Logto is an Auth0 alternative designed for modern apps and SaaS products. It offers both Cloud and Open-source services to help you quickly launch your identity and management (IAM) system. Enjoy authentication, authorization, and multi-tenant management all in one.
We recommend starting with a free development tenant on Logto Cloud. This allows you to explore all the features easily.
In this article, we will go through the steps to quickly build the Microsoft Entra ID OIDC enterprise SSO sign-in experience (user authentication) with .NET Core (Blazor Server) and Logto.
Prerequisites
- A running Logto instance. Check out the introduction page to get started.
- Basic knowledge of .NET Core (Blazor Server).
- A usable Microsoft Entra ID OIDC enterprise SSO account.
Create an application in Logto
Logto is based on OpenID Connect (OIDC) authentication and OAuth 2.0 authorization. It supports federated identity management across multiple applications, commonly called Single Sign-On (SSO).
To create your Traditional web application, simply follow these steps:
- Open the Logto Console. In the "Get started" section, click the "View all" link to open the application frameworks list. Alternatively, you can navigate to Logto Console > Applications, and click the "Create application" button.

- In the opening modal, click the "Traditional web" section or filter all the available "Traditional web" frameworks using the quick filter checkboxes on the left. Click the ".Net Core (Blazor Server)" framework card to start creating your application.

- Enter the application name, e.g., "Bookstore," and click "Create application".
🎉 Ta-da! You just created your first application in Logto. You'll see a congrats page which includes a detailed integration guide. Follow the guide to see what the experience will be in your application.
Integrate .Net Core (Blazor Server) with Logto
- The following demonstration is built on .NET Core 8.0. The SDK is compatible with .NET 6.0 or higher.
- The .NET Core sample projects are available in the GitHub repository.
Installation
Add the NuGet package to your project:
dotnet add package Logto.AspNetCore.Authentication
Add Logto authentication
Open Startup.cs (or Program.cs) and add the following code to register Logto authentication services:
using Logto.AspNetCore.Authentication;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddLogtoAuthentication(options =>
{
options.Endpoint = builder.Configuration["Logto:Endpoint"]!;
options.AppId = builder.Configuration["Logto:AppId"]!;
options.AppSecret = builder.Configuration["Logto:AppSecret"];
});
The AddLogtoAuthentication method will do the following things:
- Set the default authentication scheme to
LogtoDefaults.CookieScheme. - Set the default challenge scheme to
LogtoDefaults.AuthenticationScheme. - Set the default sign-out scheme to
LogtoDefaults.AuthenticationScheme. - Add cookie and OpenID Connect authentication handlers to the authentication scheme.
Sign-in and sign-out flows
Before we proceed, there are two confusing terms in the .NET Core authentication middleware that we need to clarify:
- CallbackPath: The URI that Logto will redirect the user back to after the user has signed in (the "redirect URI" in Logto)
- RedirectUri: The URI that will be redirected to after necessary actions have been taken in the Logto authentication middleware.
The sign-in process can be illustrated as follows:
Similarly, .NET Core also has SignedOutCallbackPath and RedirectUri for the sign-out flow.
For the sake of clarity, we'll refer them as follows:
| Term we use | .NET Core term |
|---|---|
| Logto redirect URI | CallbackPath |
| Logto post sign-out redirect URI | SignedOutCallbackPath |
| Application redirect URI | RedirectUri |
Regarding redirect-based sign-in
- This authentication process follows the OpenID Connect (OIDC) protocol, and Logto enforces strict security measures to protect user sign-in.
- If you have multiple apps, you can use the same identity provider (Logto). Once the user signs in to one app, Logto will automatically complete the sign-in process when the user accesses another app.
To learn more about the rationale and benefits of redirect-based sign-in, see Logto sign-in experience explained.
Configure redirect URIs
In the following code snippets, we assume your app is running on http://localhost:3000/.
First, let's configure the Logto redirect URI. Add the following URI to the "Redirect URIs" list in the Logto application details page:
http://localhost:3000/Callback
To configure the Logto post sign-out redirect URI, add the following URI to the "Post sign-out redirect URIs" list in the Logto application details page:
http://localhost:3000/SignedOutCallback
Change the default paths
The Logto redirect URI has a default path of /Callback, and the Logto post sign-out redirect URI has a default path of /SignedOutCallback.
You can leave them as are if there's no special requirement. If you want to change it, you can set the CallbackPath and SignedOutCallbackPath property for LogtoOptions:
builder.Services.AddLogtoAuthentication(options =>
{
// Other configurations...
options.CallbackPath = "/Foo";
options.SignedOutCallbackPath = "/Bar";
});
Remember to update the value in the Logto application details page accordingly.
Add routes
Since Blazor Server uses SignalR to communicate between the server and the client, this means methods that directly manipulate the HTTP context (like issuing challenges or redirects) don't work as expected when called from a Blazor component.
To make it right, we need to explicitly add two endpoints for sign-in and sign-out redirects:
app.MapGet("/SignIn", async context =>
{
if (!(context.User?.Identity?.IsAuthenticated ?? false))
{
await context.ChallengeAsync(new AuthenticationProperties { RedirectUri = "/" });
} else {
context.Response.Redirect("/");
}
});
app.MapGet("/SignOut", async context =>
{
if (context.User?.Identity?.IsAuthenticated ?? false)
{
await context.SignOutAsync(new AuthenticationProperties { RedirectUri = "/" });
} else {
context.Response.Redirect("/");
}
});
Now we can redirect to these endpoints to trigger sign-in and sign-out.
Implement sign-in/sign-out buttons
In the Razor component, add the following code:
@using Microsoft.AspNetCore.Components.Authorization
@using System.Security.Claims
@inject AuthenticationStateProvider AuthenticationStateProvider
@inject NavigationManager NavigationManager
@* ... *@
<p>Is authenticated: @User.Identity?.IsAuthenticated</p>
@if (User.Identity?.IsAuthenticated == true)
{
<button @onclick="SignOut">Sign out</button>
}
else
{
<button @onclick="SignIn">Sign in</button>
}
@* ... *@
@code {
private ClaimsPrincipal? User { get; set; }
protected override async Task OnInitializedAsync()
{
var authState = await AuthenticationStateProvider.GetAuthenticationStateAsync();
User = authState.User;
}
private void SignIn()
{
NavigationManager.NavigateTo("/SignIn", forceLoad: true);
}
private void SignOut()
{
NavigationManager.NavigateTo("/SignOut", forceLoad: true);
}
}
Explanation:
- The injected
AuthenticationStateProvideris used to get the current user's authentication state, and populate theUserproperty. - The
SignInandSignOutmethods are used to redirect the user to the sign-in and sign-out endpoints respectively. Since the nature of Blazor Server, we need to useNavigationManagerwith force load to trigger the redirection.
The page will show the "Sign in" button if the user is not authenticated, and show the "Sign out" button if the user is authenticated.
The <AuthorizeView /> component
Alternatively, you can use the AuthorizeView component to conditionally render content based on the user's authentication state. This component is useful when you want to show different content to authenticated and unauthenticated users.
In your Razor component, add the following code:
@using Microsoft.AspNetCore.Components.Authorization
@* ... *@
<AuthorizeView>
<Authorized>
<p>Name: @User?.Identity?.Name</p>
@* Content for authenticated users *@
</Authorized>
<NotAuthorized>
@* Content for unauthenticated users *@
</NotAuthorized>
</AuthorizeView>
@* ... *@
The AuthorizeView component requires a cascading parameter of type Task<AuthenticationState>. A direct way to get this parameter is to add the <CascadingAuthenticationState> component. However, due to the nature of Blazor Server, we cannot simply add the component to the layout or the root component (it may not work as expected). Instead, we can add the following code to the builder (Program.cs or Startup.cs) to provide the cascading parameter:
builder.Services.AddCascadingAuthenticationState();
Then you can use the AuthorizeView component in every component that needs it.
Checkpoint: Test your application
Now, you can test your application:
- Run your application, you will see the sign-in button.
- Click the sign-in button, the SDK will init the sign-in process and redirect you to the Logto sign-in page.
- After you signed in, you will be redirected back to your application and see the sign-out button.
- Click the sign-out button to clear token storage and sign out.
Add Microsoft Entra ID OIDC enterprise SSO connector
To simplify access management and gain enterprise-level safeguards for your big clients, connect with .Net Core (Blazor Server) as a federated identity provider. The Logto enterprise SSO connector helps you establish this connection in minutes by allowing several parameter inputs.
To add an enterprise SSO connector, simply follow these steps:
- Navigate to Logto console > Enterprise SSO.

- Click "Add enterprise connector" button and choose your SSO provider type. Choose from prebuilt connectors for Microsoft Entra ID (Azure AD), Google Workspace, and Okta, or create a custom SSO connection using the standard OpenID Connect (OIDC) or SAML protocol.
- Provide a unique name (e.g., SSO sign-in for Acme Company).

- Configure the connection with your IdP in the "Connection" tab. Check the guides above for each connector types.

- Customize the SSO experience and enterprise’s email domain in the "Experience" tab. Users sign in with the SSO-enabled email domain will be redirected to SSO authentication.

- Save changes.
Set up Azure AD SSO application
Step 1: Create an Microsoft EntraID OIDC application
-
Go to the Microsoft Entra admin center and sign in as an administrator.
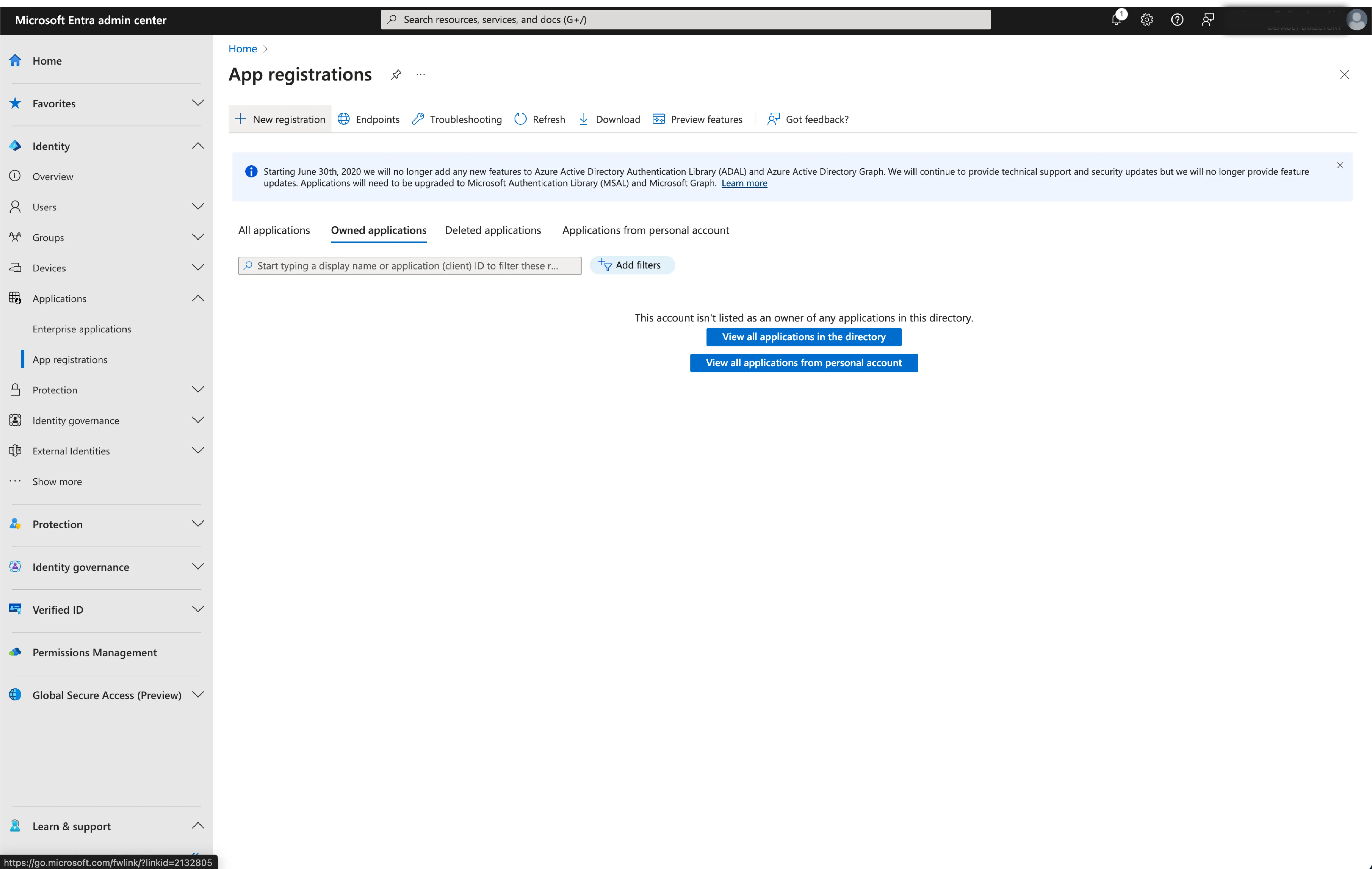
-
Browse to Identity > Applications > App registrations.

-
Select
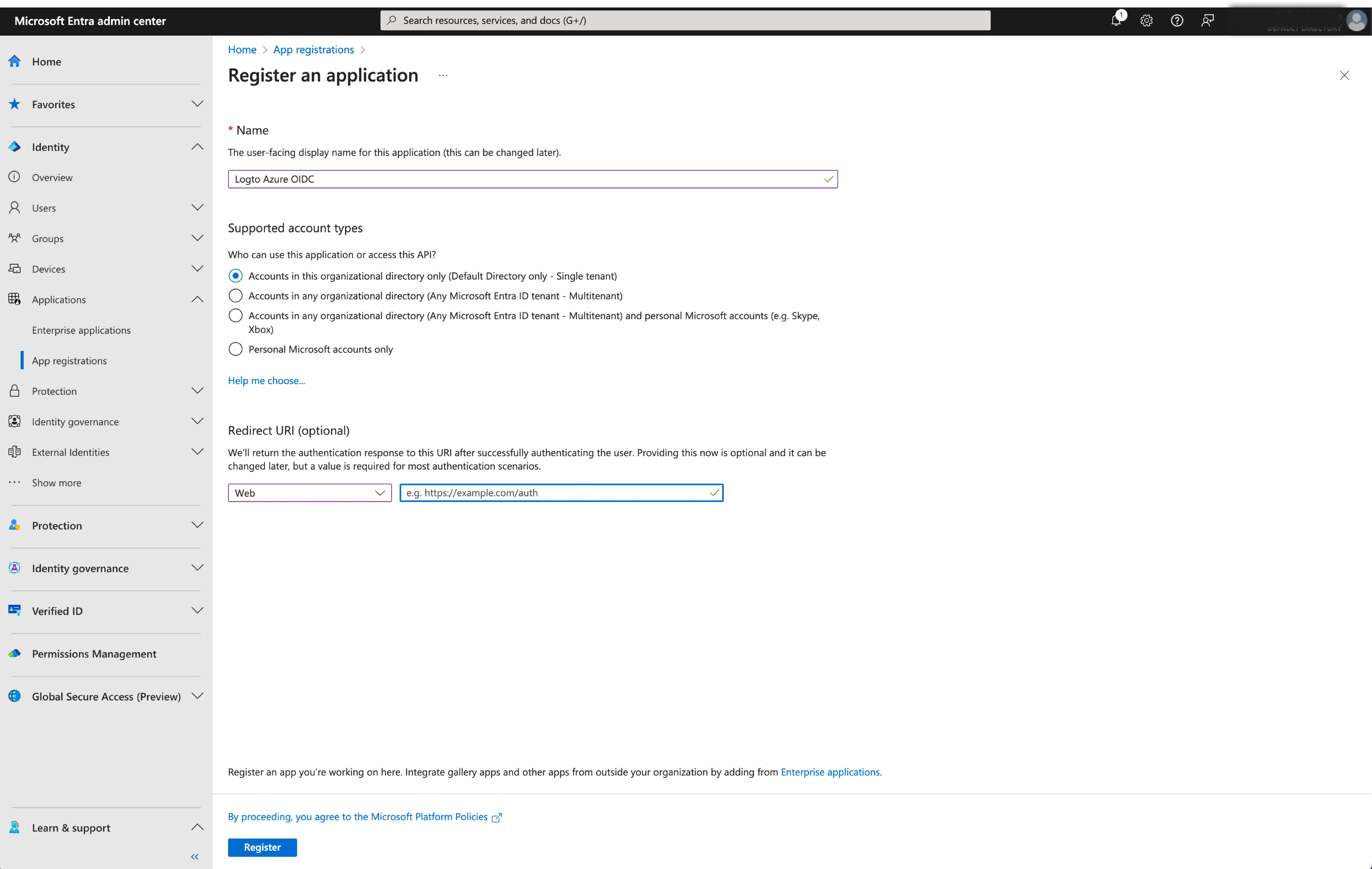
New registration. -
Enter the application name and select the appropriate account type for your application.
-
Select
Webas the application platform. -
Copy and paste the
redirect URIfrom Logto's SSO settings page. Theredirect URIis the URL where the user is redirected after they have authenticated with Microsoft Entra ID.

- Click
Registerto create the application.
Step 2: Configure Microsoft Entra ID OIDC SSO at Logto
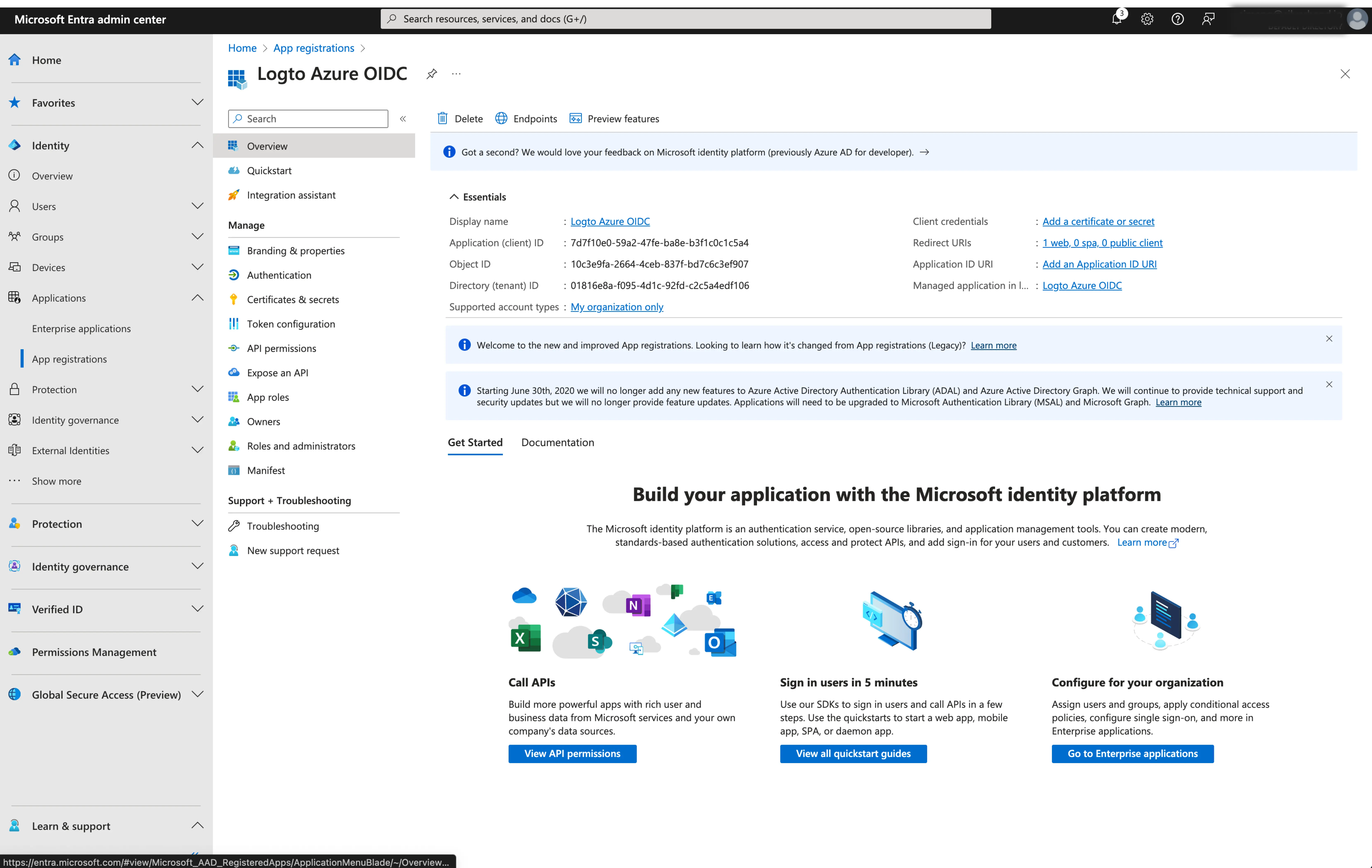
After successfully creating an Microsoft Entra OIDC application, you will need to provide the IdP configurations back to Logto. Navigate to the Connection tab at Logto Console, and fill in the following configurations:
- Client ID: A unique identifier assigned to your OIDC application by the Microsoft Entra. This identifier is used by Logto to identify and authenticate the application during the OIDC flow. You can find it in the application overview page as
Application (client) ID.

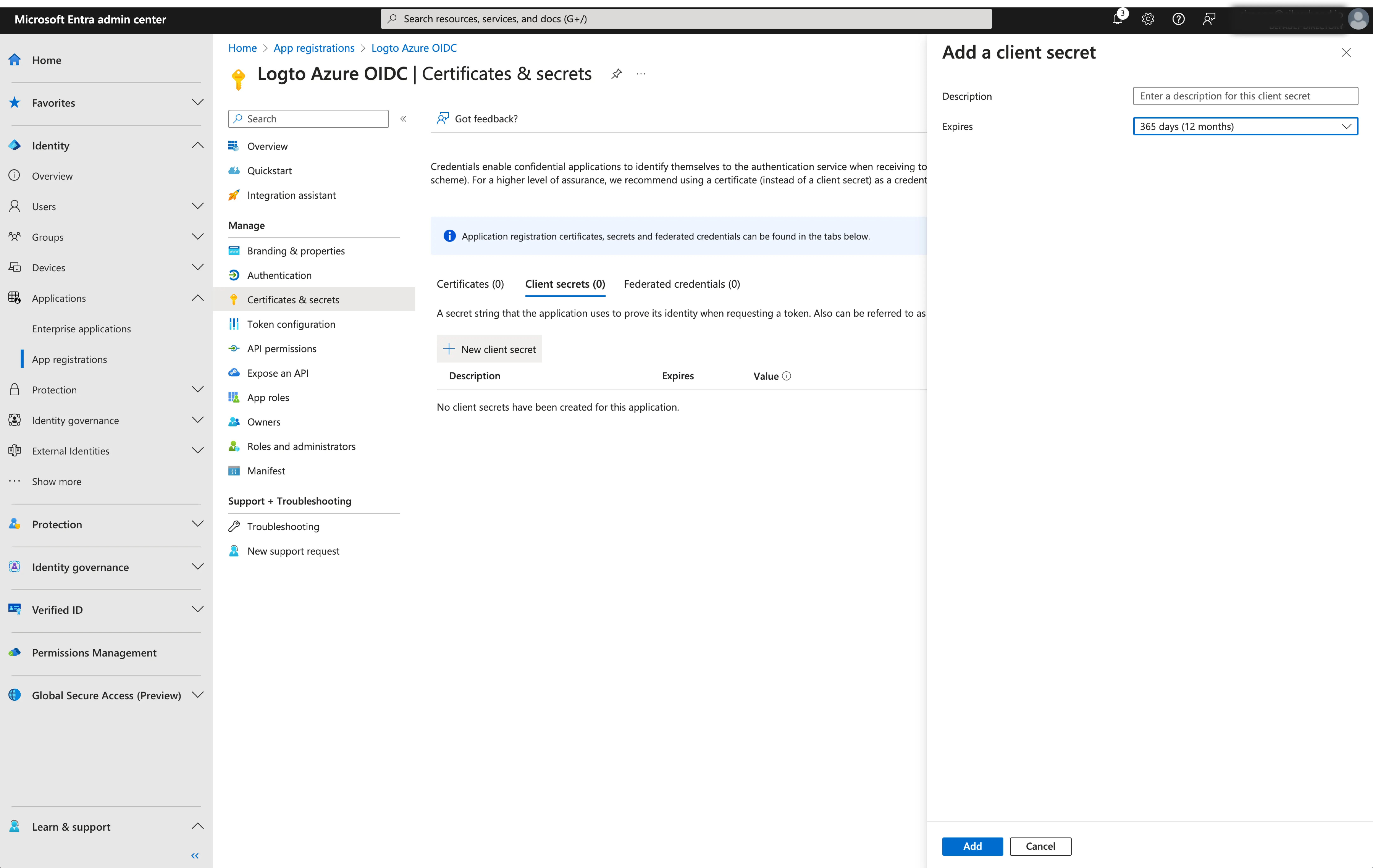
- Client Secret: Create a new client secret and copy the value to Logto. This secret is used to authenticate the OIDC application and secure the communication between Logto and the IdP.

-
Issuer: The issuer URL, a unique identifier for the IdP, specifying the location where the OIDC identity provider can be found. It is a crucial part of the OIDC configuration as it helps Logto discover the necessary endpoints.
Instead of manually provide all these OIDC endpoints, Logto fetch all the required configurations and IdP endpoints automatically. This is done by utilizing the issuer url you provided and making a call to the IdP's discover endpoint.
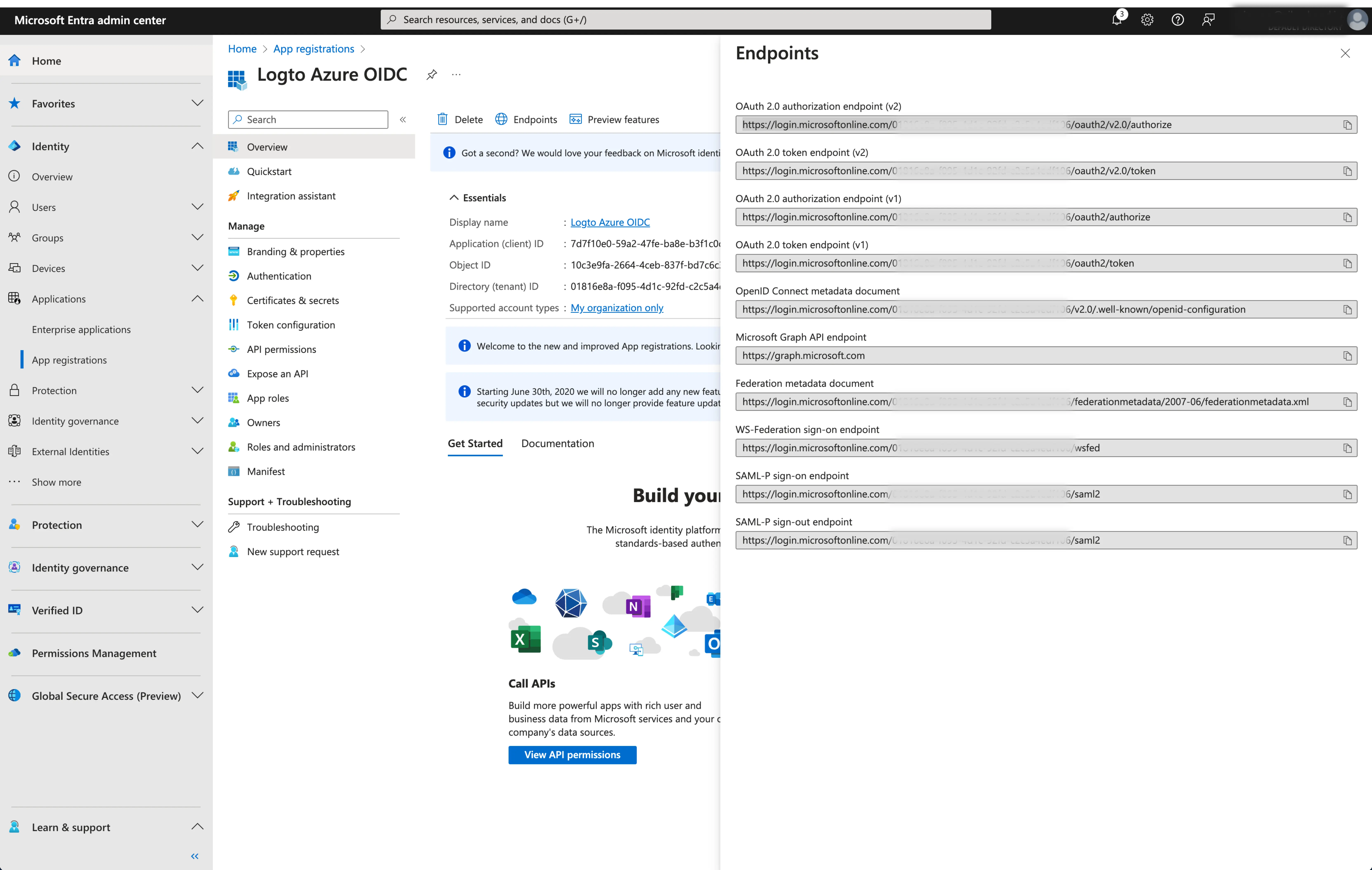
To get the issuer URL, you can find it in the
Endpointssection of the application overview page.Locate the
OpenID Connect metadata documentendpoint and copy the URL WITHOUT the trailing path.well-known/openid-configuration. This is because Logto will automatically append the.well-known/openid-configurationto the issuer URL when fetching the OIDC configurations.

- Scope: A space-separated list of strings defining the desired permissions or access levels requested by Logto during the OIDC authentication process. The scope parameter allows you to specify what information and access Logto is requesting from the IdP.
The scope parameter is optional. Regardless of the custom scope settings, Logto will always send the openid, profile and email scopes to the IdP.
Click Save to finish the configuration process
Step 3: Set email domains and enable the SSO connector
Provide the email domains of your organization on the connector experience tab. This will enabled the SSO connector as an authentication method for those users.
Users with email addresses in the specified domains will be exclusively limited to use your SSO connector as their only authentication method.
Save your configuration
Double check you have filled out necessary values in the Logto connector configuration area. Click "Save and Done" (or "Save changes") and the Microsoft Entra ID OIDC enterprise SSO connector should be available now.
Enable Microsoft Entra ID OIDC enterprise SSO connector in Sign-in Experience
You don’t need to configure enterprise connectors individually, Logto simplifies SSO integration into your applications with just one click.
- Navigate to: Console > Sign-in experience > Sign-up and sign-in.
- Enable the "Enterprise SSO" toggle.
- Save changes.
Once enabled, a "Single Sign-On" button will appear on your sign-in page. Enterprise users with SSO-enabled email domains can access your services using their enterprise identity providers (IdPs).


To learn more about the SSO user experience, including SP-initiated SSO and IdP-initiated SSO, refer to User flows: Enterprise SSO.
Testing and Validation
Return to your .NET Core (Blazor Server) app. You should now be able to sign in with Microsoft Entra ID OIDC enterprise SSO. Enjoy!
Further readings
End-user flows: Logto provides a out-of-the-box authentication flows including MFA and enterprise SSO, along with powerful APIs for flexible implementation of account settings, security verification, and multi-tenant experience.
Authorization: Authorization defines the actions a user can do or resources they can access after being authenticated. Explore how to protect your API for native and single-page applications and implement Role-based Access Control (RBAC).
Organizations: Particularly effective in multi-tenant SaaS and B2B apps, the organization feature enable tenant creation, member management, organization-level RBAC, and just-in-time-provisioning.
Customer IAM series Our serial blog posts about Customer (or Consumer) Identity and Access Management, from 101 to advanced topics and beyond.