Every app needs authentication and authorization. Logto is an Auth0 alternative designed for modern apps and SaaS products.
In this article, we will go through the steps to quickly build the Google sign-in experience (user authentication) with .NET Core (Blazor Server) and Logto.
Prerequisites
- A running Logto instance. Check out the get started page if you don't have one.
- Basic knowledge of .NET Core (Blazor Server).
- A usable Google account.
Create an application in Logto
In you browser, open a new tab and enter the link of Logto Admin Console.

Once the page is loaded, in the "Get Started" section click the View all link to open the application framework list page.
Choose your application type

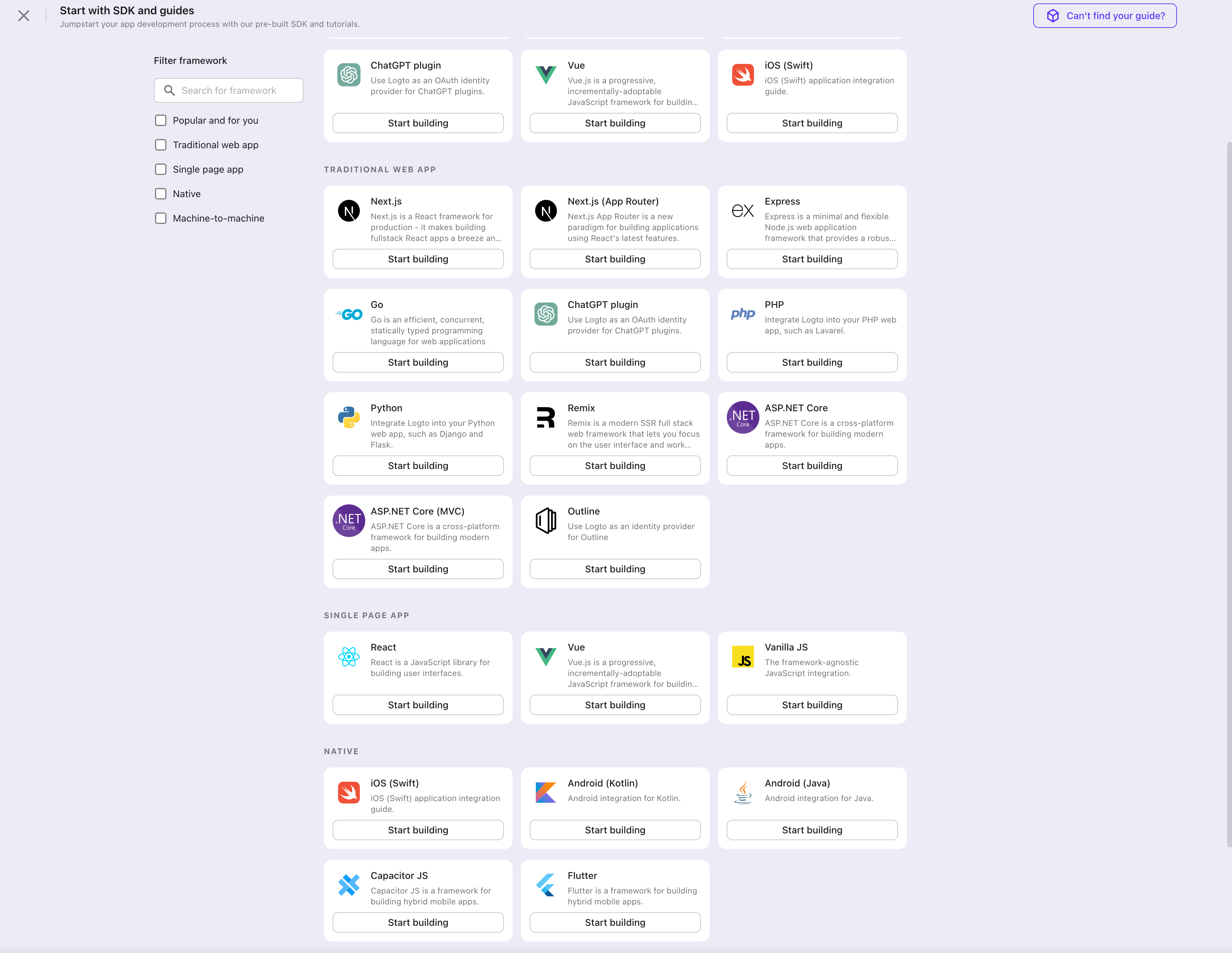
In the opening modal, scroll to the "Traditional web" section or filter all the available " Traditional web" frameworks using the quick filter checkboxes on the left.
Click the ".NET Core (Blazor Server)" framework card to start creating your application.
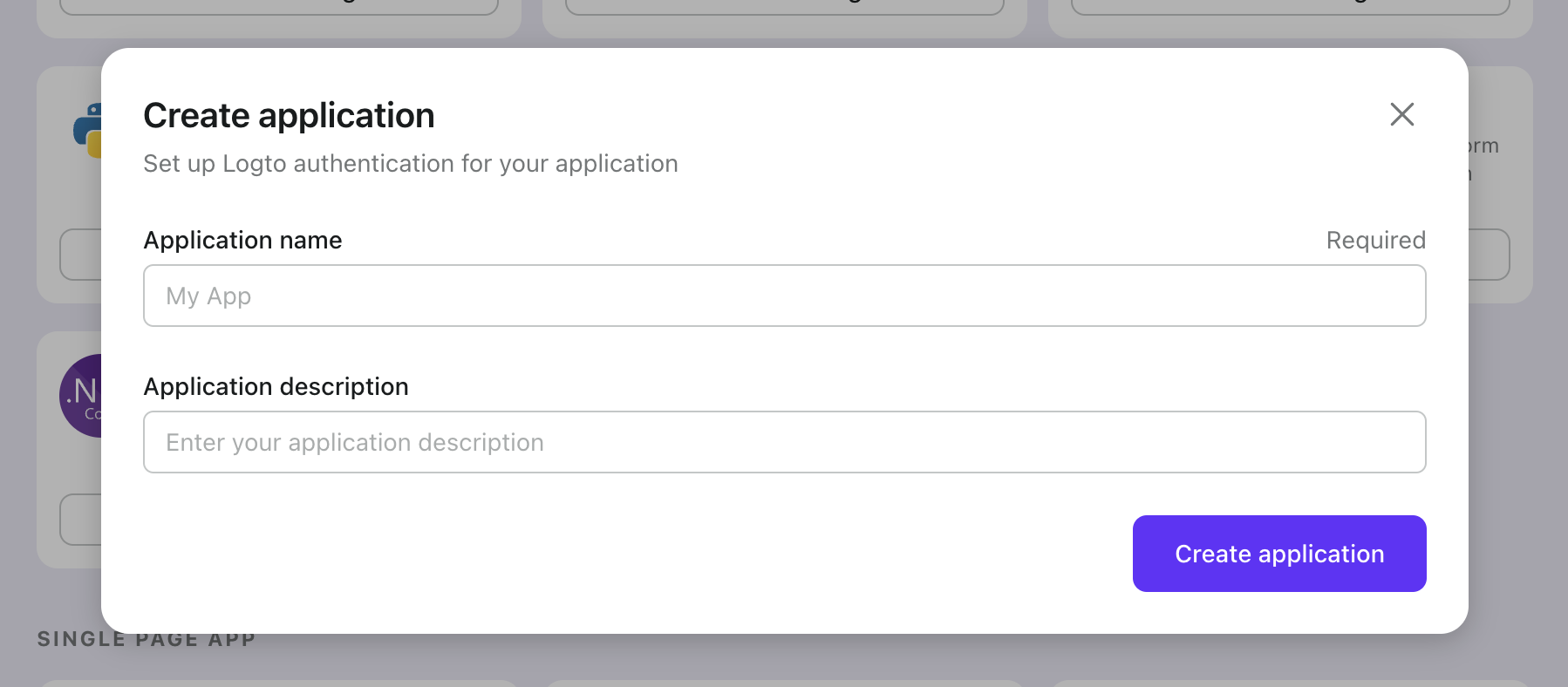
Enter application name

Enter the application name, e.g., "Bookstore," and click "Create Application."
🎉 Ta-da! You just created your first application in Logto. You'll see a congrats page which includes a detailed integration guide. Follow the guide to see what the experience will be in your application.
Integrate Logto SDK
- The following demonstration is built on .NET Core 8.0. The SDK is compatible with .NET 6.0 or higher.
- The .NET Core sample projects are available in the GitHub repository.
Installation
Add the NuGet package to your project:
dotnet add package Logto.AspNetCore.Authentication
Add Logto authentication
Open Startup.cs (or Program.cs) and add the following code to register Logto authentication services:
using Logto.AspNetCore.Authentication;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddLogtoAuthentication(options =>
{
options.Endpoint = builder.Configuration["Logto:Endpoint"]!;
options.AppId = builder.Configuration["Logto:AppId"]!;
options.AppSecret = builder.Configuration["Logto:AppSecret"];
});
The AddLogtoAuthentication method will do the following things:
- Set the default authentication scheme to
LogtoDefaults.CookieScheme. - Set the default challenge scheme to
LogtoDefaults.AuthenticationScheme. - Set the default sign-out scheme to
LogtoDefaults.AuthenticationScheme. - Add cookie and OpenID Connect authentication handlers to the authentication scheme.
Add sign-in redirect URI
Add the following URI to the Redirect URIs list in the Logto application details page:
http://<your-web-app-uri>/Callback
Note this is different from the redirect URI we'll use later in AuthenticationProperties:
// Just for reference, we will demonstrate how to use it later
new AuthenticationProperties
{
RedirectUri = "/"
};
The RedirectUri property is used to redirect the user back to your web application after authentication. Note it is different from the redirect URI you configured in the Logto application details page:
- The redirect URI in the Logto application details page is the URI that Logto will redirect the user back to after the user has signed in.
- The
RedirectUriproperty is the URI that will be redirected to after necessary actions have been taken in the Logto authentication middleware.
The order of the actions is 1 -> 2. For clarity, let's call the redirect URI in the Logto application details page the Logto redirect URI and the RedirectUri property the application redirect URI.
The Logto redirect URI has a default value of /Callback, which you can leave it as is if there's no special requirement. If you want to change it, you can set the CallbackPath property for LogtoOptions:
builder.Services.AddLogtoAuthentication(options =>
{
// Other configurations...
options.CallbackPath = "/SomeOtherCallbackPath";
});
Remember to update the value in the Logto application details page accordingly.
No need to set the application redirect URI in the Logto application details page.
Add sign-out redirect URI
Add the following URI to the Post sign-out redirect URIs list in the Logto application details page:
http://<your-web-app-uri>/SignedOutCallback
Note this is different from the redirect URI we'll use later in AuthenticationProperties:
// Just for reference, we will demonstrate how to use it later
new AuthenticationProperties
{
RedirectUri = "/"
};
The RedirectUri property is used to redirect the user back to your web application after sign-out. Note it is different from the post sign-out redirect URI you configured in the Logto application details page:
- The post sign-out redirect URI in the Logto application details page is the URI that Logto will redirect the user back to after the user has signed out.
- The
RedirectUriproperty is the URI that will be redirected to after necessary actions have been taken in the Logto authentication middleware.
The order of the actions is 1 -> 2. For clarity, let's call the post sign-out redirect URI in the Logto application details page the Logto post sign-out redirect URI and the RedirectUri property the application post sign-out redirect URI.
The Logto post sign-out redirect URI has a default value of /SignedOutCallback, which you can leave it as is if there's no special requirement. If you want to change it, you can set the SignedOutCallbackPath property for LogtoOptions:
builder.Services.AddLogtoAuthentication(options =>
{
// Other configurations...
options.SignedOutCallbackPath = "/SomeOtherSignedOutCallbackPath";
});
Remember to update the value in the Logto application details page accordingly.
No need to set the application post sign-out redirect URI in the Logto application details page.
Add routes
Since Blazor Server uses SignalR to communicate between the server and the client, this means methods that directly manipulate the HTTP context (like issuing challenges or redirects) don't work as expected when called from a Blazor component.
To make it right, we need to explicitly add two endpoints for sign-in and sign-out redirects:
app.MapGet("/SignIn", async context =>
{
if (!(context.User?.Identity?.IsAuthenticated ?? false))
{
await context.ChallengeAsync(new AuthenticationProperties { RedirectUri = "/" });
} else {
context.Response.Redirect("/");
}
});
app.MapGet("/SignOut", async context =>
{
if (context.User?.Identity?.IsAuthenticated ?? false)
{
await context.SignOutAsync(new AuthenticationProperties { RedirectUri = "/" });
} else {
context.Response.Redirect("/");
}
});
Now we can redirect to these endpoints to trigger sign-in and sign-out.
Implement sign-in/sign-out buttons
In the Razor component, add the following code:
@using Microsoft.AspNetCore.Components.Authorization
@using System.Security.Claims
@inject AuthenticationStateProvider AuthenticationStateProvider
@inject NavigationManager NavigationManager
@* ... *@
<p>Is authenticated: @User.Identity?.IsAuthenticated</p>
@if (User.Identity?.IsAuthenticated == true)
{
<button @onclick="SignOut">Sign out</button>
}
else
{
<button @onclick="SignIn">Sign in</button>
}
@* ... *@
@code {
private ClaimsPrincipal? User { get; set; }
protected override async Task OnInitializedAsync()
{
var authState = await AuthenticationStateProvider.GetAuthenticationStateAsync();
User = authState.User;
}
private void SignIn()
{
NavigationManager.NavigateTo("/SignIn", forceLoad: true);
}
private void SignOut()
{
NavigationManager.NavigateTo("/SignOut", forceLoad: true);
}
}
Explanation:
- The injected
AuthenticationStateProvideris used to get the current user's authentication state, and populate theUserproperty. - The
SignInandSignOutmethods are used to redirect the user to the sign-in and sign-out endpoints respectively. Since the nature of Blazor Server, we need to useNavigationManagerwith force load to trigger the redirection.
The page will show the "Sign in" button if the user is not authenticated, and show the "Sign out" button if the user is authenticated.
The <AuthorizeView /> component
Alternatively, you can use the AuthorizeView component to conditionally render content based on the user's authentication state. This component is useful when you want to show different content to authenticated and unauthenticated users.
In your Razor component, add the following code:
@using Microsoft.AspNetCore.Components.Authorization
@* ... *@
<AuthorizeView>
<Authorized>
<p>Name: @User?.Identity?.Name</p>
@* Content for authenticated users *@
</Authorized>
<NotAuthorized>
@* Content for unauthenticated users *@
</NotAuthorized>
</AuthorizeView>
@* ... *@
The AuthorizeView component requires a cascading parameter of type Task<AuthenticationState>. A direct way to get this parameter is to add the <CascadingAuthenticationState> component. However, due to the nature of Blazor Server, we cannot simply add the component to the layout or the root component (it may not work as expected). Instead, we can add the following code to the builder (Program.cs or Startup.cs) to provide the cascading parameter:
builder.Services.AddCascadingAuthenticationState();
Then you can use the AuthorizeView component in every component that needs it.
Open your .NET Core (Blazor Server) app to test if the integration works. When you click the "Sign In" button, the page should be redirected to a Logto sign-in page, and you should be able to create a new account by entering username and password and complete the sign-in process.
Add Google connector
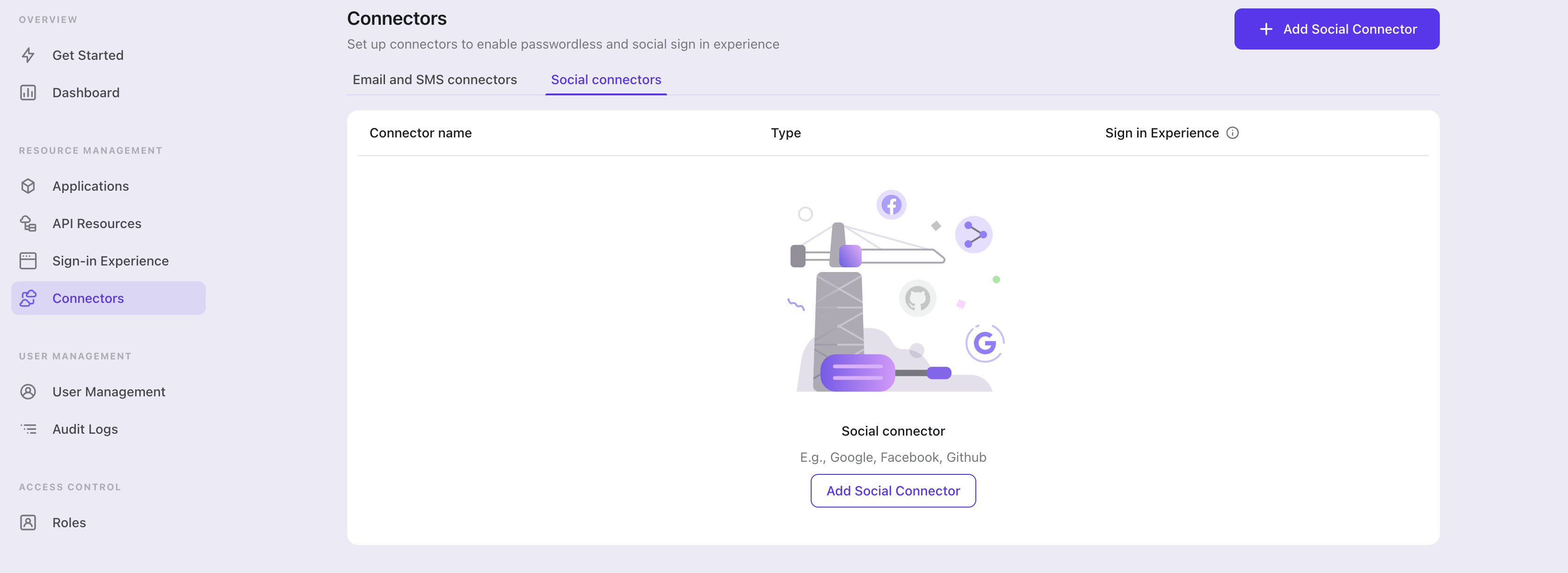
To add a social connector, go to the "Connector" tab in the Admin Console, then click on "Social Connectors". From there, click "Add Social Connector".

In the openning modal, select "Google" and click "Next".
On the next page, you will see a two-column layout with the README content on the left and configuration on the right.
Feel free to follow the README file in place or read the following section to complete the configuration process. If you follow the in-place guide, you can skip the next section.
Set up Google OAuth app
Set up a project in the Google API Console
- Visit the Google API Console and sign in with your Google account.
- Click the Select a project button on the top menu bar, and click the New Project button to create a project.
- In your newly created project, click the APIs & Services to enter the APIs & Services menu.
Configure your consent screen
- On the left APIs & Services menu, click the OAuth consent screen button.
- Choose the User Type you want, and click the Create button. (Note: If you select External as your User Type, you will need to add test users later.)
Now you will be on the Edit app registration page.
Config OAuth consent screen
- Follow the instructions to fill out the OAuth consent screen form.
- Click SAVE AND CONTINUE to continue.
Config scopes
- Click ADD OR REMOVE SCOPES and select
../auth/userinfo.email,../auth/userinfo.profileandopenidin the popup drawer, and click UPDATE to finish. - Fill out the form as you need.
- Click SAVE AND CONTINUE to continue.
Add test users (External user type only)
- Click ADD USERS and add test users to allow these users to access your application while testing.
- Click SAVE AND CONTINUE to continue.
Now you should have the Google OAuth 2.0 consent screen configured.
Obtain OAuth 2.0 credentials
- On the left APIs & Services menu, click the Credentials button.
- On the Credentials page, click the + CREATE CREDENTIALS button on the top menu bar, and select OAuth client ID.
- On the Create OAuth client ID page, select Web application as the application type.
- Fill out the basic information for your application.
- Click + Add URI to add an authorized domain to the Authorized JavaScript origins section. This is the domain that your logto authorization page will be served from. In our case, this will be
${your_logto_origin}. e.g.https://logto.dev. - Click + Add URI in the **Authorized redirect URIs** section to set up the **Authorized redirect URIs**, which redirect the user to the application after logging in. In our case, this will be
${your_logto_endpoint}/callback/${connector_id}. e.g.https://logto.dev/callback/${connector_id}. Theconnector_idcan be found on the top bar of the Logto Admin Console connector details page. - Click Create to finish and then you will get the Client ID and Client Secret.
References
Config types
| Name | Type |
|---|---|
| clientId | string |
| clientSecret | string |
Google developer docs
Google Identity: Setting up OAuth 2.0
Save your configuration
Double check you have filled out necessary values in the Logto connector configuration area. Click "Save and Done" (or "Save Changes") and the Google connector should be available now.
Enable Google connector in Sign-in Experience
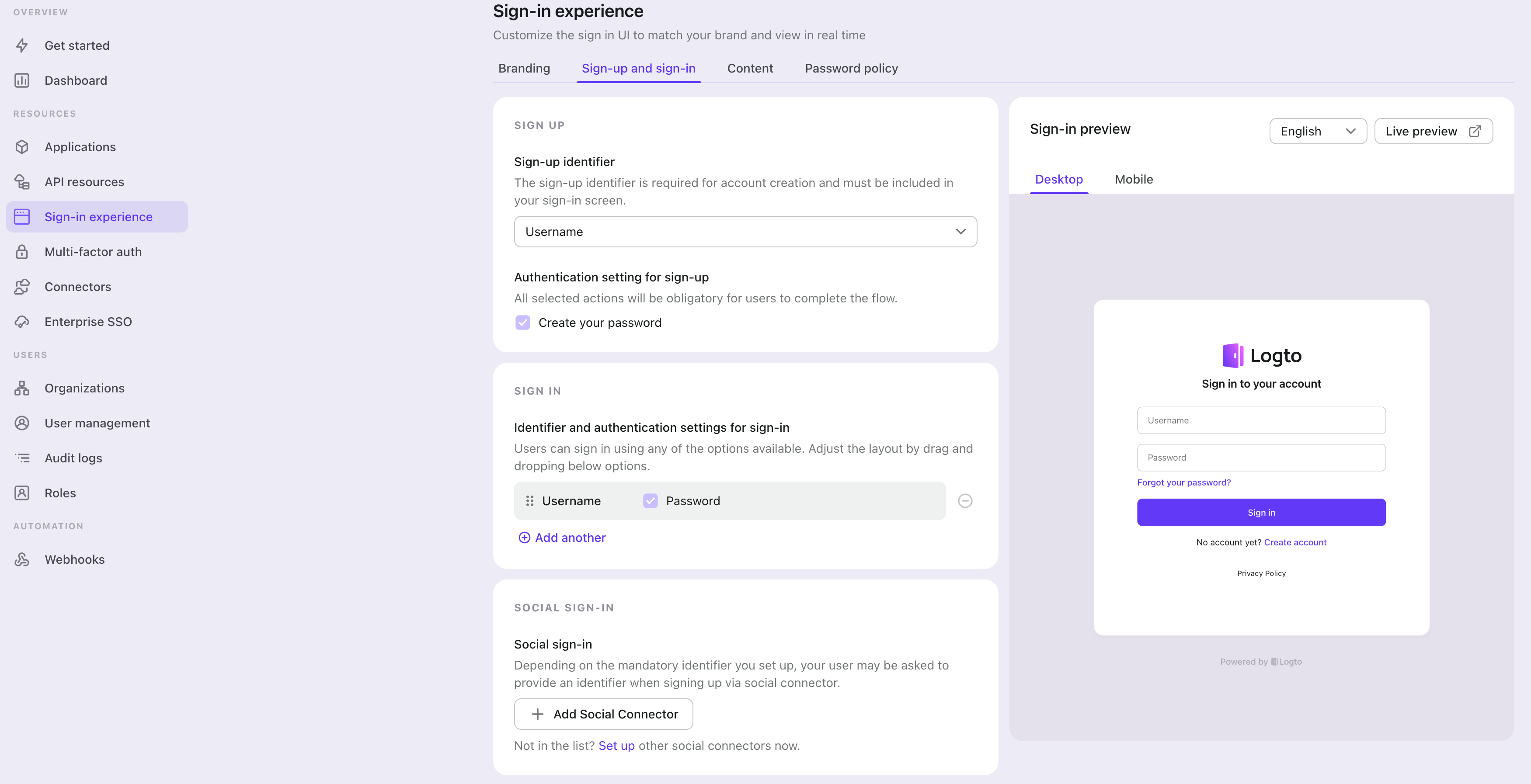
Switch to the "Sign-in Experience" tab, then click the "Sign-up and Sign-in" tab.
If it's the first time you enter the tab, you will see a quick introduction about Sign-in Experience and its basic configuration.

Select "None" for the "Sign-up identifier" to provide minimum sign-up effort for Google sign-in, which may increase your conversion rate.
In the "Social sign-in" section, add "Add Social Connector" and choose "Google". Then you should be able to see a button with text "Continue with Google" in the preview section.

Finally, click "Save Changes" on the bottom right corner.
Testing and Validation
Return to your .NET Core (Blazor Server) app. You should now be able to sign in with Google. Enjoy!
Further readings
⚔️ Protect your API For native and single page apps, you'll need to call one or more API endpoints to retrieve and update data.
Learn more about identifying who's who and keeping your API secure.
🧑🚀 Manage users We know you care about user management and activities, as we also do.
Learn more about how to know your users and see the figures like DAU and MAU graphically.
🌐 Localization From one regional business to a global corporate, the willingness to offer the best user experience won't change.
You can change current language phrases or add a new language without friction.
🧑🎓 Customer IAM series Our serial blog posts about Customer (or Consumer) Identity and Access Management, from 101 to advanced topics and beyond.