Every app needs authentication and authorization. Logto is an Auth0 alternative designed for modern apps and SaaS products.
In this article, we will go through the steps to quickly build the AWS SES sign-in experience (user authentication) with Expo (React Native) and Logto.
Prerequisites
- A running Logto instance. Check out the get started page if you don't have one.
- Basic knowledge of Expo (React Native).
- A usable AWS SES account.
Create an application in Logto
In you browser, open a new tab and enter the link of Logto Admin Console.

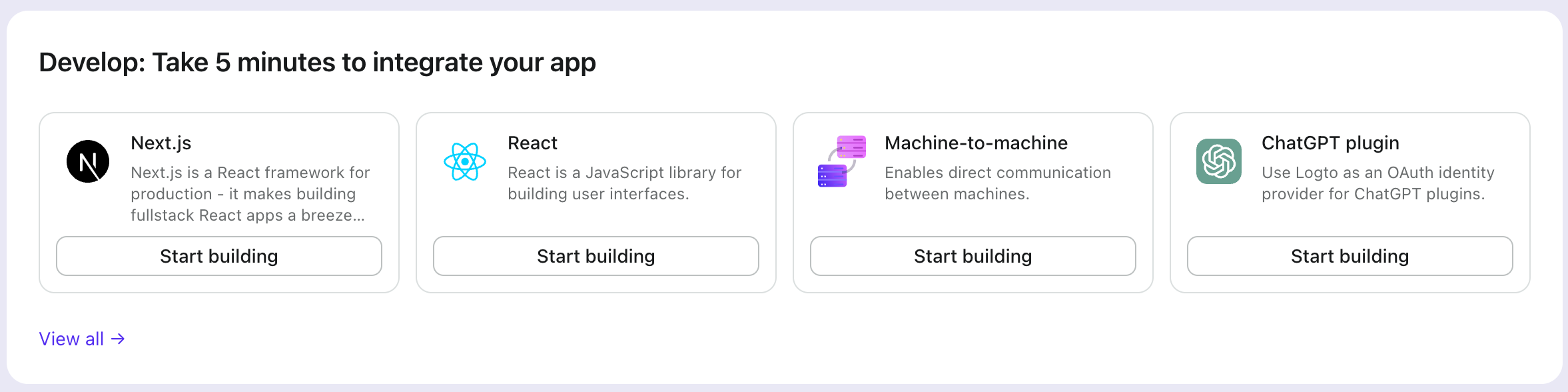
Once the page is loaded, in the "Get Started" section click the View all link to open the application framework list page.
Choose your application type

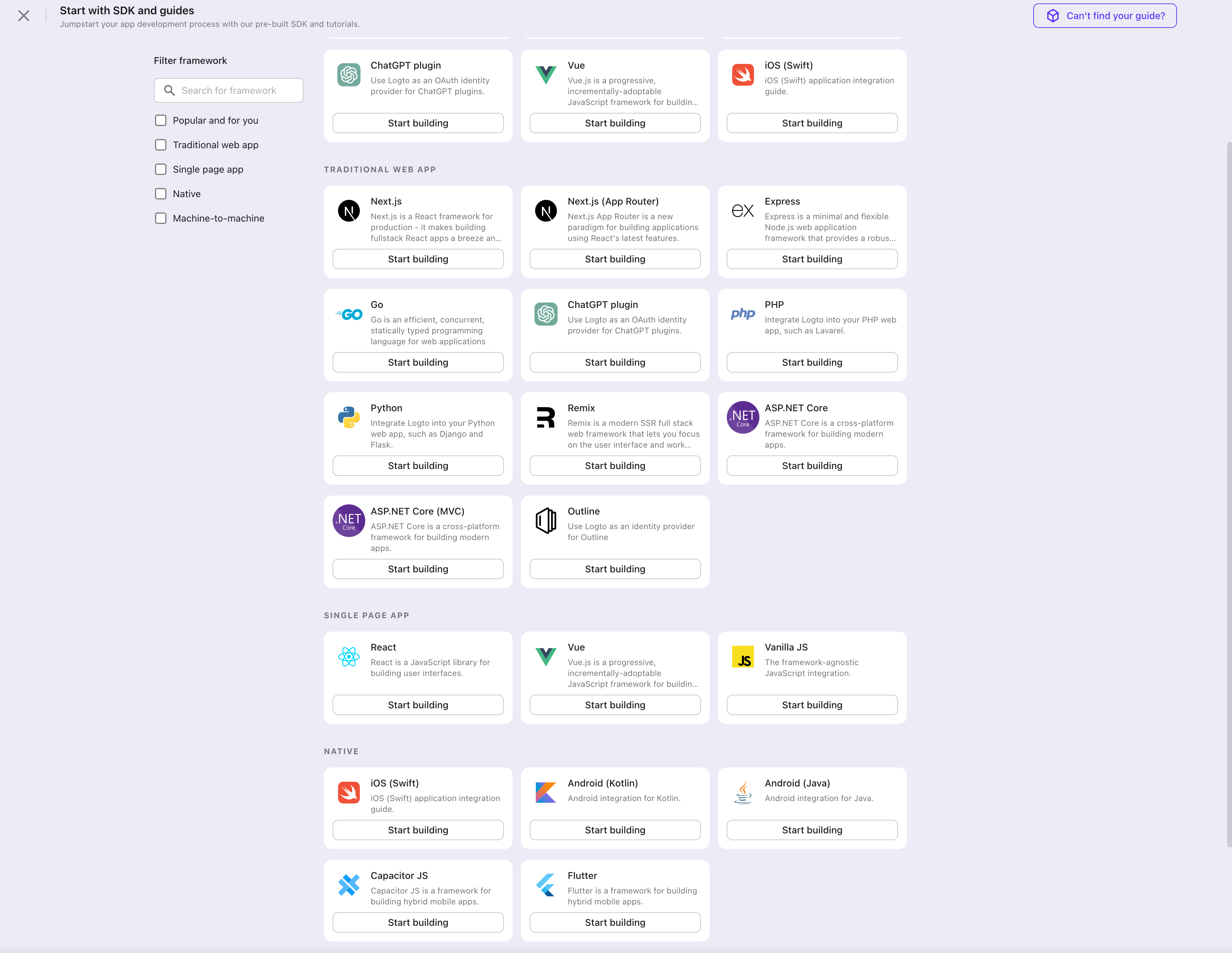
In the opening modal, scroll to the "Native app" section or filter all the available " Native app" frameworks using the quick filter checkboxes on the left.
Click the "Expo" framework card to start creating your application.
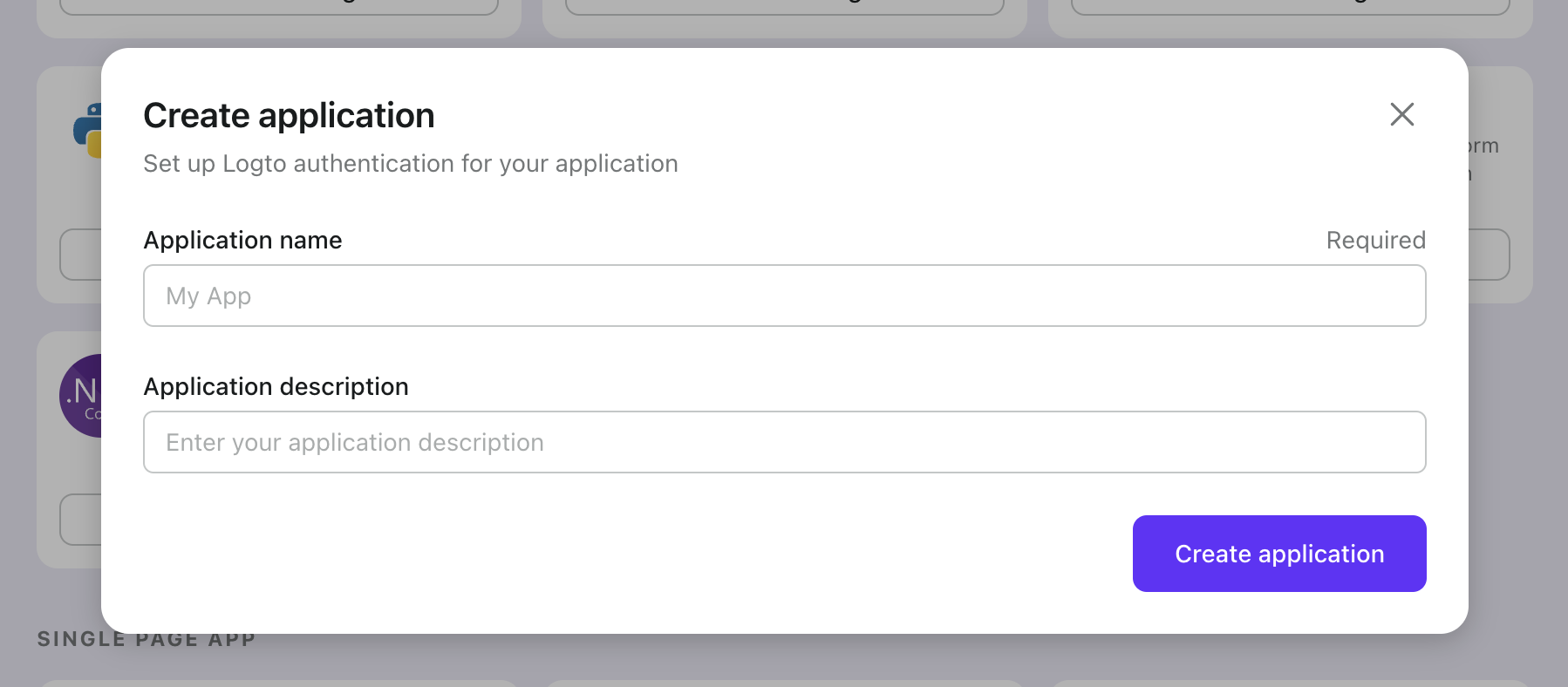
Enter application name

Enter the application name, e.g., "Bookstore," and click "Create Application."
🎉 Ta-da! You just created your first application in Logto. You'll see a congrats page which includes a detailed integration guide. Follow the guide to see what the experience will be in your application.
Integrate Logto SDK
- The following demonstration is built on Expo ~50.0.6.
- The sample project is available on our SDK repository.
Installation
Install Logto SDK and peer dependencies via your favorite package manager:
- npm
- Yarn
- pnpm
npm i @logto/rn
npm i expo-crypto expo-secure-store expo-web-browser @react-native-async-storage/async-storage
yarn add @logto/rn
yarn add expo-crypto expo-secure-store expo-web-browser @react-native-async-storage/async-storage
pnpm add @logto/rn
pnpm add expo-crypto expo-secure-store expo-web-browser @react-native-async-storage/async-storage
The @logto/rn package is the SDK for Logto. The remaining packages are its peer dependencies. They couldn't be listed as direct dependencies because the Expo CLI requires that all dependencies for native modules be installed directly within the root project's package.json.
If you're installing this in a bare React Native app, you should also follow these additional installation instructions.
Init Logto provider
Import and use LogtoProvider to provide a Logto context:
import { LogtoProvider, LogtoConfig } from '@logto/rn';
const config: LogtoConfig = {
endpoint: '<your-logto-endpoint>',
appId: '<your-application-id>',
};
const App = () => (
<LogtoProvider config={config}>
<YourAppContent />
</LogtoProvider>
);
Implement sign-in and sign-out
The sign-in flow can be simplified as:
Switch to the application details page of Logto Console. Add a native redirect URI (for example, io.logto://callback), then click "Save".
-
For iOS, the redirect URI scheme does not really matter since the
ASWebAuthenticationSessionclass will listen to the redirect URI regardless of if it's registered. -
For Android, the redirect URI scheme must be filled in Expo's
app.jsonfile, for example:{
"expo": {
"scheme": "io.logto"
}
}
Now back to your app, you can use useLogto hook to sign in and sign out:
import { useLogto } from '@logto/rn';
import { Button } from 'react-native';
const Content = () => {
const { signIn, signOut, isAuthenticated } = useLogto();
return (
<div>
{isAuthenticated ? (
<Button title="Sign out" onPress={async () => signOut()} />
) : (
// Replace the redirect URI with your own
<Button title="Sign in" onPress={async () => signIn('io.logto://callback')} />
)}
</div>
);
};
Display user information
To display the user's information, you can use the getIdTokenClaims() method:
import { useLogto } from '@logto/rn';
import { Button, Text } from 'react-native';
const Content = () => {
const { getIdTokenClaims, isAuthenticated } = useLogto();
const [user, setUser] = useState(null);
useEffect(() => {
if (isAuthenticated) {
getIdTokenClaims().then((claims) => {
setUser(claims);
});
}
}, [isAuthenticated]);
return (
<div>
{isAuthenticated ? (
<>
<Text>{user?.name}</Text>
<Text>{user?.email}</Text>
<Button title="Sign out" onPress={async () => signOut()} />
</>
) : (
<Button title="Sign in" onPress={async () => signIn('io.logto://callback')} />
)}
</div>
);
};
Checkpoint: Test your application
Now, you can test your application:
- Run your application, you will see the sign-in button.
- Click the sign-in button, the SDK will init the sign-in process and redirect you to the Logto sign-in page.
- After you signed in, you will be redirected back to your application and see the user data with sign-out button.
- Click the sign-out button to clear local storage and sign out.
Open your Expo (React Native) app to test if the integration works. When you click the "Sign In" button, the page should be redirected to a Logto sign-in page, and you should be able to create a new account by entering username and password and complete the sign-in process.
Add AWS SES connector
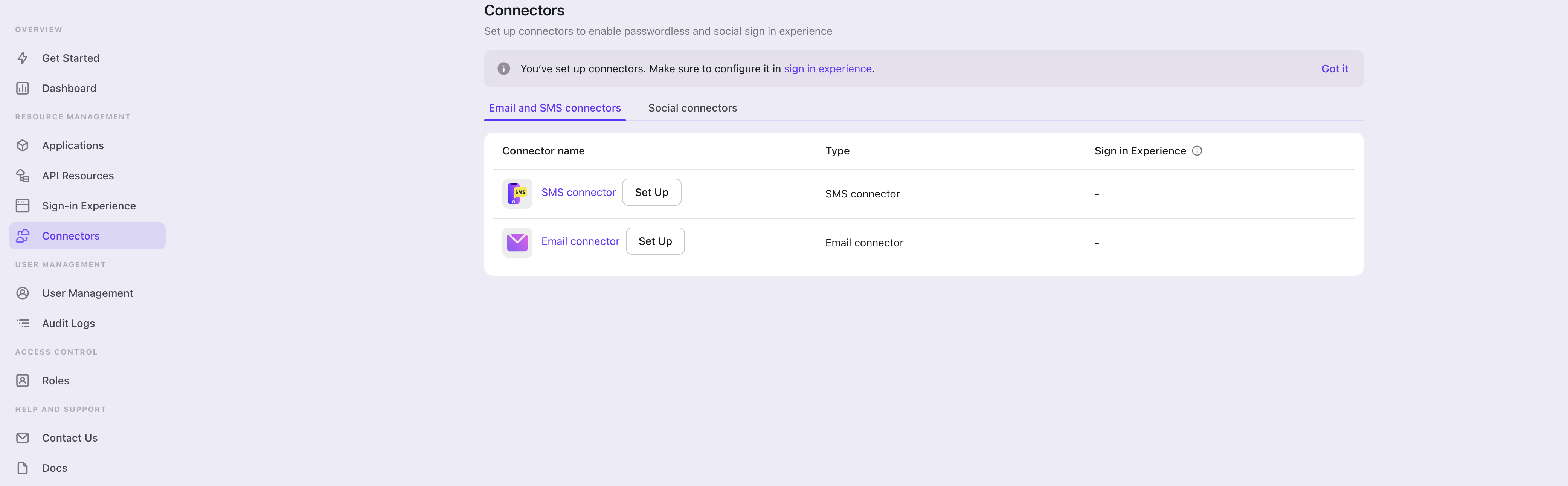
To add or change Email connector, go to the "Connector" tab in the Admin Console, then click on "Email and SMS connectors". From there, click "Set up" or go to detail page and click "Change Email connector".

In the openning modal, select "AWS SES" and click "Next".
On the next page, you will see a two-column layout with the README content on the left and configuration on the right.
Feel free to follow the README file in place or read the following section to complete the configuration process. If you follow the in-place guide, you can skip the next section.
Set up AWS SES email connector
Configure a mail service in the AWS service console
Amazon SES is a cloud email service provider that can integrate into any application for bulk email sending.
Logto core calls the Amazon Simple Email Service APIs via this connector, with the help of which Logto end-users can register and sign in to their Logto account via email verification code.
💡 Tip
You can skip some sections if you have already finished.
Register AWS account
Go to AWS and register an account.
Create a identity
- Go to
Amazon Simple Email ServiceConsole - Create an identity, choose one of the following options
- Create a domain
- Create an email address
Configuration of the connector
- Click your username in the upper right corner of the Amazon console to enter
Security Credentials. If you don't have one, create anAccessKeyand save it carefully. - Complete the settings of the
Amazon Simple Email Serviceconnector:- Use the
AccessKey IDandAccessKey Secretobtained in step 1 to fill inaccessKeyIdandaccessKeySecretrespectively. region: Fill in theregionfield with the region of the identity you use to send mail.emailAddress: The email address you use to send mail, in the format ofLogto<[email protected]>or<[email protected]>
- Use the
the following parameters are optional; parameters description can be found in the AWS SES API documentation.
feedbackForwardingEmailAddressfeedbackForwardingEmailAddressIdentityArnconfigurationSetName
Test the Amazon SES connector
You can type in an email address and click on "Send" to see whether the settings work before "Save and Done".
That's it. Don't forget to enable connector in sign-in experience.
Configure types
| Name | Type |
|---|---|
| accessKeyId | string |
| accessKeySecret | string |
| region | string |
| emailAddress | string (OPTIONAL) |
| emailAddressIdentityArn | string (OPTIONAL) |
| feedbackForwardingEmailAddress | string (OPTIONAL) |
| feedbackForwardingEmailAddressIdentityArn | string (OPTIONAL) |
| configurationSetName | string (OPTIONAL) |
| templates | Template[] |
| Template Properties | Type | Enum values |
|---|---|---|
| subject | string | N/A |
| content | string | N/A |
| usageType | enum string | 'Register' | 'SignIn' | 'ForgotPassword' | 'Generic' |
Save your configuration
Double check you have filled out necessary values in the Logto connector configuration area. Click "Save and Done" (or "Save Changes") and the AWS SES connector should be available now.
Enable AWS SES connector in Sign-in Experience
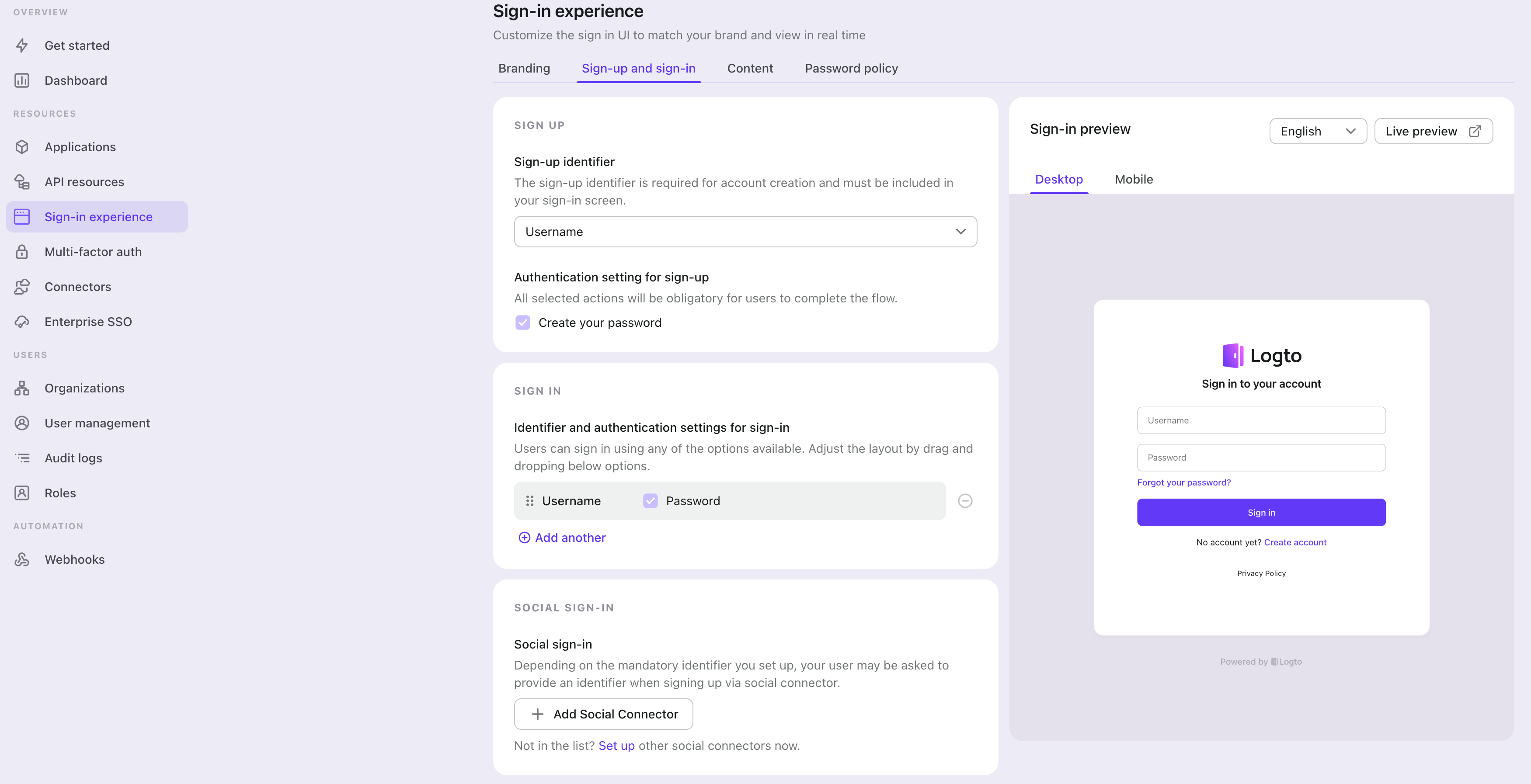
Switch to the "Sign-in Experience" tab, then click the "Sign-up and Sign-in" tab.
If it's the first time you enter the tab, you will see a quick introduction about Sign-in Experience and its basic configuration.

Select "Email address" or "Email address or phone number" for the "Sign-up identifier" to provide sign-up for Email passwordless sign-in, which may increase your conversion rate.

Finally, click "Save Changes" on the bottom right corner.
Testing and Validation
Return to your Expo (React Native) app. You should now be able to sign in with AWS SES. Enjoy!
Further readings
⚔️ Protect your API For native and single page apps, you'll need to call one or more API endpoints to retrieve and update data.
Learn more about identifying who's who and keeping your API secure.
🧑🚀 Manage users We know you care about user management and activities, as we also do.
Learn more about how to know your users and see the figures like DAU and MAU graphically.
🌐 Localization From one regional business to a global corporate, the willingness to offer the best user experience won't change.
You can change current language phrases or add a new language without friction.
🧑🎓 Customer IAM series Our serial blog posts about Customer (or Consumer) Identity and Access Management, from 101 to advanced topics and beyond.