Every app needs authentication and authorization. Logto is an Auth0 alternative designed for modern apps and SaaS products.
In this article, we will go through the steps to quickly build the Naver sign-in experience (user authentication) with Expo (React Native) and Logto.
Prerequisites
- A running Logto instance. Check out the get started page if you don't have one.
- Basic knowledge of Expo (React Native).
- A usable Naver account.
Create an application in Logto
In you browser, open a new tab and enter the link of Logto Admin Console.

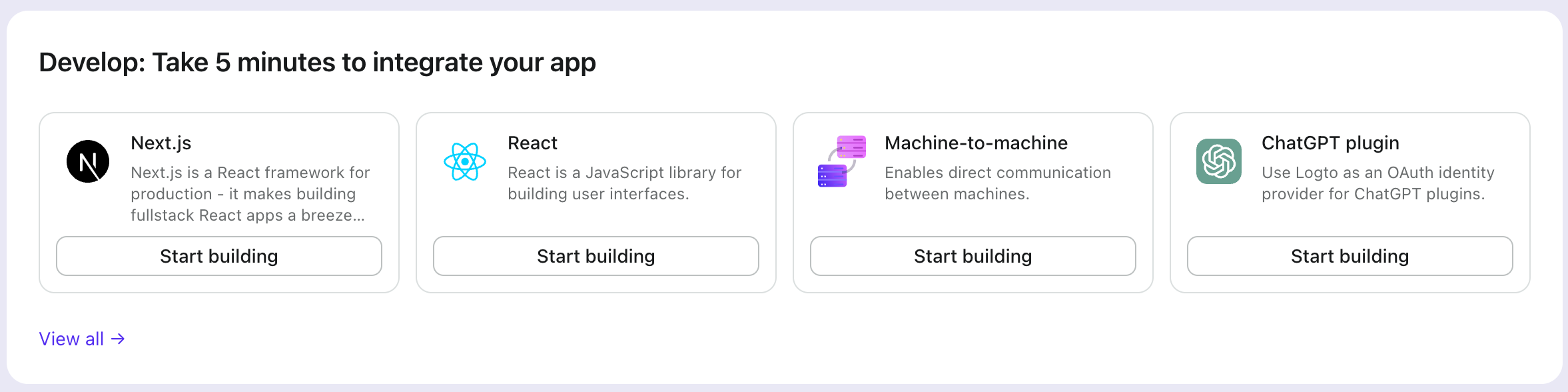
Once the page is loaded, in the "Get Started" section click the View all link to open the application framework list page.
Choose your application type

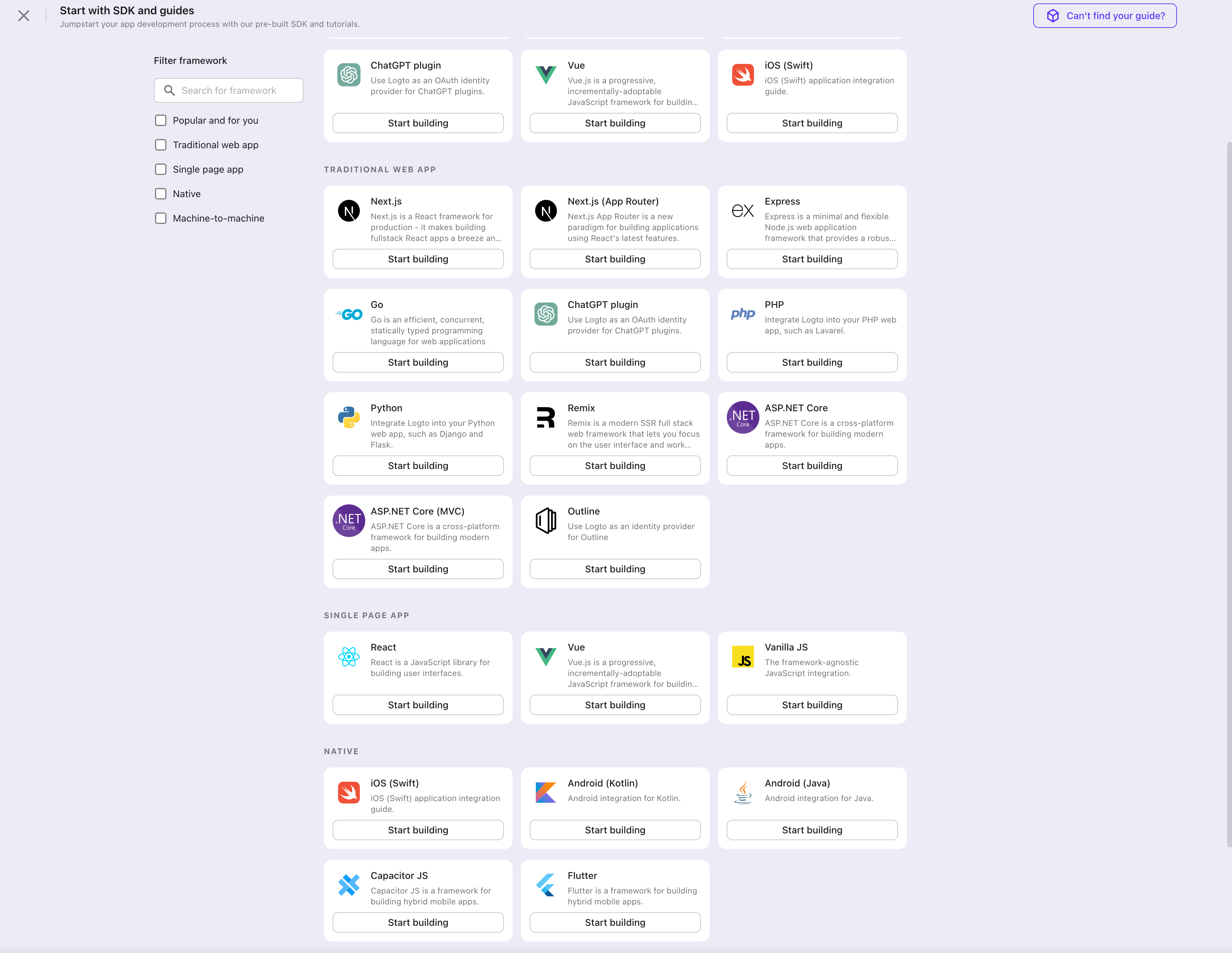
In the opening modal, scroll to the "Native app" section or filter all the available " Native app" frameworks using the quick filter checkboxes on the left.
Click the "Expo" framework card to start creating your application.
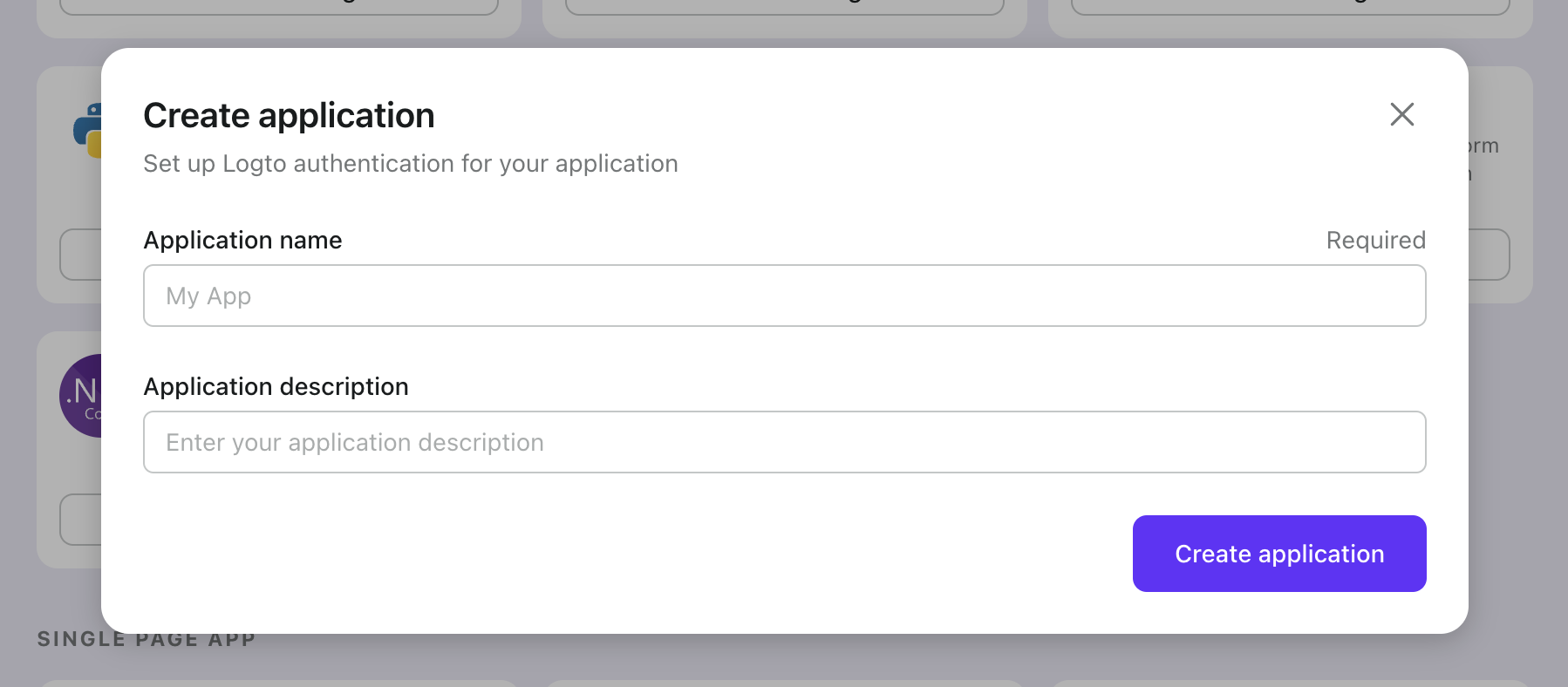
Enter application name

Enter the application name, e.g., "Bookstore," and click "Create Application."
🎉 Ta-da! You just created your first application in Logto. You'll see a congrats page which includes a detailed integration guide. Follow the guide to see what the experience will be in your application.
Integrate Logto SDK
- The following demonstration is built on Expo ~50.0.6.
- The sample project is available on our SDK repository.
Installation
Install Logto SDK and peer dependencies via your favorite package manager:
- npm
- Yarn
- pnpm
npm i @logto/rn
npm i expo-crypto expo-secure-store expo-web-browser @react-native-async-storage/async-storage
yarn add @logto/rn
yarn add expo-crypto expo-secure-store expo-web-browser @react-native-async-storage/async-storage
pnpm add @logto/rn
pnpm add expo-crypto expo-secure-store expo-web-browser @react-native-async-storage/async-storage
The @logto/rn package is the SDK for Logto. The remaining packages are its peer dependencies. They couldn't be listed as direct dependencies because the Expo CLI requires that all dependencies for native modules be installed directly within the root project's package.json.
If you're installing this in a bare React Native app, you should also follow these additional installation instructions.
Init Logto provider
Import and use LogtoProvider to provide a Logto context:
import { LogtoProvider, LogtoConfig } from '@logto/rn';
const config: LogtoConfig = {
endpoint: '<your-logto-endpoint>',
appId: '<your-application-id>',
};
const App = () => (
<LogtoProvider config={config}>
<YourAppContent />
</LogtoProvider>
);
Implement sign-in and sign-out
The sign-in flow can be simplified as:
Switch to the application details page of Logto Console. Add a native redirect URI (for example, io.logto://callback), then click "Save".
-
For iOS, the redirect URI scheme does not really matter since the
ASWebAuthenticationSessionclass will listen to the redirect URI regardless of if it's registered. -
For Android, the redirect URI scheme must be filled in Expo's
app.jsonfile, for example:{
"expo": {
"scheme": "io.logto"
}
}
Now back to your app, you can use useLogto hook to sign in and sign out:
import { useLogto } from '@logto/rn';
import { Button } from 'react-native';
const Content = () => {
const { signIn, signOut, isAuthenticated } = useLogto();
return (
<div>
{isAuthenticated ? (
<Button title="Sign out" onPress={async () => signOut()} />
) : (
// Replace the redirect URI with your own
<Button title="Sign in" onPress={async () => signIn('io.logto://callback')} />
)}
</div>
);
};
Display user information
To display the user's information, you can use the getIdTokenClaims() method:
import { useLogto } from '@logto/rn';
import { Button, Text } from 'react-native';
const Content = () => {
const { getIdTokenClaims, isAuthenticated } = useLogto();
const [user, setUser] = useState(null);
useEffect(() => {
if (isAuthenticated) {
getIdTokenClaims().then((claims) => {
setUser(claims);
});
}
}, [isAuthenticated]);
return (
<div>
{isAuthenticated ? (
<>
<Text>{user?.name}</Text>
<Text>{user?.email}</Text>
<Button title="Sign out" onPress={async () => signOut()} />
</>
) : (
<Button title="Sign in" onPress={async () => signIn('io.logto://callback')} />
)}
</div>
);
};
Checkpoint: Test your application
Now, you can test your application:
- Run your application, you will see the sign-in button.
- Click the sign-in button, the SDK will init the sign-in process and redirect you to the Logto sign-in page.
- After you signed in, you will be redirected back to your application and see the user data with sign-out button.
- Click the sign-out button to clear local storage and sign out.
Open your Expo (React Native) app to test if the integration works. When you click the "Sign In" button, the page should be redirected to a Logto sign-in page, and you should be able to create a new account by entering username and password and complete the sign-in process.
Add Naver connector
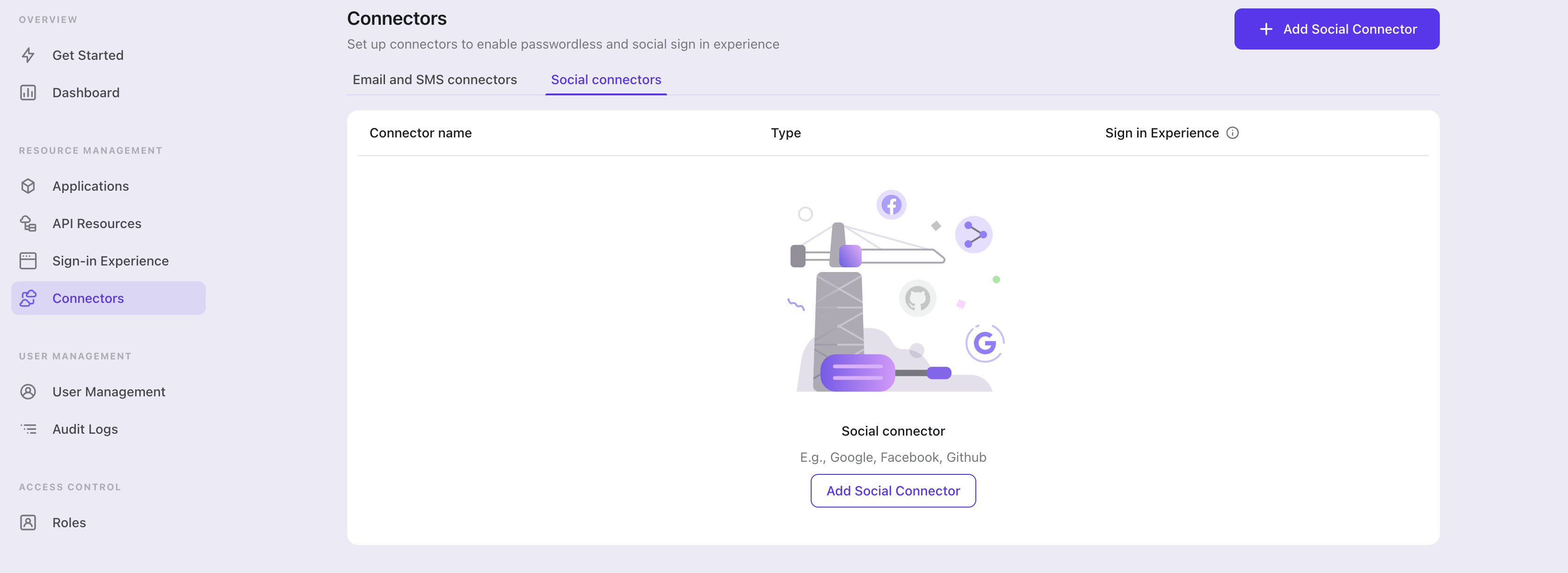
To add a social connector, go to the "Connector" tab in the Admin Console, then click on "Social Connectors". From there, click "Add Social Connector".

In the openning modal, select "Naver" and click "Next".
On the next page, you will see a two-column layout with the README content on the left and configuration on the right.
Feel free to follow the README file in place or read the following section to complete the configuration process. If you follow the in-place guide, you can skip the next section.
Set up Naver login
Developer Site Only Korean Support Now
Currently Naver Developers site only supports Korean. Please consider use a translator.
For the Production
- For the production, you have to get review from Naver team.
Otherwise, only registered users can sign in.
- You can add a tester from
맴버관리(Member Manage)menu.
- You can add a tester from
- To get a review, please check
애플리케이션 개발 상태(Application Devlopment Status)fromAPI 설정(API Setting)from your application project setting.
Set up a project in the Naver Developers
- Visit the Naver Developers and sign in with your Naver account.
- Click the Application -> 어플리케이션 등록 from the menu to create new project.
- Follow the instruction below to create application.
Application Name (어플리케이션 이름)
- Type your application name on
어플리케이션 이름(This name is shown while a user sign in.)
API Usage (사용 API)
- Choose
네이버 로그인(Naver Login)for사용 API(API Usage) - Check
이메일 주소(Email Address), 별명(Nickname), 프로필 사진(Profile Image)as필수(Neccessary)from권한(Role)(You can check추가(Add)as optional these options, but you cannot get the information from the user.)
Sign in Open API Service Environment (로그인 오픈 API 서비스 환경)
- For
로그인 오픈 API 서비스 환경(Sign in Open API Service Environment), add two environmentPC웹(PC Web)and모바일웹(Mobile Web).
PC Web (PC 웹)
- For
서비스 URL(Service URL), typehttp(s)://YOUR_URL(ex. https://logto.io) - For
네이버 로그인(Naver Login) Callback URL, typehttp(s)://YOUR_URL/callback/connector_id(e.g. https://logto.io/callback/connector_id)
Mobile Web (Mobile 웹)
- For
서비스 URL(Service URL), typehttp(s)://YOUR_URL(ex. https://logto.io) - For
네이버 로그인(Naver Login) Callback URL, typehttp(s)://YOUR_URL/callback/connector_id(e.g. https://logto.io/callback/connector_id)
⚠️ Caution
The
connector_idcan be found on the top bar of the Logto Admin Console connector details page.
Configure Logto
Config types
| Name | Type |
|---|---|
| clientId | string |
| clientSecret | string |
clientId
clientId is Client ID of your project.
(You can find it from 애플리케이션 정보(Application Info) of your project from Naver developers.)
clientSeceret
clientSecret is Client Secret of your project.
(You can find it from 애플리케이션 정보(Application Info) of your project from Naver developers.)
Save your configuration
Double check you have filled out necessary values in the Logto connector configuration area. Click "Save and Done" (or "Save Changes") and the Naver connector should be available now.
Enable Naver connector in Sign-in Experience
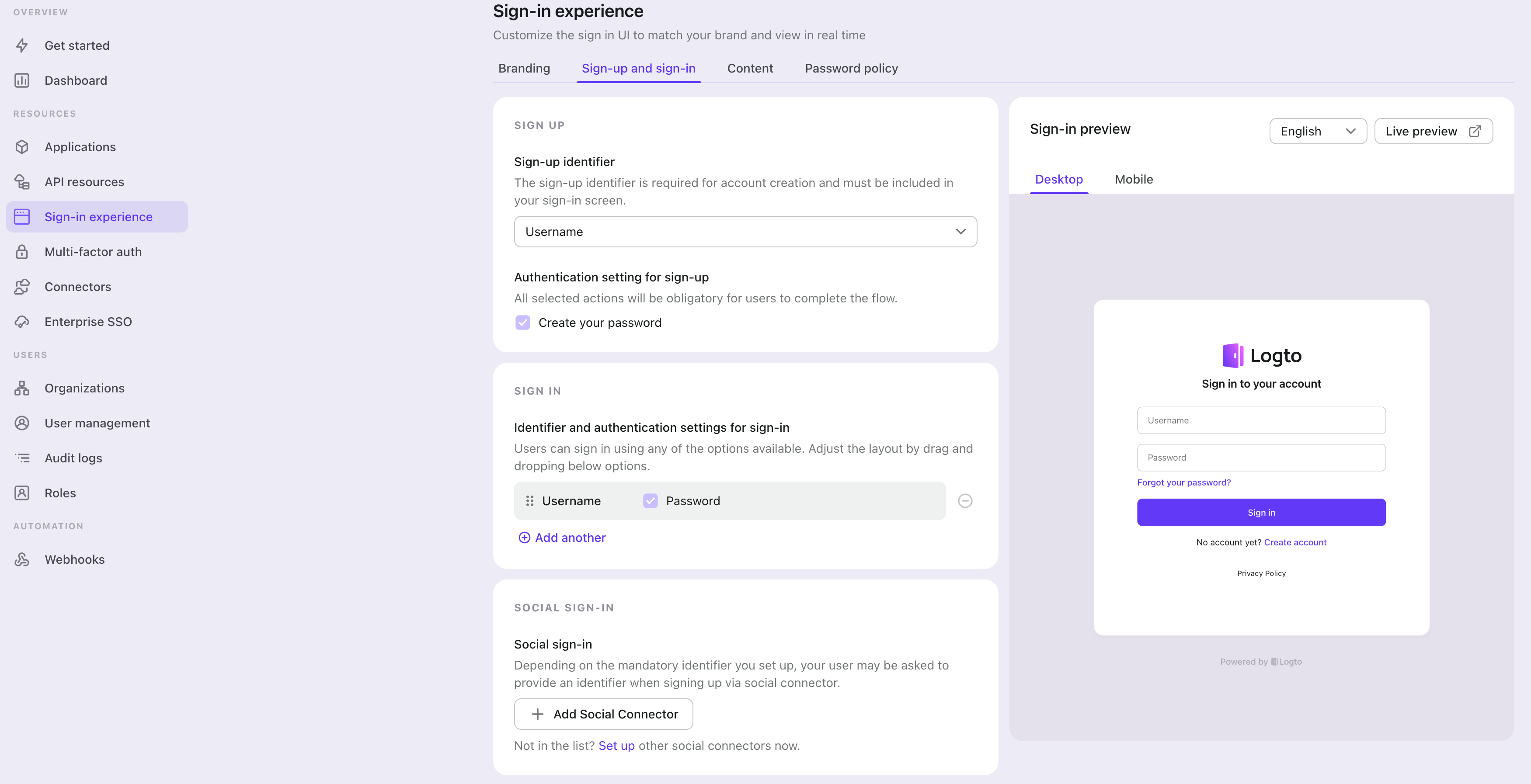
Switch to the "Sign-in Experience" tab, then click the "Sign-up and Sign-in" tab.
If it's the first time you enter the tab, you will see a quick introduction about Sign-in Experience and its basic configuration.

Select "None" for the "Sign-up identifier" to provide minimum sign-up effort for Naver sign-in, which may increase your conversion rate.
In the "Social sign-in" section, add "Add Social Connector" and choose "Naver". Then you should be able to see a button with text "Continue with Naver" in the preview section.

Finally, click "Save Changes" on the bottom right corner.
Testing and Validation
Return to your Expo (React Native) app. You should now be able to sign in with Naver. Enjoy!
Further readings
⚔️ Protect your API For native and single page apps, you'll need to call one or more API endpoints to retrieve and update data.
Learn more about identifying who's who and keeping your API secure.
🧑🚀 Manage users We know you care about user management and activities, as we also do.
Learn more about how to know your users and see the figures like DAU and MAU graphically.
🌐 Localization From one regional business to a global corporate, the willingness to offer the best user experience won't change.
You can change current language phrases or add a new language without friction.
🧑🎓 Customer IAM series Our serial blog posts about Customer (or Consumer) Identity and Access Management, from 101 to advanced topics and beyond.