Logto is an Auth0 alternative designed for modern apps and SaaS products. It offers both Cloud and Open-source services to help you quickly launch your identity and management (IAM) system. Enjoy authentication, authorization, and multi-tenant management all in one.
We recommend starting with a free development tenant on Logto Cloud. This allows you to explore all the features easily.
In this article, we will go through the steps to quickly build the Microsoft Entra ID OIDC enterprise SSO sign-in experience (user authentication) with Vue and Logto.
Prerequisites
- A running Logto instance. Check out the introduction page to get started.
- Basic knowledge of Vue.
- A usable Microsoft Entra ID OIDC enterprise SSO account.
Create an application in Logto
Logto is based on OpenID Connect (OIDC) authentication and OAuth 2.0 authorization. It supports federated identity management across multiple applications, commonly called Single Sign-On (SSO).
To create your Single page app application, simply follow these steps:
- Open the Logto Console. In the "Get started" section, click the "View all" link to open the application frameworks list. Alternatively, you can navigate to Logto Console > Applications, and click the "Create application" button.

- In the opening modal, click the "Single page app" section or filter all the available "Single page app" frameworks using the quick filter checkboxes on the left. Click the "Vue" framework card to start creating your application.

- Enter the application name, e.g., "Bookstore," and click "Create application".
🎉 Ta-da! You just created your first application in Logto. You'll see a congrats page which includes a detailed integration guide. Follow the guide to see what the experience will be in your application.
Integrate Vue with Logto
- Logto Vue SDK is built with the composition API and leveraging the composables, therefore it is only compatible with Vue 3.
- The tutorial video is available on our YouTube channel.
- The full sample project is available on our SDK repository.
Installation
- npm
- pnpm
- yarn
npm i @logto/vue
pnpm add @logto/vue
yarn add @logto/vue
Init LogtoClient
Import and use createLogto to install Logto plugin:
import { createLogto, LogtoConfig } from '@logto/vue';
import { createApp } from 'vue';
import App from './App.vue';
const config: LogtoConfig = {
endpoint: '<your-logto-endpoint>',
appId: '<your-application-id>',
};
const app = createApp(App);
app.use(createLogto, config);
app.mount('#app');
Configure redirect URIs
Before we dive into the details, here's a quick overview of the end-user experience. The sign-in process can be simplified as follows:
- Your app invokes the sign-in method.
- The user is redirected to the Logto sign-in page. For native apps, the system browser is opened.
- The user signs in and is redirected back to your app (configured as the redirect URI).
Regarding redirect-based sign-in
- This authentication process follows the OpenID Connect (OIDC) protocol, and Logto enforces strict security measures to protect user sign-in.
- If you have multiple apps, you can use the same identity provider (Logto). Once the user signs in to one app, Logto will automatically complete the sign-in process when the user accesses another app.
To learn more about the rationale and benefits of redirect-based sign-in, see Logto sign-in experience explained.
In the following code snippets, we assume your app is running on http://localhost:3000/.
Configure redirect URIs
Switch to the application details page of Logto Console. Add a redirect URI http://localhost:3000/callback.

Just like signing in, users should be redirected to Logto for signing out of the shared session. Once finished, it would be great to redirect the user back to your website. For example, add http://localhost:3000/ as the post sign-out redirect URI section.
Then click "Save" to save the changes.
Handle redirect
There are still things to do after the user is redirected back to your application from Logto. Let's handle it properly.
First let's create a callback page:
import { useHandleSignInCallback } from '@logto/vue';
import router from '@/router';
const { isLoading } = useHandleSignInCallback(() => {
// Do something when finished, e.g. redirect to home page
});
<template>
<!-- When it's working in progress -->
<p v-if="isLoading">Redirecting...</p>
</template>
Insert the code below in your /callback route which does NOT require authentication:
// Assuming vue-router
const router = createRouter({
routes: [
{
path: '/callback',
name: 'callback',
component: CallbackView,
},
],
});
Implement sign-in and sign-out
We provide two composables useHandleSignInCallback() and useLogto() which can help you easily manage the authentication flow.
Before calling .signIn(), make sure you have correctly configured Redirect URI
in Admin Console.
import { useLogto } from '@logto/vue';
const { signIn, signOut, isAuthenticated } = useLogto();
const onClickSignIn = () => signIn('http://localhost:3000/callback');
const onClickSignOut = () => signOut('http://localhost:3000');
<template>
<button v-if="!isAuthenticated" @click="onClickSignIn">Sign In</button>
<button v-else @click="onClickSignOut">Sign Out</button>
</template>
Calling .signOut() will clear all the Logto data in memory and localStorage if they exist.
Checkpoint: Test your application
Now, you can test your application:
- Run your application, you will see the sign-in button.
- Click the sign-in button, the SDK will init the sign-in process and redirect you to the Logto sign-in page.
- After you signed in, you will be redirected back to your application and see the sign-out button.
- Click the sign-out button to clear token storage and sign out.
Add Microsoft Entra ID OIDC enterprise SSO connector
To simplify access management and gain enterprise-level safeguards for your big clients, connect with Vue as a federated identity provider. The Logto enterprise SSO connector helps you establish this connection in minutes by allowing several parameter inputs.
To add an enterprise SSO connector, simply follow these steps:
- Navigate to Logto console > Enterprise SSO.

- Click "Add enterprise connector" button and choose your SSO provider type. Choose from prebuilt connectors for Microsoft Entra ID (Azure AD), Google Workspace, and Okta, or create a custom SSO connection using the standard OpenID Connect (OIDC) or SAML protocol.
- Provide a unique name (e.g., SSO sign-in for Acme Company).

- Configure the connection with your IdP in the "Connection" tab. Check the guides above for each connector types.

- Customize the SSO experience and enterprise’s email domain in the "Experience" tab. Users sign in with the SSO-enabled email domain will be redirected to SSO authentication.

- Save changes.
Set up Azure AD SSO application
Step 1: Create an Microsoft EntraID OIDC application
-
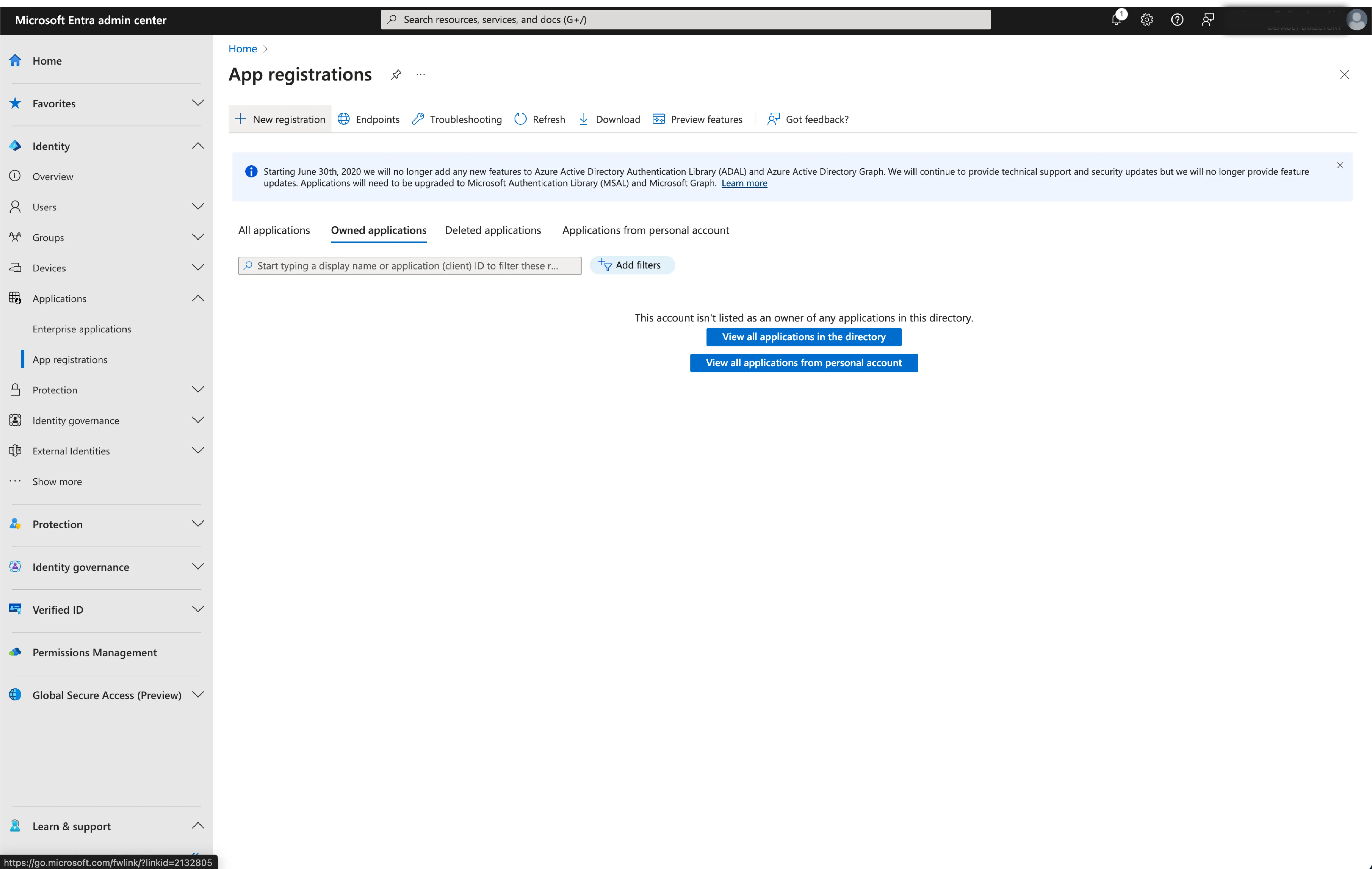
Go to the Microsoft Entra admin center and sign in as an administrator.
-
Browse to Identity > Applications > App registrations.

-
Select
New registration. -
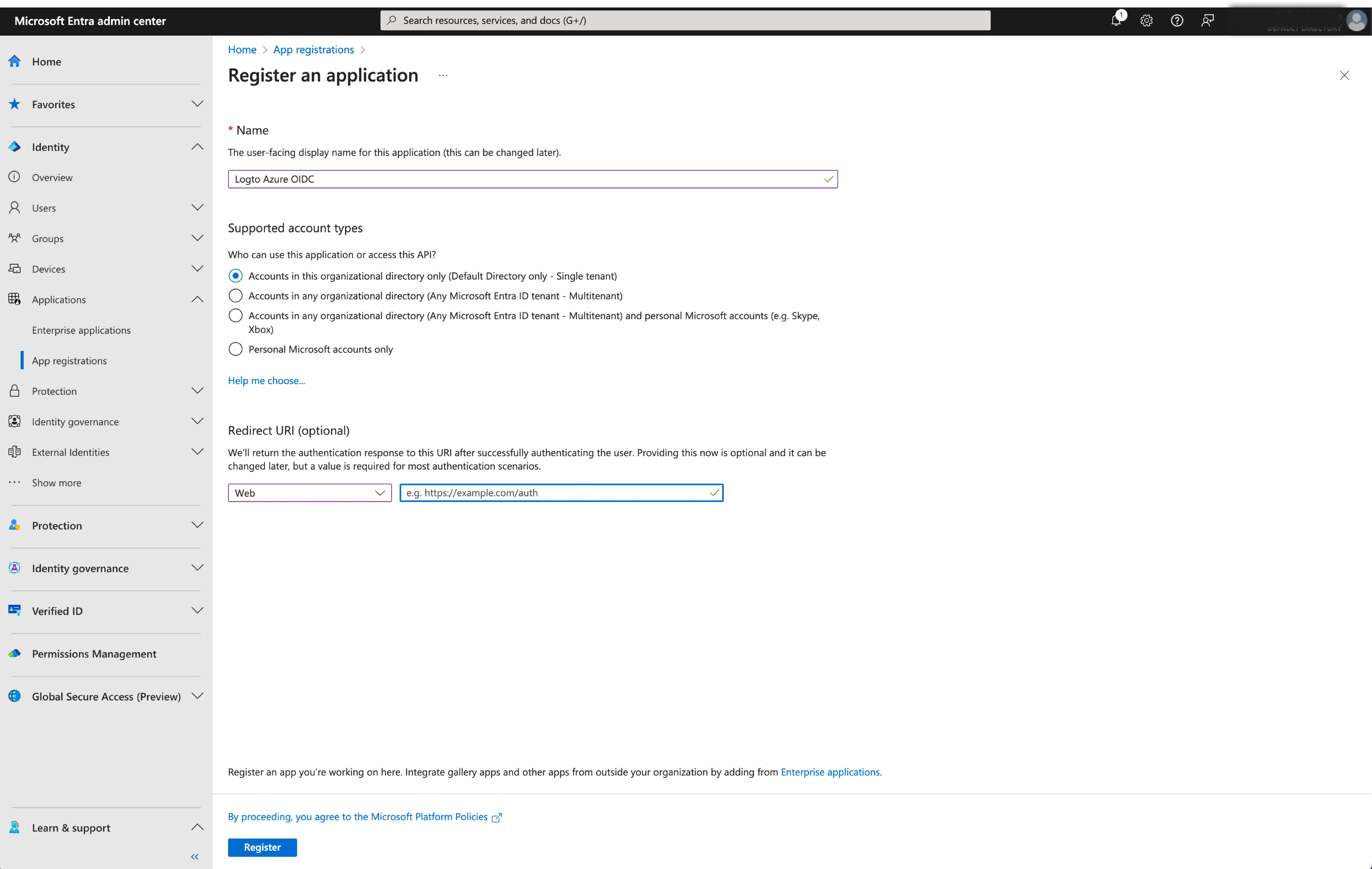
Enter the application name and select the appropriate account type for your application.
-
Select
Webas the application platform. -
Copy and paste the
redirect URIfrom Logto's SSO settings page. Theredirect URIis the URL where the user is redirected after they have authenticated with Microsoft Entra ID.

- Click
Registerto create the application.
Step 2: Configure Microsoft Entra ID OIDC SSO at Logto
After successfully creating an Microsoft Entra OIDC application, you will need to provide the IdP configurations back to Logto. Navigate to the Connection tab at Logto Console, and fill in the following configurations:
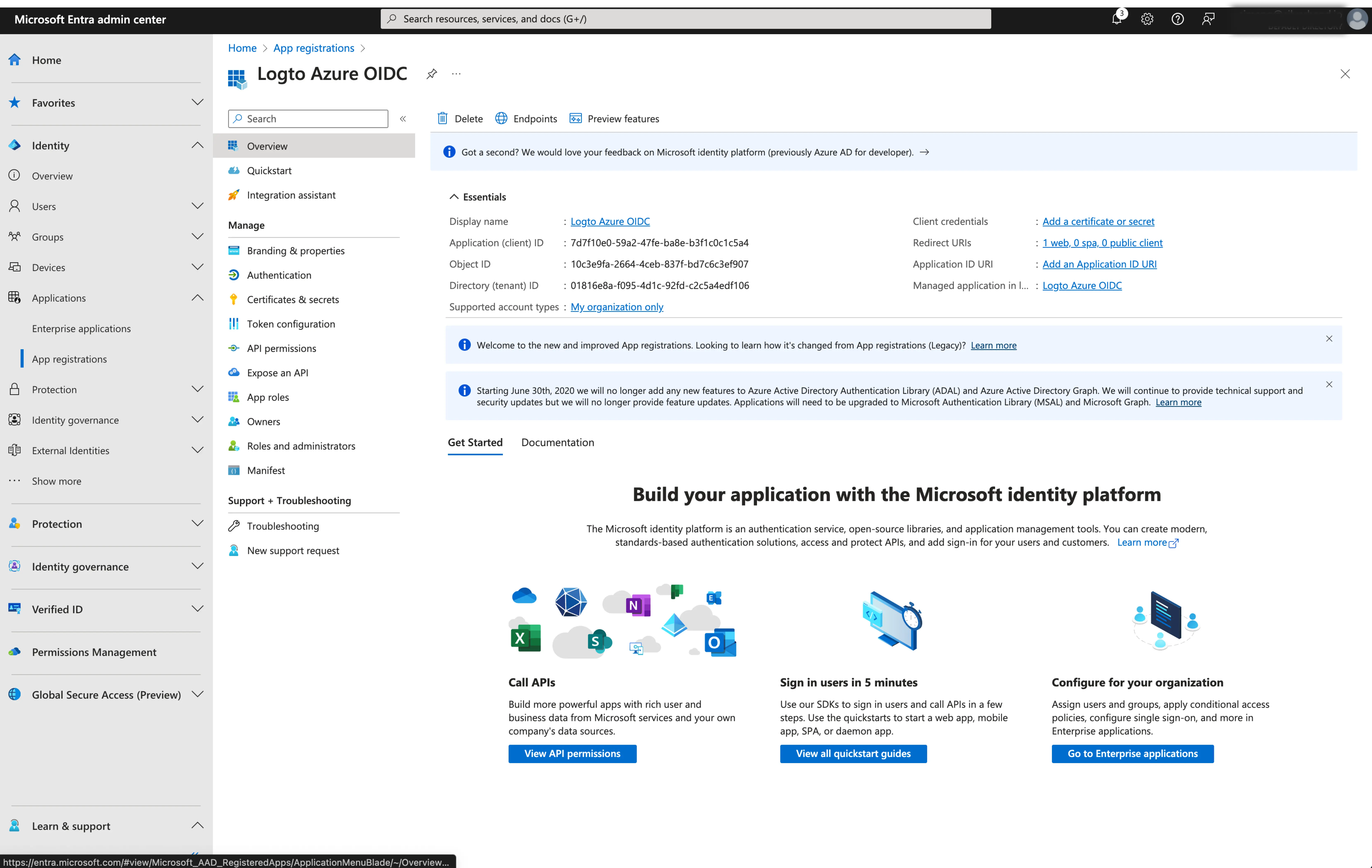
- Client ID: A unique identifier assigned to your OIDC application by the Microsoft Entra. This identifier is used by Logto to identify and authenticate the application during the OIDC flow. You can find it in the application overview page as
Application (client) ID.

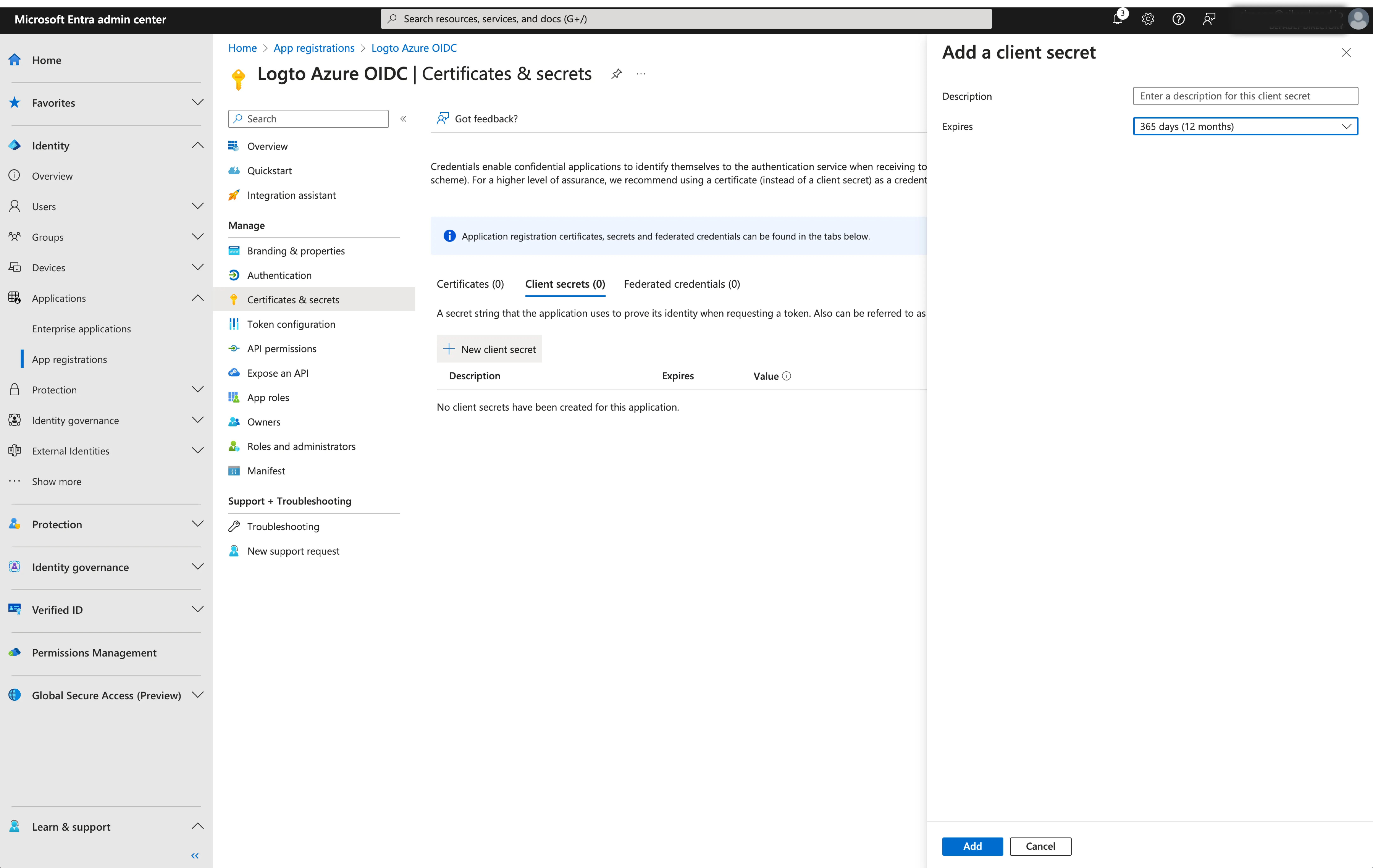
- Client Secret: Create a new client secret and copy the value to Logto. This secret is used to authenticate the OIDC application and secure the communication between Logto and the IdP.

-
Issuer: The issuer URL, a unique identifier for the IdP, specifying the location where the OIDC identity provider can be found. It is a crucial part of the OIDC configuration as it helps Logto discover the necessary endpoints.
Instead of manually provide all these OIDC endpoints, Logto fetch all the required configurations and IdP endpoints automatically. This is done by utilizing the issuer url you provided and making a call to the IdP's discover endpoint.
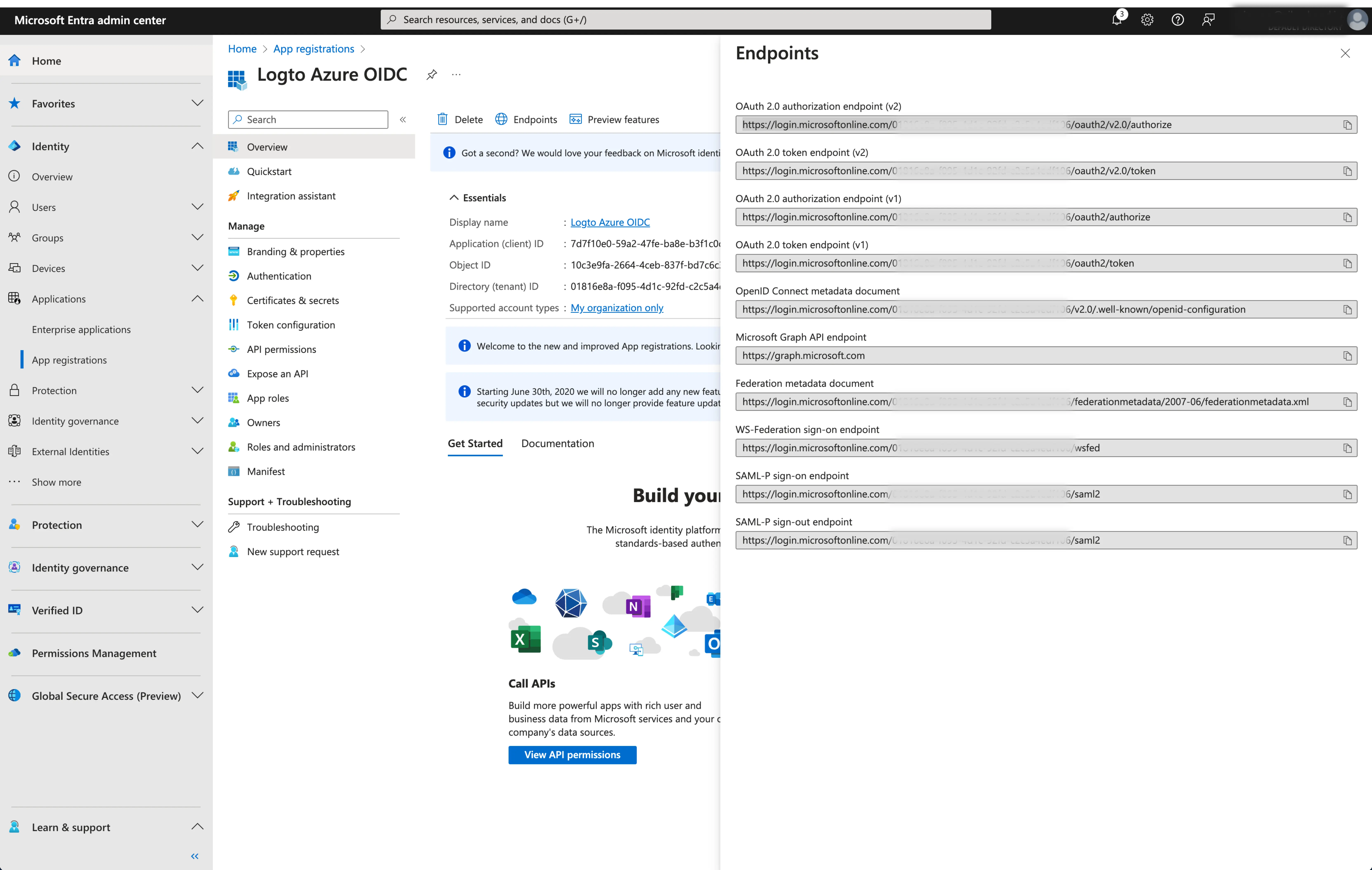
To get the issuer URL, you can find it in the
Endpointssection of the application overview page.Locate the
OpenID Connect metadata documentendpoint and copy the URL WITHOUT the trailing path.well-known/openid-configuration. This is because Logto will automatically append the.well-known/openid-configurationto the issuer URL when fetching the OIDC configurations.

- Scope: A space-separated list of strings defining the desired permissions or access levels requested by Logto during the OIDC authentication process. The scope parameter allows you to specify what information and access Logto is requesting from the IdP.
The scope parameter is optional. Regardless of the custom scope settings, Logto will always send the openid, profile and email scopes to the IdP.
Click Save to finish the configuration process
Step 3: Set email domains and enable the SSO connector
Provide the email domains of your organization on the connector experience tab. This will enabled the SSO connector as an authentication method for those users.
Users with email addresses in the specified domains will be exclusively limited to use your SSO connector as their only authentication method.
Save your configuration
Double check you have filled out necessary values in the Logto connector configuration area. Click "Save and Done" (or "Save changes") and the Microsoft Entra ID OIDC enterprise SSO connector should be available now.
Enable Microsoft Entra ID OIDC enterprise SSO connector in Sign-in Experience
You don’t need to configure enterprise connectors individually, Logto simplifies SSO integration into your applications with just one click.
- Navigate to: Console > Sign-in experience > Sign-up and sign-in.
- Enable the "Enterprise SSO" toggle.
- Save changes.
Once enabled, a "Single Sign-On" button will appear on your sign-in page. Enterprise users with SSO-enabled email domains can access your services using their enterprise identity providers (IdPs).


To learn more about the SSO user experience, including SP-initiated SSO and IdP-initiated SSO, refer to User flows: Enterprise SSO.
Testing and Validation
Return to your Vue app. You should now be able to sign in with Microsoft Entra ID OIDC enterprise SSO. Enjoy!
Further readings
End-user flows: Logto provides a out-of-the-box authentication flows including MFA and enterprise SSO, along with powerful APIs for flexible implementation of account settings, security verification, and multi-tenant experience.
Authorization: Authorization defines the actions a user can do or resources they can access after being authenticated. Explore how to protect your API for native and single-page applications and implement Role-based Access Control (RBAC).
Organizations: Particularly effective in multi-tenant SaaS and B2B apps, the organization feature enable tenant creation, member management, organization-level RBAC, and just-in-time-provisioning.
Customer IAM series Our serial blog posts about Customer (or Consumer) Identity and Access Management, from 101 to advanced topics and beyond.