Every app needs authentication and authorization. Logto is an Auth0 alternative designed for modern apps and SaaS products.
In this article, we will go through the steps to quickly build the Facebook sign-in experience (user authentication) with React and Logto.
Prerequisites
- A running Logto instance. Check out the get started page if you don't have one.
- Basic knowledge of React.
- A usable Facebook account.
Create an application in Logto
In you browser, open a new tab and enter the link of Logto Admin Console.

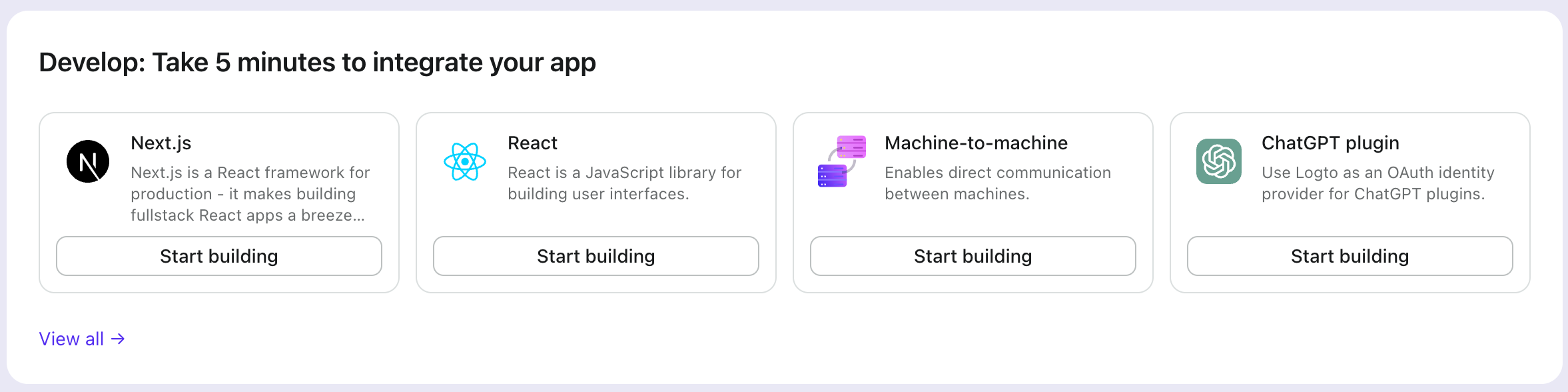
Once the page is loaded, in the "Get Started" section click the View all link to open the application framework list page.
Choose your application type

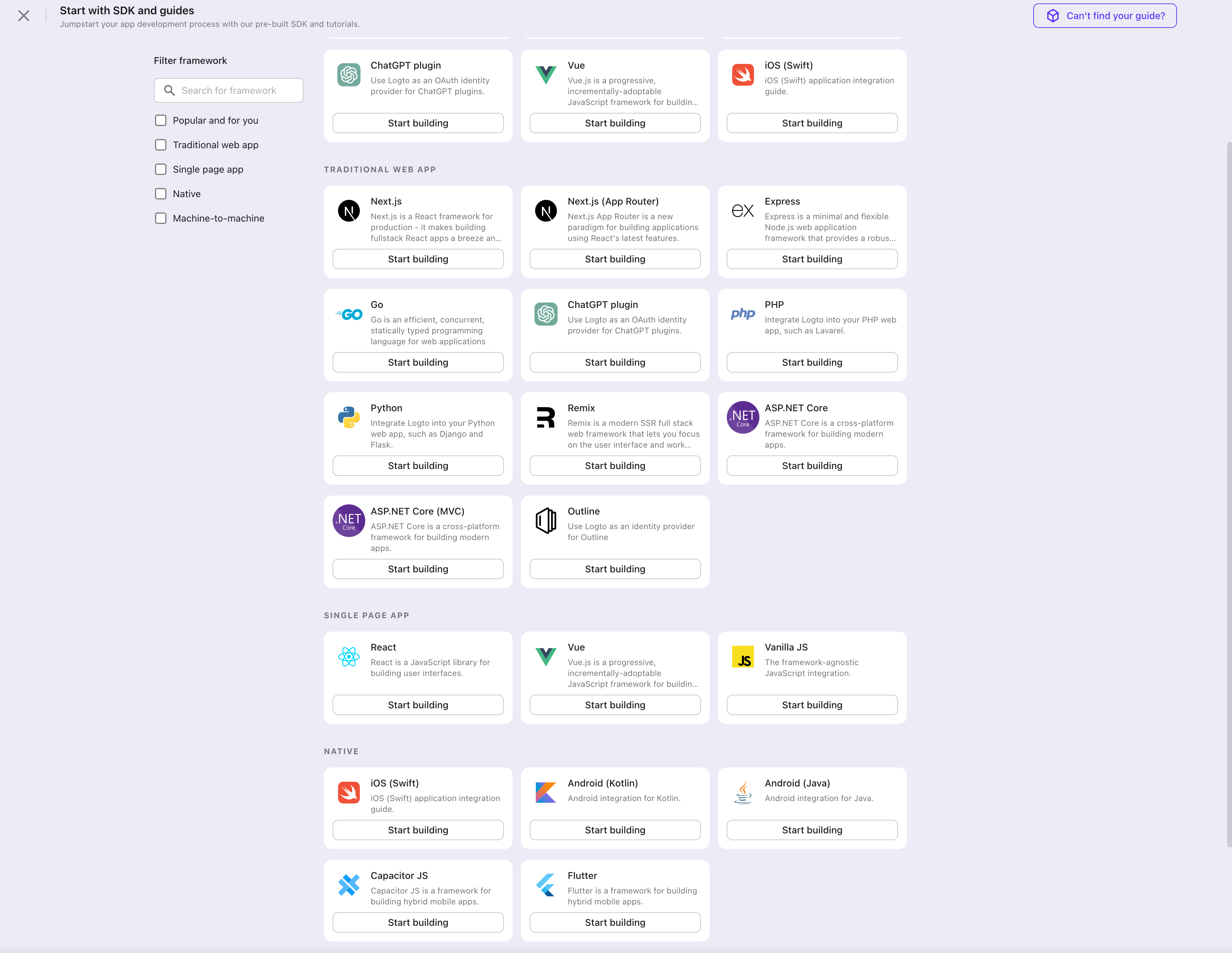
In the opening modal, scroll to the "Single page app" section or filter all the available " Single page app" frameworks using the quick filter checkboxes on the left.
Click the "React" framework card to start creating your application.
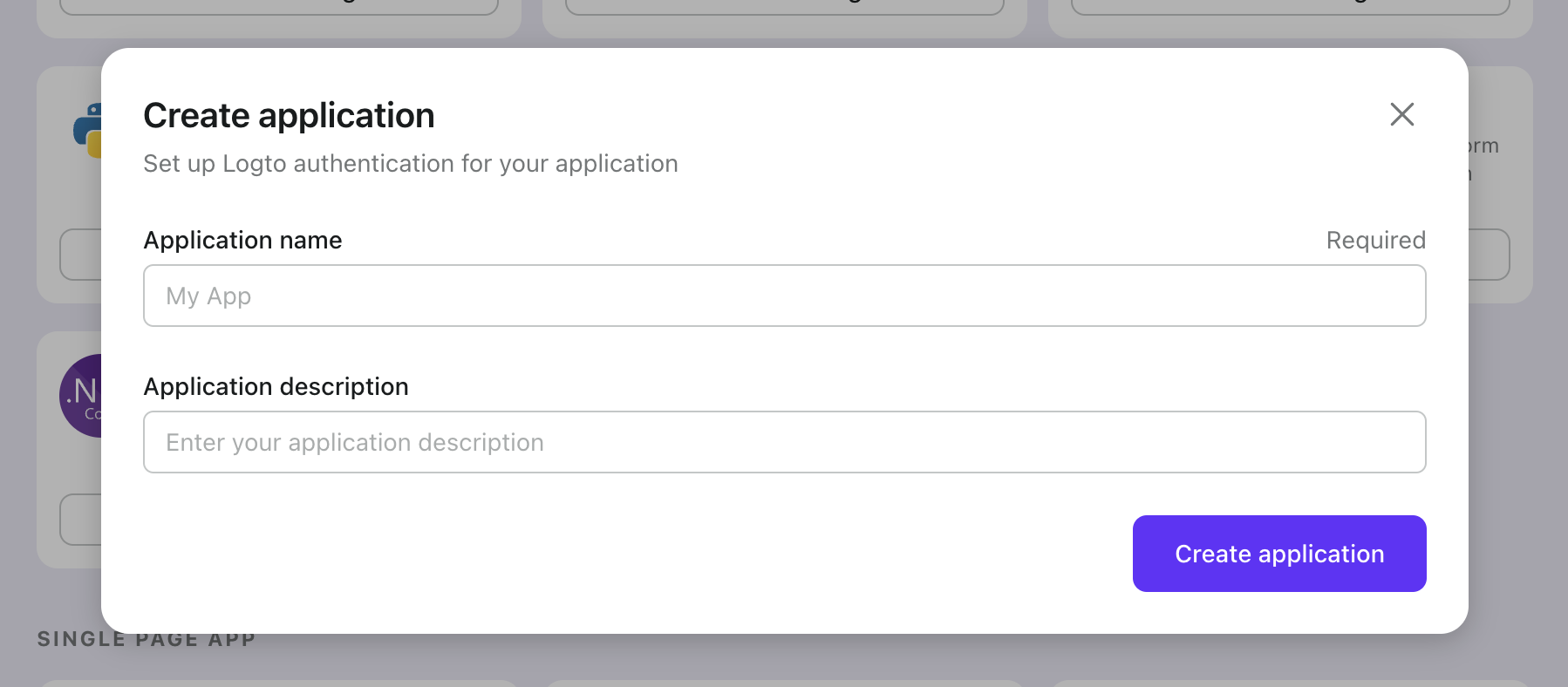
Enter application name

Enter the application name, e.g., "Bookstore," and click "Create Application."
🎉 Ta-da! You just created your first application in Logto. You'll see a congrats page which includes a detailed integration guide. Follow the guide to see what the experience will be in your application.
Integrate Logto SDK
- The sample project is available on our SDK repository.
- The tutorial video is available on our YouTube channel.
Installation
- npm
- Yarn
- pnpm
npm i @logto/react
yarn add @logto/react
pnpm add @logto/react
Init LogtoClient
In the following code snippets, we assume your app is running on http://localhost:3000.
Import and use LogtoProvider to provide a Logto context:
import { LogtoProvider, LogtoConfig } from '@logto/react';
const config: LogtoConfig = {
endpoint: '<your-logto-endpoint>', // E.g. http://localhost:3001
appId: '<your-application-id>',
};
const App = () => (
<LogtoProvider config={config}>
<YourAppContent />
</LogtoProvider>
);
Implement sign-in
The sign-in flow can be simplified as:
Configure sign-in redirect URI
Let's switch to the Application details page of Logto Console. Add a Redirect URI
http://localhost:3000/callback and click "Save Changes".
Redirect URI is an OAuth 2.0 concept which implies the location should redirect after authentication.
Implement a sign-in button
We provide two hooks useHandleSignInCallback() and useLogto() which can help you easily manage the authentication flow.
Before calling .signIn(), make sure you have correctly configured Redirect URI
in Admin Console.
Go back to your IDE/editor, use the following code to implement the sign-in button:
import { useLogto } from '@logto/react';
const SignIn = () => {
const { signIn, isAuthenticated } = useLogto();
if (isAuthenticated) {
return <div>Signed in</div>;
}
return <button onClick={() => signIn('http://localhost:3000/callback')}>Sign In</button>;
};
Handle redirect
We're almost there! In the last step, we use http://localhost:3000/callback as the Redirect URI, and now we need to handle it properly.
First let's create a callback component:
import { useHandleSignInCallback } from '@logto/react';
const Callback = () => {
const { isLoading } = useHandleSignInCallback(() => {
// Navigate to root path when finished
});
// When it's working in progress
if (isLoading) {
return <div>Redirecting...</div>;
}
return null;
};
Finally insert the code below to create a /callback route which does NOT require authentication:
// Assuming react-router
<Route path="/callback" element={<Callback />} />
Implement sign-out
Calling .signOut() will clear all the Logto data in memory and localStorage if they exist.
After signing out, it'll be great to redirect your user back to your website. Let's add http://localhost:3000 as one of the Post Sign-out URIs in Admin Console (shows under Redirect URIs), and use the URL as the parameter when calling .signOut().
Implement a sign-out button
const SignOut = () => {
const { signOut } = useLogto();
return <button onClick={() => signOut('http://localhost:3000')}>Sign out</button>;
};
Handle authentication status
In Logto SDK, generally we can use logtoClient.isAuthenticated to check the authentication status, if the user is signed in, the value will be true, otherwise, the value will be false.
In Logto React SDK, the isAuthenticated status can be checked by using the useLogto hook. In the example code below, we can use it to programmatically show and hide the sign-in and sign-out buttons. And also use getIdTokenClaims to get the id of the currently logged-in user.
const Home = () => {
const { isAuthenticated, getIdTokenClaims, signIn, signOut } = useLogto();
const [userId, setUserId] = useState('');
useEffect(() => {
(async () => {
if (isAuthenticated) {
const claims = await getIdTokenClaims();
setUserId(claims.sub);
}
})();
}, [isAuthenticated]);
return (
<div>
{userId && <p>Logged in as {userId}</p>}
{isAuthenticated ? (
<button onClick={signOut}>Sign Out</button>
) : (
<button onClick={() => signIn('http://localhost:3000/callback')}>Sign In</button>
)}
</div>
);
};
Open your React app to test if the integration works. When you click the "Sign In" button, the page should be redirected to a Logto sign-in page, and you should be able to create a new account by entering username and password and complete the sign-in process.
Add Facebook connector
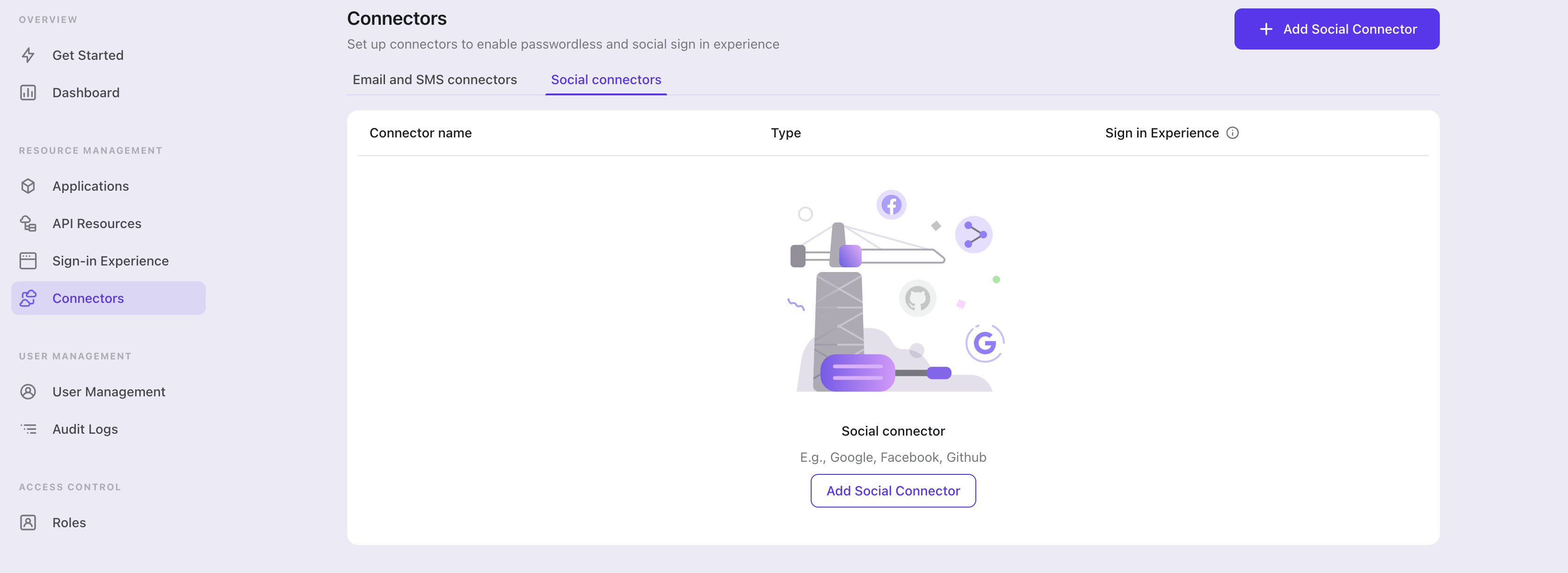
To add a social connector, go to the "Connector" tab in the Admin Console, then click on "Social Connectors". From there, click "Add Social Connector".

In the openning modal, select "Facebook" and click "Next".
On the next page, you will see a two-column layout with the README content on the left and configuration on the right.
Feel free to follow the README file in place or read the following section to complete the configuration process. If you follow the in-place guide, you can skip the next section.
Set up Facebook login
Register a Facebook developer account
Register as a Facebook Developer if you don't have one.
Set up a Facebook app
- Visit the Apps page.
- Click your existing app or create a new one if needed.
- The selected app type is up to you, but it should have the product Facebook Login.
- On the app dashboard page, scroll to the "Add a product" section and click the "Set up" button on the "Facebook Login" card.
- Skip the Facebook Login Quickstart page, and click the sidebar -> "Products" -> "Facebook Login" -> "Settings".
- In the Facebook Login Settings page, fill
${your_logto_origin}/callback/${connector_id}in the "Valid OAuth Redirect URIs" field. Theconnector_idcan be found on the top bar of the Logto Admin Console connector details page. E.g.:https://your-logto-domain.com/callback/${connector_id}for productionhttps://localhost:3001/callback/${connector_id}for testing in the local environment
- Click the "Save changes" button at the bottom right corner.
- In the Facebook app dashboard page, click the sidebar -> "Settings" -> "Basic" and then you will get the App ID and App secret. The App ID is the
clientIdin your Logto connector conifg and the App secret is theclientSecret.
Test sign-in with Facebook's test users
You can use the accounts of the test, developer, and admin users to test sign-in with the related app under both development and live app modes.
You can also set the app to "live mode" by switching modes so that any Facebook user can sign in with the app.
- In the app dashboard page, click the sidebar -> "Roles" -> "Test Users".
- Click the "Create test users" button to create a testing user.
- Click the "Options" button of the existing test user, and you will see more operations, e.g., "Change name and password".
Publish Facebook sign-in settings
Usually, only the test, admin, and developer users can sign in with the related app under development mode.
To enable normal Facebook users sign-in with the app in the production environment, you may need to switch your Facebook app to live mode, depending on the app type. E.g., the pure business type app doesn't have the "live" switch button, but it won't block you from using it.
- In the Facebook app dashboard page, click the sidebar -> "Settings" -> "Basic".
- Fill out the "Privacy Policy URL" and "User data deletion" fields on the panel if required.
- Click the "Save changes" button at the bottom right corner.
- Click the "Live" switch button on the app top bar.
References
Config types
| Name | Type |
|---|---|
| clientId | string |
| clientSecret | string |
Facebook developer docs
- Facebook Login - Documentation - Facebook for Developers
- Manually Build a Login Flow
- Permissions Guide
Save your configuration
Double check you have filled out necessary values in the Logto connector configuration area. Click "Save and Done" (or "Save Changes") and the Facebook connector should be available now.
Enable Facebook connector in Sign-in Experience
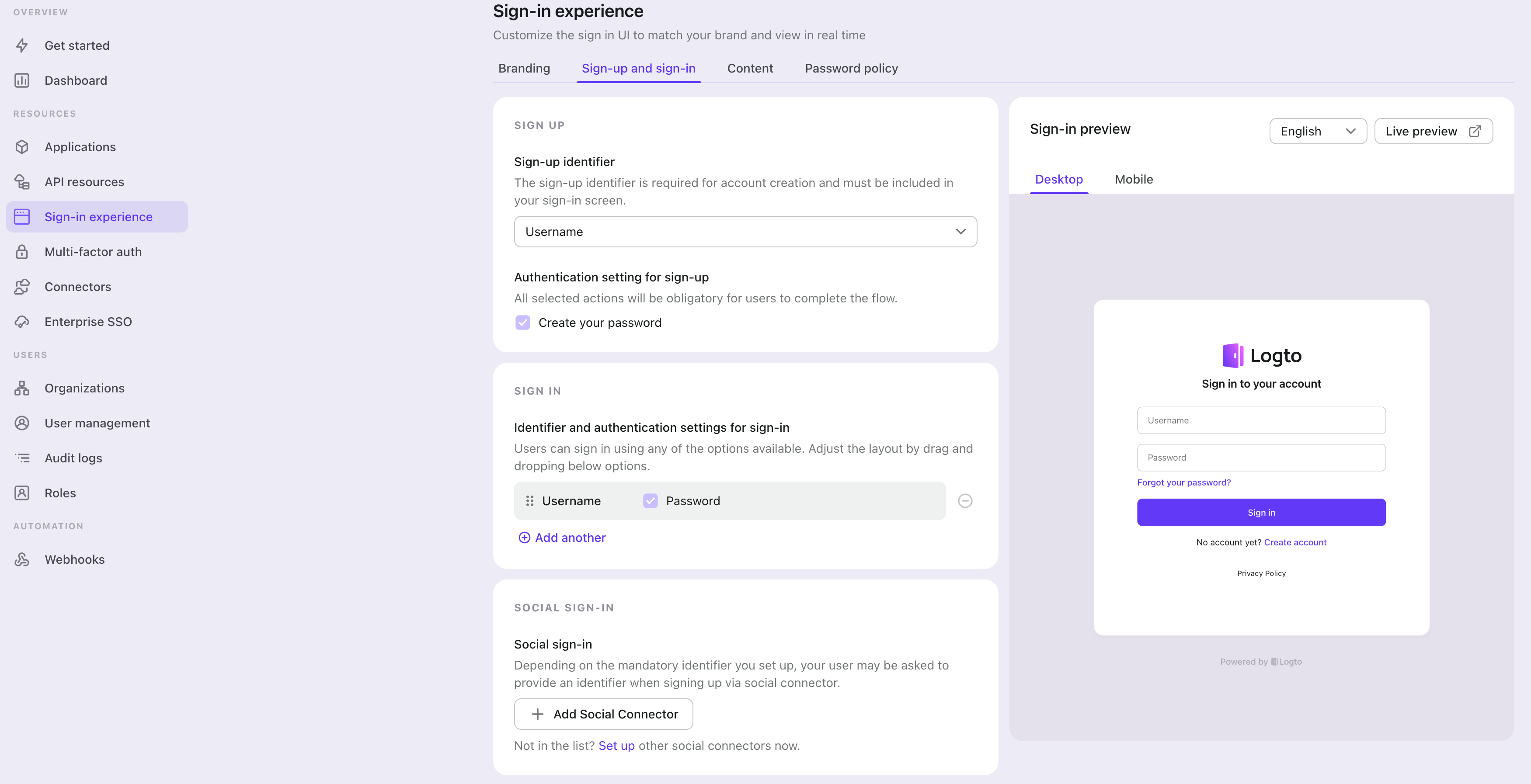
Switch to the "Sign-in Experience" tab, then click the "Sign-up and Sign-in" tab.
If it's the first time you enter the tab, you will see a quick introduction about Sign-in Experience and its basic configuration.

Select "None" for the "Sign-up identifier" to provide minimum sign-up effort for Facebook sign-in, which may increase your conversion rate.
In the "Social sign-in" section, add "Add Social Connector" and choose "Facebook". Then you should be able to see a button with text "Continue with Facebook" in the preview section.

Finally, click "Save Changes" on the bottom right corner.
Testing and Validation
Return to your React app. You should now be able to sign in with Facebook. Enjoy!
Further readings
⚔️ Protect your API For native and single page apps, you'll need to call one or more API endpoints to retrieve and update data.
Learn more about identifying who's who and keeping your API secure.
🧑🚀 Manage users We know you care about user management and activities, as we also do.
Learn more about how to know your users and see the figures like DAU and MAU graphically.
🌐 Localization From one regional business to a global corporate, the willingness to offer the best user experience won't change.
You can change current language phrases or add a new language without friction.
🧑🎓 Customer IAM series Our serial blog posts about Customer (or Consumer) Identity and Access Management, from 101 to advanced topics and beyond.