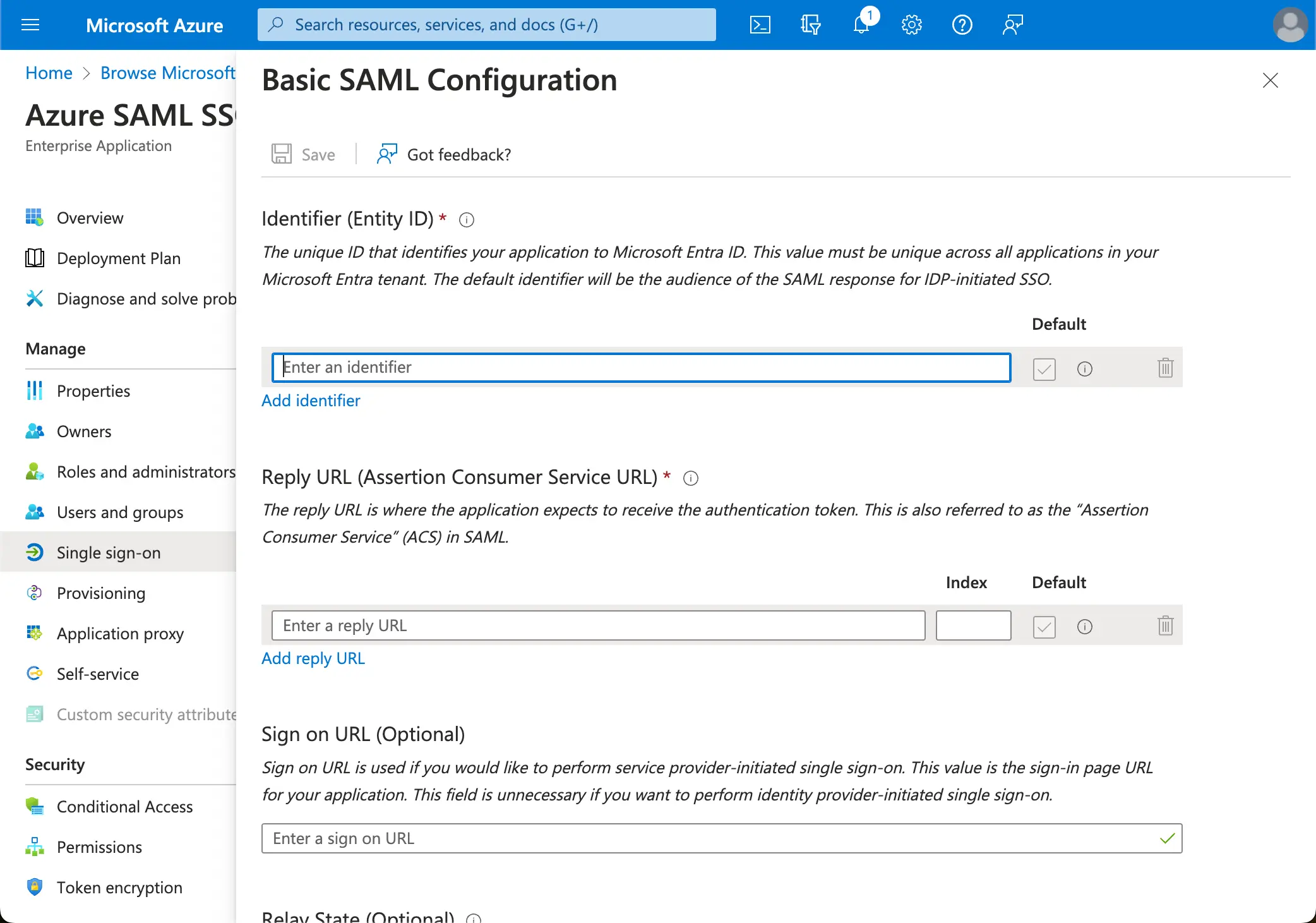
- Follow the instructions, as the first step, you will need to fill in the basic SAML configuration using the following information provided by Logto.

- Audience URI(SP Entity ID): It represents as a globally unique identifier for your Logto service, functioning as the EntityId for SP during authentication requests to the IdP. This identifier is pivotal for the secure exchange of SAML assertions and other authentication-related data between the IdP and Logto.
- ACS URL: The Assertion Consumer Service (ACS) URL is the location where the SAML assertion is sent with a POST request. This URL is used by the IdP to send the SAML assertion to Logto. It acts as a callback URL where Logto expects to receive and consume the SAML response containing the user's identity information.
Click Save to continue.
Step 2: Configure SAML SSO at Logto
To make the SAML SSO integration work, you will need to provide the IdP metadata back to Logto. Let's switch back to the Logto side, and navigate to the Connection tab of your Azure AD SSO connector.
Logto provides three different ways to configure the IdP metadata. The easiest way is by providing the metadata URL of the Azure AD SSO application.
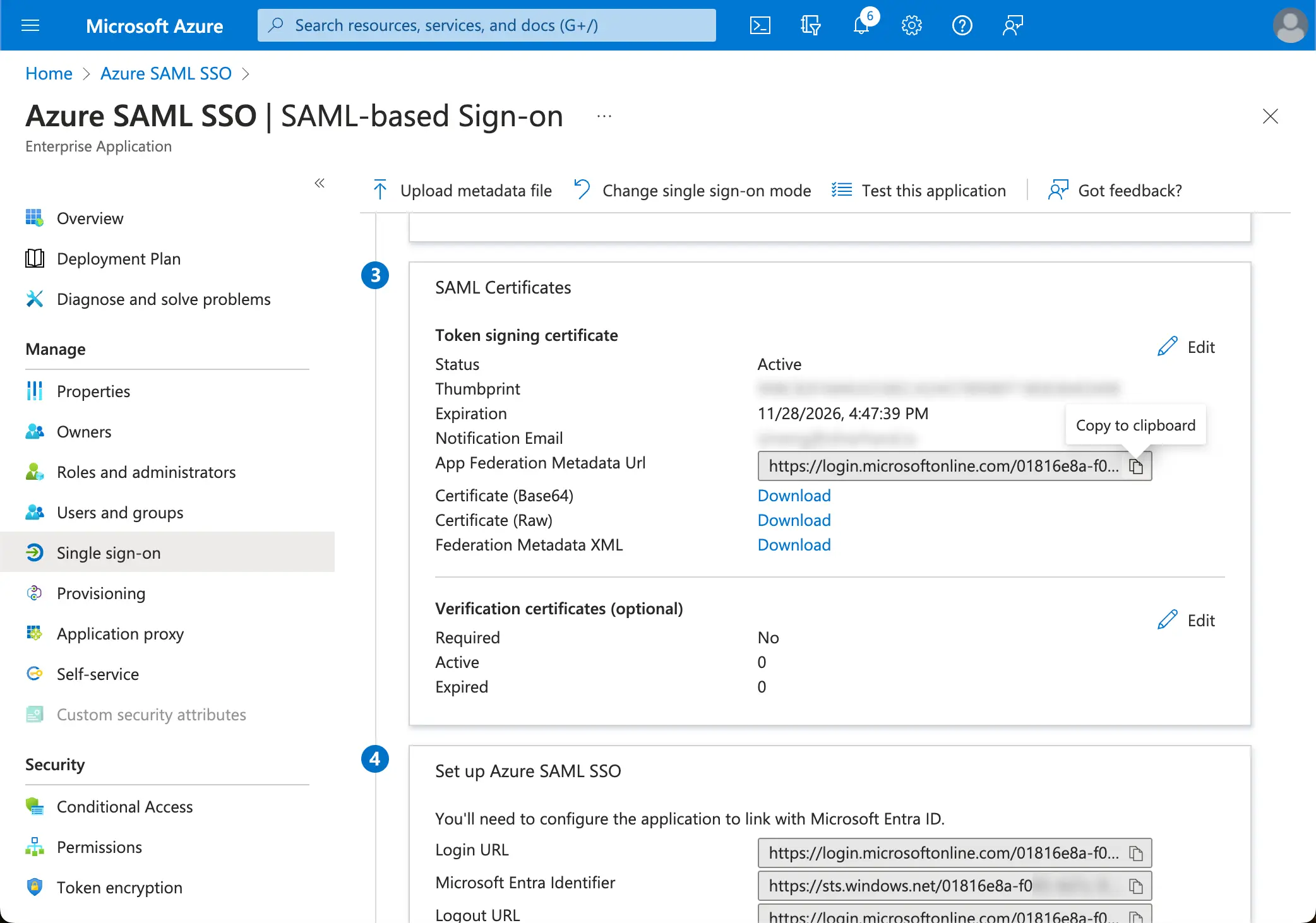
Copy the App Federation Metadata Url from your Azure AD SSO application's SAML Certificates section and paste it into the Metadata URL field in Logto.

Logto will fetch the metadata from the URL and configure the SAML SSO integration automatically.
Step 3: Configure user attributes mapping
Logto provides a flexible way to map the user attributes returned from IdP to the user attributes in Logto. Logto will sync the following user attributes from IdP by default:
- id: The unique identifier of the user. Logto will read the
nameIDclaim from the SAML response as the user SSO identity id. - email: The email address of the user. Logto will read the
emailclaim from the SAML response as the user primary email by default. - name: The name of the user.
You may manage the user attributes mapping logic either on the Azure AD side or Logto side.
-
Map the AzureAD user attributes to Logto user attributes on Logto side.
Visit the
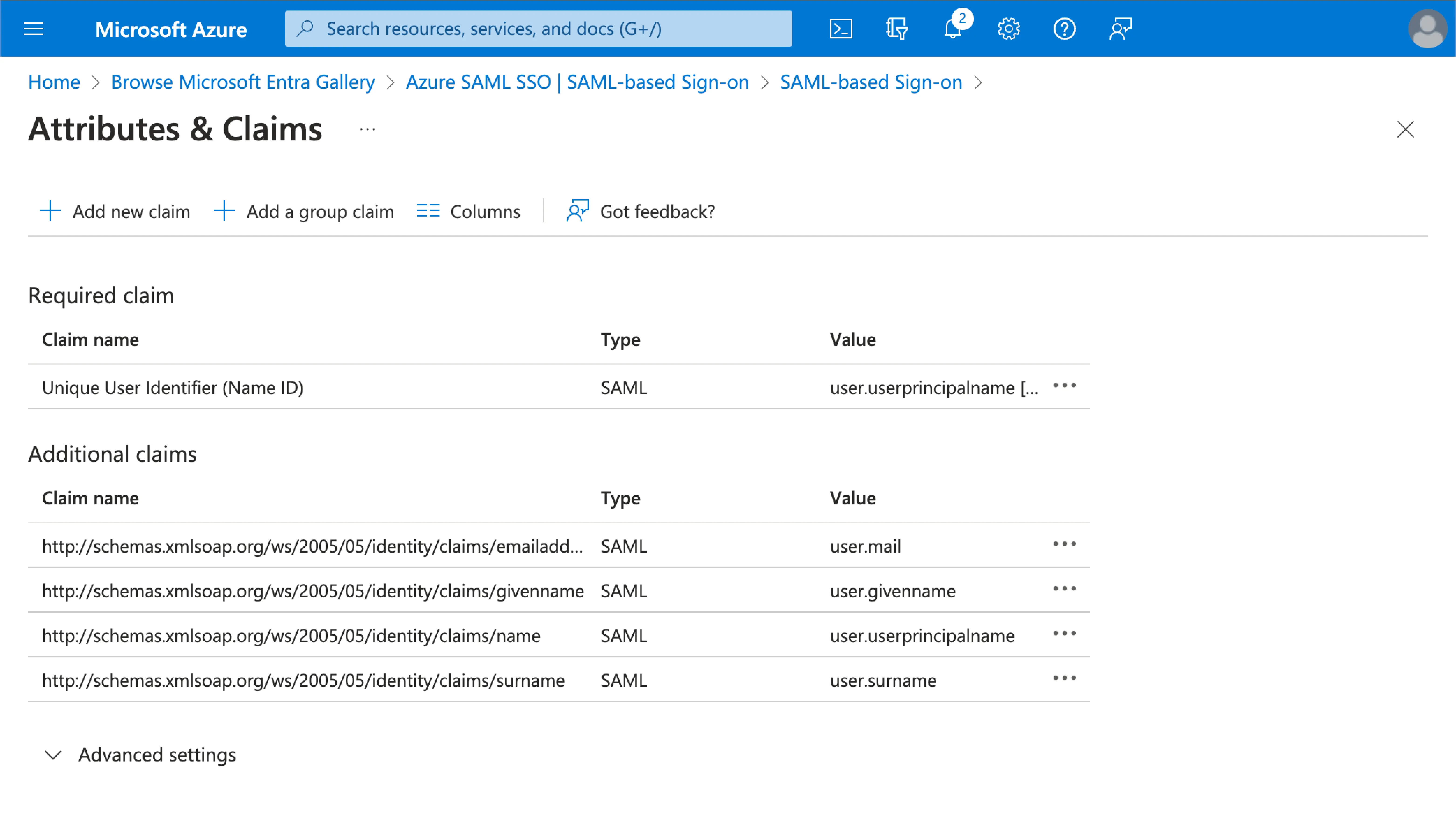
Attributes & Claimssection of your Azure AD SSO application.Copy the following attribute names (with namespace prefix) and paste them into the corresponding fields in Logto.
http://schemas.xmlsoap.org/ws/2005/05/identity/claims/emailaddresshttp://schemas.xmlsoap.org/ws/2005/05/identity/claims/name(Recommendation: update this attribute value map touser.displaynamefor better user experience)a

-
Map the AzureAD user attributes to Logto user attributes at the AzureAD side.
Visit the
Attributes & Claimssection of your Azure AD SSO application.Click on
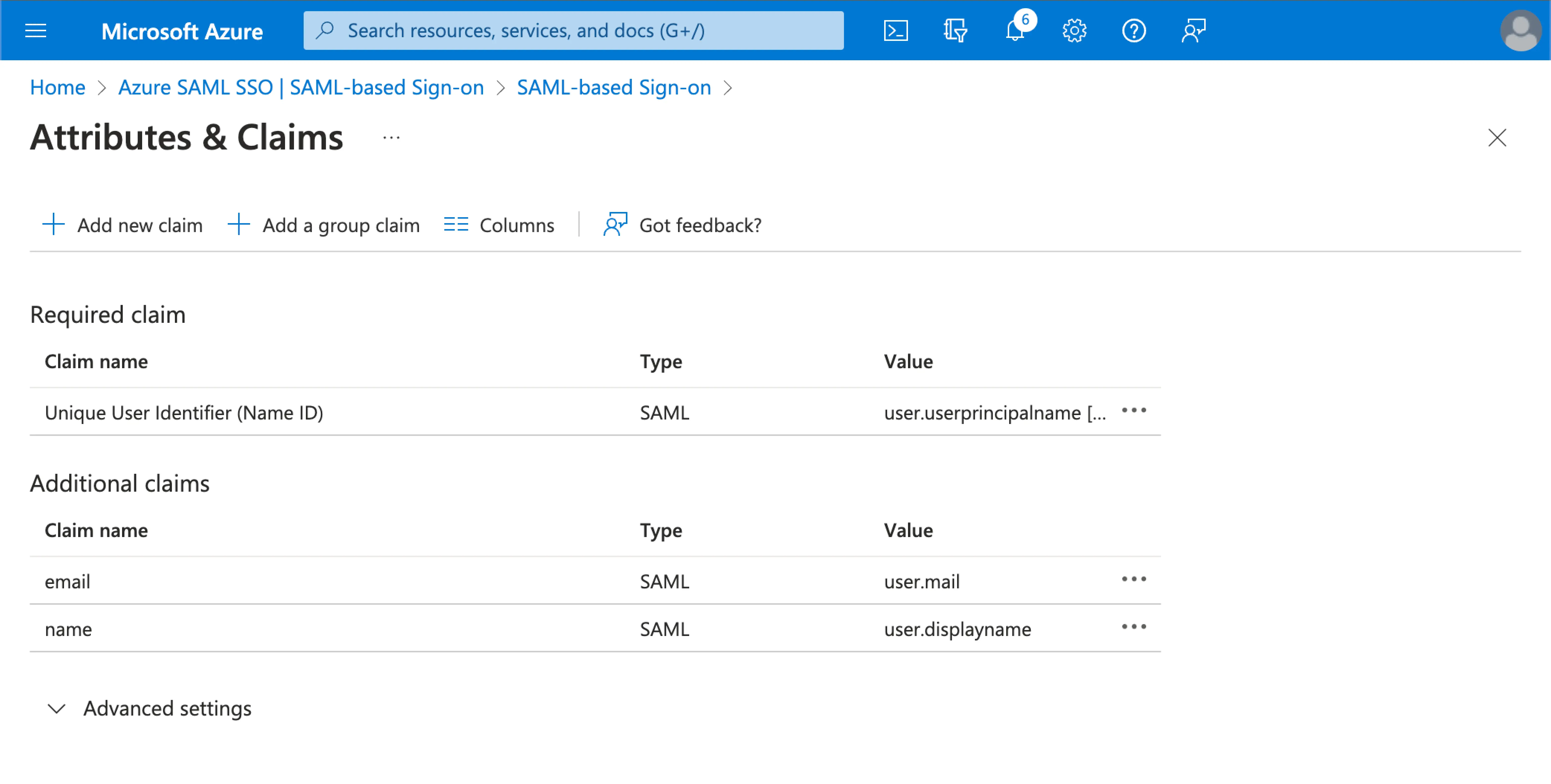
Edit, and update theAdditional claimsfields based on the Logto user attributes settings:- update the claim name value based on the Logto user attributes settings.
- remove the namespace prefix.
- click
Saveto continue.
Should end up with the following settings:

You may also specify additional user attributes on the Azure AD side. Logto will keep a record of the original user attributes returned from IdP under the user's sso_identity field.
Step 4: Assign users to the Azure AD SSO application
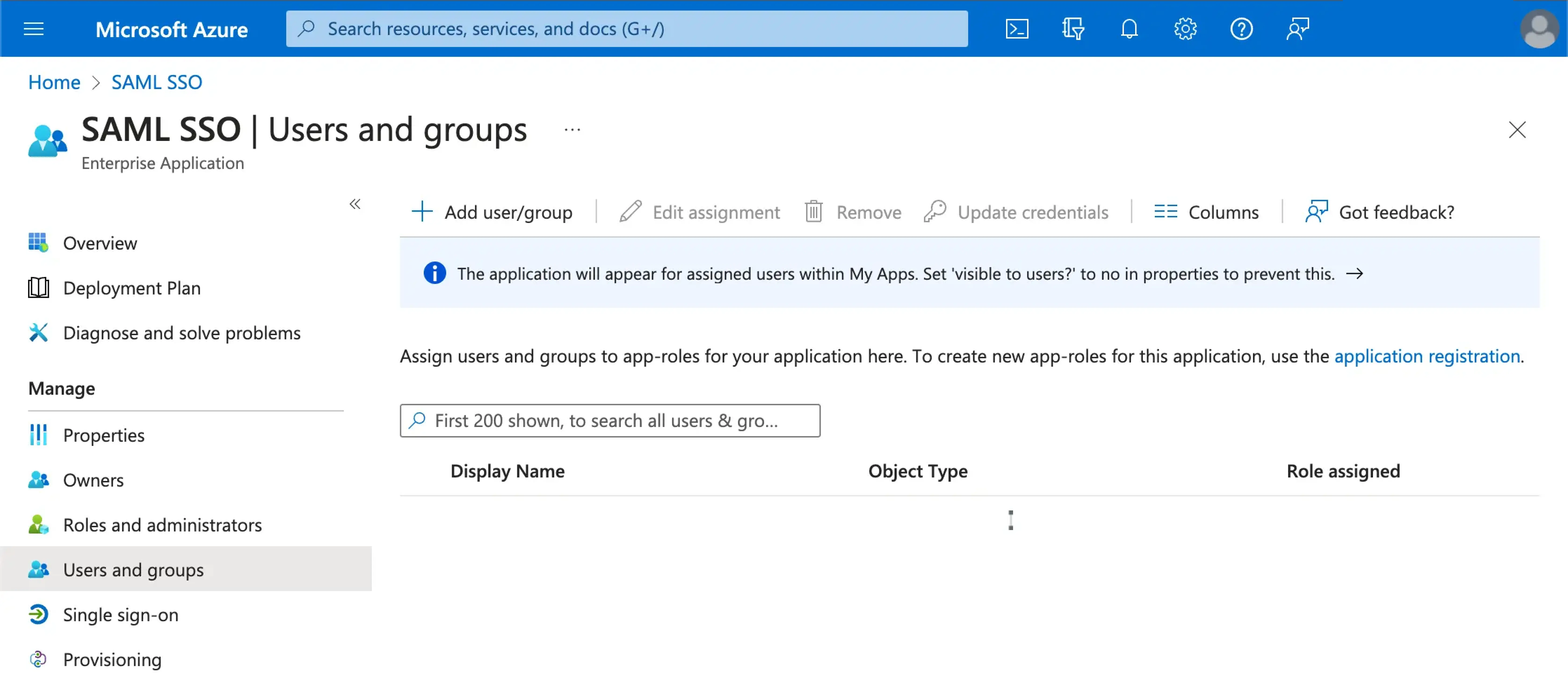
Visit the Users and groups section of your Azure AD SSO application. Click on Add user/group to assign users to the Azure AD SSO application. Only users assigned to your Azure AD SSO application will be able to authenticate through the Azure AD SSO connector.

Step 5: Set email domains and enable the SSO connector
Provide the email domains of your organization at Logto's connector SSO experience tab. This will enable the SSO connector as an authentication method for those users.
Users with email addresses in the specified domains will be redirected to use the SAML SSO connector as their only authentication method.
Please check Azure AD's official documentation for more details about the Azure AD SSO integration.
Save your configuration
Double check you have filled out necessary values in the Logto connector configuration area. Click "Save and Done" (or "Save changes") and the Microsoft Entra ID SAML enterprise SSO connector should be available now.
Enable Microsoft Entra ID SAML enterprise SSO connector in Sign-in Experience
You don’t need to configure enterprise connectors individually, Logto simplifies SSO integration into your applications with just one click.
- Navigate to: Console > Sign-in experience > Sign-up and sign-in.
- Enable the "Enterprise SSO" toggle.
- Save changes.
Once enabled, a "Single Sign-On" button will appear on your sign-in page. Enterprise users with SSO-enabled email domains can access your services using their enterprise identity providers (IdPs).


To learn more about the SSO user experience, including SP-initiated SSO and IdP-initiated SSO, refer to User flows: Enterprise SSO.
Testing and Validation
Return to your Chrome extension app. You should now be able to sign in with Microsoft Entra ID SAML enterprise SSO. Enjoy!
Further readings
End-user flows: Logto provides a out-of-the-box authentication flows including MFA and enterprise SSO, along with powerful APIs for flexible implementation of account settings, security verification, and multi-tenant experience.
Authorization: Authorization defines the actions a user can do or resources they can access after being authenticated. Explore how to protect your API for native and single-page applications and implement Role-based Access Control (RBAC).
Organizations: Particularly effective in multi-tenant SaaS and B2B apps, the organization feature enable tenant creation, member management, organization-level RBAC, and just-in-time-provisioning.
Customer IAM series Our serial blog posts about Customer (or Consumer) Identity and Access Management, from 101 to advanced topics and beyond.